- Денис Горелов
- CSS и CSS3
- Просмотров: 0
CSS анимация картинки при наведении
В одном из видео уроке по анимации картинки в CSS показывал как можно сделать эффект затемнения изображения псевдоэлементами :before и :after, путем изменением режима пересечения цветов.
See the Pen eePdjZ by Denis (@Dwstroy) on CodePen.
В данном видео уроке сделаем такой эффект анимации, картинку расположим по центру экрана, при наведении будем ее увеличивать с небольшим поворотом и эффектом размытия, а при помощи псевдоэлементов задаем затемнения с анимацией появления текста. Заголовок появляется с заднего фона, а параграф с переднего. У кнопки при наведении будет проходить блик, и в конечном итоге мы получим такой результат.
Все это реализуем на чистом CSS3, и в уроке задействуем:
- Псевдоэлементы :before и :after
- Расположим элементы при помощи position
- А для анимации воспользуемся transform и transition
HTML разметка блоков для картинки
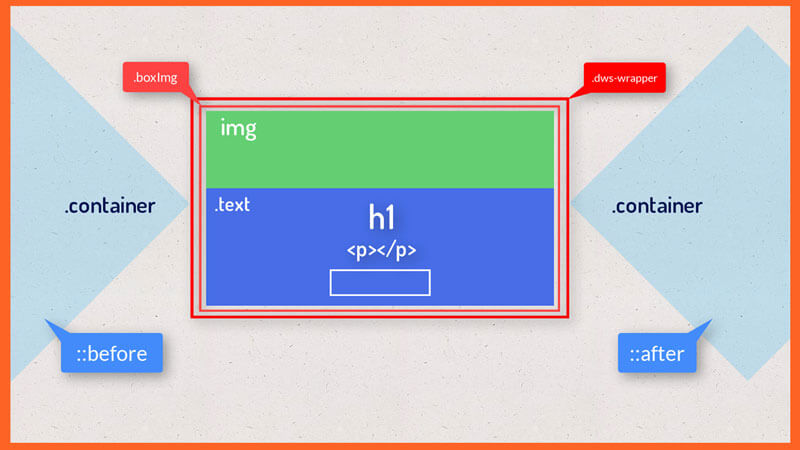
Начинаем как всегда с идеи, нам понадобится блок с оберткой, которому присвоим класс .dws-wrapper и основное его предназначение, позиционирование всех элементов посередине экрана. В нем расположим блок с классом .boxImg, в котором будем складывать все элементы нашей анимации.
У нас будет три основных элемента:
- картинка;
- псевдоэлементы;
- блок с текстом.
Псевдоэлементам присвоим класс .container, а блоку с текстом класс .text и расположим в нем заголовок и параграф с кнопкой.
Открываю свою среду разработки, я использую редактор PhpStorm. Создаю файл index.html, прописываю заголовок страницы «Эффект наложений картинок», затем в body открывает тег header где будем описывать html разметку.
div.dws-wrapper>div.boxImg>img+div.container>div.text>h1+p+a.bt
Прописываем сразу путь к изображению, оно будет находиться в папке img с названием nature.jpg. Чуть позже мы его вставим. Пропишем заголовок и основной текст «Ваш шедевр готов!», «Варианты разнообразных эффектов при наведении безграничны вы можете придумывать их сами, меняя параметры transform и позиционируя элементы как угодно.». Ссылке атрибут вставим решетка, название пропишем «Подробнее».
<header>
<div class="dws-wrapper">
<div class="boxImg"><img src="img/nature.jpg" alt="Природа">
<div class="container">
<div class="text">
<h1>Ваш шедевр готов!</h1>
<p>Варианты разнообразных эффектов при наведении безграничны вы можете придумывать их сами, меняя
параметры transform и позиционируя элементы как угодно.</p>
<a href="#" class="bt">Подробнее</a>
</div>
</div>
</div>
</div>
</header>
Создадим папку img, в нее перенесем картинку на задний фон и рисунок под анимацию.
Видим, что она сразу отобразилась в окне браузера и ее размера гораздо выше, чем окно просмотра. Этот момент нам нужно будет учесть, картинка может быть загружена разных размеров и не должна вылизать за пределы созданных рамок.
Сразу создаем и подключаем style.css, и тут же подключим шрифты. Как это делать я объяснял в одном из уроков и поэтому тут останавливаться не будем.
<link rel="stylesheet" href="style.css" type="text/css"> <link href="https://fonts.googleapis.com/css?family=Cuprum" rel="stylesheet">
C разметкой мы закончили и можно приступать к описанию стилей.
Опишем стили CSS3 основной структуры
Описание стилей я разделяю на несколько этапов:
- мы описываем основную структуру элементов, выравниваем и позиционируем блоки;
- затем делаем анимацию и дополнительные эффекты при наведении;
- третьим этапом, если есть необходимость, придаем элементам дизайнерское оформление.
