- Денис Горелов
- CSS и CSS3
- Просмотров: 0
Адаптируем горизонтальное меню
В первой части видео показывал, как можно реализовать горизонтальное меню при помощи display:flex;, данное видео продолжение, и тут будем адаптировать горизонтальное меню под мобильные устройства. Рекомендую посмотреть видео по Media queries CSS на базе которого будем проводить адаптацию.
See the Pen NwOREZ by Denis (@Dwstroy) on CodePen.
В видео уроке задействуем:
- Дополним верстку мета тегом <meta name="viewport" …>
- Задействуем input с атрибутом type="checkbox";
- Используем label с атрибутом for="….." для отслеживания клика;
- Воспользуемся медиа запросом @media all and (max-width: 800px);
- И для анимации применим transition;
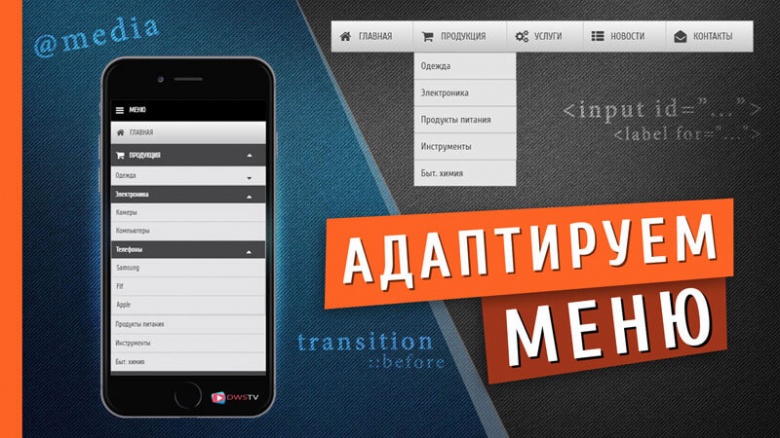
Определяемся, какой хотим достичь результат.
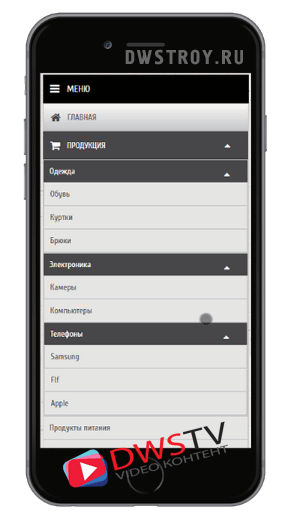
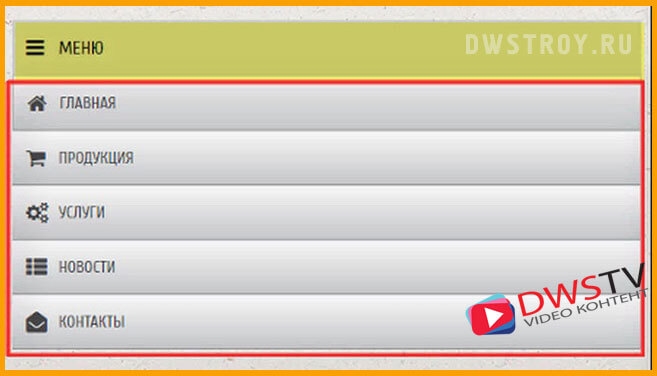
Нам нужно, что бы меню на маленьких расширений экрана менее 800 пик. по ширине, переводилось в одну строку, содержание его пунктов скрывалось, появлялась кнопка с «МЕНЮ» и иконкой. По нажатию на кнопку будем отображать весь список с соответствующими иконками. У разделов включенные в себя подменю добавим иконку в виде треугольника, символизирующая, что там есть подразделы, а по нажатию на данный раздел с иконкой, разворачивается вложенный список, по второму клику вкладки будем сворачивать.
Суть я думаю, вы уловили, и по окончанию урока мы получим такой результат.
