- Денис Горелов
- JavaScript
- Урок: 3
- Просмотров: 0
Лучший способ освоить программирование на JavaScript это начать программировать. Для этого вы можете использовать текстовый редактор, я буду работать в PHPStorm и весь код набирать в данной среде разработки.
Что бы вы мыслили не шаблонно и могли сами писать код, начнем обучение с самых низов, первые программы, которые рассмотрим, будут очень простые.
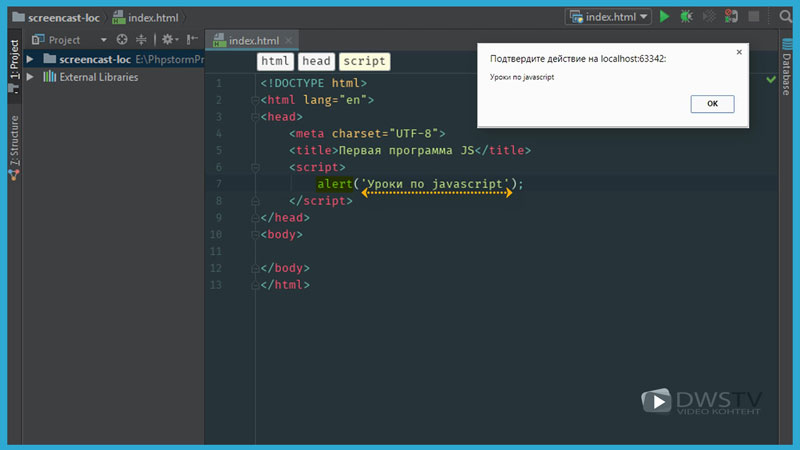
Откроем документ формата HTML5, и перед закрывающим тегом head пропишем <script>. Тем самым браузеру доем понять, что за данным тегом последует JavaScript.
Напишем программу, которая будет выводить сообщение на экран при помощи функции alert('уроки по javascript’);
alert ('уроки по javascript');
Функция alert() – это команда, вызывающая окно оповещения и отображающее сообщение, находящееся в скобках. Пока не обращаем внимание на пунктуацию (скобки, кавычки, точки с запятой). Все постепенно мы с Вами это разберем, для какой цели они нужны.
Запускаем данную страничку в браузере, видим диалоговое окно с нашей надписью. Если окно не появилось, возможно, где то сделали опечатки или ошибку, перепроверьте весь код и повторно загрузите страницу.
Кликнем по кнопке ОК, что бы закрыть окно. Когда оно исчезнет, в браузере загрузится веб-страница.
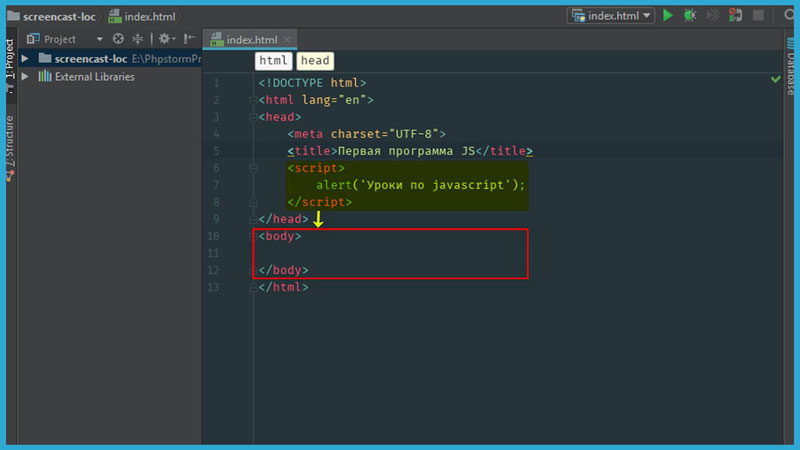
Хотя это простая программа, она демонстрирует важную концепцию: браузер выполняет программу на JS одновременно с чтением кода. В этом примере функция alert() сработала до того, как браузер отобразил полностью страницу, поскольку код скрипта находится перед элементом body.
Подобная команда будет иметь значение, когда вы начинаете писать программы, манипулирующие HTML кодом веб-страницы.
Следующий вариант рассмотрим, как вывести напрямую сообщение на странице.
Обычно script прописывается внутри раздела заголовка, однако мы можем разместить программу в теле элемента body. Напишем какой ни будь текст, к примеру <h1>Обучение JS</h1> и разберем как вывести код при помощи JS.
