- Денис Горелов
- JavaScript
- Урок: 8
- Просмотров: 0
Основные математические операции
Создание переменных и сохраняя в них значений, - это только первый шаг в начале написания программы. Нам понадобятся для получения новых результатов выполнять различные математические операции. К примеру, в интернет магазине суммировать сумму заказа, персонализировать сообщение путем добавления имени пользователя, проводить различного рода логические операции и т.д.
Язык JavaScript представляет такую возможность, но вы должны понимать, что для различных типов данных существуют, и различные типы операций, давайте по порядку их рассмотрим.
Начнем мы с математических операций, таких как сложение, умножение, деление, вычитание. В JavaScript они обозначаются следующими символами (+ - / *).
К примеру, при помощи метода console.log() мы можем вывести в браузера результат математической операции.
console.log(10+5);
Благодаря переменным, которые выступают в качестве хранилища для какого-то значения, все это можно представить в таком виде.
Первыми двумя строками кода создаем две переменные (a и i), в каждой из которых мы сохраняем числовое значение. Третьей строкой создаем переменную и сохраняем в ней результат перемножения данных значений.
Результат отображаем в консоли.
var a = 23,
i = 4,
x = a * i;
console.log(x);
Периодически поступали вопросы, как узнать, где можно использовать пробел, а где нельзя, ведь JS очень чувствителен к опечаткам
Да соглашусь, он чувствителен к опечаткам но язык JavaScript не учитывает за ошибку «пробелы», «табуляцию» и «возврат каретки». Интерпретатор JS игнорирует лишние пробелы, поэтому вы можете их свободно использовать для форматирования кода.
К примеру, данный код тоже будет работать, но читать его будет неудобно.
console.log(a
+
i);
Главное правило, добавляйте пробелы в том случае, если они упрощают чтение кода. К примеру, следующий код пишется в таком виде в одну строчку.
var a = 23, i = 4, x = a * i;
Но как для меня такой формат неудобно читать, поэтому я предпочитаю переменные располагать каждую в отдельной строке используя при этом табуляцию.
var a = 23,
i = 4,
x = a * i;
console.log(x);
Если вам такой формат удобнее читать используйте его, и вы увидите, как пробелы облегчать восприятию кода, когда будем работать с массивами и объектами вы это оцените.
Но существует важное исключение из правил, приведенных выше.
Нельзя возвращать каретку внутри строки. Другими словами, строку нельзя разбивать на две строки кода, пример:
var a = 23,
i = 4,
x = a * i;
name = 'Горелов
Денис';
console.log(x);
В таком случае инициализируется ошибка, и программа работать не будет. В других случаях вы можете полноценно использовать форматирование кода.
Порядок операций
В javaScript порядок математических операций происходит как в математике, операции умножения (*) и деления (/) имеют приоритет над действиями сложения (+) и вычитания (-). По этому из за невнимательности можете получить типичную ошибку.
console.log(5 + 5 * 10);
В этом случае если вам нужно выполнить первое действие «сложение», заключаем его в скобки.
console.log((5 + 5) * 10);
Объединение строк
Объединение нескольких строк в одну – это обычная задача при программировании. Примеры таких объединений можете встретить при заполнение форм, очень часто мы добавляем имя пользователя в обращении или какие ни будь другие данные.
Объединение строк производится при помощи операции (+) и называется «конкатенацией». Как вы заметили, эта та самая операция которую мы используем для сложение числовых значений, однако со строками дело обстоит несколько иначе.
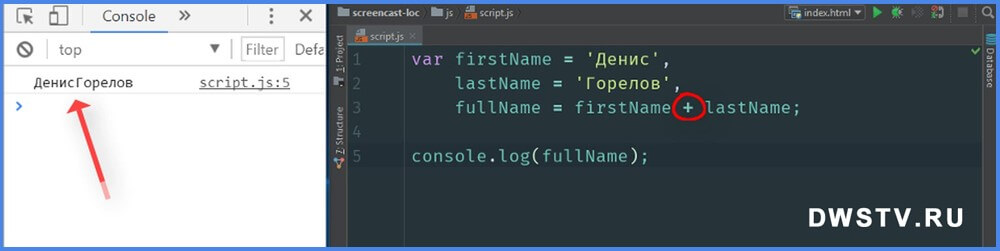
К примеру, создадим три переменные, в одной положим Имя, в другой Фамилию, и в третьей объединим их, и результат выводим в консоли.
var firstName = 'Денис',
lastName = 'Горелов',
fullName = firstName + lastName;
console.log(fullName);
Как видим обе переменные буквально соединились, между именем и фамилией нет пробела, поскольку при объединение строк происходит просто «склеивание» их друг с другом.
