- Денис Горелов
- CSS и CSS3
- Просмотров: 0
АНИМАЦИЯ при наведении на CSS | Animation HTML/CSS3
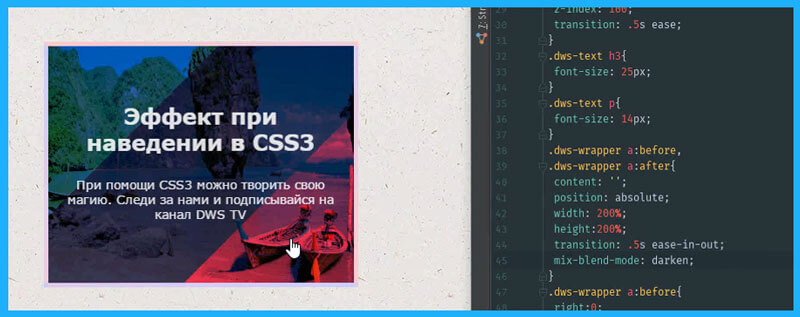
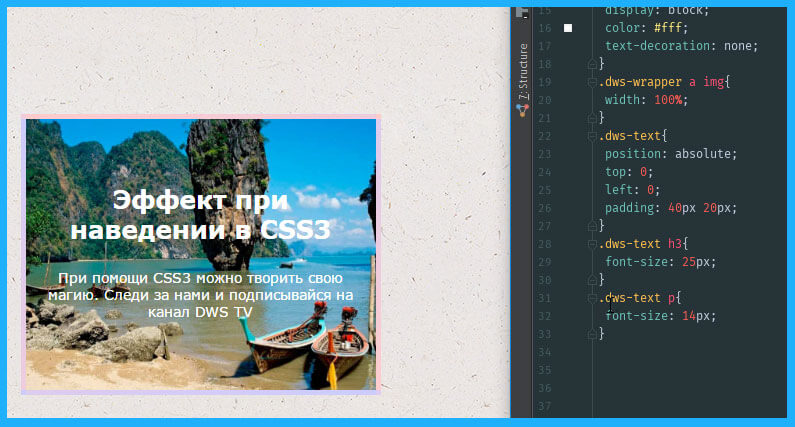
В данном видео разберем эффект анимированного затемнения картинки на чистом CSS.при наведении на блок с картинкой появляется текст, а задний фон с изображением затемняется.
See the Pen rYqMMV by Denis (@Dwstroy) on CodePen.
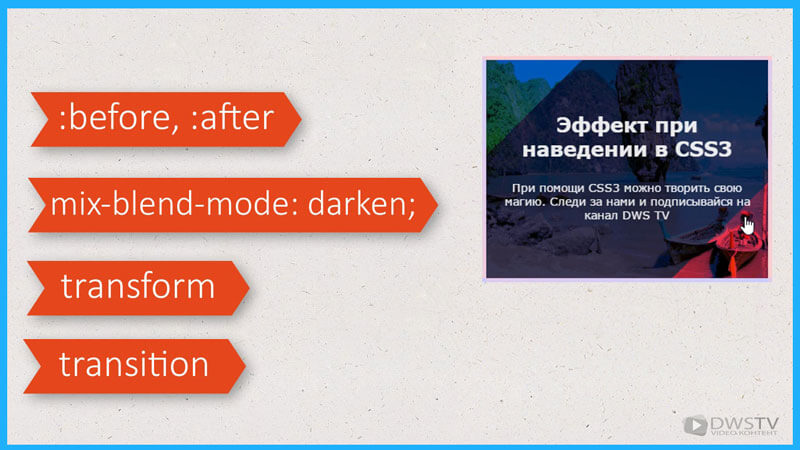
В уроке задействуем:
- псевдоклассы :before и :after;
- используем пересечение цветов при помощи mix-blend-mode: darken;
- для анимации воспользуемся transform и transition.
HTML структура кода
Делаем основной каркас блока с картинкой
Между тегами <header>, пишем, блок div с классом .dws-wrapper (это будет оберткой), затем ссылка <a href="#"></a>. в ней размещаем картинку, а за ней новый блок с классом .dws-text где будет располагаться текст. Делаем заголовок, параграф,
div.dws-wrapper>a>img+div.dws-text>h3+p
Жмем применить.
<div class="dws-wrapper"> <a href=""><img src="" alt=""> <div class="dws-text"> <h3></h3> <p></p> </div> </a> </div>
Вставим путь к картинке, и заполним alt.
<div class="dws-wrapper"><a href="#"><img src="img/dws-kart.jpg" alt="Анимация при наведении">
Пропишем заголовок «Эффект при наведении в CSS3» и вставим в параграф текст «При помощи CSS3 можно творить свою магию. Следи за нами и подписывайся на канал DWS TV».
Описываем стили в CSS
Обертке присвоим outline в 1 пик. что бы могли отслеживать размеры блока. Затем зададим фиксированную ширину в 350px. Отцентрируем блок по середине и зададим отступ с верху в 200px.
.dws-wrapper{
outline:1px solid #FAA21A;
width: 350px;
margin: 200px auto 0;
}
Затем что бы отцентровать картинку и вписать ее в блок задаем ширину картинке в 100%.