Первым делом я сбрасываю отступы у всех элементов, что бы отображалось во всех браузерах одинаково.
* {
margin: 0;
padding: 0;
}
Так как изображение сейчас огромное и выводится полностью на весь экран, давайте, оптимизируем его под ширину в 500 пик. Для этого я отбираю блок .boxImg и задаю ширину 500 пик, а высоту в 300 пик.
Тексту зададим шрифт Cuprum, затем сделаем об водку для изображения в 5 пик. при помощи border. Как видите, изображение вылезло за рамки границы установленного блока, и что бы скрыть все лишнее воспользуемся overflow: hidden;.
.boxImg{
font-family: Cuprum, Arial, Helvetica, sans-serif;
width: 500px;
height: 300px;
border: 5px solid #b7bab7;
overflow: hidden;
}
Далее самой картинке задам высоту в 300 пик.
.boxImg img{
height: 300px;
}
Благодаря именно высоте мы сможем оптимально подгонять другие изображения под текущий размер блока 500х300 пик.
После того как картинка приняла оптимальные размеры, отцентруем элементы по середине экрана.
В первую очередь на задний фон страницы установлю изображение, что бы было приятно смотреть и при помощи position центруем блок посередине.
body{
background-image: url("img/ep_naturalwhite.png");
}
.dws-wrapper{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Нам нужно создать два псевдоэлемента по бокам картинки, для этого блоку .container зададим position: absolute; с начальными точками координат в ноль. Так же пропишем ширину и высоту в 100%
.container{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left:0;
}
Затем сгруппируем псевдоэлементы :before и :after и пропишем им повторяющие стили которые будут у их обоев.
.container:before, .container:after{
content: '';
width: 300px;
height: 300px;
position: absolute;
top: 0;
left:0;
background: #1b70d5;
}
Далее описываем каждый псевдоэелемент по отдельности, отбираем .container:before, при помощи translateX сдвинем блок на 125%, и при помощи rotate повернем его на 45 градусов.
.container:before{
transform: translateX(-125%) rotate(45deg);
}
Тоже самое сделаем с псевдоэлементом :after, только по оси Х сдвинем его в правую сторону.
.container:after{
transform: translateX(195%) rotate(45deg);
}
В дальнейшем мы опишем эти псевдоэлементы что бы они при наведении на блок, двигались к центру и останавливались у противоположных краев. Этим займемся позже, а сейчас опишем блок с текстом.
Поработаем немного с текстом. Присвоим классу .text position: absolute; и сверху укажем отступ в 20%. Назначим тексту белый цвет и помещаем его по центру блока.
.text{
position: absolute;
top: 20%;
color: #ffffff;
text-align: center;
}
Заголовку задаем отступ снизу в 20 пик, размер укажем в 30 пик. и нам нужно сделать так, что бы он появлялся из далека, для этого применим трансформацию с функцией scale (масштабирование).
Видим, что заголовок исчез, и если будем менять параметр масштабирования, мы не увидим плавный его переход. Для этого нам нужно прописать transition: .5s;. Теперь изменяя параметр, масштабирование мы видим, как заголовок появляется и при scale(0), он исчезает.
.text h1{
margin-bottom: 20px;
font-size: 30px;
transform: scale(0);
transition: .5s;
}
Затем работаем с абзацем, задаем размер в 18 пик., делаем отступы по бакам в 100 пик, текст растягиваем по ширине блока. Тут нам нужно сделать, что бы он появлялся с переднего плана. Для этого прописываем масштабирование только в противоположно варианте transform: scale(2);. Чтобы сделать плавный переход пропишем transition: .5s;, а так как текст, при данном масштабировании не выходит за рамки видимой области нам нужно его скрыть, и пропишем opacity: 0;.
.text p{
font-size: 18px;
margin: 0 100px;
text-align: justify;
transform: scale(1);
transition: .5s;
opacity: 0;
}
Далее отбираем ссылку с классом .bt , и от позиционируем ее чуть ниже, делаем белым цветом, убираем подчеркивание, и заглавными опишем буквами. Задаем белую об водку в 2 пик, и добавим отступы, у рамки закруглим ее углы.
a.bt {
position: absolute;
top: 100%;
left: 37%;
color: #fff;
text-decoration: none;
text-transform:uppercase;
border: 2px solid #ffffff;
padding: 10px 30px;
border-radius: 8px;
}
Затем кнопке сделаем блик, для этого присвоим ей псевдоэлемент, позиционируем его за пределами блока с размерами в 50 пик. и в качестве цвета задаем ингредиент с белым оттенком, при помощи функции skewX немного его исказим.
