- Денис Горелов
- CSS и CSS3
- Просмотров: 0
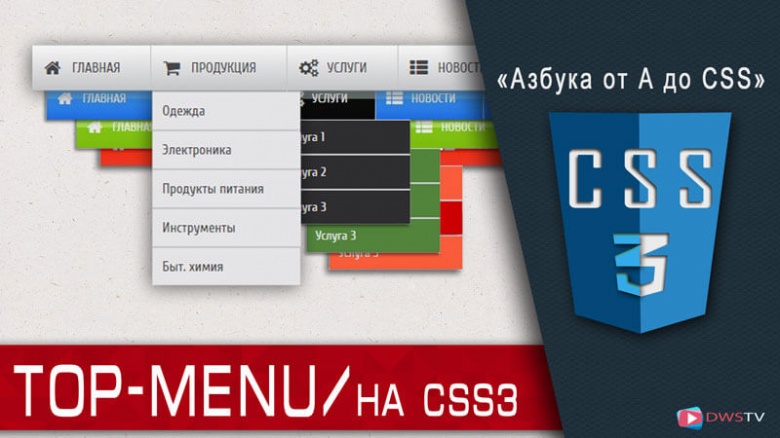
Выпадающее меню на чистом CSS / HTML
В этом уроке мы сделаем, классическое горизонтальное меню на чистом CSS. Оно имеет иконки в списках. При наведение на пункт он плавно меняет цвет кнопки и текста, добавляется тень. Выпадающие списки можно делать многоуровневыми и главное это все довольно просто реализовано на чистом CSS3.
Продолжение данного урока тут - 2 часть "МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню".
See the Pen POyzbW by Denis (@Dwstroy) on CodePen.
В уроке задействуем:
- display: flex;
- используем transition;
- будем позиционировать элементы при помощи position.
HTML структура горизонтального меню
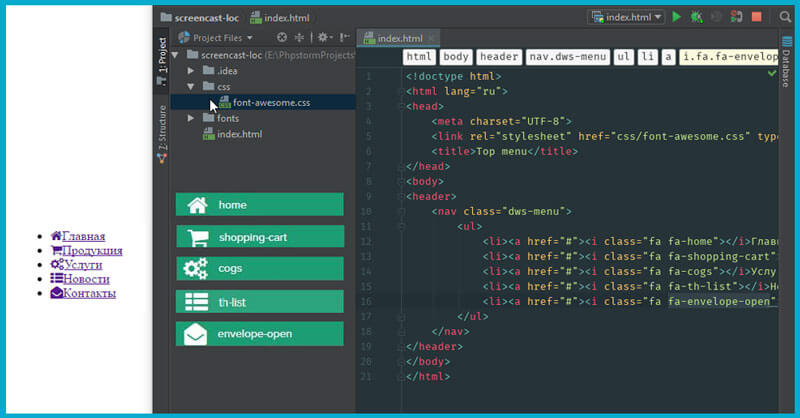
Первым делом напишем разметку под горизонтальное меню. Открываем свою среду разработки в моем случае это PhpStorm, создаем index.html файл, пропишем каркас html:5, заменю lang на ru.
Все meta удалю кроме кодировки, пропишу свой заголовок «Tom menu».
Между body пишем тег header, а в нем блок с классом .dws-menu в котором будет находиться наше меню. Далее структура будет следующая, создадим списки в количестве пяти штук. В каждом списке будет ссылка с атрибутом href="#". Затем будет идти иконка I с классом .fa .fa-
<header>
<nav class="dws-menu">
ul>li*5>a[href="#"]>i.fa.fa-
</nav>
</header>
Жмем применить.
Пропишем название пунктов меню (Главная, Продукция, Услуги, Новости, Контакты).
Далее отбираем и подключаем иконки. Переходим на сайт
Font Awesome, отберем себе иконки под данные пункты меню:
<i class="fa fa-home"></i> <i class="fa fa-shopping-cart"></i> <i class="fa fa-cogs"></i> <i class="fa fa-th-list"></i> <i class="fa fa-envelope-open"></i>
Скачиваем архив с сайта с иконками, извлекаем его содержимое к себе на компьютер, копируем папку fonts и папку css в свою среду разработки.
В папке fonts лежат шрифты иконок, а в папке css их стили. Сжатые стили можно удалить font-awesome.min, подключим не сжатый font-awesome.css.
В index.html подключаем иконки, и прописываем каждому пункту свой стиль иконки (home, shopping-cart, cogs, th-list, envelope-open).
Основной каркас мы сделали, подменю сформируем после описания основного стиля, а теперь создадим файл где будем описывать основные стили горизонтального меню style.css и подключим его к index.html. Для проверки, что стили подключены, создам папку img, в ней размещу произвольную картинку на задний фон. Пропишем подключение картинки при помощи background.
body{
background-image: url("../img/ep_naturalwhite.png");
}
Как видим у нас все отобразилось и далее приступим к описанию стилей.