.dws-wrapper a img{
width: 100%;
}
Позиционируем текст по центру блока при помощи position:absolute; с параметрами выравнивания с верху и лева 0 px.
.dws-text{
position: absolute;
top: 0;
left: 0;
}
Чтобы текст от позиционировался пропишем обертке position: relative;, добавим border: solid 5px rgba(255, 255, 255, 0.8); , background: linear-gradient(20deg, #f00, #00f);, outline уберем.
.dws-wrapper{
width: 350px;
margin: 200px auto 0;
position: relative;
border: solid 5px rgba(255, 255, 255, 0.8);
background: linear-gradient(20deg, #f00, #00f);
}
Сделаем ссылку блочным элементом, укажем белый цвет, и на всякий случай уберем подчеркивание.
.dws-wrapper a{
display: block;
color: #fff;
text-decoration: none;
}
Блоку с текстом добавим отступы padding: 40px 20px; и немного изменим размер шрифта.
.dws-text{
position: absolute;
top: 0;
left: 0;
padding: 40px 20px;
}
.dws-text h3{
font-size: 25px;
}
.dws-text p{
font-size: 14px;
}

Описываем псевдоклассы :before :after
Отбираем ссылку, присваиваем два псевдокласса :before, :after, content оставляем пустым, позицианируем абсолютно основному блоку, ширину и высоту зададим по 200%.
.dws-wrapper a:before,
.dws-wrapper a:after{
content: '';
position: absolute;
width: 200%;
height: 200%;
}
Так как нами не заданы координаты позиционирования и цвет псевдо блока, мы не видим эти элементы, нам нужно для каждого псевдокласса задать свои координаты и цвет.
Отбираем ссылку с псевдоклассом before и указываем ей right: 0; и bottom: -100%; цвет сделаем с прозрачностью в режиме rgba background: rgba(230, 12, 50, 0.8); и трансформируем блок под небольшим углом transform: skew(-45deg) translateX(100%);
.dws-wrapper a:before{
right: 0;
bottom: -100%;
background: rgba(230, 12, 50, 0.8);
transform: skew(-45deg) translateX(100%);
}
Аналогично проделаем для псевдокласса after, заменим координаты, цвет и трансформацию отразим с другой стороны.
.dws-wrapper a:after{
left: 0;
top: -100%;
background: rgba(11, 72, 174, 0.8);
transform: skew(135deg) translateX(-100%);
}
Анимируем элементы в CSS
После того как описали стили основной структуры приступаем к анимированию. Придаем пластичность и движение при помощи псевдокласса transition: .5s ease-in-out;
.dws-wrapper a:before,
.dws-wrapper a:after{
content: '';
position: absolute;
width: 200%;
height: 200%;
transition: .5s ease-in-out;
}
Далее добавляем координаты перемещения псевдоклассу before при наведении на него. Делаем перемещение по оси X в точку 0 при помощи трансформации transform: skew(-45deg) translateX(0%);.
.dws-wrapper:hover a:before{
transform: skew(-45deg) translateX(0%);
}
Тоже самое проделываем для псевдокласса after только уже с лева на право transform: skew(135deg) translateX(0%);.
.dws-wrapper:hover a:after{
transform: skew(135deg) translateX(0%);
}
Затем основному блоку сделаем overflow: hidden; это позволит скрыть все что выходит за его пределы.
.dws-wrapper{
width: 350px;
margin: 200px auto 0;
position: relative;
border: solid 5px rgba(255, 255, 255, 0.8);
background: linear-gradient(20deg, #f00, #00f);
overflow: hidden;
}
Блок с текстом в начальной точки скроем при помощи opacity: 0;, и сделаем ему z-index в приоритетность 100.
.dws-text{
position: absolute;
top: 0;
left: 0;
padding: 40px 20px;
opacity: 0;
z-index: 100;
}
Описываем ему отображение по наведению при помощи opacity: 1;
.dws-wrapper:hover .dws-text{
opacity: 1;
}
Теперь немного анимируем появление текста, при помощи transition: .5s ease;
.dws-text{
position: absolute;
top: 0;
left: 0;
padding: 40px 20px;
opacity: 0;
z-index: 100;
transition: .5s ease;
}
Далее сделаем пересечение цветов псевдоклассов при помощи mix-blend-mode: darken;
.dws-wrapper a:before,
.dws-wrapper a:after{
content: '';
position: absolute;
width: 200%;
height: 200%;
transition: .5s ease-in-out;
mix-blend-mode: darken;
}
Вот такая получилась довольно симпатичная анимация, которая красиво смотрится на сайте. Всем кому понравилось видео делитесь им в социальных сетях. Обязательно в примерах показывайте ваши варианты.
5 предыдущих видео
Анимированная кнопка на CSS / Button animation CSS3 Просмотров:(0)Аккордеон СЛАЙДЕР на CSS / HTML за 8 минут Просмотров:(0)
Выпадающее меню на чистом CSS / HTML Просмотров:(0)
Media queries CSS как АДАПТИРОВАТЬ сайт Просмотров:(0)
CSS АНИМАЦИЯ прыгающего мяча | Видео-уроки по CSS Просмотров:(0)