Скачиваем и подготавливаем код
Скачаем с предыдущего урока код горизонтального меню "Выпадающее меню на чистом CSS / HTML". Перенесем его в свою среду разработки, в моем случае использую PhpStorm, в группе VK найдете на этот редактор ссылку, скачивайте, устанавливайте и пользуйтесь https://vk.com/topic-70729755_35330805.
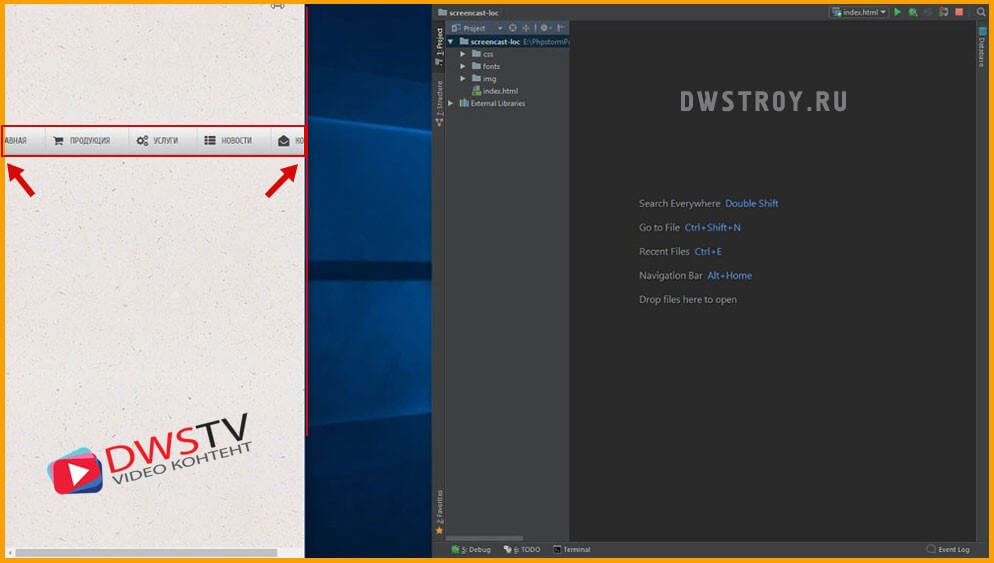
И так, откроем index.html страницу, включим режим просмотра для мобильных устройств и на текущий момент видим, горизонтальное меню не адаптировано и нам предстоит с этим поработать.
Я первым делом создам отдельный файл, где буду описывать код мобильного меню. Это поможет в дальнейшем избежать путаницы и Вам будет проще ориентироваться в написанных стилях.
В директории CSS создаем media.css. В Index.html подключаем данный файл, обязательно обратите внимание, что бы он находился ниже основного стиля, так как в первую очередь, подгружаем style.css, а затем уже media.css для адаптации горизонтального меню.
<link rel="stylesheet" href="css/media.css" type="text/css">
Так как будем адаптировать меню под мобильные устройства воспользуемся мета тегом viewport со следующими атрибутами, name="viewport" и content="width=device-width, initial-scale=1". Прописываем тег в самом верху после UTF-8.
<meta name="viewport" content="width=device-width, initial-scale=1">
Данный мета тег помогает настроить адаптивность сайта под мобильные устройства, но также с помощью его можно улучшить представления веб-страниц имеющие фиксированную или гибкую разметку.
Давайте более подробнее разберем его составляющую:
Атрибут name указывает браузеру что данная страница касается информации viewport, то есть это видимая область пользователю веб-страницы. Та область, которая в свою очередь видна без прокрутки.
Второй атрибут данного тега content имеет пару ключей со своими значениями.
Параметр width со значением device-width отвечает за ширину видимой области, что бы она равнялась ширине устройства, а второй параметр initial-scale устанавливает первоначальный масштаб веб-страницы. Значение 1 означает, что масштаб равен 100%.
