- Денис Горелов
- Контент-менеджер
- Урок: 5.2
- Просмотров: 0
В данном видео поговорим о шаблоне, а в частности «структуре страниц сайта» на 1С Битрикс. Где на ней размещается информация, и как формируется сам шаблон.
Из видео Вы узнаете:
- Что такое (header, work area, footer)
- Что остается не изменчивым от шаблона к шаблону
- Какая информация редактируется через визуальный редактор
Структура странички – каждая страница сайта на 1С Битрикс формируется динамически путем подключения трех составляющих (header, work area, footer).
И так, приступим, и начнем мы с самой визуальной части странички сайта. Полностью вся страничка сайта формируется Динамически на основе самого шаблона, и тех страниц которые к нему подключены, а также важную роль играют компоненты которые способствуют формированию странички. Более подробно как формируется статическая и динамическая информация рассказывалось в предыдущем уроке.
Создание шаблонов сайта и размещения на нем компонентов, производится программистами или специалистами которые в этом хорошо разбираются, но тем не менее, контент-менеджер должен иметь представление о том как устроена полностью страница сайта на 1С Битрикс.
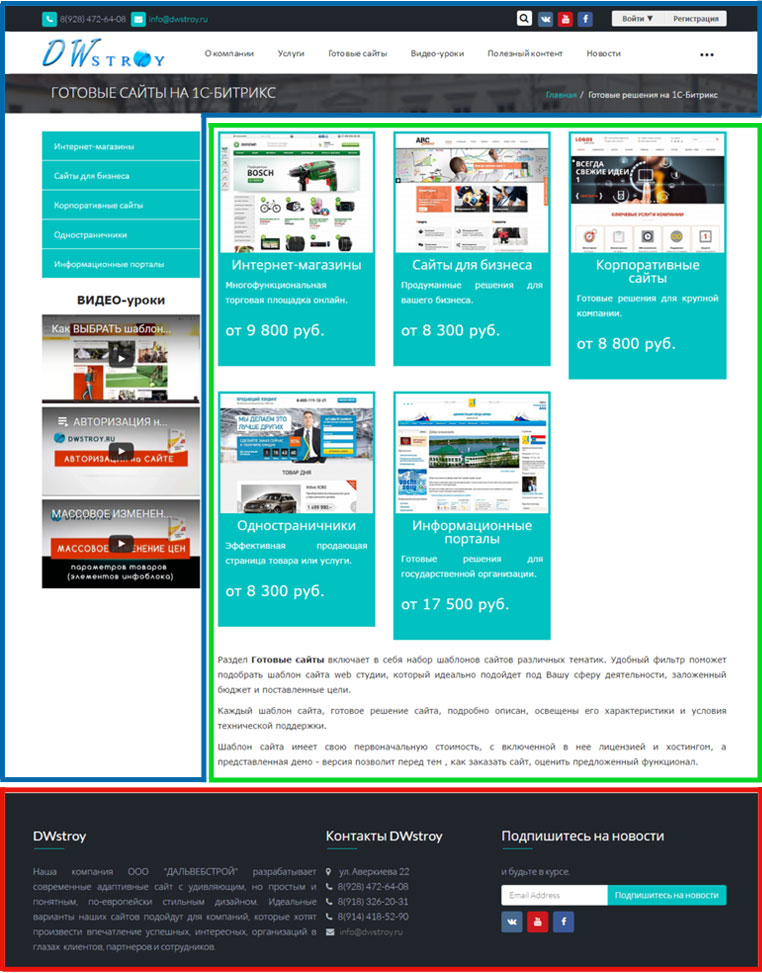
Для примера рассмотрим нашу страницу с готовыми решениями.

В большинстве случаем, целиком страничка сайта формируется таким образом.
Верхняя часть, обведенная синим цветом – называется header. Эта часть, подключается отдельным файлом к самому шаблону сайта. Включает в себя, верхнюю и левую часть сайта со статической информацией такой как (логотип, название, лозунг и так далее), верхнее горизонтальное меню, и вертикальное меню которое видим в нашем случае, а также информационные динамические материалы, как представлены у нас на сайте это авторизация, хлебные крошки и много другое.
Основная рабочая область, обведенная зеленым цветом - называется work area. Это сама рабочая область страницы, в которой и размещаются собственно информационные материалы сайта. С этой областью нам приходится больше всего работать, в ней мы редактируем наш контент, новости, фотографии, в общем все-то, с чем мы привыкли делать. В качестве Основной рабочей области может подключаться как физический файл, так и создаваемый системой на основе комплексных компонентов динамический код.
Если в качестве Основной рабочей области подключается физический файл, это мы знаем из предыдущего урока, то такая страница называется статической. Если подключается динамический код, то такая страница называется динамической.
Нижняя часть сайта, обведенная красным цветом – называется footer. Эта часть, так же как и header, подключается отдельным файлом к самому шаблону сайта. Включает в себя, статическую информацию которая может содержать (контактную информацию, сведения об авторе и владельце сайта, телефоны и так далее), в других шаблонах может присутствовать горизонтальное меню и правое меню если конечно они есть в дизайне сайта. Может также включать в себя и, информационные материалы.
Все эти три части header, work area, footer могут занимать разную площадь, иметь различную форму, кардинально отличающей от, демонстрационного варианта. Неизменно у них только одно: это их порядок. Эти части расположены только в таком порядка и в другом на сайте представлены, не могут.
Вся информация верхней и нижней части дизайна сайта формируются на основе шаблона. Т.е. информация, отображаемая в данных областях, определяется параметрами шаблона сайта.
Когда мы говорим о редактировании страницы сайта, в большинстве своем имеется в виду изменение содержимого Основной рабочей области. Здесь контент-менеджер может разместить любую информацию: текст, список новостей, каталог товаров, форму голосования, в общем, что ему будет угодно.
Кроме того, в шаблоне сайта верхней и нижней части дизайна могут быть предусмотрены дополнительные включаемые области, в которых также можем размещать любую информация. В нашем случае это хорошо видно в верхней части на социальных кнопках, а в нижней части в блоках контактной информацией.
Включаемые области можно настроить:
- для просмотра всех страниц сайта;
- для страниц определенного раздела сайта;
- для отдельной страницы;
- в зависимости от любых других программных условий.
Более подробно по работе с включаемыми областями смотрите в следующих видео уроках.
Если остались вопросы, и что-то не понятно из видео пишите в комментариях.
5 предыдущих видео
Что такое СТАТИЧЕСКАЯ и ДИНАМИЧЕСКАЯ информация на сайте 1С-Битрикс Просмотров:(0)Что такое ЖИВАЯ СЕССИЯ | Урок по 1С Битрикс Просмотров:(0)
ГАДЖЕТЫ их настройка для контента Просмотров:(0)
Настройка РАБОЧЕГО СТОЛА | Видео-уроки по 1С Битрикс Просмотров:(0)
РАБОЧИЙ СТОЛ и гаджеты | Видео-уроки по 1С Битрикс Просмотров:(0)