- Денис Горелов
- Модуль
- Просмотров: 0
Здравствуйте, с вами Денис, в данном видео расскажу про наш модуль «Массовая загрузка изображений», как им пользоваться и массово загружать картинки.
Исходник файлов: СкачатьИз видео узнаете не только какие есть параметры модуля и как их настраивать, но и как можно массово загрузить картинки для своих портфолио в данных стилях путем формирования шаблонов в самом модуле.
В видео рассмотрим несколько практических примеров, массовой загрузки картинок в разных оформления.
Давайте более подробней разберем, как загрузить с таким эффектом, но прежде немного о модуле.
Сам модуль является помощником массовой загрузки картинок на страничку сайта, где вывод самих картинок можно оформлять как угодно, заключав их в блок <div> или <ul>, задавать им свои стили и вывод содержимого как нам нужно.
С помощью модуля можем, быстро загружать большое количество изображений для портфолио, заливать множество фотографий, рисунков и все в этом роде.
Простота установки не требует определенных знаний, а функционал модуля прост и понятен, но для того чтобы вопросы исчерпались разберем несколько примеров. Благодаря тому, что модуль работает в демо режиме, вы можете его протестить и если понравится приобрести.
УСТАНОВКА + практика
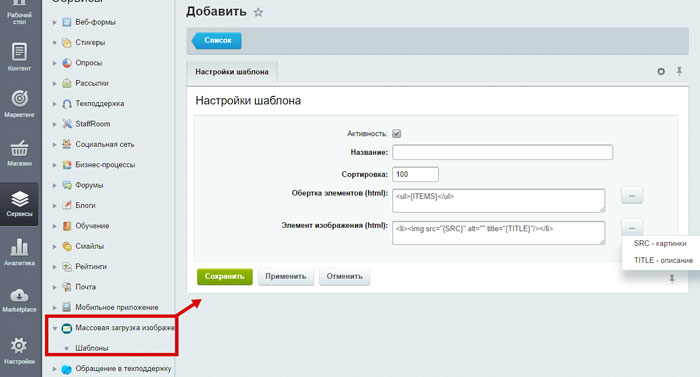
После установки в пункте «Сервисы», мы увидим дополнительный пункт «Массовая загрузка изображений», в нем можем создавать шаблоны для массовой выгрузки изображений.
Создадим наши шаблоны для портфолио в разных стилях:
Я заранее подготовил небольшой CSS файл, в котором описал шаблоны стиля для наших примеров. Этот файлик подключил к сайту и возвращается далее к нему не буду.
Ниже вы видите код который я подключал к сайту.
/*Фотогал 1*/
.gallery {
margin: 100px auto 0;
width: 100%;
}
.gallery a {
display: inline-block;
height: 135px;
position: relative;
width: 180px;
/* Отключаем выделение */
-moz-user-select: none;
-webkit-user-select: none;
-khtml-user-select: none;
user-select: none;
}
.gallery a img {
border: 8px solid #fff;
border-bottom: 20px solid #fff;
cursor: pointer;
display: block;
height: 100%;
left: 0px;
position: absolute;
top: 0px;
width: 100%;
z-index: 1;
max-width: none!important;
/* Свойства для изменения рамки */
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
/* Правила перехода */
-webkit-transition: all 1.0s ease;
-moz-transition: all 1.0s ease;
-o-transition: all 1.0s ease;
transition: all 1.0s ease;
/* Тени */
-moz-box-shadow: 2px 2px 4px #444;
-webkit-box-shadow: 2px 2px 4px #444;
-o-box-shadow: 2px 2px 4px #444;
box-shadow: 2px 2px 4px #444;
}
/* Вращение */
.gallery a:nth-child(1) img {
-moz-transform: rotate(-25deg);
-webkit-transform: rotate(-25deg);
transform: rotate(-25deg);
}
.gallery a:nth-child(2) img {
-moz-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
.gallery a:nth-child(3) img {
-moz-transform: rotate(-15deg);
-webkit-transform: rotate(-15deg);
transform: rotate(-15deg);
}
.gallery a:nth-child(4) img {
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
transform: rotate(-10deg);
}
.gallery a:nth-child(5) img {
-moz-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.gallery a:nth-child(6) img {
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
.gallery a:nth-child(7) img {
-moz-transform: rotate(5deg);
-webkit-transform: rotate(5deg);
transform: rotate(5deg);
}
.gallery a:nth-child(8) img {
-moz-transform: rotate(10deg);
-webkit-transform: rotate(10deg);
transform: rotate(10deg);
}
.gallery a:nth-child(9) img {
-moz-transform: rotate(15deg);
-webkit-transform: rotate(15deg);
transform: rotate(15deg);
}
.gallery a:nth-child(10) img {
-moz-transform: rotate(20deg);
-webkit-transform: rotate(20deg);
transform: rotate(20deg);
}
.gallery a:nth-child(11) img {
-moz-transform: rotate(25deg);
-webkit-transform: rotate(25deg);
transform: rotate(25deg);
}
.gallery a:nth-child(12) img {
-moz-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
.gallery a:focus img {
cursor: default;
height: 250%!important;
left: -150px;
top: -100px;
position: absolute;
width: 250%!important;
