- Денис Горелов
- Плагины и расширения
- Просмотров: 0
Плагин EMMET быстрый набор кода
Данный урок посвящен плагину Emmet который значительно упрощает написание CSS и HTML за счет преобразование простых аббревиатур в полноценные блоки кода.В уроке рассматривать основные функции Emmet, попрактикуемся в написании HTML и CSS, узнаем горячие клавиши.
Тут найдете - Шпаргалку по EMMET
Сам урок разбит на несколько частей:
- в первой рассмотрим основные правила по написанию HTML и CSS;
- во второй части покажу, как задавать свои аббревиатуры, сниппеты в программе PhpStorm;
- в третьей части, закрепим знания на практике, при помощи Emmet напишем простенький код.
Я использую редактор PhpStorm, плагин emmet в него установлен по умолчанию. Если используете другой редактор, переходите на сайт EMMET, выбираете свой свой редактор, скачивайте плагин и его устанавливаете.
В принципе на сайте нас будут интересовать две вещи, это документация к Emmet, я вернусь к ней чуть позже, и данные расширения под редакторы.
И так, открываем свой редактор, создаю файл формата html, и начнем с простых примеров.
Emmet синтаксис HTML
По умолчанию emmet, разворачивает свои аббревиатуры по нажатию на кнопку (Tab), это довольно удобно как по мне и смысла их менять нет. Каждый разработчик знает, насколько утомительно писать скобки и закрывающие теги, а для того что бы создать базовую разметку HTML приходится тратить достаточно много времени.
При помощи Emmet, базовая разметка разворачивается двумя клавишами, прописываем восклицательный знак (!) и нажимаем (TAB) на клавиатуре, тем самым получим базовую разметку HTML страницы.
<!-- ! -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
Такую же разметку можно получить использую аббревиатуру (html:5), а для четвертой версии разметки используем следующую (html:4t), если хотим развернуть один тег doctype, достаточно прописать три восклицательных знака (!!!).
<!-- !!! --> <!doctype html>
Что бы написать тег, пишем его название, нажимаем кнопку (TAB) и эммет создаст открывающий и закрывающий тег, а курсор помещает вовнутрь.
<!-- div --> <div></div> <!-- h1 --> <h1></h1>
У общих тегов предусмотрены свои сокращения и в принципе они интуитивно понятны.
<!-- Общие теги bq hdr ftr btn --> <blockquote></blockquote> <header></header> <footer></footer> <button></button> <!-- br --> <br>
У некоторых еммет создает автоматически атрибуты.
<!-- a --> <a href=""></a>
При таком синтаксисе, заполняется часть атрибута.
<!-- a:link a:mail --> <a href="http://"></a> <a href="mailto:"></a>
Также работает теги Link.
<!-- link link:css --> <link rel="stylesheet" href=""> <link rel="stylesheet" href="style.css">
Тег img
<!-- img img:s img:z--> <img src="" alt=""> <img srcset="" src="" alt=""> <img sizes="" srcset="" src="" alt="">
Есть и другие теги о которых вы можете почитать в документации emmet.
Для тегов, у которых вложенные элементы как у таблицы table или списков ul, что бы развернуть их полную конструкцию, установим в конце знак (+), за счет этого развернутся вложенные теги:
<!-- table+ ul+ ol+ -->
<table>
<tr>
<td></td>
</tr>
</table>
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
Для классов и ID предусмотрен специальный синтаксис как в CSS селекторах div.myClass div#myId.
<!-- div.myClass div#myId --> <div class="myClass"></div> <div id="myId"></div>
В большинстве случаев это будет элемент div, в других вариантах это будет соответствующий тег вложенной структуры.
<!-- .myLi #myId -->
<ul>
<li></li>
<li class="myLi"></li>
</ul>
<table>
<tr>
<td></td>
<td id="maId"></td>
</tr>
</table>
Бываю ситуации, когда нужно задать несколько классов, для этого записываем их друг с другом как в CSS селекторах .col-xc-6.col-md-4 , так же формируются идентификаторы и классы вперемешку #row.container.