Так же у этого тега есть другие параметры, но в рамках данного урока они нам не понадобятся, нам достаточно этих данных что бы адаптировать меню.
Описываем CSS стили под мобильные устройства
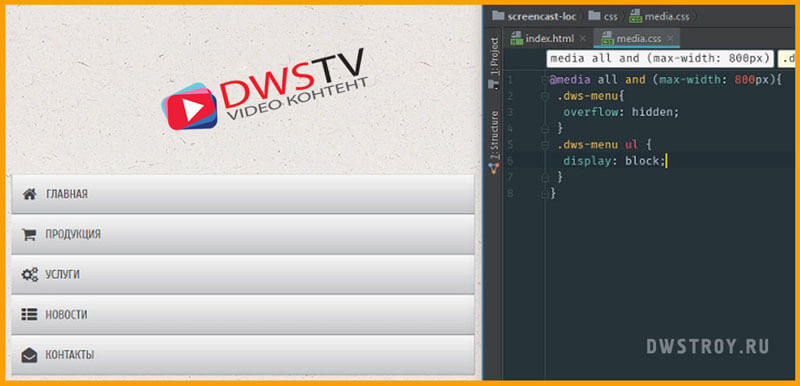
Переходим в media.css, в нем опишем медиа запрос под расширения менее 800 пик. Пишем стандартную конструкцию media запроса. Основному блоку меню с классом .dws-menu добавляем overflow: hidden; для того чтобы сформировать отступ от краев.
@media all and (max-width: 800px) {
.dws-menu{
overflow: hidden;
}
}
В принципе идея следующая, на небольших экранах, скрывать базовое меню, а в место него отображать input и label. Когда пользователь кликает на label, основное меню показывается под ним.
Есть и другие варианты реализации данной идее, можно скрывать и отображать при помощи JS скрипта, но в этом случае идет дублирование кода и не во всех браузерах удается его стилизовать. К тому же у нас урок по CSS и будем придерживаться данной темы.
Я разделяю написание кода на три этапа:
- в первом этапе описываем его основную структуру, и стили;
- во втором этапе анимируем;
- и заключающим третьим этапом, предаем красивое оформление.
Идею я думаю вы поняли, и приступим к описанию кода.
Предварительно выстроим меню в вертикальном виде, для этого достаточно сделаем UL блочным элементом.
.dws-menu ul{
display: block;
}
Теперь добавим в верстку сайта следующие селекторы input и label с использованием checkbox, который будет принимать щелчок и отображать меню.
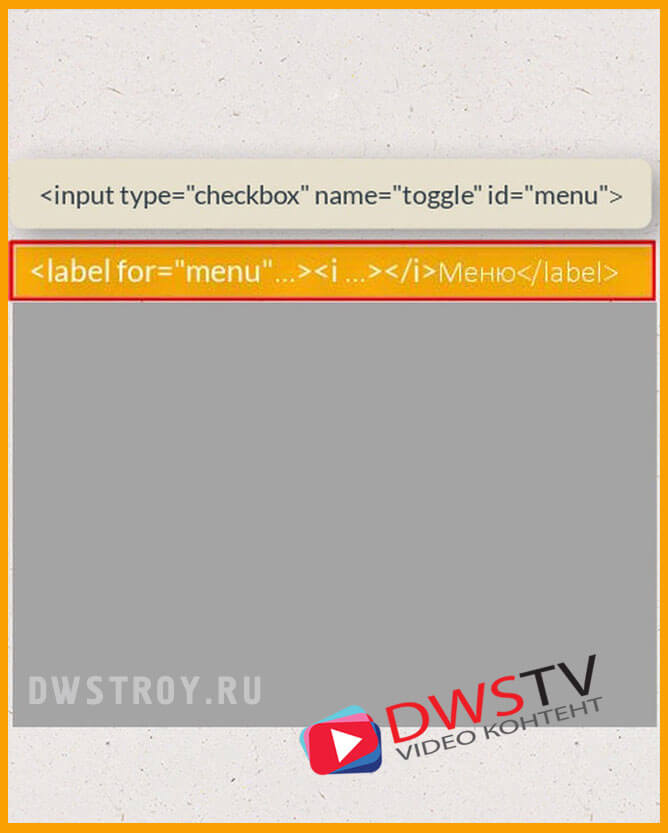
Перед списком вставляем input, в нем прописываем атрибут type со значением checkbox, дадим имя, обязательно присвоим ID при помощи которого label будет отслеживать нажатие по данному селектору. Далее присвоим инпуту класс, для его дальнейшего оформления.