В таких случаях добавляются кавычки и между ними ставится пробел, которая является просто строкой содержащая в себе пробел.
fullName = firstName + ' ' +lastName;
Главное не забывайте, что переменная – это просто контейнер, содержащий в себе любой тип данных. Поэтому объединение двух переменных, содержащих строки (firstName + LastName), это одно и тоже если бы мы написали таким образом ‘Денис’+’Горелов’.
Объединение чисел и строк
В большей степени все математические операции применяются к числам и нет смысла, к примеру умножать два «яблока» между собой. Если мы это сделаем, то получим особое значение языка JavaScript – NaN, которое означает «не число».
Для примера если мы объединим наши строки, получим данный результат.
fullName = firstName * lastName;
Однако, вы будете часто прибегать к объединению чисел со строкой. Это возможно потребуется на сайте, где нужно вывести количество посещений пользователем страницу, или в веб формах, где собираете данные как – год рождения, номер паспорта и т.д.
Для примера создадим две переменные, в одной поместим число в другую строку. Где номер паспорта - это число, а название это – строка.
В данном случае, используя операцию (+), вы совершаете два действия: преобразовываем, число в строку и соединяете его с другой строкой.
var numPassport = '566427',
message = 'Паспорт №';
alert(message + numPassport);
JavaScript понимает, что здесь присутствует строка, и результат он преобразует в строку. По этому не следует совершать математических операций так как он воспринимает знак (+) как операцию объединения строк, и преобразует число в строку.
В данном примере все понятно, но может быть и другая ситуация…
К примеру у нас интернет магазин и нужно показать общее количество покупок. Если у пользователя спрашивают ответ на вопрос через форму на сайте, то вводимое им число будет строкой и можно получить такой результат.
var numShoes = '3', // Количество пар обуви
numSocks = 10; // количество носков
alert(numShoes + numSocks);
Скорей всего вы ожидали увидеть другое число. Однако, если значение одной из переменных является строкой, интерпретатор JS преобразует такое выражение в строку, и в итоге получите склеивание чисел, а не их сумму.
Есть несколько способов для предотвращения подобной ситуации.
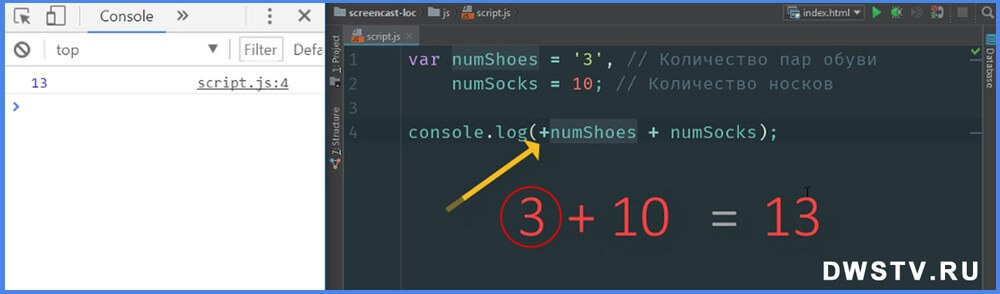
Первый из них, мы можем просто добавить знак (+) в начале строки содержащей число:
console.log(+numShoes + numSocks);
Данный знак + добавляется к самой строке без всяких пробелов, тем самым интерпретатор преобразует такую строку в числовое значение.
Второй вариант, можно воспользоваться функцией Number(), заключаем в нее переменную со строкой и получаем такой же результат.