<!-- .col-xc-6.col-md-4 #row.container --> <div class="col-xc-6 col-md-4"></div> <div id="row" class="container"></div>
Для атрибутов используя те же самые квадратные скобки [ ] как в CSS селекторах, можем добавлять атрибуты td[rowspan=2 title="text"]
<!-- td[rowspan=2 title="text"] --> <td rowspan="2" title="text"></td>
Emmet также умеем создавать целые цепочки из элементов при помощи символа «больше (>)», при нажатии TAB получаем вложенную конструкцию.
<!-- .row>.col-xs-12>.col-xs-6 -->
<div class="row">
<div class="col-xs-12">
<div class="col-xs-6"></div>
</div>
</div>
Используя символ «Плюс (+)», мы добавляем элемент к предыдущему на том же уровне.
<!-- .wrapper>.row>.col-xs-8+.col-xs-4 -->
<div class="wrapper">
<div class="row">
<div class="col-xs-8"></div>
<div class="col-xs-4"></div>
</div>
</div>
Что бы вернуться по дереву вверх на одну ступень, используем символ «галочка (^)», а если на более чем одну ступень, то добавляем соответствующее их количество.
<!-- #post>.row>.col-xs-10+.col-xs-2>ul+^^form -->
<div id="post">
<div class="row">
<div class="col-xs-10"></div>
<div class="col-xs-2">
<ul></ul>
</div>
</div>
<form action=""></form>
</div>
Для группировки, какой ни будь части кода используются «круглые скобки ()», а в них можем писать и вкладывать элементы не заботясь, что идет дальше. К примеру, при помощи плюс (+), хотим вывести вложенные элементы списков, но при такой конструкции сделать это не получится, в этом случае используем скобки.
<!-- #post>.row>.col-xs-10+.col-xs-2>(ul+)+form -->
<div id="post">
<div class="row">
<div class="col-xs-10"></div>
<div class="col-xs-2">
<ul>
<li></li>
</ul>
<form action=""></form>
</div>
</div>
</div>
При помощи символа «звездочка (*)», мы можем продублировать комбинацию, любое количество раз.
<!-- .nav>ul>li*3 -->
<div class="nav">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
При этом вкладывать вовнутрь любые элементы.
<!-- .nav>ul>li*3>a -->
<div class="nav">
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
Используя символ «$», можем проводить нумерацию. Нумерацию можем добавлять в название классов и атрибутов, кроме того можем использовать многочисленную нумерацию, для этого дописываем количество знаков $$$, а если поставить «модификатор (@)», за ним можем указать число после которого нужно начать нумерацию. Если нумерация нужно создать в убывающем порядке, устанавливаем за модификатором знак минус (-) и прописываем число, с которого нужно начать нумерацию.
<!-- .nav>ul>li.col-xs-$@-2*3>a[href="$@100.img"] -->
<div class="nav">
<ul>
<li class="col-xs-2"><a href="100.img"></a></li>
<li class="col-xs-1"><a href="101.img"></a></li>
<li class="col-xs-0"><a href="102.img"></a></li>
</ul>
</div>
При помощи «фигурных скобок { }» можем добавлять текстовое содержание, а при помощи (с) писать комментарии.
<!-- h1.red{My Text}+c{Заголовок H1} -->
<h1 class="red">My Text</h1><!-- Заголовок H1 -->
В Emmet так же есть генератор произвольного текста, что довольно удобно на стадии создание прототипа страницы, когда не интересует его содержание, а блоки нужно заполнить текстовой информацией. При помощи слова «lorem» генерируем текст.
<!-- .wrapper>h1{My Text}+p*3>lorem -->
<div class="wrapper">
<h1>My Text</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet autem dicta dignissimos dolor eaque eum,
exercitationem explicabo iusto molestiae nemo odio, odit officiis porro quam quod unde ut veniam voluptatem?</p>
<p>Animi beatae dicta, dolorem doloribus dolorum ea, expedita itaque mollitia nisi, officiis optio quia quod rem
totam veritatis! Commodi in perspiciatis recusandae? Accusamus officiis porro quisquam voluptatum? Dolore, quis
sint.</p>
<p>Maxime quas, velit. Ad corporis dolores doloribus eum itaque magnam odio, porro quae. A accusamus accusantium
blanditiis corporis, doloribus ducimus earum enim exercitationem itaque maxime, nam odio odit velit,
voluptas.</p>
</div>
После слова lorem можем прописать количество слов в тексте, для этого, после слова задаем соответствующее число.
