- Денис Горелов
- CSS и CSS3
- Просмотров: 0
Анимированная кнопка на CSS / Button animation CSS3
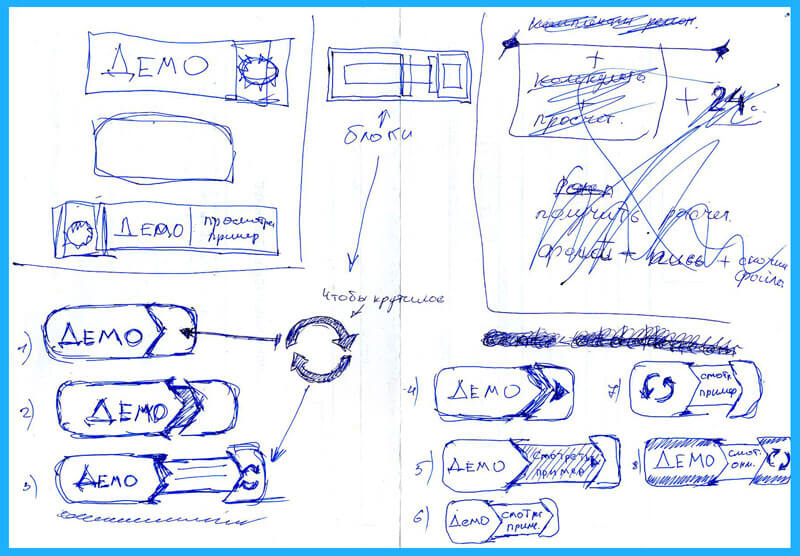
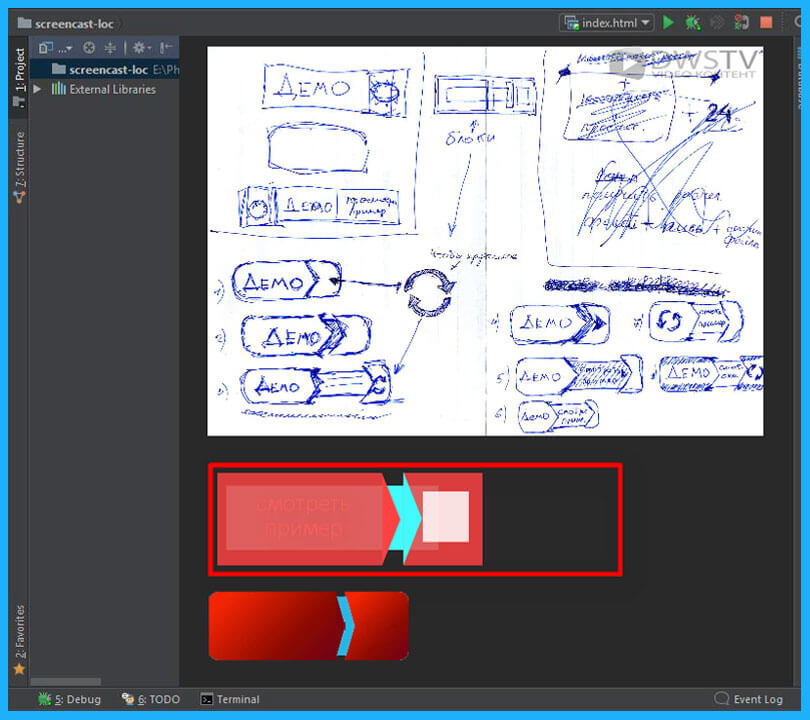
Накидал тут эскизик как я вижу кнопку Демо. Идея тут в следующем, сделать кнопку как бы из двух частей, она должна быть анимированной, при наведении раскрываться вторая часть, вытягивая за собой внутренний блок, где находится надпись, а в момент убирания курсора все должно вернуться в исходное положение.
See the Pen VrEKLb by Denis (@Dwstroy) on CodePen.
