- Денис Горелов
- JavaScript
- Просмотров: 0
Текущий видео это продолжение к данному уроку «Прелоадер / Progress Barr на JS и CSS», с него используем предыдущий код и значительно его доработаем.
See the Pen WXaRrE by Denis (@Dwstroy) on CodePen.
В данном уроке разберем, как сделать процентное соотношение загрузки прелоадера с элементами на странице. Тут поработаем с jQuery, познакомимся с его методами, узнаем, как работают циклы, создадим свою функцию, которая будет выполнять определенные действия.
Этапы создания прелоадера
Получим общее количество картинок на странице, узнаем процентное соотношение, сколько отводится на каждую картинку, в цикле заполняем прогресс бар до момента как все изображения появятся на странице и в конечном итоге при 100% загрузки, показываем всю страницу, а прелоадер скрываем.
Это и будет общей концепцией данного скрипта.
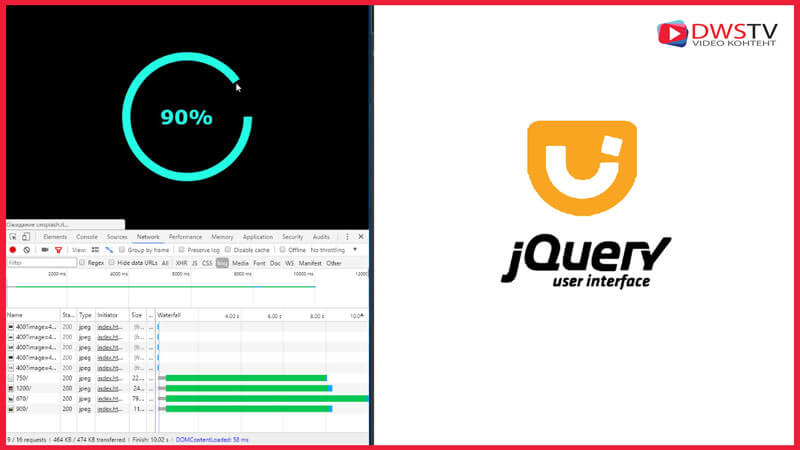
Переносим все файлы в свою среду разработки, запустим Index, откроем консоль браузера и посмотрим загрузку картинок, как с включенным кэшированием, так и без него.
При выключенном кэшировании мы получаем картинки, но прогресс бар еще отрабатывает. Если делаем тротлинг на 3G то все тут меняется, картинки еще не все прогрузились, а прогресс бар заполнен на 100% и ждет загрузки страницы до конца.
Виной всему время загрузки прелоадера и процент который задаем в ручном режиме, с этими параметрами нам и предстоит поработать.
Так как логику скрипта будем менять, нам нет необходимости его вызывать в низу, ведь прогресс бар теперь должен загружаться первым, переносим все подключение файлов в head.
<head> <script src="js/plugin.js"></script> <script src="js/script.js"></script> </head>
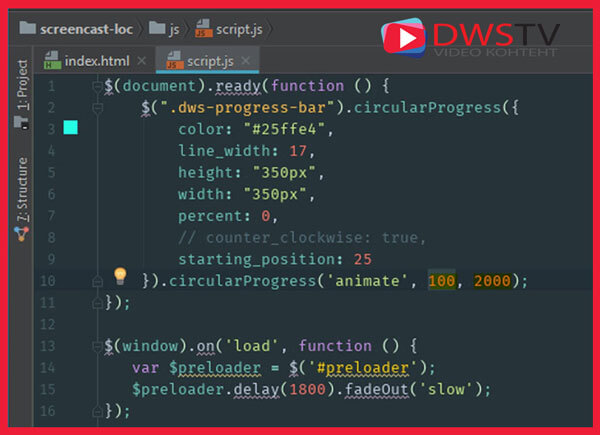
Инициализируем переменные
Возвращаемся к скрипту, вверху инициализируем несколько переменных.
Перемещаем на самый верх переменную preloader = $('#preloader'), при помощи которой скрываем данный идентификатор. Ей воспользуемся чуть позже.
preloader = $('#preloader'), // селектор прелоадера
Остальной код можно за комментировать или удалить, он нам больше не понадобится.
// $(window).on('load', function () {
// $preloader.delay(1800).fadeOut('slow');
// });
Используем библиотеку jQuery для обращения к объектам картинок. Воспользуемся функцией length при помощи, которой узнаем количество изображений на странице, полученный результат помещаем в переменную imagesCount.
imagesCount = $('img').length, // количество изображений
Ниже сделаем проверку, где в консоли выведем данный результат.
console.log(imagesCount);
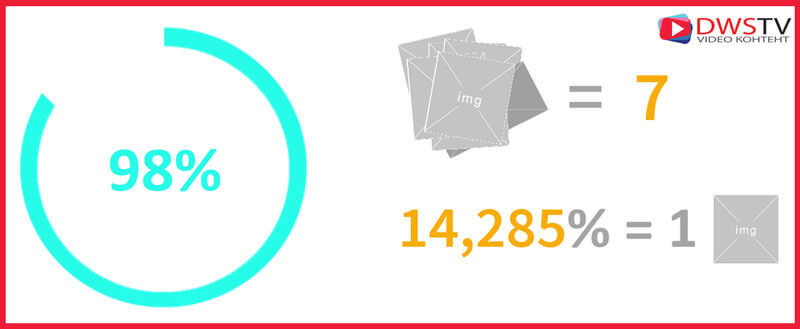
И так, теперь мы знаем, сколько присутствуют графических изображений на странице. Далее можно рассчитать количество процентов, сколько отводится на одну картинку.
