- Денис Горелов
- JavaScript
- Просмотров: 0
Данное видео это продолжение предыдущего урока "Кнопка с анимацией для сайта на CSS" где мы делали кнопку на CSS, а тут реализуем волновой эффект срабатывающий по клику кнопки.
See the Pen BmqpQR by Denis (@Dwstroy) on CodePen.
В предыдущем уроке я не описывал стили active, которые срабатывают по клику мыши, а тут как раз к этому вернемся, только сделаем это в виде волнового эффекта на javaScript.
Переносим код из предыдущего урока
Создавать кнопку с нуля не будем, так как делали ее в предыдущем уроке, а кто не смотрел видео, скачивайте архив и на базе его реализуем эффект пульсирования кнопки по клику.
Открываю свою среду разработки в моем случае это PhpStorm, переношу файлы все сюда, запускаю, и подумаем как это реализовать.
Общая концепция волнового эффекта
В нутрии ссылки создаем блок, закругляем у него углы, позиционируем его относительно кнопки, и придаем эффект по клику кнопки пульсирующего круга.
При помощи JS вычисляем координаты курсора в момент клика, и далее задаем свои размеры для позиционирования круга в нутрии кнопки, где по клику мыши он плавно появляется, увеличивается до определенных размеров, после чего исчезает.
Это в принципе и будет общей концепции данного скрипта, и давайте приступим к ее реализации.
Создаем блок div в нутрии ссылки
Первым делом создадим js файл и подключим его к index странице. Подключаем его перед закрывающим тегом <body>, так как в скрипте будем обращаться к DOM элементам, нам нужно загрузить тело всей странице.
<script src="script.js"></script>
На этом работа с index файлом закончена и переходим в js.
При помощи метода getElementsByClassName, отловим клик мыши по кнопке с классом .butt. и значение полижем в переменную buttons, а во второй переменной сохраняем ссылку на метод forEach с помощью которой будем обращаться к свойству кнопки.
var buttons = document.getElementsByClassName('butt'), // отбираем класс кнопки
forEach = Array.prototype.forEach; // ссылка на метод forEach
Затем делаем перебор массива (forEach.call) и регистрируем, обработчик событий (addEventListener('click', addElement)), с параметром клик, то есть клик по самой кнопке, а вторым параметров вызываем функцию (addElement) которая будет создавать элемент и позиционировать его под курсором мышки.
forEach.call(buttons, function (b) { // применяем forEach к свойству кнопки butt
b.addEventListener('click', addElement); // вызываем функцию при клике
});
Описываем функцию addElement
При вызове функции, создаем элемент с блоком ‘div’ и это все делаем при помощи метода createElement где в скобках прописываем тег который хотим создать.
Занесем результат в переменную с именем addDiv.
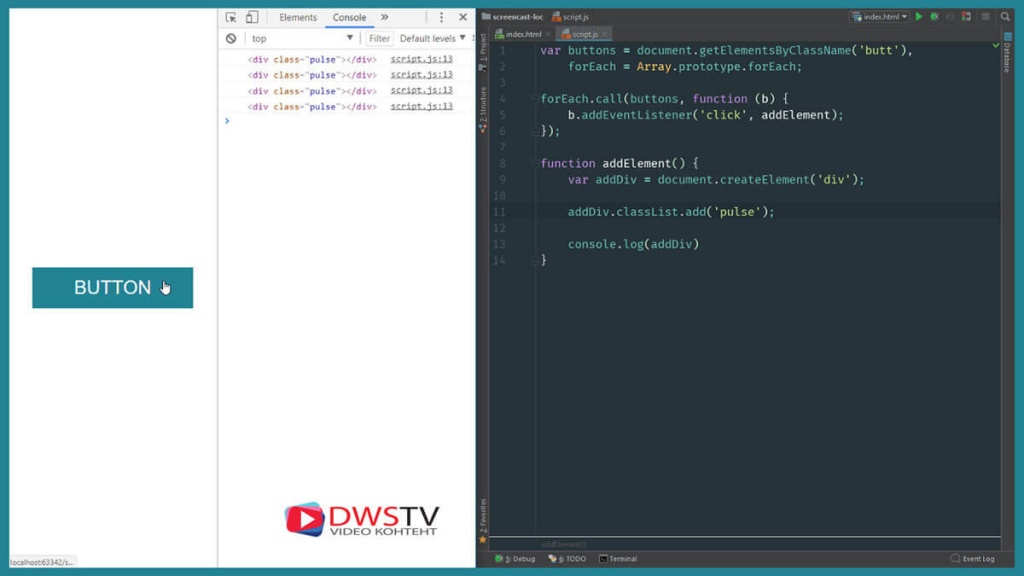
Через консоль, проверим нет ли ошибок, и все ли у нас отрабатывает.