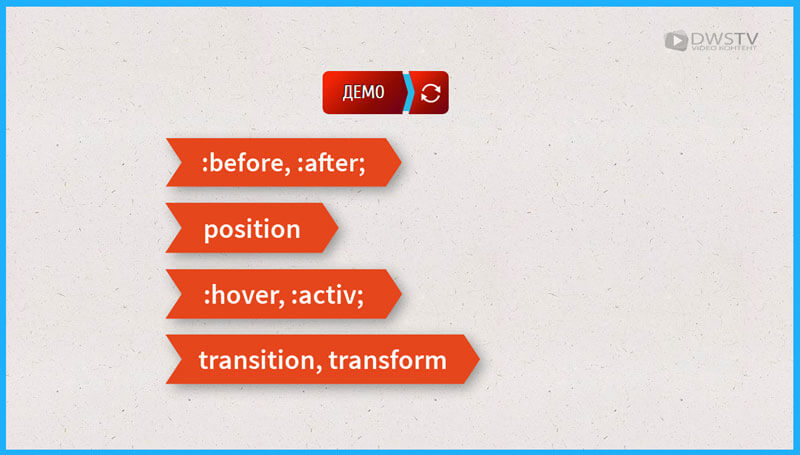
- в уроке задействуем основные стили как:
- псевдоэлементами :before, :after;
- при помощи position с позиционируем блоки
- псевдоклассами :hover, :activ определим стили при наведении и клику мышки
- и сделаем плавную анимацию при помощи transition, transform
HTML структура кнопки
Имея эскиз перед глазами можно уже представить, как это реализовать на CSS. Нам понадобится основной блок, где будет помещены все элементы кнопки, это будет ее оберткой. Затем у кнопки будет внутренняя часть, которая выезжать при неведении мышки, внутри будем располагать текст «Смотреть пример». Затем идет левая и правая часть кнопки, между ними расположим псевдоэлементы треугольной формы. Да и чуть не забыл, картинка в виде стрелочек. Все это нам нужно будет анимировать, и придать кнопки определенную текстуру.
Открываем свою среду разработки, в моем случае я использую PhpStorm, создам в ней index.html, пропишу название «Button DEMO animation CSS». Создаем <header>, в нем располагаем блок div, с классом .dws-button, (это будет нашей оберткой для кнопки). В обертке расположим ссылку, в которой поместим три блока, div с классом .b-demo (это левая часть кнопки), за ней идет div с классом .b-text (это внутренний блок который выезжать с надписью) и завершающий блок div с классом .b-img как вы догадались это правая сторона и в ней расположим картинка.
div.dws-button>a>div.b-demo+div.b-text+div.b-img
Жмем применить и структура сформирована.
<div class="dws-button">
<a href="#">
<div class="b-demo"></div>
<div class="b-text"></div>
<div class="b-img"></div>
</a>
</div>
В ссылке поставим решетку (#), что бы она была активна. Пропишем название кнопки "Демо", в среднем блоке указываем текст "Смотреть пример", и в нижнем вставляем путь до картинки.
Создаем директорию в которую скопирую картинки, вы можете вставить свои картинки или скачать архив с готовы кодом.
Прописываем путь до картинки src="img/icon.png", указываем alt="button", на этом у нас каркас готов самой кнопки и можно переходить к оформлению стилей.
Описываем CSS стили кнопки
Следующим этапом, создадим CSS файл style.css и подключим его к индексной странице. Сразу подключаем по ходовой шрифт Cuprum, и больше нам индексный файл не понадобится.
Переходим в style.css, подключаю картинку на задний фон, и сбрасываем всем элементам отступы в блоке .dws-button.
body{
background-image: url("img/ep_naturalwhite.png");
}
.dws-button *{
margin: 0;
padding: 0;
}
Самой кнопке задаем стиль текста, пропишем ширину ее в 250 пик. и высоту в 70 пик., центруем по середине экрана и делаем отступы с верху в 250 пик. Затем присвоим ей окантовку в 1 пик. для того что бы мы могли видеть границы кнопки при ее анимации когда она будет растягиваться.
.dws-button{
font-family: Cuprum, Arial, Verdana, sans-serif;
width: 250px;
height: 70px;
margin: 250px auto;
outline: 1px solid #faa21a;
}
У ссылок убираем подчеркивание и назначим им серый цвет.
.dws-button a{
text-decoration: none;
color: #2e2e30;
}
Затем сразу отберем блоки и зададим им единый белый цвет.
.b-demo, .b-img{
background: #ffffff;
}
Далее опишем каждый блок по отдельности, отбираем класс .b-demo и зададим блоку ширину в 105 пик.. Высоту зададим при помощи line-height: 70px; , центруем текст и увеличим шрифт до 30 пик.. Делаем его полностью заглавными буквами, и padding задаем левые и правые отступы.