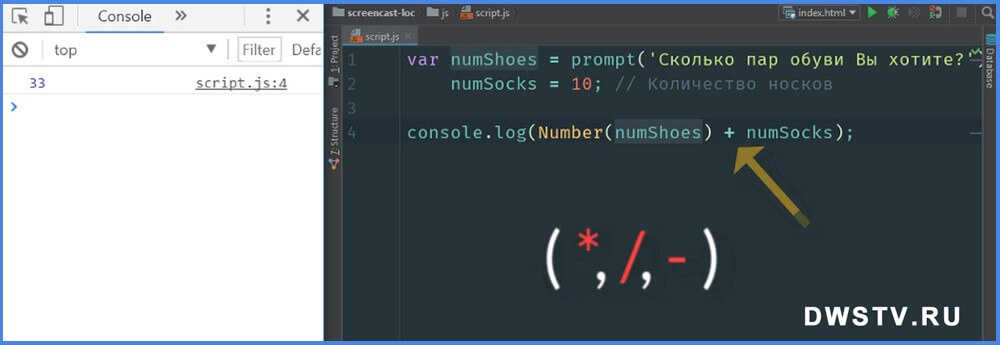
console.log(Number(numShoes) + numSocks);
Сама команда Number() преобразует строку в число, но если в место числа в нее поместить буквы получим значение NaN, которое говорит о том что преобразовать буквы в числа не возможно.
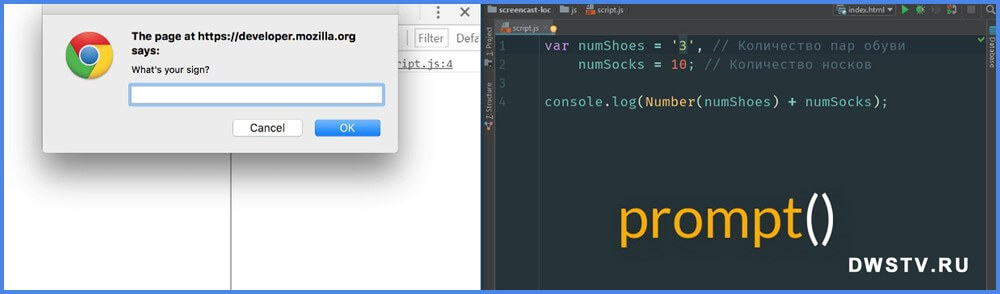
Функция prompt()
В большинстве случаев вы будете преобразовывать числа в строки при помощи пользовательского ввода, к примеру познакомимся еще с одной функцией prompt (), которая предназначена для вывода на экран пользователя диалогового окна с сообщением, текстовым полем для ввода данных и кнопкой «Ок».
С помощью ее отобразим сообщение пользователю, а результат выведем в консоли.
var numShoes = prompt('Сколько пар обуви вы хотите?'), // Количество пар обуви
numSocks = 10; // количество носков
console.log(numShoes + numSocks);
Получили строковое значение, что бы это исправить заключаем переменную в функцию Number() и тогда сможем вывести общее количество.
Подобная проблема появляется, когда пытаемся объединять число со строками при помощи знака (+), так как другие операции если используем то все нормально работает.
Теперь вы знаете что числа вводимые с пользовательских форм преобразуются в строки, и вам этот момент нужно будет учитывать.
var numShoes = prompt('Сколько пар обуви вы хотите?'), // Количество пар обуви
numSocks = 10; // количество носков
console.log(Number(numShoes) + numSocks);
Практическая задача
Создайте три переменные:
- в одну положите числовое значение (текущий год),
- во второй переменной сохраните данные результат функции prompt() при помощи которой вы спрашиваете пользователя «Как Вас зовут?»,
- в третьей переменной сохраните результат арифметических действия, вычислите «год рождения» а результат запишите в переменную.
При помощи функции alert() отобразите результат в таком виде, где имя и год подставляется из переменных.
«Максим, Ваш год рождения 1989.»
В следующем уроке продолжим работу с переменными, подробнее разберем методы изменений в них значений и по практикуемся в использовании их для созданий сообщений.
С вами был Горелов Денис, скоро увидимся.
5 предыдущих видео
JavaScript - #7 ПЕРЕМЕННЫЕ и работа с ними / Грамматика Просмотров:(0)JavaScript - #6 ТИПЫ ДАННЫХ введение / Основы по JavaScript Просмотров:(0)
JavaScript - #5 ИНСТРУКЦИИ и встроенные функции / грамматика языка JS Просмотров:(0)
JavaScript - #4 Отслеживание ошибок JS Просмотров:(0)
Волновой эффект по клику кнопки / Ripple effect на JS Просмотров:(0)