- Денис Горелов
- JavaScript
- Урок: 2
- Просмотров: 0
Возможно, вам не терпится, и хочется поскорее, окунуться в мир программирование, приступить к написанию своих сценариев и поразить всех своей магией. Но без фундаментальных понятий как это все работает, будет сложно уловить саму суть.
Да, вы сможете редактировать код, находить ошибки, работать со сторонними скриптами, но написать что-то свое, будет намного сложнее без базовых знаний.
По этому, моя цель не просто показать вам примеры написание программ, а пойти дальше, научить вас мыслить как программист, что даст, без граничные возможности, которые откроет JavaScript. Поэтому обучение начинаем с самого начала, с простых понятий, обозначений, и представления как этот механизм работает в целом.
JavaScript – это настоящий язык программирования. Он работает не так как HTM или CSS и имеет свой собственный синтаксис. Кто только начинает программировать, возможно, будет трудно переключиться и начать думать как программист.
Каждый язык программирования имеет собственный набор ключевых слов, символов, а также уникальный набор правил их сочетание и синтаксис языка.
В процессе обучения вы будите допускать много ошибок, пропускать знаки препинания, которые в свою очередь приводить к не работающей программе. Мы с вами научимся в процессе уроков инициализировать в браузере ошибки, познакомитесь с новыми символами { }, [ ] , ; , , , (), !, узнаете обозначение новых слов (var, null, else if ), разберем правила пунктуации и синтаксис самого языка.
К тому же, в данных уроках познакомимся не только с JavaScript, но и с jQuery – самой популярной его библиотекой, которая поможет Вам создавать сложные интерактивные элементы веб-дизайна.
Что такое программа
Когда вы добавляете код JavaScript на веб-страницу, тем самым вы пишите компьютерную программу. Конечно, она проще тех, с которыми вам приходится работать, через что читаете почту, обрабатываете фотографии, но в принципе они все схожи.
Основа процесса программирования разделяется на несколько этапов: определяете, что хотите сделать, затем разбиваете задачу на этапы, прохождение каждого из которых необходимо для выполнения конечного результата.
Создавая программу на языке JavaScript, вы должны определить шаги, необходимые для достижения цели. Как только вы поймете, что хотите реализовать и разобьете шаги на этапы, вы будете готовы к написанию программы. Другими словами, вы превращаете собственные мысли в программный код – слова и символы, заставляют браузер действовать, так как вам угодно.
Добавление JavaScript на страницу
Браузеры понимают HTML и CSS и превращают эти языки в визуальную информацию на экране. Функционал браузера понимающий HTML и CSS, называется браузерным движком. Большинство браузеров обладают компонентом под названием интерпретатор JavaScript. Это тот функционал, при помощи которого он понимает язык JS и способен выполнять шаги написанного программного кода.
Для того что бы сообщить браузеру, когда появляется JavaScript, используется элемент script.
Тег <script> - это команда языка HTML, она работает в качестве переключателя, сообщая браузеру где начинается JavaScript. Когда браузер доходит до конца закрывающего тега </script>, то он знает что достиг конца программы и может возвращаться к исполнению своих обычных функций.
Довольно часто можно встреть добавление элемента script в заглавную часть веб-страницы – раздел head следующим образом:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w 3 .org/TR/html4/strict.dtd"> <html> <head> <title>Уроки по JavaScript </title> <script type="text/javascript") </script> </head>
В элементе script, атрибут type говорит о формате и типе последующего сценария. В данном случае type=”text/javascript” означает, что сценарий – это обычный текст как HTML, и написан он на языке Javascript.
