- Денис Горелов
- Создание сайта
- Урок: 7
- Просмотров: 0
Мы с вами написали общий план и далее с чего начать разрабатывать компонент в 1С-Битрикс? Первым делом нужно отобразить компонент в виртуальном дереве редактора.
Как это сделать? Читай далее...
Описание компонента в файле .description.php
Для описания компонента в виртуальном дереве редактора в нутрии его директории создаем файл .description.php. Открываем его на редактирование и в самом верху прописываем проверку на подключение ядра. Ниже в этом файле прописываем основной массив $arComponentDescription ().
Внутри массива нам нужно описать название компонента, его описание, группу, сортировку и т.д. Приступаем к его описанию.
В ключе NAME пишем его название, только не в текстовом описании, а само собой это делаем через функцию GetMessage(), то есть, все описание будем выводить через языковые файлы 1С-Битрикс.
В ключе DESCRIPTION будет описание подсказки.
В ключе ICON описываем путь к иконке. Сразу создаем папку images и размещаем иконку там.
Сделаем отдельную категорию под компонент, прописываем ключ PATH который является массивом и в нем описываем саму группу. Первый ключ ID группы, назовем его dws, и в ключе NAME пишем его название.
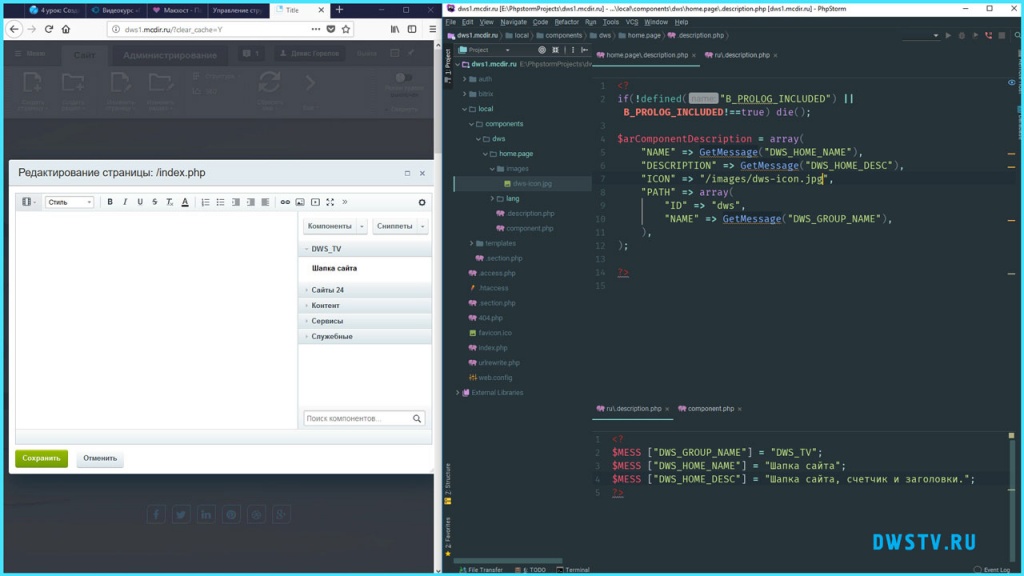
<?
if (!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true) die();
$arComponentDescription = array(
"NAME" => GetMessage("DWS_HOME_NAME"),
"DESCRIPTION" => GetMessage("DWS_HOME_DESC"),
"ICON" => "/images/dws-icon.jpg",
"PATH" => array(
"ID" => "dws",
"NAME" => GetMessage("DWS_GROUP_NAME"),
),
);
?>
Далее создаем папку lang с директорией ru под языковой файл .description.php. И внутри его описываем языковые сообщения.
<? $MESS ['DWS_HOME_NAME'] = "Шапка сайта"; $MESS ['DWS_HOME_DESC'] = "Шапка сайта, счетчик и заголовки."; $MESS ['DWS_GROUP_NAME'] = "DWS-TV"; ?>
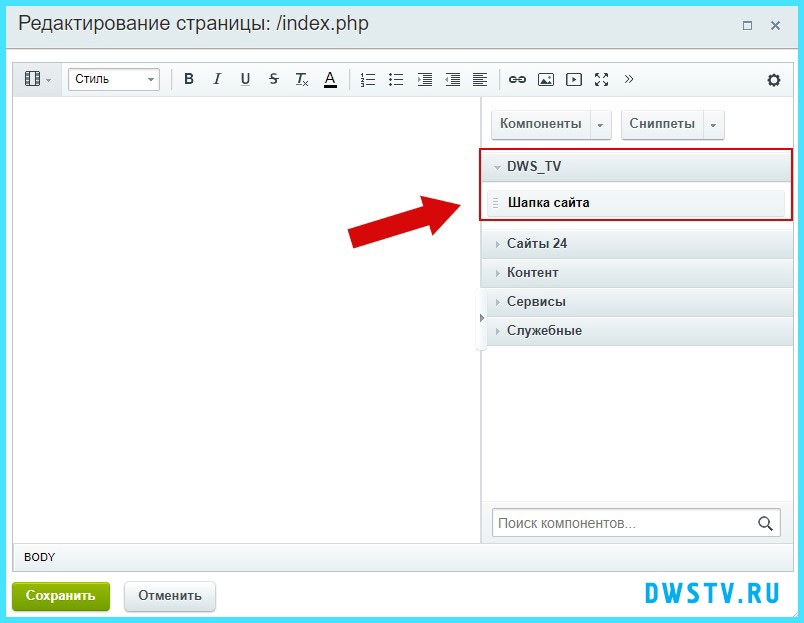
Хотя компонент мы описали, но в дереве редактора не отобразится. Это легко проверить, откроем страницу на редактирование, сбросим кеш компонентов, как видим нечего не изменилось. Так вот, что бы он тут появился, нам нужно создать основной файл component.php. Вставим сюда проверку на подключение ядра и смотрим что получилось.
Теперь компонент отобразился в виртуальном дереве редактора. Видим, появилась новая директория, а в ней лежит компонент который мы описали. Размещаем его на странице простым перетаскиванием, и сразу открываются форма с параметрами его настроек. Как видите, она пустая и нам нужно будет их собрать.
Вот в следующем уроке мы с вами этим и займемся.
Урок подготовил Горелов Денис.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
5 предыдущих видео
6 урок: План разработки компонента 1С-Битрикс Просмотров:(0)5 урок: Устанавливаем наш ШАБЛОН в 1С-Битрикс Просмотров:(0)
4 урок: Создание HTML шаблона в 1С Битрикс Просмотров:(0)
3 урок: Варианты внедрения HTML шаблона в битрикс Просмотров:(0)
2 урок: Установка 1С Битрикс на ХОСТИНГ Просмотров:(0)
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.