- Денис Горелов
- CSS и CSS3
- Просмотров: 0
Социальные кнопки на HTML / CSS
Это довольно часто встречающий атрибут на каждом сайт, сейчас не возможно представить хоть один сайт без социальных кнопок. В данном уроке создадим красивые кнопки на CSS, зафиксируем их на странице, а при наведении, будем анимированть плавным появлением с количеством просмотров. По нажатию на иконку пользователь будет переходить на социальную сеть.
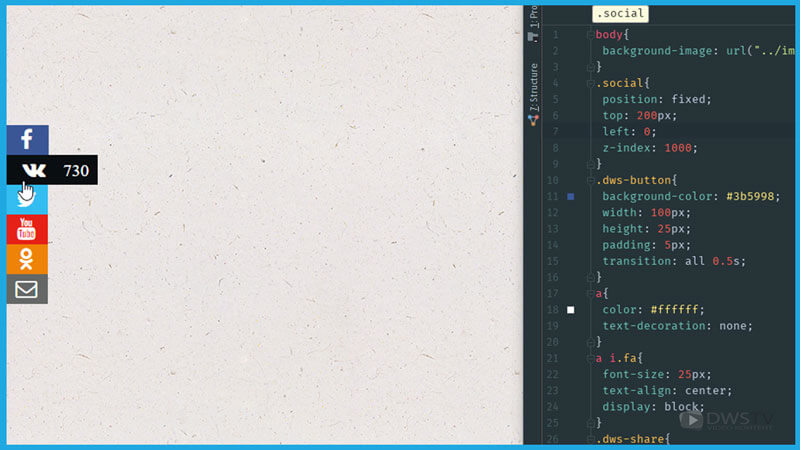
See the Pen EbdgoN by Denis (@Dwstroy) on CodePen.
Разметка социальной панели в HTML
Первым делом создадим каркас социальной панели. Чтобы не писать html разметку с нуля я его скопировал с предыдущего урока «Как создать форму в CSS3», в уроке я показывал, как подключать иконки на страничке и красиво оформить.
Скачайте архив с урока на компьютер и разархивируйте. В папке найдете стили и шрифты иконок, которые подключали в предыдущем видео с данного ресурса fontawesome.io.
В папке img расположена картинка на задний фон, в css папке файл style.css в которой подключили картинку, font-awesome.css содержит стили иконок, в папке fonts их шрифты, а в index.html это все подключено, остается только описать саму разметку.
Я переносу все файлы в IDE редактор PhpStorm в котором буду описывать код, а вы можете их редактировать прям через блокнот.
Открываем файл index.html, в head описано подключение стилей и иконок, тут я думаю все предельно понятно. Между тегами body открываем <div> с классом социал .social, который будет являться нашей оберткой кнопок.
В нутрии создадим, блок <div> с классом .dws-button, второй класс пропишем начальный суффикс dws-, этот блок продублируем шесть раз, в нем разместим ссылку с атрибутом target=_blank чтобы она открывалась в новой вкладке, затем в ней идет блок div с классом dws-share, в нем делаем список для иконки с классом .fa и приставкой второго класса fa- с атрибутом aria-hidden=true за ним добавляем блок с классом .dws-text, жмем создать (кнопка TAB) получили html каркас под иконки, которые далее оформим при помощи стилей.
div.dws-button.dws-*6>a[target=_blank]>div.dws-share>i.fa.fa-[aria-hidden=true]^div.dws-text
Затем отберем иконки, которые задействуем под социальную панель. Переходим на сайт fontawesome.io/icons и выписываем название иконок, которые будем использовать.
- vk
- youtube
- odnoklassniki
- envelope-o
Вставляем ссылки и прописываем количество подписчиков.
<div class="social">
<div class="dws-button dws-facebook"><a href="https://www.facebook.com/DWstroy-1415456785391372/" target="_blank">
<div class="dws-share"><i class="fa fa-facebook" aria-hidden="true"></i></div>
<div class="dws-text">51</div>
</a></div>
<div class="dws-button dws-vk"><a href="https://vk.com/dwstroy" target="_blank">
<div class="dws-share"><i class="fa fa-vk" aria-hidden="true"></i></div>
<div class="dws-text">730</div>
</a></div>
<div class="dws-button dws-twitter"><a href="#">
<div class="dws-share"><i class="fa fa-twitter" aria-hidden="true"></i></div>
<div class="dws-text"></div>
</a></div>
<div class="dws-button dws-youtube"><a href="https://www.youtube.com/channel/UCTgx8cZRD5Jz2_zGaT27S3w" target="_blank">
<div class="dws-share"><i class="fa fa-youtube" aria-hidden="true"></i></div>
<div class="dws-text">1299</div>
</a></div>
<div class="dws-button dws-odnoklassniki"><a href="#">
<div class="dws-share"><i class="fa fa-odnoklassniki" aria-hidden="true"></i></div>
<div class="dws-text"></div>
</a></div>
<div class="dws-button dws-envelope-o"><a href="mailto:admin@dwstroy.ru">
<div class="dws-share"><i class="fa fa-envelope-o" aria-hidden="true"></i></div>
<div class="dws-text"></div>
</a></div>
</div>
Затем приступим к оформлению стилей.