<!-- .wrapper>h1{My Text}+p*3>lorem5 -->
<div class="wrapper">
<h1>My Text</h1>
<p>Lorem ipsum dolor sit amet.</p>
<p>Debitis dolorum illo nisi suscipit!</p>
<p>Animi explicabo libero quis voluptates?</p>
</div>
Это в принципе и весь базовый синтаксис emmet, теперь мы можем быстро создавать базовую разметку страницы, внутрь ее вкладывать любые элементы, создавать комментарии, списки, текст и так далее.
<!-- !>.wrapper>+c{Оберка}+.container>(ul>li*5>lorem5) -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="wrapper"><!-- Оберка -->
<div class="container">
<ul>
<li>Lorem ipsum dolor sit amet.</li>
<li>Explicabo modi odio reprehenderit sint!</li>
<li>Corporis molestiae odit quisquam repellat!</li>
<li>Delectus dolor nihil nisi quos!</li>
<li>Amet consequatur quasi quisquam repellendus!</li>
</ul>
</div>
</div>
</body>
</html>
В Еммет много стандартных сниппетов, у нас в Шпаргалке по emmet найдете таблицы с базовыми аббревиатурами по link:favicon, по input, img:s и т.д.
Emmet Синтаксис CSS
Открываем файл стилей, и в нем разберем популярные свойства, который часто задействуем при верстке.
Для того что бы прописать свойство, достаточно в большинстве случаев ввести начальные буквы и оно автоматически дополнится по нажатию на кнопку TAB.
В документации по Emmet, такие свойства написаны через двоеточие, но в большинстве случаев можно писать без них в чем сейчас сами обидитесь.
/* cl:r cll */ clear: right; clear: left;
Для описания свойств color можно воспользоваться следующими сокращениями.
/* c c# c#25 */ color: #000; color: #000000; color: #252525; /* cra */ color: rgba(0, 0, 0, 0.5);
Что бы присвоить параметры отступов не обязательно прописывать аббревиатуру (px) она автоматически пропишется, а вод для того что бы задать в процентах или в других значения дописываем соответствующую букву.
/* t:10 l20 r50r b30p t40e */ top: 10px; left: 20px; right: 50rem; bottom: 30%; top: 40em;
Также прописывается ширина и высота, а для значения auto, следующее сочетание букв (ha).
/* w10 h50p ha */ width: 10px; height: 50%; height: auto;
По такой же аналогии задаются внешние (margin) и внутренние (padding) отступы.
/* m10 mr20 ml:30e mb40p mt:40r */ margin: 10px; margin-right: 20px; margin-left: 30em; margin-bottom: 40%; margin-top: 1em; margin-top: 40rem; /* p:5 p10p pt20e pl:14 pr13p pb10 */ padding: 5px; padding: 10%; padding-top: 20em; padding-left: 14px; padding-right: 13%; padding-bottom: 10px;
Если встречается свойство, у которого совпадает первая буква, к примеру, padding и position тогда в аббревиатуре пишется две буквы (po), а далее его значение.
/* p:r p:a p:f p:s || poa por pof pos */ position: relative; position: absolute; position: fixed; position: static; /* ta tac tar taj td tdo tdl tt ttn ttl ts tsa ts+ tsn */ text-align: left; text-align: center; text-align: right; text-align: justify; text-decoration: none; text-decoration: overline; text-decoration: line-through; text-transform: uppercase; text-transform: none; text-transform: lowercase; text-shadow: hoff voff blur #000; text-shadow: h v blur rgba(0, 0, 0, 0.5); text-shadow: 0 0 0 #000; text-shadow: none; /* td:n tdu */ text-decoration: none; text-decoration: underline;
Так же как в HTML, можем группировать свойства при помощи знака (+)
/* pr10+ml20 */ padding-right: 10px; margin-left: 20px;
При помощи знака минус (-), который устанавливаем в начале свойства, формируется автоматический префикс.
/* fz -fz */ font-size: ; -webkit-font-size: ; -moz-font-size: ; -ms-font-size: ; -o-font-size: ; -khtml-font-size: ; font-size: ;
Используя новые свойства из CSS3 в большинстве случаев префикс создается самостоятельно.