<h1>Основы по обучению JS</h1>
Мир Ява скрипт устроен подобно нашему, в нем есть объекты, у объектов свои свойства, и есть методы, при помощи которых можем на них воздействовать. К примеру, у нас есть объект машин, у машины есть свойство скорость, и мы можем при помощи метода нажатия на педаль воздействовать на скорость машины.
В JS языке самый главный объект называется document в нем содержатся все объекты, элементы веб-страницы отображаемые на экране.
У этого объекта есть свои свойства и методы при помощи, которых мы можем воздействовать на данный объект. Первый метод который с вами разберем это метод Write. При помощи данного метода мы можем записывать на страницу новую веб-информацию.
Если мы хотим вывести текстовое содержание на странице, нам необходимо открыть в скобках кавычки двойные, либо одинарные и в нутрии их пропишем произвольный текст. Сохраним и посмотрим что получилось.
document.write() – это команда JS, которая буквально отображает то, что вы помещаете между открывающей и закрывающей скобками. И тут вы должны усвоить, что символы помещаете между кавычками, интерпретатор JS будет выводить как обычный текст. Также при помощи данного метода document.write() мы можем отображать и HTML код.
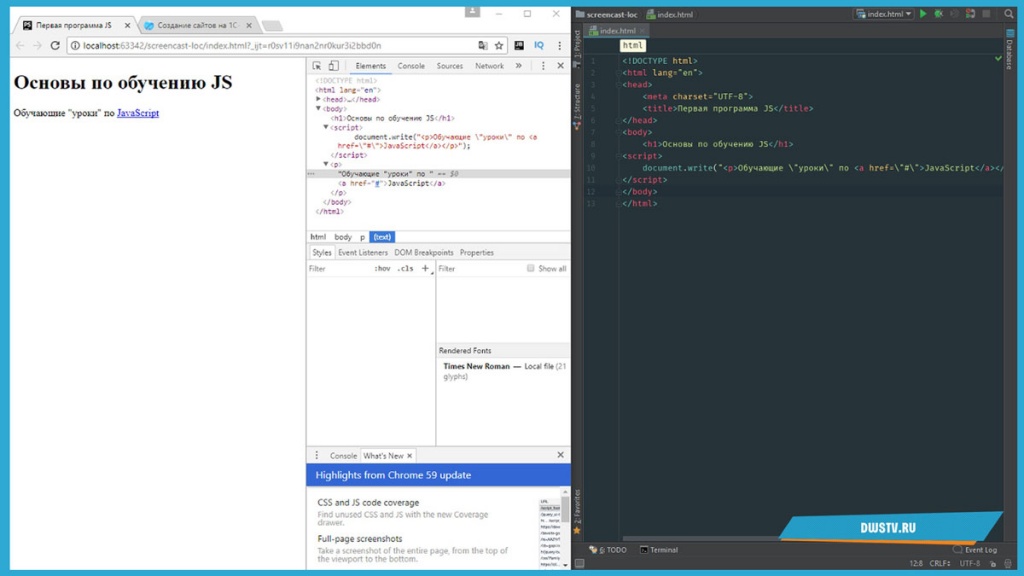
До этого мы написали просто текст, заключим его в параграф и JS сделаем ссылкой. HTML код будет обработан, обновив страницу, увидим в ней изменения.
У Вас возможно появился вопрос, а как же тогда вывести текст если в нем используются вторые кавычки, ведь за кавычками интерпретатор текст не поймет и скрипт работать не будет. Тут есть несколько вариантов, мы можем указать в нутрии кавычки, кавычки двойные, или если нам нужно заменить двойные и вывести одинарные. Другой вариант, экранировать кавычки, то есть перед ними ставим флешь тем самым интерпретатору даем понять, что текст не закончен, а продолжается далее.
<script>
document.write('<p>Обучающие \"уроки\" по <a href="#">JavaScript</a></p>');
</script>
Этот сценарий показывает, как вы можете задействовать JS для добавления контента на веб-страницу.
Данный метод мы будем использовать на протяжении всего обучающего курса, с ним будем очень часто работать, по этому, если сейчас что-то не понятно мы еще не раз к нему вернемся.
Возможно, написанные сценария оставили несколько неопределенных ожиданий от языка JS. Не волнуйтесь, вначале важно понять основу, далее вы сможете делать сложные и интересные вещи при помощи JS и самое главное писать свой код и мыслить не шаблонно.