Затем опишем label, у которого основная функция отследить клик по определенному input, в нем обязательно пропишем атрибут for со значением ID с input, присвоим свой класс для стилилизации, а в нутрии прописываем иконку, которую возьмем из подключенных нами до этого шрифтов.
<input type="checkbox" name="toggle" id="menu" class="toggleMenu"> <label for="menu" class="toggleMenu"><i class="fa fa-bars"></i>Меню</label>
Далее переходим в медиа стили и приступим к их оформлению.
Скроем полностью checkbox в блоке .dws-menu, они нам тут не понадобятся. Пропишем их выше основных стилей так как к @media запросам они не относятся.
.dws-menu [type="checkbox"]{
display: none;
}
Затем стилиллизуем кнопку label, код опишем выше @media запроса, что бы эти стили применялись изначально когда страничка загрузилась.
Отбираем кнопку .dws-menu label.toggleMenu, задаем задаем ей цвет background: #C9C9C9;, и делаем кнопку блочным элементом, что бы она приняла форму данного меню.
.dws-menu label.toggleMenu{
background: #C9C9C9;
display: block;
}
Приводим ее к внешнему виду, как выглядят основные кнопки. Для этого сделаем внутренние отступы padding: 15px 40px; , текст пропишем заглавными буквами и немного его уменьшаем. При наведении делаем cursor: pointer;.
Далее с позиционируем иконку, и для этого зададим блоку position: relative;:
.dws-menu label.toggleMenu{
background: #C9C9C9;
display: block;
padding: 15px 40px;
text-transform: uppercase;
font-size: 14px;
cursor: pointer;
position: relative;
}
Отбираем иконку, и позиционируем ее абсолютно данному блоку, увеличим до 18 пик. что бы она сочеталась с остальными иконками.
.dws-menu label.toggleMenu .fa{
position: absolute;
top: 15px;
left: 12px;
font-size: 18px;
}
Теперь нужно при маленьком разрешении скрыть все пункты и оставить одну кнопку. Для этого пишем в медиа запросе display: none;
.dws-menu ul{
display: none;
}
При широком расширении, тоже ее скрываем:
.dws-menu label.toggleMenu{
background: #C9C9C9;
display: none;
padding: 15px 40px;
text-transform: uppercase;
font-size: 14px;
cursor: pointer;
position: relative;
}
А в мобильной версии отобразим:
.dws-menu label.toggleMenu{
display: block;
}
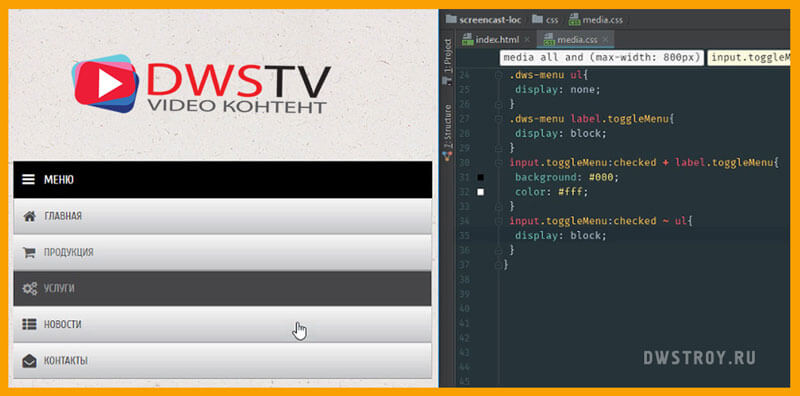
Следующим этапом по щелчку нужно поменять цвет на более темный и развернуть основной список. Для этого будем отслеживать щелчок мышкой и менять цвет кнопки.