Открываем style.css, от позиционируем блок .social.
.social{
position: fixed;
top: 200px;
left: 0;
z-index: 1000;
}
Затем предадим кнопке внешний вид, указываем высоту и ширину, сделаем небольшие отступы. Зададим уменьшение ширины блока кнопки до 40 пик и скроем все, что вылезает за ее пределы при помощи overflow:hidden;. Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0.
.dws-button{
background-color: #3b5998;
width: 40px;
height: 25px;
padding: 5px;
overflow:hidden;
transition: all 0.5s;
}
Пропишем иконкам, и тексту которые обернутые в ссылки белый цвет, убираем подчеркивание.
a{
color: #fff;
text-decoration:none;
}
Увеличим иконки на 25 пик. и от центруем их по середине. Чтобы они встали по центру, напишем что это блочный элемент.
a i.fa {
font-size: 25px;
text-align: center;
display: block;
}
Сделаем обтекание у иконок при помощи float:left и укажем ширину в 40 пик.
.dws-share{
float: left;
width: 40px;
}
Текст прижмем к правой стороне, увеличим его на 20 пик. и отпозиционируем его по центру строки.
.dws-text{
float: right;
font-size: 20px;
position: relative;
top: 2px;
right: 5px;
}
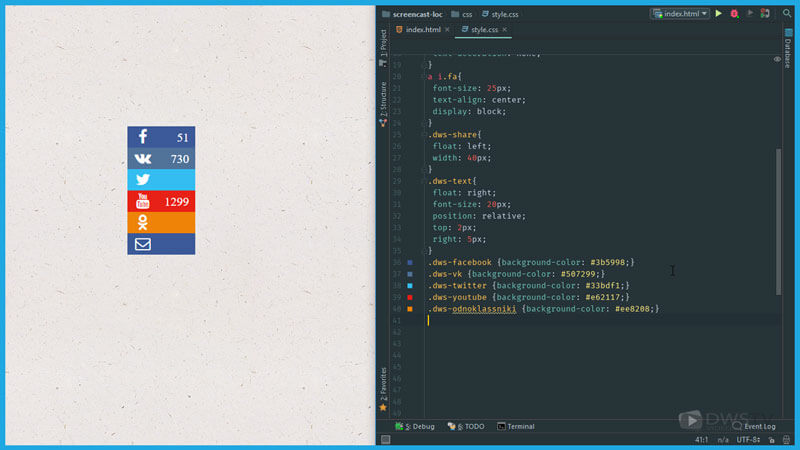
Затем предлагаю каждой кнопки задать соответствующий цвет.
.dws-facebook {background-color: #3b5998;}
.dws-vk {background-color: #507299;}
.dws-twitter {background-color: #33bdf1;}
.dws-youtube {background-color: #e62117;}
.dws-odnoklassniki {background-color: #ee8208;}
.dws-envelope-o {background-color: #656766;}
Пропишем параметры при наведении. Первое будем менять цвет кнопки на черный, увеличим ее ширину до 50 пик., а саму иконку немного сдвинем левей на 15 пик.
.dws-button:hover{
background-color: #000;
width: 50px;
padding-left: 15px;
}
Получилось следующее. Добавим при наведении для блоков с текстом ширину.
.dws-facebook:hover{width:75px;}
.dws-vk:hover,.dws-youtube:hover{width:95px;}
Вот такие анимированные иконки получились у нас с вами. Вы можете на базе данного кода вставлять свои иконки, добавлять ссылки к ним, внедрять все это к себе на сайт. Ведь функционал до безобразия простой и довольно эффектно смотрится.
Кому понравилось видео, обязательно поделись им в социальных сетях.
5 предыдущих видео
Форма авторизации на CSS / Authorization form CSS3 Просмотров:(0)АНИМАЦИЯ при наведении на CSS | Animation HTML/CSS3 Просмотров:(0)
Анимированная кнопка на CSS / Button animation CSS3 Просмотров:(0)
Аккордеон СЛАЙДЕР на CSS / HTML за 8 минут Просмотров:(0)
Выпадающее меню на чистом CSS / HTML Просмотров:(0)