a.bt:before {
content: "";
position: absolute;
top: -8px;
left: -75px;
height: 50px;
width: 50px;
background: linear-gradient(90deg, rgba(255,255,255,.1), rgba(255,255,255,.5));
transform: skewX(-45deg);
}
В дальнейшем сделаем перемещение этого элемента, а на данный момент скрываем кнопку при помощи opacity: 0;Для плавной ее появлении делаем transition: .2s с функцией ease-in-out; которая начинает и заканчивает медленно анимацию.
opacity: 0; transition: .2s ease-in-out; }
Анимируем элементы при помощи :hover
Придадим анимацию кнопки при наведении не нее. Нам нужно придать движение блику, для этого отбираем этот псевдоэлемент, и задаем перемещение при наведении в правую сторону на 150 пик., а для того что бы это плавно происходило, пропишем transition в .5s и с дополнительной функцией ease-in-out; . Что бы скрыть блик за пределами блока привоем ссылке overflow: hidden;.
a.bt:hover:before {
left: 150px;
transition: .5s ease-in-out;
}
a.bt {
overflow: hidden;
}
Блик получился и не хватает эффекта при нажатии, для этого зададим бордюру более темнее цвет при клике.
a.bt:active{
border: 2px solid #b3b3b3;
}
Затем скрываем кнопку и опишем появление всех элементов при наведении на блок.
Анимируем картинку в CSS
Начнем мы с изображения, картинку немного развернуть, увеличим в размере и сделаем размытой. Для это отбираем изображение при наведении, прописывает transform, с помощью rotate укажем поворот на 30 градусов и при помощи дополнительной функции увеличим его в двое. Далее задаем размытие при помощи фильтра filter: blur(2px); в 2 пик.
.boxImg:hover img{
transform: rotate(-30deg) scale(2);
filter: blur(2px);
}
Для плавности его появления, пропишем картинке transition: .5s;.
.boxImg img{
transition: .5s;
}
Анимируем псевдоэлементы ::before и ::after
Следующим этапом делаем перемещение псевдоэлементов, для этого пропишем их в первоначальном виде в прозрачном состоянии.
.container:before, .container:after{
opacity: .1;
}
Для :before задаем при помощи трансформации перемещение на 92% в право, с сохранением его в повернутом виде с увеличением масштаба блока в двое. Для плавного перемещения прописываем transition: .5s;, и делаем блок более видимым.
.boxImg:hover .container:before{
transform: translateX(92%) rotate(45deg) scale(2);
transition: .5s;
opacity: .6;
}
Тоже самое проделываем с псевдоэлементом :after только перемещение блока описываем с право налево.
.boxImg:hover .container:after{
transform: translateX(-25%) rotate(45deg) scale(2);
transition: .5s;
opacity: .6;
}
Затем скроем все лишнее, что выходит за пределы основного блока .boxImg. Для этого пропишем position: relative; блоку с картинкой, и тут же блоку зададим специфическую об водку при помощи outset.
.boxImg{
position: relative;
}
Для того что бы псевдоэлементы плавно возвращались добавляем им transition в 1 сек.
.container:before, .container:after{
transition: 1s;
}
Далее остается нам отобразить текст при наведении, при помощи той же самой трансформации отображаем заголовок, и абзац.
.boxImg:hover .text h1{
transform: scale(1);
}
.boxImg:hover .text p{
transform: scale(1);
opacity: 1;
}
Задаем изменение бордюра при наведении.
.boxImg:hover{
border: 5px inset #b7bab7;
}
И данный стиль применим в покое к блоку с картинкой.
.boxImg{ border: 5px outset #b7bab7; }
Далее при помощи z-index текст помещаем на передний план все элементов.
.text{
z-index: 10;
}
Остается отобразить кнопку при наведении на блок. Отбираем блок и задаем opacity в 1, делаем плавное появление.
.boxImg:hover a.bt{
opacity: 1;
transition: .5s;
}
На этом код у нас готов и получился красивый эффект анимации при наведении.
Если этот урок был Вам полезен, обязательно ставьте лайк, и не пропустите следующее видео, так как в нем будет много что интересного. Обязательно внедряйте приобретенные знания в свои проекты и пользователи это оценят, а с Вами был Денис, до встречи в следующем уроке.
5 предыдущих видео
Социальные кнопки на HTML / CSS3 Просмотров:(0)Форма авторизации на CSS / Authorization form CSS3 Просмотров:(0)
АНИМАЦИЯ при наведении на CSS | Animation HTML/CSS3 Просмотров:(0)
Анимированная кнопка на CSS / Button animation CSS3 Просмотров:(0)
Аккордеон СЛАЙДЕР на CSS / HTML за 8 минут Просмотров:(0)