Отбираем кнопку при щелчке, и применяем к ней действия, меняем цвет кнопки и шрифта:
input.toggleMenu:checked + label.toggleMenu{
background: #000;
color: #fff;
}
Далее прописываем отображение основного списка меню. Отбираем щелчек по кнопке, и при помощи данной конструкции описываем к чему его применить.
input.toggleMenu:checked ~ ul{
display: block;
}
С основным меню мы разобрались, и можно приступать к описанию вложенных пунктов меню.
Описываем вложенные пункты
Для удобства просмотра выпадающих списков я в основном стиле скрою отступ меню, что бы его расположить в самом верху экрана.
header{
/*margin-top: 200px;*/
font-family: Cuprum, Arial, Helvetica, sans-serif;
}
По аналогии как делали с основным меню, практически то же самое делаем с вложенными пунктами. Добавляем к пункту «Продукция» input и label и опишем стили его отображения.
<input type="checkbox" name="toggle" class="toggleSubmenu" id="sub_m1"> <a href="#"><i class="fa fa-shopping-cart"></i>Продукция</a> <label for="sub_m1" class="toggleSubmenu"><i class="fa"></i></label>
При нажатии видим небольшой отступ, давайте его скроем, в основных стилях добавляем его к описываемому до этого стилю.
.dws-menu [type="checkbox"],
.dws-menu label.toggleSubmenu{
display: none;
}
И по аналогии как делали до этого, отображаем пункты по щелчку, для этого отберем label в субменю, позиционируем его абсолютно с нулевыми значениями, ширину и высоту делаем по 100%, задаем курсор, хотя он и не обязательный в мобильной версии, но нам для удобства он не помешает. Обязательно прописать, что это блочный элемент:
.dws-menu label.toggleSubmenu{
position: absolute;
top: 0;
right: 0;
width: 100%;
height: 100%;
cursor: pointer;
display: block;
}
При нажатии на пункт меню меняем цвет фона и шрифта:
input.toggleSubmenu:checked ~ a{
background: #454547;
color: #fff;
}
Далее разворачиваем все пункты подменю:
input.toggleMenu:checked ~ ul, input.toggleSubmenu:checked ~ ul{ display: block; position: relative; }
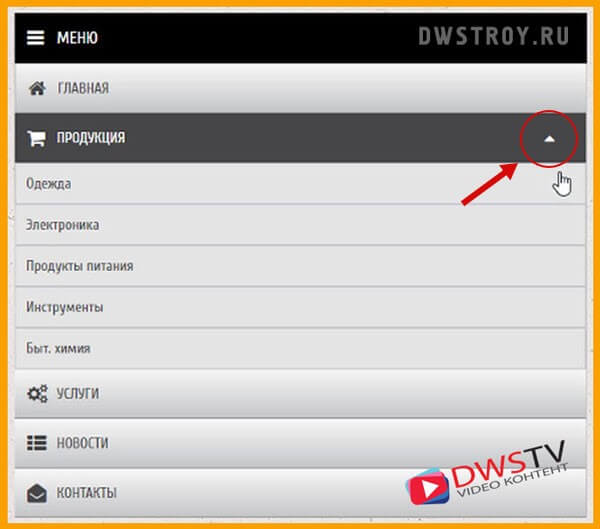
Для того что бы видеть какой из пунктов имеет подменю, добавим соответствующую иконку в виде треугольника.
Отбираем libel субменю и при помощи псевдоэлементов добавим иконку с подключенных шрифтов.