100 делим на количество картинок и полученный результат заносим в переменную. Для проверки сразу отобразим его в консоли.
percent = 100 / imagesCount; //количество % на одну картинку console.log(percent);
Теперь мы знаем процентный параметр загрузки, сколько нам нужно заполнить прогресс при запуске скрипта и сколько процентов отводится на каждое изображение.
При вызове функции в параметрах, место 100 прописываем переменную с количеством процентов на одну картинку и меняем скорость загрузки на 1000 что бы прогресс бар быстрее грузил начальные проценты.
}).circularProgress('animate', percent, 1000);
Клонируем изображения в цикле
Теперь следующей задачей нужно создать копию каждого изображения, где с каждым клоном вызываем функцию запуска прогресс бара, а во время вызова, запускаем прогресс бар, в котором прогружаем на каждой картинки отведенный ему процент, тем самым полностью заполняя прогресс до конечной точки.
Для этого создаем цикл, где I это переменная счетчика, далее пишем условие, пока I меньше количество изображений, будем увеличивать счетчик на единицу var i = 0; i < imagesCount; i++, и в скобках выполнять следующие действия.
Создаем переменную, в которую помещаем экземпляр объекта Image (то есть картинку), далее делаем копию src.
Браузер позволяет отслеживать загрузку внешних ресурсов – скриптов, картинок при помощи события onload – если загрузка успешна, и onerror – если при загрузке произошла ошибка.
Следующей строкой вызываем функцию при помощи события onload, в которой запускать прогресс бар, ее опишем чуть позже.
А второй строкой вызываем событие onerror, если вдруг произошла ошибка не загрузилось изображение.
for (var i = 0; i < imagesCount; i++){ // создаем клон изображений
var
img_copy = new Image();
img_copy.src = document.images[i].src;
img_copy.onload = img_load;
img_copy.onerror = img_load;
}
Ниже описываем функцию которая запускает прелоадер и добавляет процент, пишем function img_load() внутри к прогрессу загрузки прибавлять процент который нам известен. Для этого создаем еще одну переменную с нулевым значением, назовем ее progress.
progress = 0; // точка отсчета
И тут же создаем еще одну переменную назовем loadedImg с нулевым значением. Она же будет счетчиком, по которому проводим сравнения с количеством клонированных изображений.
loadedImg = 0, // счетчик загрузки картинок
Возвращаемся в функцию, в нутрии делаем сложения progress += percent, а результат сохраняем в progress. Второй строкой, увеличиваем счетчик loadedImg++ на единицу.
Далее пишем условие, если progress больше либо равен 100 (где 100 это общее количество процентов) или счетчик loadedImg равен количеству загруженных изображений imagesCount, тогда можно удалить прогресс бар preloader.delay(400).fadeOut('slow');, иначе вызываем прогресс бар, где увеличим прогресс, и скорость загрузки уменьшаем до 500.
function img_load() {
progress += percent;
loadedImg++;
if (progress >= 100 || loadedImg == imagesCount){
preloader.delay(400).fadeOut('slow');
qBody.css('overflow', '');
}
$(".dws-progress-bar").circularProgress('animate', progress, 500);
}
Через консоль проверим как создаются новые объекты изображений.
console.log(img_copy); console.log(img_copy.src);
Видим, что успешно создались пять клонов изображений, у каждой присутствует ссылка, ошибок нет функция успешно отрабатывает.
Удаление прелоадера
Теперь давайте уберем, правый скрол в низ, что бы, при загрузке прелоадера, мы не могли прокручивать страницу, как это делаем сейчас.
Для этого все обернем в условие, если количество изображений больше нуля imagesCount > 0 тогда будем выполнять данный скрипт, иначе удаляем прелоадер preloader.remove();. Если условие прошли, прелоайдеру добавляем черный фон preloader.css('background', '#000');, а в css данный стиль удалим.
if (imagesCount >= imgSum && imagesCount > 0) {
preloader.css('background', '#000');
} else {
preloader.remove();
}
Инициализируем еще одну переменную, в которую помещаем селектор qBody = $('body'), и в условии прописываем для селектора body блокировку прокрутки qBody.css('overflow', 'hidden'); .
qBody.css('overflow', 'hidden');
Теперь нужно прокрутку разблокировать, для этого когда прелоадер будем удалять, то для body очищаем блокировку qBody.css('overflow', '');.
qBody.css('overflow', '');
Убираем служебный вывод информации в консоли, и сохраняемся.
Дополняем функционалом прелоадер
В принципе прелоадер готов, но не всегда нам будет интересно его запускать при одной или двух картинок на странице. Для того что бы его лишний раз не вызывать, добавим переменную, назовем ее imgSum и поместим в нее значение imgSum = 3;.
В условии допишем, если количество картинок будет больше, либо равно нашей переменной (imagesCount >= imgSum && imagesCount > 0) тогда выполняем условии, иначе удаляем прелоадер. Тем самым при помощи данной переменной imgSum можем задавать загрузку прелоадера при определенном количестве изображений.
Когда прогресс бар быстро отрабатывает, у нас перескакивает процент за 100, давайте сразу это поправим. Открываем файл plugin.js, в нем находим, где формируется процент, и вначале допишем следующее условие, проверяем значение процента, если оно больше 100, возвращаем тогда 100, иначе оставляем его без изменений.
global_settings.percent = (global_settings.percent > 100) ? 100 : global_settings.percent;
Добавим еще насколько изображений, посмотрим, как прелоадер будет себя вести при большом их количестве, и заодно проверим дополнительные настройки.
На этой ноте урок я завершаю, кому он был интересен обязательно поделитесь им с друзьями.
Урок подготовил Горелов Денис.