function addElement () {
var addDiv = document.createElement('div'); // создаем новый элемент div
console.log(addDiv);
}
После тога как блок успешно создается, добавим для него класс. Для этого при помощи свойства classList возвращаем псевдомассив содержащий все классы элементов, и при помощи метода add добавляем класс, называем его к примеру ‘pulse’ от слова пульсация и проверяем результат.
addDiv.classList.add('pulse'); // добавляем класс в блок div
Затем остается поместить данный блок с классом в кнопку на странице, то есть в саму ссылку.
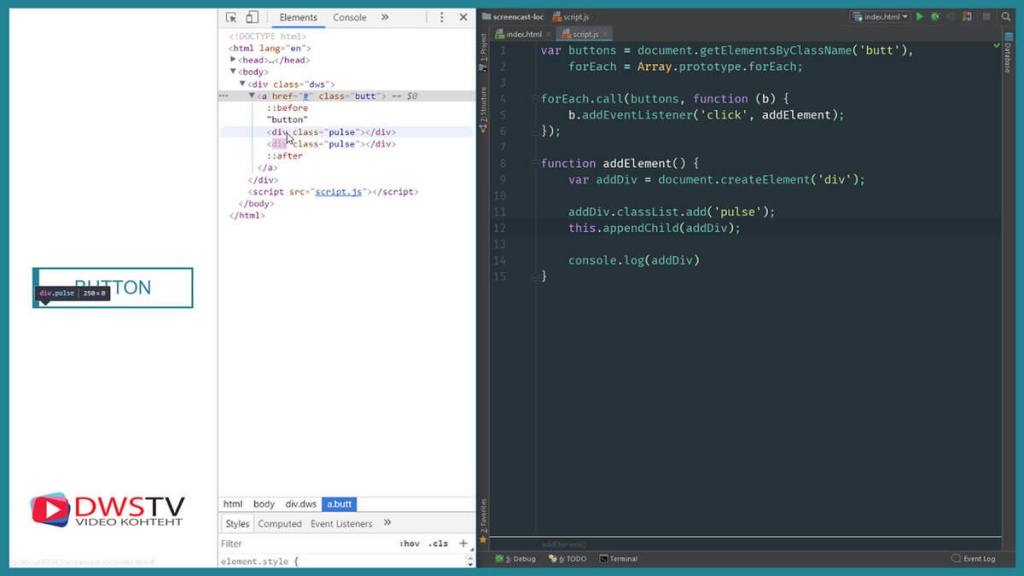
На данный момент если обновим страницу, блок естественно не создается, а для того что бы ее отобразить используем приставку this с методом appendChild и в скобках прописываем созданный элемент div с классом .pulse.
this.appendChild(addDiv); // добавляем элемент внутри кнопки
function addElement () {
var addDiv = document.createElement('div'); // создаем новый элемент div
addDiv.classList.add('pulse'); // добавляем класс в блок div
this.appendChild(addDiv); // добавляем элемент в нутри кнопки
console.log(addDiv);
}
Обновляем страницу, щелкаем на кнопку, и видим, как сформировался в нутрии ссылки блок с классом pulse.
Описываем стили пульсирующего круга
Переходим в файл стилей, отключаем у кнопки overflow, что бы нам видеть все элементы за ее пределами. Спускаемся в самый низ, и описываем стиль для класса .pulsar.