.b-demo{
width:105px;
line-height: 70px;
text-align: center;
font-size: 30px;
text-transform: uppercase;
padding: 0 10px 0 15px;
}
Отбираем следующий блок .b-text, присваиваем ему темный цвет, текст сделаем светлым, указываем размер ему в 24 пик., задаем ширину в 150 пик. и при помощи отступов уменьшим высоту блока. Центруем текст, и задаем внутренние отступы.
.b-text{
background: #3e3f3e;
color: #ffffff;
font-size: 24px;
width: 150px;
line-height: 20px;
text-align: center;
padding: 10px 0 10px 10px;
}
Отбираем правый блок, устанавливаем ширину в 45 пик. высоту тоже в 45 пик. .padding отцентруем элемент картинки чуть сместив ее правее.
.b-img{
width:45px;
line-height: 45px;
padding: 20px 0 0 20px;
}
Затем с позиционируем эти элементы по отношению блока с классом .dws-button. Для этого присваиваем классу position: relative; а вложенным всем блокам position: absolute;.
.dws-button{
font-family: Cuprum, Arial, Verdana, sans-serif;
width: 250px;
height: 70px;
margin: 250px auto;
outline: 1px solid #faa21a;
position: relative;
}
.b-demo, .b-text, .b-img{
position: absolute;
}
Блоки все подстроили под родителя, и теперь пробежимся по ним и отцентруем их.
Классу .b-demo укажем начальные позиции по нулям с лева и сверху и добавим z-index:10; что бы этот блок был выше остальных.
.b-demo{
width:105px;
line-height: 70px;
text-align: center;
font-size: 30px;
text-transform: uppercase;
padding: 0 10px 0 15px;
left: 0;
top: 0;
z-index: 10;
}
Блоку с текстом сделаем отступы с лева и сверху по 5 пик.
.b-text{
background: #3e3f3e;
color: #ffffff;
font-size: 24px;
width: 150px;
line-height: 20px;
text-align: center;
padding: 10px 0 10px 10px;
left: 5px;
top: 5px;
}
А блок с картинкой .b-img делаем отступ с левой стороны в 140 пик. , и сверху задаем в 0. Тут же закруглим углы с правой стороны в 10 пик.
.b-img{
width:45px;
line-height: 45px;
padding: 20px 0 0 20px;
left: 140px;
top: 0;
border-radius: 0 10px 10px 0;
}
И тоже проделаем с левым блоком.
.b-demo{
width:105px;
line-height: 70px;
text-align: center;
font-size: 30px;
text-transform: uppercase;
padding: 0 10px 0 15px;
left: 0;
top: 0;
z-index: 10;
border-radius: 10px 0 0 10px;
}
Затем нам нужно сделать два псевдоэлемента, это те самые уголки, которые расположены на их соединении.
Отбираем правый блок и присваиваем ему псевдоэлемент :before, устанавливаем ширину и высоту по нулям, и при помощи border рисуем треугольник. Далее нам нужно его с позиционировать, для этого добавляет его в наш набор.
.b-demo, .b-text, .b-img, .b-demo:before{ position: absolute; }
И выравниваем таким образом, что бы он встал в конце блока.
.b-demo:before{
content: '';
width: 0;
height: 0;
border-top: 35px solid transparent;
border-left: 10px solid #ffffff;
border-bottom: 35px solid transparent;
top: 0;
left: 129px;
}
Обратите внимание, что все блоки мы выравниваем по левому краю, а не по правому, так как анимация будет проходить с лева на права и это ключевой момент.
Затем отбираем следующий блок с картинкой и присваиваем ему псевдоэлемент :after. Прописываем контент, далее ширину и высоту ставим по нулям и при помощи border рисуем треугольник. Абсолютно позиционируем, и выравниваем его по левому краю.
.b-demo, .b-text, .b-img, .b-demo:before, .b-img:after{ position: absolute; } .b-img:after{ content: ''; width: 0; height: 0; border-top: 35px solid transparent; border-left: 10px solid #3e3f3e; border-bottom: 35px solid transparent; top: 0; left: 0; }
Основной каркас кнопки у нас готов, осталось ее анимировать и придать ей красивое оформление.