Так как мы будем использовать HTML5, то все гораздо проще, можно просто опустить атрибут type и написать следующим образом:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> Уроки по JavaScript </title> <script> </script> </head>
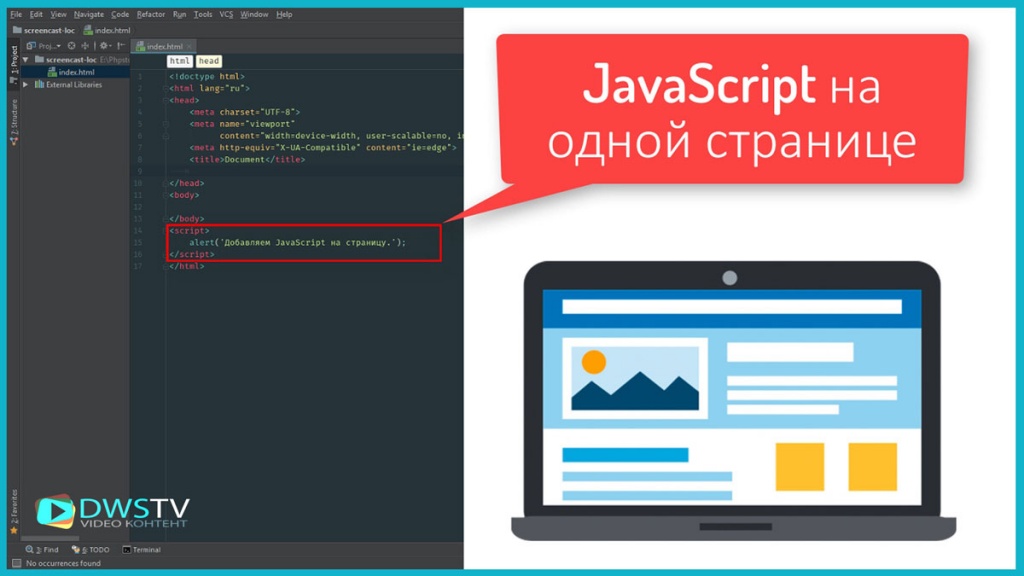
Давайте для примера добавим код между открывающим и закрывающим тегом элемента script.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> Уроки по JavaScript </title>
<script>
alert( 'Добавляем JavaScript на страницу.');
</script>
</head>
Чтобы код JavaScript был организован в одной части документа, в большинстве случаев script помещают в раздел заголовка страницы head. Часто можно встретить элемент script сразу под закрывающим тегом </body> этот нужно, когда необходимо удостоверится в том, что страница загружена, и посетитель видит ее полностью, прежде чем запустится JavaScript.
Подключение внешнего файла JavaScript
Все эти возможности, что показывал ранее, позволяют добавлять код JavaScript на одну страницу.
Однако не всегда это удобно. К примеру, при создании анимированного выпадающего меню на JavaScript, которое присутствует на всех страницах сайта, в данном случае придется добавлять код JS на каждую его страницу. Но просто копировать и вставлять один и тот же код на страницу сайта – это плохая идея.
- Во-первых, вы потратите много времени, копирую и вставляя его снова и снова, особенно если ваш сайт содержит сотни таких страниц.
- Во-вторых, если когда то решите отредактировать текущий код JavaScript, изменить или улучшить его, вам придется править каждую страницу, где он размещен.
- И в третьих, поскольку код JavaScript будет находиться на каждой отдельной страницы, сайт станет довольно большими, тем самым скорость загрузка будет у него дольше.
В таких случаях оптимальный подход – это применение внешнего файла где описан код JavaScript. По аналогии как мы используем внешний файл CSS для своих веб-страниц, по такой же технологии подключаем JavaScript.
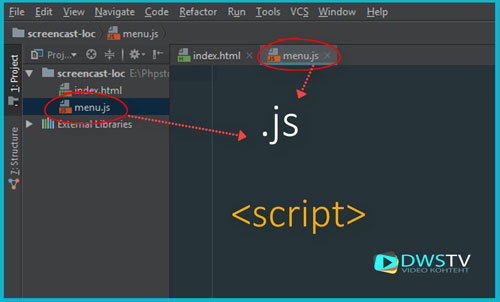
Внешний файл JavaScript – это простой текстовый файл с расширением .JS (пример menu.js). В нем содержится только код JavaScript, и он связан с веб-страницей при помощи элемента script.
К примеру, если нужно подключить файл JavaScript с именем menu.js пишем следующее:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Mon Be6-CTpaHMua</title>
<script src=" menu.js"></script>
</head>
Атрибут src элемента script работает так же, как атрибут src элемента img или href элемента a. Другими словами, он указывает на файл, находящийся либо на вашем, либо на другом сайте.
Данные файлы можно хранить где угодно в корневом каталоге вашего веб-сайта, но многие разработчики создают отдельный каталог для внешних файлов JavaScript с названием JS или Libs (то есть библиотекаа).
Подведем итоги, в данном видео мы разобрали суть программирования, как JavaScript работает в браузере, поговорили о его атрибутах и рассмотрели виды подключений JavaScript на странице сайта.
В следующем видео приступим к написанию не больших программы на JavaScript.
Урок подготовил Горелов Денис.