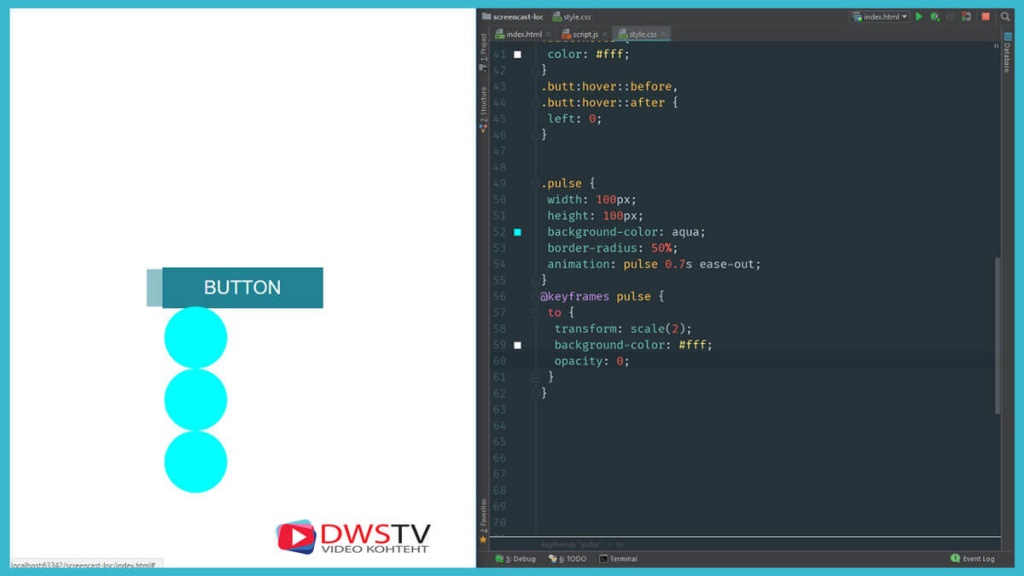
Сделаем ширину и высоту по 100 пик. добавим цвет background-color: aqua, а при помощи border-radius: 50%; , делаем элемент круглым.
Теперь при клике на кнопку они будут создаваться, и второй задачей делаем пульсирующий эффект при появлении.
Для этого используем animation, прописываем название ключевого кадра pulse, устанавливаем время анимации в 0.7s, и воспользуемся свойством ease-out для того что бы анимация в начале проходила быстрее и плавно замедлялась в конце.
Далее описываем ключевой кадр анимации pulse, вызываем @keyframes и увеличиваем круг в два раза при помощи transform: scale(2). В конце анимации элементу придаем белый цвет, и делаем его абсолютно прозрачным.
А для того что бы после его исчезновения он повторно не появлялся, для блока .pulse установим в ноль transform: scale(0) , тем самым его скрываем.
Затем, что бы элементы не уходили в низ, позиционируем блок абсолютно кнопке при помощи position: absolute.
.pulse {
width: 100px;
height: 100px;
background-color: aqua;
border-radius: 50%;
animation: pulse 0.7s ease-out;
transform: scale(0);
position: absolute;
}
@keyframes pulse {
to {
transform: scale(2);
background-color: #ffffff;
opacity: 0;
}
}
Как видим, при клике теперь пульсирующий круг зафиксирован на месте, и текущая задача, отобразить его в момент клика под курсором мышки.
Задаем размеры пульсирующему блоку
Что бы размер круга делать пропорционально размеру кнопки, то есть что бы круг ее равномерно покрывал при клике, выведем максимальное значение по ширине или высоте кнопки в отдельную переменную.
Максимальное значение узнаем при помощи метода Math.mac() который нам вернет наибольшее число. В скобках достаем параметр ширины и высоты блока (this.clientWidth, this.clientHeight), а полученный максимальный результат заносим в переменную mValue.
mValue = Math.max(this.clientWidth, this.clientHeight); // максимальное значение кнопки
В консоли выведем что получилось, и тут видим значение в 250 пик. Проверяем в стилях, если переназначим размер кнопки, то максимальный ее результат за несется в переменную mValue.
Затем присвоим данное значение в 250 пик. к ширине и высоте блоку с классом .pulse. для этого делаем ссылку на метод addDiv.style, а ниже занесем в переменную строковое значение ‘px’.
Далее присваиваем максимальное значение ширине и высоте блока.
var addDiv = document.createElement('div'), // создаем новый элемент div
mValue = Math.max(this.clientWidth, this.clientHeight), // максимальное значение кнопки
sDiv = addDiv.style, // обращаемся к стилю блока div
px = 'px'; // строковое значение в пикселях
sDiv.width = sDiv.height = mValue + px; // присвоили ширине и высоте максимальное значение
Проверяем результат, как видим, размер круга стал больше, и теперь ширину и высоту из стилей можно удалить, ведь мы ее теперь задаем при помощи js.