Описываем CSS стили горизонтального меню
Первым делом сбросим все отступы, которые могут задавать по умолчанию разные браузеры:
.dws-menu *{
margin: 0;
padding: 0;
}
Зададим header в 200 пик. и назначим шрифт Cuprum который можно скачать и отдельно подключить к себе на сайте, на всякий случай пропишем дополнительные шрифты.
header{
margin: 200px;
font-family: Cuprum, Arial, Helvetica, sans-serif;
}
Скроем маркеры у списков:
.dws-menu ul,
.dws-menu ol{
list-style: none;
}
Списки отобразим по горизонтали при помощи display: flax, и делаем его по центру:
.dws-menu > ul{
display: flex;
justify-content: center;
}
В header сделаем отступ только сверху, пропишем margin-top.
header{
margin-top: 200px;
font-family: Cuprum, Arial, Helvetica, sans-serif;
}
Оформим наше меню, зададим цвет кнопок, шрифт и т.д.
Отбираем ссылки nav > ul li , и делаем их блочными элементами. Задаем фон меню, пропишем отступы, укажем размер, цвет, уберем подчеркивание, и сделаем заголовки заглавными буквами.
.dws-menu > ul li a{
display: block;
background: #ececed;
padding: 15px 30px 15px 40px;
font-size: 14px;
color: #454547;
text-decoration: none;
text-transform:uppercase;
}
Затем позиционируем иконки, спискам присвоим position: relative; для дальнейшее центровки иконок:
.dws-menu > ul li{
position: relative;
}
Далее отбираем иконки, позиционируем их абсолютно, отступ сверху делаем в 15 пик., с лева 12 пик, увеличим размер до 18 пик.
.dws-menu > ul li > a i.fa{
position: absolute;
top: 15px;
left: 12px;
font-size: 18px;
}
Назначим спискам разделитель в виде бордюрчика, отбираем первый элемент LI, задаем бордюр. Отбираем последний элемент LI присваиваем ему аналогичный бордюр.
.dws-menu > ul li:first-child{
border-left: 1px solid #b2b3b5;
}
.dws-menu > ul li:last-child{
border-right: 1px solid #babbbd;
}
Делаем разделители спискам LI:
.dws-menu > ul li{ position: relative; border-right: 1px solid #c7c8ca; }
Меню приобрело внешний вид, затем можно приступать к описанию стилей при наведении.
Анимируем горизонтальное меню при наведение
Отбираем ссылки и назначаем цвет блоку, и цвет самой ссылки с иконкой присвоим белый. Давайте добавим еще темную тень. С помощью transition в 0.3 сек сделаем плавное появление:
.dws-menu li a:hover{
background: #454547;
color: #ffffff;
box-shadow: 1px 5px 10px -5px black;
transition: all 0.3s ease;
}
И что бы этот эффект плавно исчезал, добавим этот стиль к ссылке в покое:
.dws-menu > ul li a{ display: block; background: #ececed; padding: 15px 30px 15px 40px; font-size: 14px; color: #454547; text-decoration: none; text-transform:uppercase; transition: all 0.3s ease; }
Основное меню закончили и можно приступать к описанию подменю и вложенные в них меню.
Описываем выпадающее меню CSS / HTML
Открываем index.html и добавим, к примеру, в продукцию дополнительное меню. Между списками LI вставляем UL, в нем разместим пять списков, в которых будут находиться ссылки с атрибутом herf=”#”.
ul>li*5>a[href="#"]
Жмем применить, пропишем название пунктов (Одежда, Электроника, Продукты питания, Инструменты, Быт. химия).
<ul> <li><a href="#">Одежда</a></li> <li><a href="#">Электроника</a></li> <li><a href="#">Продукты питания</a></li> <li><a href="#">Инструменты</a></li> <li><a href="#">Быт. химия</a></li> </ul>
Затем открываем style.css и опишем стили подменю.
Отбираем второй список и присвоим ему position: absolute;, зададим минимальную ширину в 150 пик.
/*sub menu*/
.dws-menu li ul{
position: absolute;
min-width: 150px;
}
Пропишем спискам border в 1 пик.
.dws-menu li > ul li{
border: 1px solid #c7c8ca;
}
Для ссылок в подменю установим отступы в 10 пик., уберем трансформацию текста и фон сделаем на пару тонов темнее background: #e4e4e5;.
.dws-menu li > ul li a{
padding: 10px;
text-transform: none;
background: #e4e4e5;
}
Затем создадим еще одно вложенное меню. Перейдем в файл разметки и к примеру в "Электронике" формируем по аналогии меню как делали мы до этого. Описываем заголовки пунктов (Камеры, Компьютеры, Телефоны) и сохраняемся.
