- Денис Горелов
- CSS и CSS3
- Просмотров: 0
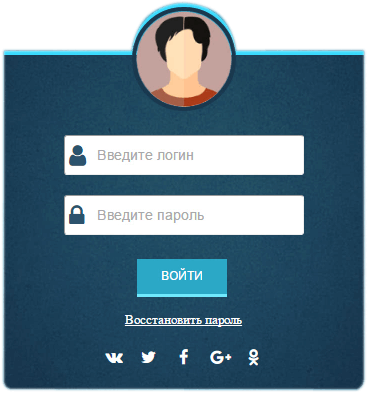
Форма авторизации на CSS / Authorization form CSS3
В формате данного урока создадим форму авторизации на CSS, покажу, как подключать шрифтовые иконки, каким образом задавать прозрачность у элементов, задействуем в форме анимированные эффекты при наведение.
See the Pen qVJaXm by Denis (@Dwstroy) on CodePen.
Каркас формы в HTML
Первым создаем каркас формы. Открываем заготовку html и пропишем следующий код между тегами.
Создаем блок, который будет являться контейнер для формы. Присвоим ему класс .container, в нем размещаем форму с input Первый input для ввода логина type="text" name="username" placeholder="Введите логин", второй input type="password" name="password" placeholder="Введите пароль" принимает пароль и за ним кнопка submit. Ниже размещаем надпись для восстановления пароля, сделаем ее простой ссылкой.
<div class="container"> <form> <input type="text" name="username" placeholder="Введите логин"> <input type="password" name="password" placeholder="Введите пароль"> <input type="submit" name="submit" value="ВОЙТИ"> <a href="#">Восстановить пароль</a> </form> </div>
Описываем в CSS элементы формы
Затем оформим данные элементы формы. Создадим дополнительную директорию CSS в которой будем размещать файлы стилей. В ней создаем файл style.css и подключаем его к нашей страничке.
<link rel="stylesheet" href="css/style.css" type="text/css">
Я предлагаю на задний фон поставить изображение, для этого создадим дополнительную директорию img, и поместим в нее свое изображение. Подключаем картинку в style.css для body. Прописываем путь до картинки, выходим с текущей директории, заходим в папочку img, и далее название картинки.
body{
background-image: url("../img/bg.png");
}
Ссылке привоем белый цвет, при наведении будем убирать подчеркивание.
a{
color: #fff;
}
a:hover{
text-decoration: none;
}
Предадим стили контейнеру с формой .container. Зададим ширину в 450 пик., и временно установим высоту в 500 пик. Зададим цвет #182134, и отцентрируем ее посередине экрана margin: 250px auto 0 auto;. Текст в нутрии блока размещаем по центру, сверху сделаем отступ в 20 пик.
.container{
width:450px;
height: 500px;
background-color: #182134;
margin: 250px auto 0 auto;
text-align: center;
}
Оформим затем input для ввода логина и пароля. Что бы не затронуть кнопку, отберем их по атрибутам text и password, указываем ширину в 300 пик. , высоту в 50 пик. Текст увеличиваем на 18 пик., сделаем отступы между ними в 25 пик., закруглим углы border-radius: 4px;, текст сдвинем на 10 пик. влево.
input[type="text"],input[type="password"]{
width: 300px;
height:50px;
font-size: 18px;
margin-bottom: 25px;
border-radius: 4px;
padding-left: 10px;
}
Затем отцентруем inpyt, для этого обернем их в дополнительный блок и присвоим класс .dws-input. Сделаем перенос строки после кнопки, и вверху перед кнопкой вставим картинку с нашим логотипом. Для этого скопируем ее в папку img, и пропишем к ней путь img src="img/men.png".
<div class="container"> <img src="img/men.png"> <form> <div class="dws-input"> <input type="text" name="username" placeholder="Введите логин"> </div> <div class="dws-input"> <input type="password" name="password" placeholder="Введите пароль"> </div> <input type="submit" name="submit" value="ВОЙТИ"><br /> <a href="#">Восстановить пароль</a> </form> </div>
Далее опишем ее стили. Картинке присвоим ширину и высоту по 120 пик. , затем подымем ее чуть выше формы margin: -60px 0 30px 0;, делаем об водку в 5 пик. border: 5px solid #1a394f;, закругляем углы в 50%.
.container img{
width:120px;
height:120px;
margin: -60px 0 30px 0;
border: 5px solid #1a394f;
border-radius: 50%;
}
Теперь опишем стили кнопки. Присвоим ей класс .dws-submit, и назначаем ей стили. Назначаем отступы, увеличим текст на 15 пик., делаем его белым, а фон кнопки синим, убираем об водку и сделаем в низу плашку, а также курсор Pointer.
.dws-submit {
padding: 13px 30px;
margin: 5px 0 20px 0;
font-size: 15px;
color: #fff;
background-color: #2ca8c6;
border: none;
border-bottom: 4px solid #6ee9fd;
cursor: pointer;
}
Чтобы отцентровать инпуты и кнопку, поместим их отдельно каждый в свой блок. Опишем стили кнопке при наведении. Делаем плавный переход, цвет кнопки меняем на белый, а в тоже время шрифт будет меняться на темный.
