- Денис Горелов
- CSS и CSS3
- Просмотров: 0
В данном уроке разберем аккордеон СЛАЙДЕР на чистом CSS. Наводя на картинку, она раскрывается, а предыдущая сжимается. Ко всему этому блок у нас резиновый, сжимая и растягивая он центруется на страничке, что дает его простату внедрения на любой сайт.
See the Pen yPRJmr by Denis (@Dwstroy) on CodePen.
В уроке задействуем:
- display: flex;
- используем transition;
- и скроем картинки за пределами блока при помощи overflow:hidden;
HTML структура Аккордеон СЛАЙДЕР
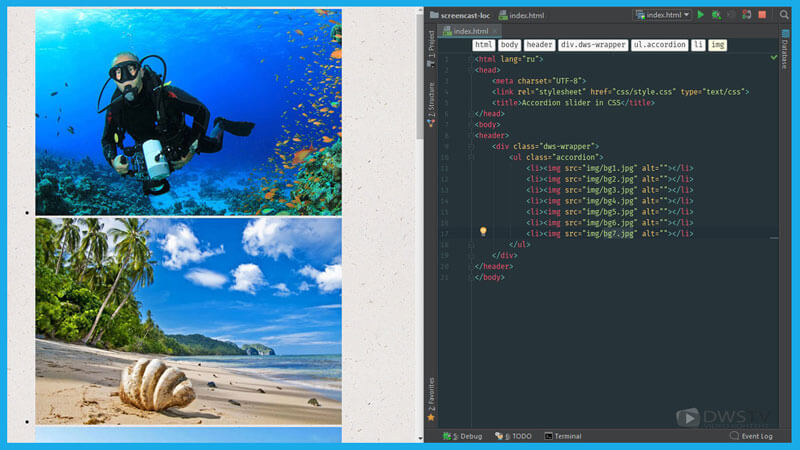
Делаем основной каркас, где будет размещаться картинки. Как всегда к уроку прилагаю архив с текущими данными. Скачиваете к себе, переносите в среду разработки, открываем Index файл и приступаем к описанию каркаса.
Создаем блок DIV с классом .dws-wrapper, который будет являться нашей оберткой. В нутрии его размещаем UL с классом .accordion, далее списки LI в количестве 7 штук и в нутрии них располагаем картинки.
div.dws-wrapper>ul.accordion>li*7>img[src=img/bg1.jpg]
Прописываем путь к разным картинкам, как видим, они отобразились на страничке и теперь можно переходить к описанию стилей.
CSS стили
Открываем styles.css, верхней строкой задает задний фон к странице. Cделаем отступ, и разберем, какие есть варианты реализации данного аккордеона. Как вариант можно отфлотить списки LI, но не всегда такой вариант нам подойдет. Давайте лучше покажу на примере по чему.
Для этого отбираем ul.accordion li и пропишем им float:left;, зададим ширину в 80px, и при помощи overflow: hidden; скроем все лишнее. Данный способ хорош если страничка фиксированной ширины или адаптированная медиа запросами, так как если сейчас будем ее сжимать, то блоки с картинками будут съезжать в низ.
ul.accordion li{
float:left;
width: 80px;
overflow: hidden;
}
Для того что бы это избежать можно задать фиксированную ширину блоку UL в 600пик.
ul.accordion {
width: 600px;
}
Теперь списки у нас не съезжают, но и появляется полоса прокрутки. Можно конечно этого избежать при помощи дополнительного описания кода, но зачем ломать голову и утруждать себя лишней писаниной, когда у нас есть замечательное свойство display: flex;.
Удалим все и напишем повторно с помощью этого свойства.
Для начала присвоим обертке максимальный размер в 650 пик. и отцентруем блок по середине.
.dws-wrapper {
max-width: 650px;
margin: 0 auto;
}
Затем в место ширины которую мы до этого задавали блоку UL пропишем display: flex;.
Спискам LI устанавливаем ширину в свернутом виде width: 50px; и скрываем элементы, которые выходят за пределы блока при помощи overflow: hidden; . Теперь сжимая экран, они у нас ужимаются и растягиваются. Списки стали резиновыми, и теперь отцентруем их посередине экрана при помощи justify-content: center; , а сверху сделаем небольшой отступ и уберем padding в ноль.
ul.accordion{
display: flex;
justify-content: center;
margin-top: 150px;
padding: 0;
}
Установим ширину картинок в 300 пик.
ul.accordion img{
width: 300px;
}
Перейдем к спискам, и пропишем им стили.
Зададим отступы padding: 1px 1px 0;, при наведении отобразим курсор cursor:pointer;, сделаем списки блочными элементами display:block; и добавим тени при помощи box-shadow:1px 3px 15px #7e807e;.
ul.accordion li{
width: 50px;
overflow: hidden;
padding: 1px 1px 0;
cursor:pointer;
display:block;
-moz-box-shadow:1px 3px 15px #7e807e;
-webkit-box-shadow:1px 3px 15px #7e807e;
box-shadow:1px 3px 15px #7e807e;
}
Анимируем отображение блоков
Далее опишем стили при наведении, для этого устанавливаем ширину картинки в 300 пик., изменяем тень. Задаем, анимирование растяжения при помощи transition в одну секунду.
ul.accordion li:hover{
width:300px;
-moz-box-shadow:1px 3px 15px #36c5fa;
-webkit-box-shadow:1px 3px 15px #36c5fa;
box-shadow:1px 5px 15px #36c5fa;
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
Что бы не схлопывалась картинка, когда убираем курсор, присвоим списку transition, но теперь зададим продолжительность в 1.5 секунды, что бы картинка сживалась немного медленнее.
ul.accordion li{ width: 50px; overflow: hidden; padding: 1px 1px 0; cursor:pointer; display:block; -moz-box-shadow:1px 3px 15px #7e807e; -webkit-box-shadow:1px 3px 15px #7e807e; box-shadow:1px 3px 15px #7e807e; -webkit-transition: all 1.5s; -moz-transition: all 1.5s; -ms-transition: all 1.5s; -o-transition: all 1.5s; transition: all 1.5s; }
Зафиксируем в развернутом состоянии изображение посередине, для этого отбираем центральный элемент списка при помощи :nth-child(4) и назначаем ему ширину в 300 пик.
ul.accordion li:nth-child(4){
width: 300px;
}
Далее нужно сделать так, что бы при наведении на другие элементы, данная картинка сворачивалась. Для этого просто указываем текущему списку при наведении 50 пик.
ul.accordion:hover li:nth-child(4){
width: 50px;
}
И за тем, нужно полностью разворачивать центральную картинку если она была свернутой при наведении на нее. Отбираем картинку и задаем ей ширину в 300 пик.
ul.accordion li:nth-child(4):hover{
width:300px;
}
В принципе и все, получилась довольно простой и симпатичный Аккордеон СЛАЙДЕР на чистом CSS. Как видите код простой, всего несколько строк и мы получаем интересный эффект при наведении. К тому же блоки резиновая и легко вписывается в страничку сайта.

Кому понравилось видео, пиши комментарий, делитесь видео с друзьями в социальных сетях.