<li><a href="#">Электроника</a>
<ul>
<li><a href="#">Камеры</a></li>
<li><a href="#">Компьютеры</a></li>
<li><a href="#">Телефоны</a></li>
</ul>
</li>
Они вывелись, но скрыты под основным меню, теперь position: absolute; вложенного UL и сдвинем его на 150 пик. в сторону:
.dws-menu li > ul li ul{
position: absolute;
right: -150px;
top: 0;
}
Далее сделаем появление подменю при наведение на основные пункты верхнего меню, для этого добавляем display: none; и тем самым скрываем все внутренние пункты.
/*sub menu*/ .dws-menu li ul{ position: absolute; min-width: 150px; display: none; }
А для их появления отберем списки при наведении и отобразим их при помощи display: block;.
.dws-menu li:hover > ul{
display: block;
}
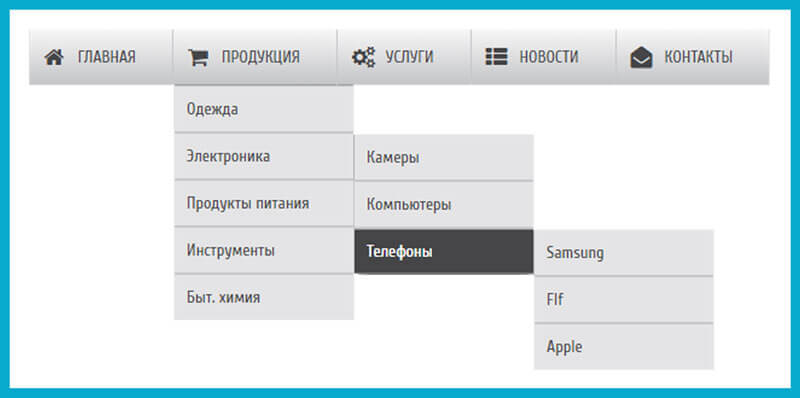
Теперь можно добавлять многоуровневые меню просто простым копированием блока UL, изменением его пунктов.
<ul>
<li><a href="#"><i class="fa fa-home"></i>Главная</a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i>Продукция</a>
<ul>
<li><a href="#">Одежда</a>
<ul>
<li><a href="#">Обувь</a></li>
<li><a href="#">Куртки</a></li>
<li><a href="#">Брюки</a></li>
</ul>
</li>
<li><a href="#">Электроника</a>
<ul>
<li><a href="#">Камеры</a></li>
<li><a href="#">Компьютеры</a></li>
<li><a href="#">Телефоны</a>
<ul>
<li><a href="#">Samsung</a></li>
<li><a href="#">Flf</a></li>
<li><a href="#">Apple</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Продукты питания</a></li>
<li><a href="#">Инструменты</a></li>
<li><a href="#">Быт. химия</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-cogs"></i>Услуги</a>
<ul>
<li><a href="#">Услуга 1</a></li>
<li><a href="#">Услуга 2</a></li>
<li><a href="#">Услуга 3</a></li>
</ul>
</li>
<li><a href="#"><i class="fa fa-th-list"></i>Новости</a></li>
<li><a href="#"><i class="fa fa-envelope-open"></i>Контакты</a></li>
</ul>
Затем давайте завершающим этапам оформим кнопки ингредиентом. Я пользуюсь
CSS генератором, у меня создано несколько Presets , вы можете создать свои, в моем случае я просто копирую данный код и размещаю в место background который прописывал до этого.
.dws-menu > ul li a{ display: block; /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#c9c9c9+0,f6f6f6+2,c4c5c7+98,757577+100;Custom+3 */ background: #c9c9c9; /* Old browsers */ background: -moz-linear-gradient(top, #c9c9c9 0%, #f6f6f6 2%, #c4c5c7 98%, #757577 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #c9c9c9 0%,#f6f6f6 2%,#c4c5c7 98%,#757577 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #c9c9c9 0%,#f6f6f6 2%,#c4c5c7 98%,#757577 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#757577',GradientType=0 ); /* IE6-9 */ padding: 15px 30px 15px 40px; font-size: 14px; color: #454547; text-decoration: none; text-transform:uppercase; transition: all 0.3s ease; }
.dws-menu li a:hover{ /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#e0e1e5+0,454547+2,454547+98,e0e1e5+100 */ background: #e0e1e5; /* Old browsers */ background: -moz-linear-gradient(top, #e0e1e5 0%, #454547 2%, #454547 98%, #e0e1e5 100%); /* FF3.6-15 */ background: -webkit-linear-gradient(top, #e0e1e5 0%,#454547 2%,#454547 98%,#e0e1e5 100%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(to bottom, #e0e1e5 0%,#454547 2%,#454547 98%,#e0e1e5 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0e1e5', endColorstr='#e0e1e5',GradientType=0 ); /* IE6-9 */ color: #ffffff; box-shadow: 1px 5px 10px -5px black; transition: all 0.3s ease; }

При желании данное меню можно оформить под тот стиль, который именно подойдем вам на сайте, достаточно просто с генерировать цвет и заменить его в коде. Получилась простое и в тоже время симпатичное горизонтальное меню, сделанное на чистом CSS.