Анимация кнопки в CSS
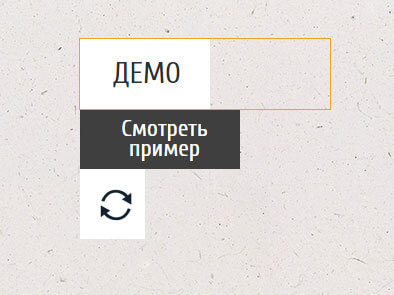
В основном кнопка готова и приступим к ее анимированию, напишу комментарий, откуда будем писать стили. Первым делом описываем действия при наведении на кнопку.
Отбираем ссылку, задаем ширину при наведении в 50 пик. Затем делаем отступы и уменьшаем шрифт до 20 пик.
/* Animation :hover */
.dws-button a:hover .b-demo{
width: 50px;
padding: 0 10px 0 10px;
font-size: 20px;
}
Сразу всем блокам пропишем анимацию плавного перемещения, для этого отбираем их все и задаем transition для всех свойств в 0.5 секунды.
.dws-button a:hover .b-demo,
.dws-button a:hover .b-demo:before,
.dws-button a:hover .b-text,
.dws-button a:hover .b-img,
.dws-button a:hover .b-img:after{
transition:all 0.5s;
}
Прописываем перемещение с этим блоком псевдоэлементу :before на 69 пик. влево.
.dws-button a:hover .b-demo:before{
left: 69px;
}
Делаем перемещение второй части кнопки в правую сторону, указываем, что при наведении сместить блок на 185 пик.
.dws-button a:hover .b-img{
left: 185px;
}
Затем блок с текстом будем на 50 пик. выдвигать, отбираем и прописываем перемещение блока.
.dws-button a:hover .b-text{
left: 50px;
}
Для того что бы кнопка сразу не схлопывалась после того как убираем курсор, нам нужно задать для элементов блоков в покое transition, сделаем более медленное сживание кнопки в 1.5 сек.
.b-demo, .b-text, .b-img, .b-demo:before, .b-img:after{
position: absolute;
transition:all 1.5s;
}
Затем анимируем эффект вращения иконки при помощи transform на 360 градусов, отбираем картинку и прописываем transform: rotate(360deg); и также укажем opacity: 0.5; что бы картинка делалась немного прозрачней.
.dws-button a:hover img{
transform: rotate(360deg);
opacity: 0.5;
}
Если сейчас наведем на кнопку, эффекта вращения мы не увидим, так как нужно прописать самой картинке transition. Отбираем и прописываем ей это свойство.
.b-img img{
transition:all 1.5s;
}
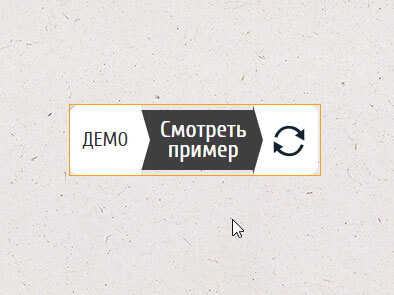
Кнопка с эффектом анимированного выдвижения готова, можно скрыть outline, он больше не понадобится и заняться ее оформлением.
.dws-button{
font-family: Cuprum, Arial, Verdana, sans-serif;
width: 250px;
height: 70px;
margin: 250px auto;
/*outline: 1px solid #faa21a;*/
position: relative;
}
Мы сделали полноценную анимированную кнопку и теперь можно ей придать более красивый вид.
Оформление кнопки в CSS
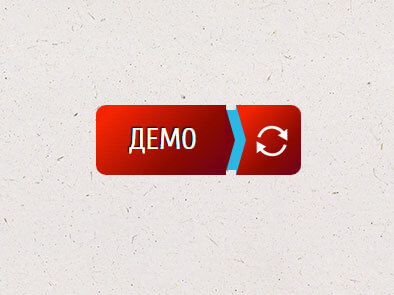
После того как мы провели все работа по ее свойствам, позицианированию и анимации, приступим к ее оформлению. Поменяем у кнопки общий стиль, добавим background к блокам, сделаем у текста тень и добавим псевдокласс :active который будет срабатывать при клике мышки.
Переходим в дополнительный сервис где у меня уже подготовлены присеты и я просто копирую стиль для кнопки, далее заменяю свой предыдущий на него.