z-index: 25;
/* Правила перехода */
-webkit-transition: all 1.0s ease;
-moz-transition: all 1.0s ease;
-o-transition: all 1.0s ease;
transition: all 1.0s ease;
/* Правила перехода */
-moz-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
/*END*/
/*Фотогол 2*/
#gallery {
position: relative;
padding-top: 50%;
-moz-user-select: none; user-select: none;
}
#gallery img {
position: absolute;
top: 25%;
left: 12.5%;
max-width: 24.5%;
max-height: 49.5%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
cursor: zoom-in;
transition: .50s;
}
#gallery img:nth-child(4n-2) {left: 37.5%;}
#gallery img:nth-child(4n-1) {left: 62.5%;}
#gallery img:nth-child(4n) {left: 87.5%;}
#gallery img:nth-child(n+5) {top: 75%;}
#gallery img:focus {
position: absolute;
top: 50%;
left: 50%;
z-index: 1;
max-width: 100%;
max-height: 100%;
outline: none;
pointer-events: none;
}
#gallery img:focus ~ div {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: #fff;
cursor: zoom-out;
}
/*END*/
/*Фотогал 3*/
#gallery1 {
position: relative;
padding-top: 50%;
-moz-user-select: none; user-select: none;
}
#gallery1 img {
position: absolute;
top: 25%;
left: 12.5%;
max-width: 24.5%;
max-height: 49.5%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-moz-user-select: none; user-select: none;
cursor: zoom-in;
transition: .50s;
}
#gallery1 img:nth-child(4n-2) {left: 37.5%;}
#gallery1 img:nth-child(4n-1) {left: 62.5%;}
#gallery1 img:nth-child(4n) {left: 87.5%;}
#gallery1 img:nth-child(n+5) {top: 75%;}
#gallery1 img:focus {
position: fixed;
top: 50%;
left: 50%;
z-index: 31;
max-width: 100%;
max-height: 100%;
outline: none;
pointer-events: none;
}
#gallery1 img:focus ~ div {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 30;
background: rgba(240,240,240,.9);
cursor: zoom-out;
}
/*END 3*/
Создадим первый шаблон оформления наших картинок, нажмем кнопку добавить.
Мы видим форму, с помощью которой можем прописать верстку наших элементов картинок. Разберем более подробно содержание данных полей формы:
Название – прописываем название, которое присвоится данному шаблону. По данному названию мы сможем определить в визуальном редакторе, какой шаблон нам нужен.
Сортировка – поле, с помощью которого можно задать сортировку наших шаблонов.
Обертка элементов (html) – Данное поле обязательно, принимает формат HTML и оно отвечает за оформление блока наших элементов изображений. В нем обязательно должен присутствовать макрос в {ITEMS} который можно добавить с помощью данной кнопки.
Давайте сформируем наш шаблон, в нашем случае все элементы должны, обернуты в блок <div> с классом gallery.
<div class="gallery">{ITEMS}</div>
<div class="gallery"> <a tabindex="1"><img src="images/1.jpg"></a> <a tabindex="2"><img src="images/2.jpg"></a> <a tabindex="3"><img src="images/3.jpg"></a> <a tabindex="4"><img src="images/4.jpg"></a> <a tabindex="5"><img src="images/5.jpg"></a> <a tabindex="6"><img src="images/6.jpg"></a> <a tabindex="7"><img src="images/7.jpg"></a> <a tabindex="8"><img src="images/8.jpg"></a> <a tabindex="9"><img src="images/9.jpg"></a> <a tabindex="10"><img src="images/10.jpg"></a> <a tabindex="11"><img src="images/11.jpg"></a> <a tabindex="12"><img src="images/12.jpg"></a> </div>
Элемент изображения (html) – поле обязательное для заполнения, принимает формат HTML и оно отвечает за оформление каждого элемента нашего изображения. Данное поле может принимать два макроса {SRC} – ссылка на картинку, которая формируется автоматически и {TITLE} название элемента которое подставляется из его описания. Эти макросы можно выбирать из списка после нажатия на данную кнопку. Благодаря возможности оформления каждого элемента в формате html мы можем оформить наш вывод изображений как душе угодно.
Давайте сформируем наш шаблон элемента как в нашем случае, все элементы должны, обернуты в ссылку <a> с атрибутом tabindex , а в нутрии ссылки должна быть картинка, также можно прописать ей дополнительные параметры при необходимости.
<a tabindex="1"><img src="{SRC}" alt="" title="{TITLE}"/></a>
Сохраним наш шаблон.
Далее сформирую по аналогии еще два шаблона, только в другом стиле.