/* trs trsd trsdu trsp*/ -webkit-transition: prop time; -moz-transition: prop time; -ms-transition: prop time; -o-transition: prop time; transition: prop time; /* trf trfr trfsc trft tfo */ -webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ; /* anim */ -webkit-animation: ; -o-animation: ; animation: ;
Есть возможность сразу формировать свойства с вставленными шрифтами, используя следующее сочетание.
/* ff:a fft ffv */ font-family: Arial, "Helvetica Neue", Helvetica, sans-serif; font-family: "Times New Roman", Times, Baskerville, Georgia, serif; font-family: Verdana, Geneva, sans-serif;
Приоритет задается восклицательным (!) знаком.
/* ! */ !important;
Комментарии при помощи аббревиатуры (cm).
/* cm */ /* Комментарий */
Все эти сокращения вы можете посмотреть на нашем сайте в статье Шпаргалки по EMMET, я отобрал часто использующие их и перечислил в таблицах.
Свои сниппеты в PHPSTORM
В каком бы редакторе с emmet не работали, у вас всегда будет возможность создавать свои аббревиатуры.
К примеру, я часто использую outline обводку, в которой мне приходится периодически прописывать значения свойств outline: 1px solid orange;.
Хоть и одна строчка, но занимает некое время для ее набора, давайте на примере ее создадим сниппет в редакторе PhpStorm.
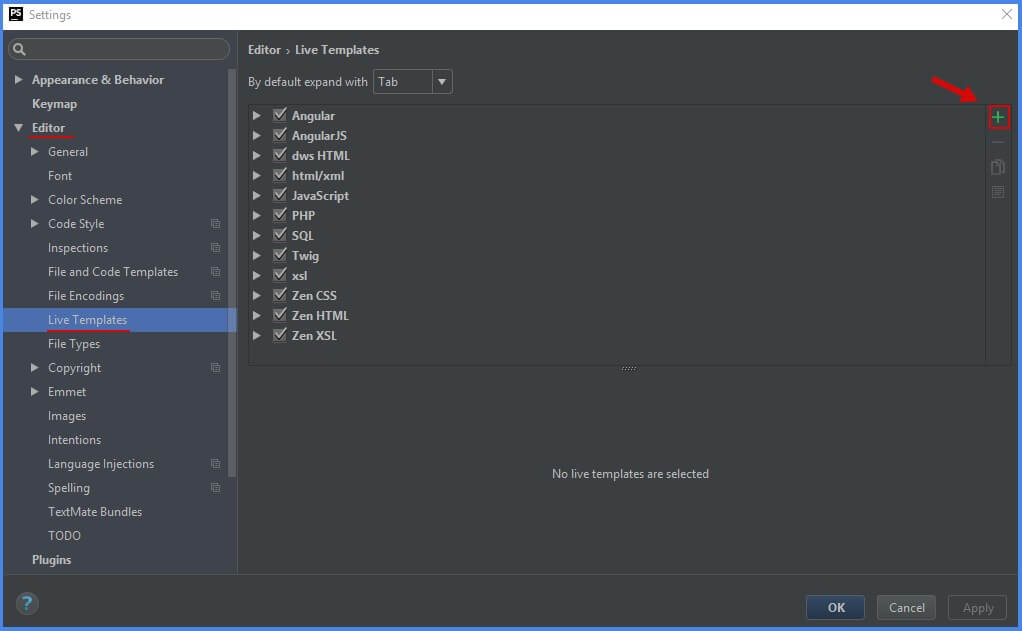
Открываем настройки PhpStorm, через меню или при помощи сочетания кнопок (CTRL+ALT+S), переходим в Editor -> Live Templates, жмем на крестик, и создаем отдельную группу, с названием dws CSS.
