- Денис Горелов
- JavaScript
- Просмотров: 0
В данном уроке разберем как сделать прогресс бар который будет в роли прелоадера и настроить его под свои задачи. При помощи настроек можно изменить время загрузки, цвет, направление и его скорость.
Мне понравился данный плагин из за его гибкости и простоты настроек. Попался он мене на GitHab, возможно вам он понравится, скачивайте и внедряйте его на свои проекты.
Создаем прогресс Бар
See the Pen rYqjBr by Denis (@Dwstroy) on CodePen.
Открываем редактор в котором будем работать в моем случае это PhpStorm, создаем index файл, в заголовке пропишем Progress Bar. Подключаем Jquery.
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
Делаем две директории под CSS и JS скрипты. Затем, копирую plugin.js в JS директорию. Тут же создаем файл script.js в котором будем описывать настройки прогресс Бара.
Переходим в директорию CSS создаем style.css в нем будем описывать стили.
Теперь эти все файлы подключаем к index.html. Стили подключаем в head, а скрипты в нижней части body.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Progress Bar</title> <script src="https://code.jquery.com/jquery-3.2.1.js"></script> <link rel="stylesheet" href="css/style.css"> </head> <body> <script src="js/plugin.js"></script> <script src="js/script.js"></script> </body> </html>
После открывающего тега bod прописываем блок Див с классом .dws-progress-bar который будет выводить саму анимацию.
<div class="dws-progress-bar"></div>
Затем переходим в script.js, через функцию $(document) получаем доступ к объектам страницы, пишем событие .ready которое выстрелит в момент готовности DOM, то есть когда полностью загрузится страница, сработает данная функция.
Далее описываем функцию в которой обращаемся к блоку с классом .dws-progress-bar, вызываем круговой прогресс и в нем мы чуть позже передадим параметры.
$(document).ready(function () {
$(".dws-progress-bar").circularProgress({
})
});
Оформляем Progress Bar стилями в CSS
В первую очередь придадим нашему элементу стили. Открываем style.css, и с позиционируем круговой прогресс по середине. Прописываем данную конструкцию, в которой мы обращаемся к классу, и позиционируем блок по середине.
.dws-progress-bar {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Таким же образом центруем в этом блоке процент загрузки. Увеличим текст, заменим шрифт, сделаем его пожирнее, и изменим цвет.
.progress-percentage {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 40px;
font-family: "Verdana", sans-serif;
font-weight: bold;
color: #14e6ff;
}
Далее переходим в script и приступим к анимированию.
Изменим цвет, color: "#2af7eb ", сделаем обводку пожирнее и по шире, придадим ей анимацию, указываем percent: 0, и вызываем круглый прогресс где задаем время и процент анимирование.
При помощи данного параметра counter_clockwise: true можем анимировать в обратном направлении. Поменяв на false мы его отключаем или при желании можно удалить.
С помощью данной строки starting_position: 50, можем поменять начальную позицию анимации.
$(document).ready(function () {
$(".dws-progress-bar").circularProgress({
color: "#2af7eb",
line_width: 20,
height: "350px",
width: "350px",
percent: 0,
counter_clockwise: false,
starting_position: 50
}).circularProgress('animate', 80, 2500);
});
Таким же образом вы можете по экспериментировать с временем загрузки, ее процентом и другими параметрами, настраивая данную анимацию под свои задачи.
$(document).ready(function () {
$(".dws-progress-bar").circularProgress({
color: "#2af7eb",
line_width: 17,
height: "350px",
width: "350px",
percent: 0,
counter_clockwise: false,
starting_position: 25
}).circularProgress('animate', 100, 2000);
});
Делаем прелоадер на странице
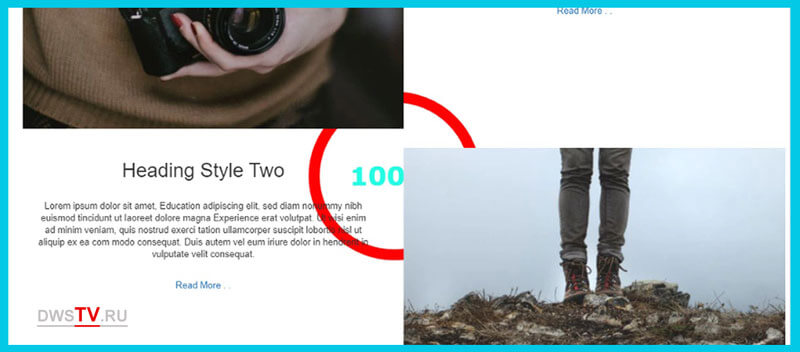
Для примера, разместим страницу где перед ее загрузкой будем показывать данную анимашку, сделаем как простенький прелоадер.
Создавать с нуля ее не будем, у меня она подготовлена, для этого я открываю ее и копирую код в наши файлы.
Как видим прелоадер работает, но отображается он, на заднем плане, добавим для него z-index: 100;
.dws-progress-bar {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 100;
}
Следующий момент, перед загрузкой страницы нам нужно ее скрыть пока полностью не прогрузятся все элементы, в этот момент показать прелоадер, а затем когда страница прогрузится его скроем.
Обернем наш Прогресс бар в блок div с ID preloader.
<div id="preloader"> <div class="dws-progress-bar"></div> </div>
Затем в стилях пропишем, для того чтобы прелоадер находился всегда с верху и не прокручивался когда опускаешь страничку, зафиксируем его, и отцентруем. Сделаем фон черным, и добавим z-index: 100;
#preloader {
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
background: #000;
z-index: 100;
}
Для того чтобы прелойдер после загрузки исчез, допишем в скрипте следующий код. Устанавливаем обработчик событий, создаем переменную и присваиваем ей значение, когда полностью страница прогрузится, мы плавно скрываем данные элементы при помощи данной функции.
$(window).on('load', function () {
var $preloader = $('#preloader');
$preloader.delay(1800).fadeOut('slow');
});
Получили довольно не плохую анимашку, которую можете использовать для своих проектов.
В принципе на этом все, кому понравилось, пищите комментария, с вами был Денис, скоро увидимся.