Цвет делаем у нее серым:
.dws-menu label.toggleSubmenu .fa::before{
content: "\f0d7";
color: #454547;
}
С позиционируем иконку по правой стороне:
.dws-menu label.toggleSubmenu .fa{
position: absolute;
top: 15px;
right: 30px;
}
И нахватает второй иконки, которая будет отображать, что пункт развернут при щелчке, для этого отбираем субменю по щелчку и меняем иконку, а также задаем белый цвет:
.dws-menu input.toggleSubmenu:checked ~ label.toggleSubmenu .fa::before{
content: "\f0d8";
color: #ffffff;
}
По аналогии прописываем input и label в последующих меню в данной группе, только обязательно меняем у них идентификатор.
Следующий пункт это «Услуга» и там пропишем данные параметры:
<input type="checkbox" name="toggle" class="toggleSubmenu" id="sub_m2"> <a href="#"><i class="fa fa-cogs"></i>Услуги</a> <label for="sub_m2" class="toggleSubmenu"><i class="fa"></i></label>
Описываем вложенные подпункты
По аналогии как делали с основным меню, практически туже операцию нужно провести и с вложенными субменю. Первым делом пропишем input и label в одном из подменю.
Первый пункт по списку идет «Одежда», пишем там свою конструкцию и сразу проверяем что получилось:
<input type="checkbox" name="toggle" class="toggleSubmenu" id="sub_m1-1"> <a href="#">Одежда</a> <label for="sub_m1-1" class="toggleSubmenu"><i class="fa"></i></label>
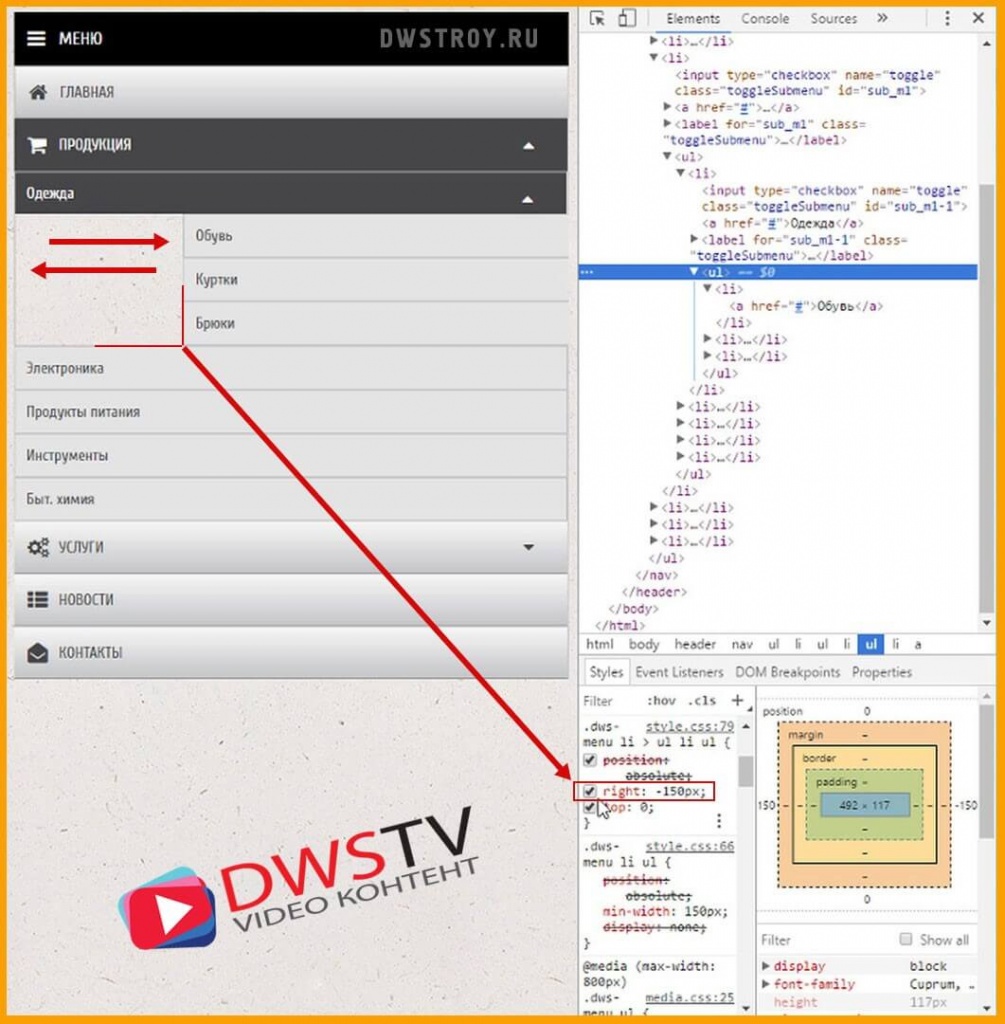
Практически меню готово осталось немного у него подкорректировать ширину. Смотрим из за чего она так формируется. Видим, что основными стилями добавляется отступ и нам нужно его убрать.