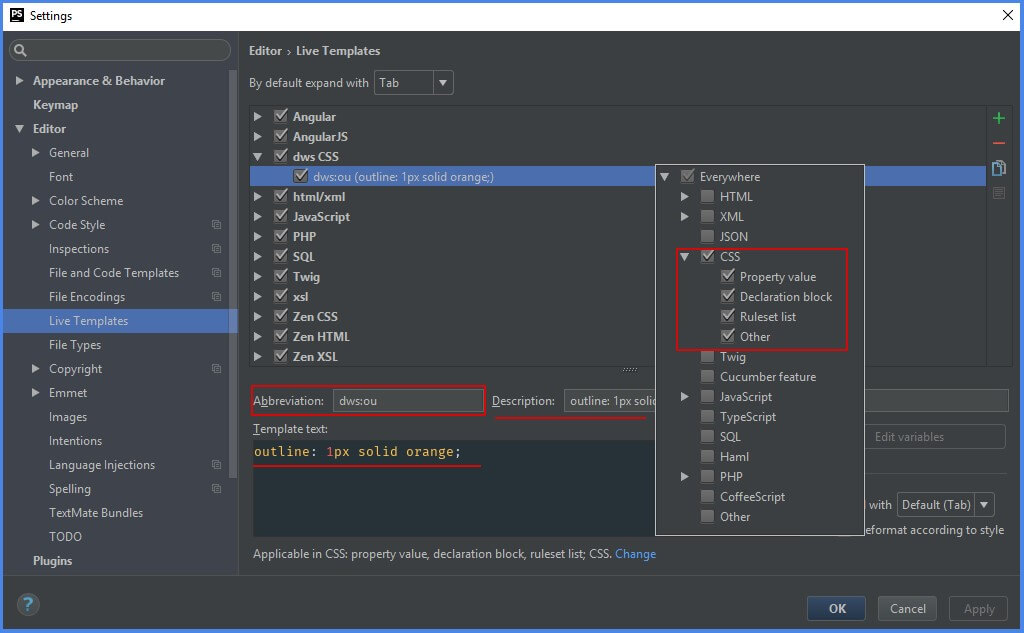
В данной группе добавляем сниппет, в поле Abbreviation, вписываем аббревиатуру, при которой будет разворачиваться свойство (dws:ou), в поле Description прописываем для себя подсказку (outline: 1px solid orange;) и далее в поле Template text, прописываем сам код (outline: 1px solid orange;). Затем нажимаем Change, из списка выбираем формат CSS, включим данную галочку (reformat according to style), сохранимся, и проверим.
Вводим аббревиатуру на странице(dwsou), и получили сохраненный сниппет.
Разберем еще один пример, мне приходится часто центровать объекты посередине экрана, для этих целей постоянно прописываю данные стили.
body {
margin: 0;
padding: 0;
font-family: Verdana, Geneva, sans-serif;
}
.dws-wrapper {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
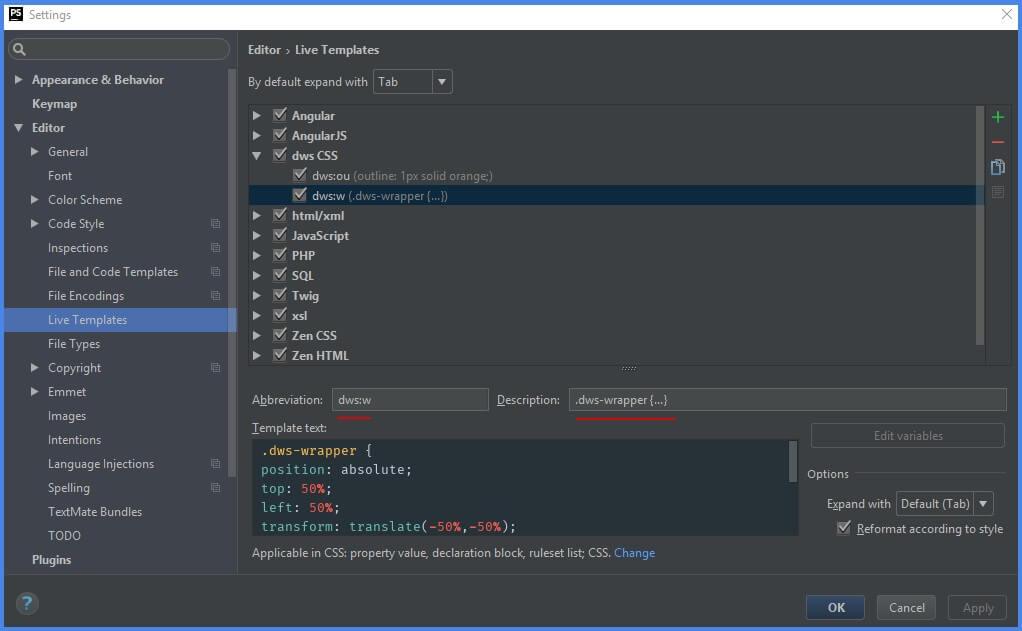
Создам для них второй сниппет.