Фотогалерея 2
<div id="gallery">{ITEMS}</div>
<img src="{SRC}" alt="" title="{TITLE}" tabindex="0"/>
<div id="gallery"> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> </div>
Фотогалерея 3
<div id="gallery1">{ITEMS}</div>
<img src="{SRC}" alt="" title="{TITLE}" tabindex="0"/>
<div id="gallery1"> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> <img src="" alt="" tabindex="0" /> </div>
Создадим страничку, куда будем выводить наше портфолио.
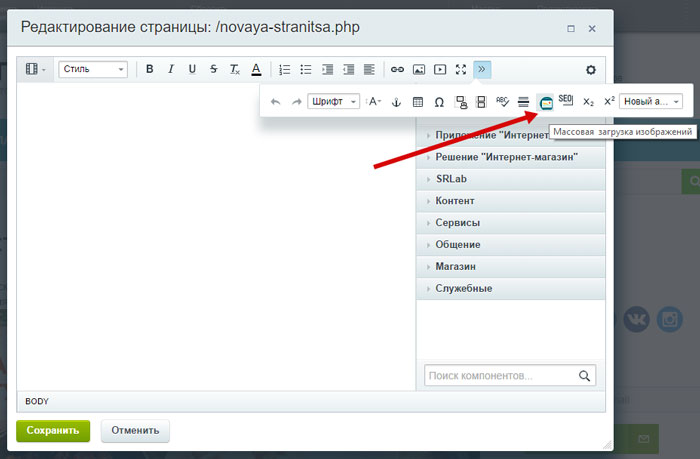
В нашем случае нажмем изменить страничку, в визуальном редакторе откроем дополнительное меню, выберем из него «Массовая загрузка изображений» укажем наш шаблон для вывода Фотогалерея и выберем для выгрузки наши картинки.
Все изображения загружаться в определенную директорию которая создается при установке «dwstroy.morephoto» в папке «upload».
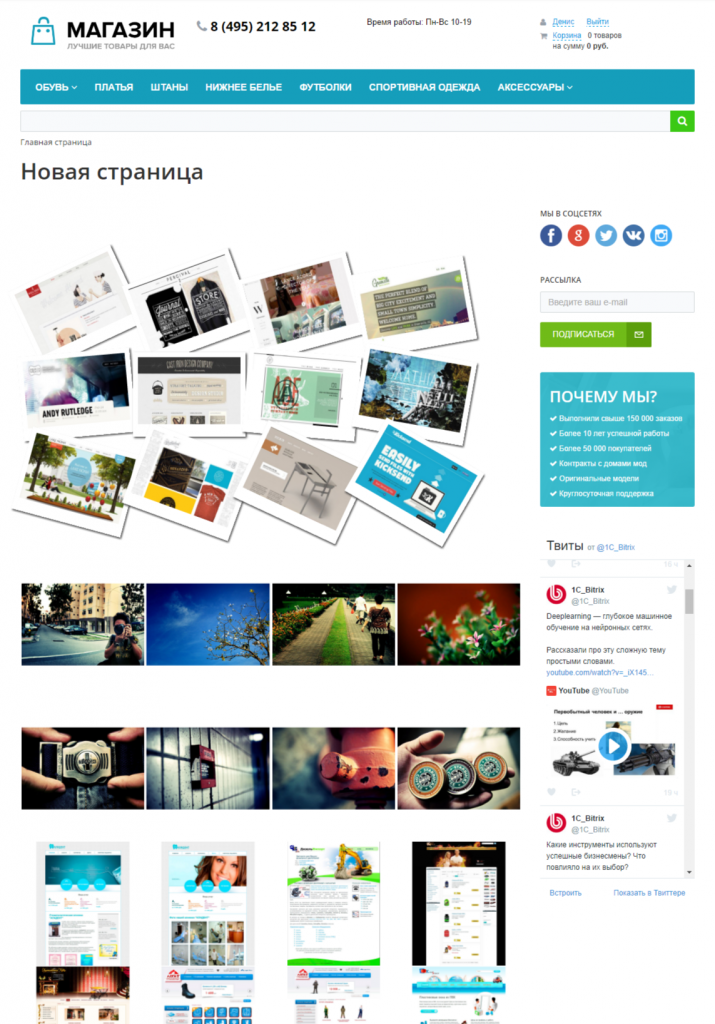
Сохранимся и мы видим на страничке готовые, обработанные изображения.
Создадим следующую страничку под слайдер, укажем шаблон, и выберем фотографии для загрузки, сохранимся и на страничке видим готовый слайдер который можем вставить как в статью так и в любое место на сайте.
То же самое повторим и с другими шаблонами.
Для кого будет полезен данный модуль, в первую очередь для владельцев кто часто работает с изображениями и хотел быстро все выкладывать на сайт в определенном стиле. Для людей который работают с массовой загрузкой изображений и хотят экономить свое время.
Если у Вас остались вопросы, и что-то не понятно пишите в комментариях, также можете задавать вопросы у нас на сайте, до встречи в следующих видео.