Отбираем вложенные меню и позиционируем его абсолютно с отступами в автомате:
.dws-menu li > ul li ul{
position: absolute;
right: auto;
top: auto;
}
Дописываем следующие пункты в данной ветке и не забываем задаем каждому пункту свой ID.
<input type="checkbox" name="toggle" class="toggleSubmenu" id="sub_m1-2"> <a href="#">Электроника</a> <label for="sub_m1-2" class="toggleSubmenu"><i class="fa"></i></label>
<input type="checkbox" name="toggle" class="toggleSubmenu" id="sub_m1-2-1"> <a href="#">Телефоны</a> <label for="sub_m1-2-1" class="toggleSubmenu"><i class="fa"></i></label>
Как видим меню оптимально отображается, пункты все работаю, переключаются, и следующим этапом сделаем анимацию.
Анимирование элементов
Идея анимирования не просто появления меню, а плавное его выезжание по клику с верху в низ.
Для этого нам нужно задействовать высоту блока и повещаем на нее анимацию.
Меняем у блока ul display на block, и скрываем его не при помощи none, а про помощи max-height в ноль. Прописываем дополнительно transition в 0,3 сек по данному параметру.
.dws-menu ul{
display: block;
max-height: 0;
transition: max-height 0.3s;
}
А при клике добавляем max-height: 5000px; и transition делаем в 2 сек.
input.toggleMenu:checked ~ ul,
input.toggleSubmenu:checked ~ ul{
display: block;
position: relative;
max-height: 5000px;
transition: max-height 2s ease-in;
}
В заключении допишем ингредиент кнопки как у всех изначально. Для этого открою основной стиль, скопирую данный ингредиент и вставим в @media файл.
.dws-menu label.toggleMenu{
background: #c9c9c9; /* Old browsers */
background: -moz-linear-gradient(top, #c9c9c9 0%, #f6f6f6 2%, #c4c5c7 98%, #757577 100%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #c9c9c9 0%,#f6f6f6 2%,#c4c5c7 98%,#757577 100%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #c9c9c9 0%,#f6f6f6 2%,#c4c5c7 98%,#757577 100%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#c9c9c9', endColorstr='#757577',GradientType=0 ); /* IE6-9 */
display: none;
padding: 15px 40px;
text-transform: uppercase;
font-size: 14px;
cursor: pointer;
position: relative;
}
На этом все код Мобильного меню готов, и теперь можно его проверять на разных расширениях.
Обязательно внедряйте приобретенные знания в свои проекты и пользователи это оценят.
5 предыдущих видео
CSS анимация картинки при наведении | tutorial css3 Просмотров:(0)Социальные кнопки на HTML / CSS3 Просмотров:(0)
Форма авторизации на CSS / Authorization form CSS3 Просмотров:(0)
АНИМАЦИЯ при наведении на CSS | Animation HTML/CSS3 Просмотров:(0)
Анимированная кнопка на CSS / Button animation CSS3 Просмотров:(0)