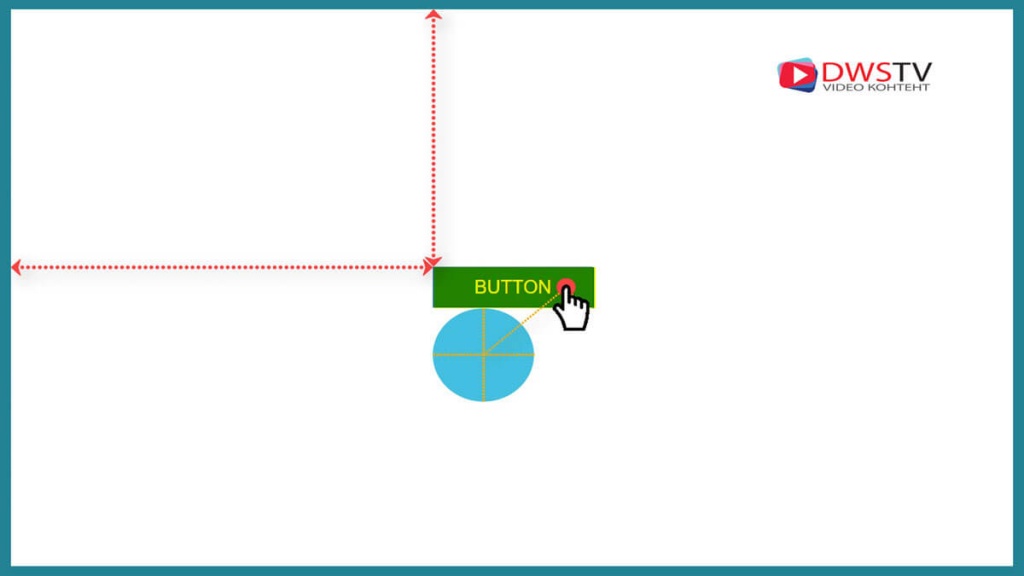
Определяем координаты и перемещаем блок в центр курсора
Тут нужно вычисли координаты курсора по оси X и Y в момент клика, затем от этих отнять количество пикселей до кнопки каждой из сторон и отнять половину блока, это и будет общей концепцией позиционирования круга.
И так приступим, вычисляем координаты по оси X курсора мыши относительно рабочей области окна. Сделаем это при помощи свойства clientX, но для этого функции присвоим значение (e)
и первым параметром указываем его. Затем ставим минус, и вычислить координаты, в какой части кнопки происходит клик мыши.
Для этого нам нужно узнать размер кнопки и его позицию относительно окна. Все это можно сделать при помощи метода getBoundingClientRect, с использованием приставки this, результат помещаем в перемену rect.
rect = this.getBoundingClientRect(); // возвращает размер элемента и его позицию
После минуса дописываем, сколько составляет пикселей до левой стороны rect.left ставим минус и далее находим половину от максимального значения круга (mValue / 2) добавляем в конце px.
По такой же аналогии находим значение для оси Y.
sDiv.left = e.clientX - rect.left - (mValue / 2) + px; // находим координаты курсора по оси X sDiv.top = e.clientY - rect.top - (mValue / 2) + px; // находим координаты курсора по оси Y
Проверяем результат
В заключении удаляем логирование переменных, и в стилях присвоим кнопке overflow: hidden, в конечном итоге реализовали симпатичную волновую анимацию по клику кнопки.
В комментариях, делитесь своими вариантами кнопок, если есть вопросы задавайте их в группе VK или на сайте, а я по возможности на них отвечу.
Урок подготовил Горелов Денис.
5 предыдущих видео
JavaScript - #3 document.write / Практика на JavaScript Просмотров:(0)JavaScript - #2 ПОДКЛЮЧЕНИЕ JavaScript / Уроки для начинающих по JS Просмотров:(0)
Прелоадер с процентной загрузкой Просмотров:(0)
JavaScript - #1 Введение / Уроки для начинающих по JS Просмотров:(0)
Прелоадер / Progress Bar 100% на JS Просмотров:(0)