.b-demo, .b-img{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#f22404+13,8e0b00+65,6d0019+100 */
background: #f22404; /* Old browsers */
background: -moz-linear-gradient(-45deg, #f22404 13%, #8e0b00 65%, #6d0019 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(-45deg, #f22404 13%,#8e0b00 65%,#6d0019 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(135deg, #f22404 13%,#8e0b00 65%,#6d0019 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f22404', endColorstr='#6d0019',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
У псевдоэлемента прописываем красный цвет под фон ингридиента кнопки.
.b-demo:before{ content: ''; width: 0; height: 0; border-top: 35px solid transparent; border-left: 10px solid #7B040E; border-bottom: 35px solid transparent; top: 0; left: 129px; }
Заменим у ссылок цвет с темного на белый.
.dws-button a{
text-decoration: none;
color: #ffffff;
}
Придадим тексту тень, для этого допишем в классе .b-demo text-shadow: -1px -1px 1px #000000;
.b-demo{ width:105px; line-height: 70px; text-align: center; font-size: 30px; text-transform: uppercase; padding: 0 10px 0 15px; left: 0; top: 0; z-index: 10; border-radius: 10px 0 0 10px; text-shadow: -1px -1px 1px #000000; }
Внутренний блок сделаю в голубоватом цвете.
.b-text{ /* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#b3dced+0,29b8e5+50;Custom+2 */ background: #b3dced; /* Old browsers */ background: -moz-linear-gradient(45deg, #b3dced 0%, #29b8e5 50%); /* FF3.6-15 */ background: -webkit-linear-gradient(45deg, #b3dced 0%,#29b8e5 50%); /* Chrome10-25,Safari5.1-6 */ background: linear-gradient(45deg, #b3dced 0%,#29b8e5 50%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b3dced', endColorstr='#29b8e5',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */ color: #ffffff; font-size: 24px; width: 150px; line-height: 20px; text-align: center; padding: 10px 0 10px 10px; left: 5px; top: 5px; }
Сразу меняем цвет у псевдоэлемента :after
.b-img:after{ content: ''; width: 0; height: 0; border-top: 35px solid transparent; border-left: 10px solid #29b8e5; border-bottom: 35px solid transparent; top: 0; left: 0; }
Заменим картинку, в место черной установим белую, в начале урока я их закачивал две штуки, прописываем вторую иконку.
<div class="b-img"><img src="img/icon-b.png" alt="button"></div>
И завершающем этапом, опишем стили при клике мышки
Пропишу тут соответствующий комментарий, затем под ним отбираем два блока с псевдоклассом :active, задаем ингредиент только перевернутый.
/* Animation :active */
.dws-button a:active .b-demo,
.dws-button a:active .b-img{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#f22404+13,8e0b00+49,6d0019+70 */
background: #f22404; /* Old browsers */
background: -moz-linear-gradient(45deg, #f22404 13%, #8e0b00 49%, #6d0019 70%); /* FF3.6-15 */
background: -webkit-linear-gradient(45deg, #f22404 13%,#8e0b00 49%,#6d0019 70%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(45deg, #f22404 13%,#8e0b00 49%,#6d0019 70%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f22404', endColorstr='#6d0019',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
Блоку на заднем плане сделаем градиент в этом стиле только отзеркалиный и добавим эффект тени.
.dws-button a:active .b-text{
/* Permalink - use to edit and share this gradient: http://colorzilla.com/gradient-editor/#b3dced+0,29b8e5+50 */
background: #b3dced; /* Old browsers */
background: -moz-linear-gradient(-45deg, #b3dced 0%, #29b8e5 50%); /* FF3.6-15 */
background: -webkit-linear-gradient(-45deg, #b3dced 0%,#29b8e5 50%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(135deg, #b3dced 0%,#29b8e5 50%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#b3dced', endColorstr='#29b8e5',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
box-shadow: 0 0 3px 1px #82DCFF;
}
Завершающим стилем пропишем при клике вращение иконки в обратном направлении с ее полным проявлением.
.dws-button a:active img{
transform: rotate(0deg);
opacity: 1;
}
Получалась довольно эффектная кнопка, которую легко можно модифицировать и оформить под свои задачи. Рекомендую заменить общее ее оформление, сделайте свои присетты, поэкспериментируйте с различными вариантами градиентов, возможно, вы придумаете более оригинальные способы анимации и обязательно поделитесь с ними в комментариях.
Всем кому понравился материал обязательно поделитесь им с друзьями.