.dws-submit:hover{
transition: all 0.5s;
background: #fff;
color: #2c536c;
}
Сделаем, сверху нашей формы синею плашку, box-shadow: 0 -5px 0 #3adbfd;, и добавим ее к картинке box-shadow: 0 -5px 0 #3adbfd;. Сделаем фон формы немного прозрачнее, для этого пропишем этот цвет в формате RGBA.
Я пользуюсь сервисом w3schools.com , спускаемся вниз до Color Picker, в форму введем наш цвет и преобразуем его в RGB. Копируем, вставляем в стиль контейнера.
.container{
width:450px;
height: 500px;
background-color: rgba(24, 33, 52, 0.7);
margin: 250px auto 0 auto;
text-align: center;
box-shadow: 0 -5px 0 #3adbfd;
}
.container img{
width:120px;
height:120px;
margin: -60px 0 30px 0;
border: 5px solid #1a394f;
border-radius: 50%;
box-shadow: 0 -5px 0 #3adbfd;
}
Для эффекта, закруглим нижние углы, для этого пропишем border-radius: 0 0 10px 10px;.
Добавление шрифтовых иконок
Добавим иконки в виде шрифтов, переходим на сервис fontawesome.io и скачиваем их к себе на компьютер. Распакуем архив, копируем папку fonts, в которой находятся шрифты, и копируем файл стилей в директории css. Затем подключаем стили к страничке.
<link rel="stylesheet" href="css/font-awesome.css" type="text/css">
Отберем иконки для наших инпутов, для этого переходим на страничку Icons, первый подключим стиль для ввода логина, используем user, копируем его код f007, и описываем его в стилях при помощи псевдоэлемента.
Подключаем шрифты font-family: "FontAwesome";,затем саму иконку, позиционируем ее абсолютно поля, увеличим ее на 30 пик, отцентруем и изменим цвет.
.dws-input::before{
font-family: "FontAwesome";
content: "\f007";
position: absolute;
font-size: 30px;
padding: 10px 0 0 7px;
color: #2c536c;
}
Немного подвинем текст в input - padding-left: 40px;.
Отберем вторую иконку с названием lock, копируем ее код f023, и описываем ее стили.
Для этого отбираем второй элемент .dws-input:nth-child(2)::before{}, и прописываем картинку content: "\f023";.
.dws-input::before{
font-family: "FontAwesome";
content: "\f007";
position: absolute;
font-size: 30px;
padding: 10px 0 0 7px;
color: #2c536c;
}
.dws-input:nth-child(2)::before{
content: "\f023";
}
Далее добавим эффект наведения иконок.
.dws-input:hover::before{
color: #319ebc;
transition: all 0.3s;
}
А также, стили наведение для инпутов.
.dws-input input:hover{
box-shadow: 0 0 6px 3px rgba(58, 219, 253, 0.35);
}
Затем внизу добавим социальные сети, переходим на сайт, открываем контакты и копируем код для подключения, вставляем его под формой. Тоже само проделываем с другими иконками которые нам нужны.
<i class="fa fa-vk" aria-hidden="true"></i> <i class="fa fa-twitter" aria-hidden="true"></i> <i class="fa fa-facebook" aria-hidden="true"></i> <i class="fa fa-google-plus-official" aria-hidden="true"></i> <i class="fa fa-odnoklassniki" aria-hidden="true"></i>
Для удобства обернем их в блок с классом .social и опишем их стили. Изменим их цвет на белый, увеличим на 20 пик., сделаем шириной в 20 пик., и дадим отступы.
.dws-social i{
color: #fff;
font-size: 20px;
width: 20px;
padding: 10px;
}
Затем опишем стили при наведении. Сделаем белый блок, фон иконки изменим на темный, закруглим углы и при наведение отобразим курсор.
.social i:hover{
background-color: #fff;
color: #1a394f;
border-radius: 5px;
cursor: pointer;
}
Уберем высоту блока формы, которую задавали в самом начале, а в место ее добавим нижний отступ padding-bottom: 20px;.
В принцыпе и все, получилась довольно симпатичная форма, которую можно подключить на сайт и использовать для авторизации.
Пробуйте сделать на примере данного урока что нибудь свое оригинальное, тренируйтесь, и не забывайте делится данным материалом.
5 предыдущих видео
АНИМАЦИЯ при наведении на CSS | Animation HTML/CSS3 Просмотров:(0)Анимированная кнопка на CSS / Button animation CSS3 Просмотров:(0)
Аккордеон СЛАЙДЕР на CSS / HTML за 8 минут Просмотров:(0)
Выпадающее меню на чистом CSS / HTML Просмотров:(0)
Media queries CSS как АДАПТИРОВАТЬ сайт Просмотров:(0)