Открываем настройки, вводим аббревиатуру dws:b, краткое его описание .dws-wrapper {...}, далее сниппет.
Устанавливаем Change в CSS, ставим галочку, сохраняемся и проверяем.
Таким же подобным образом формируются сниппеты для других расширений файлов. Для примера, коль создали сниппет с классом, для него подготовим сниппет doctype страницы.
Создаем новую группу, dws HTML, в создаем новы сниппет, в поле Abbreviation, вписываем аббревиатуру (dws:!), в поле Description подсказку , в поле Template text, прописываем сам код.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>$TITLE$</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="style.css"> </head> <body> <div class="dws-wrapper"> $END$ </div> </body> </html>
В коде прописываем дополнительные маркеры $TITLE$ и $END$ для быстрого перехода к ним по нажатию на кнопку Enter.
Затем нажимаем Change, из списка выбираем формат HTML, включим данную галочку (reformat according to style), сохранимся, и проверим.
По настройкам PhpStorm есть идея в дальнейшем записать серию уроков, если для вас эта тема актуальна, под видео пиши комментарии конкретно что интересуют по данному редактору, а там как соберусь записывать уроки, я постараюсь все эти вопросы в осветить.
Сокращенные комбинации emmet + PhpStorm
В Emmet существуют свои сокращения, но в PhpStorm они не все работаю, покажу ту часть, которыми я пользуюсь.
Что бы закомментировать участок кода используется сочетание клавиш (CTRL + /). Для комментирования выделенной области нажимаем (CTRL + SHRIFT + )
Если нужно обернуть текст или код в определенные теги, выделяем его, нажимаем (CTRL + ALT + J) и выбираем метод написание обертки. Тут что удобно, есть три варианта, можем использовать стандартный набор кода, обернуть в (CDATA), и сделать обертку при помощи emmet.
Когда на страницу копируем код, из каких-то источником, в большинстве случаев он не форматированный, с таким кодом неудобно работать, и приходится его приводить к определенному виду. Для этого существует сочетание клавиш (CTRL + ALT + L), выделяем участок кода, нажимаем, и код отформатирован.
Бывает случаи, когда нужно переместить участок кода выше или ниже по дереву, для этого выделяем область кода, нажимаем (ALT + SHIFT) и при помощи стрелок выше ниже перемещаем его выше ниже по дереву (ALT + SHIFT + UP или DOWN).
Есть также удобная функция, когда необходимо найти закрывающий тег. Для этого устанавливаем курсор на открывающем теге, жмем сочетание клавиш (CTRL + SHIFT + M) , и сразу перемещаемся по странице, на закрывающий его тег.
Самое основное, в принципе разобрали, и для закрепления знаний напишем простенький код при помощи emmet.
Практический пример по EMMET
И к завершению урока, закрепим полученные знания на практике, а заодно посмотрим, насколько удобно набирать код при помощи плагина Emmet.
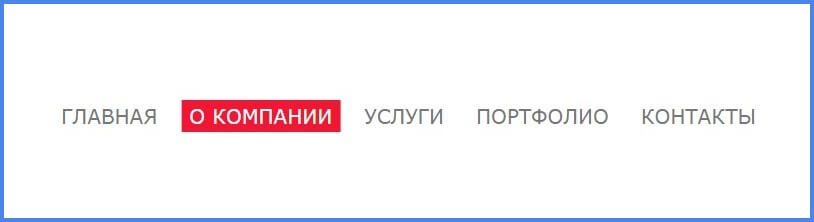
Для примера создадим простенькое меню, с небольшой анимацией.
рис 4-5 (пример меню)
Создаем файл с расширением html, и при помощи сниппета который создавали (dws:!), формируем основную разметку. Заполняем title, далее при помощи emmet создаем ul с классом .nav, в нем пять списков li, в них вкладываем ссылку с текстовым содержанием.
Жмем TAB, дописываем атрибут (#) и меняем название списков.
<!-- ul.nav>li*5>a{Главная} -->
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Анимированное меню / практика Emmet</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="dws-wrapper">
<ul class="nav">
<li><a href="#">Главная</a></li>
<li><a href="#">О компании</a></li>
<li><a href="#">Услуги</a></li>
<li><a href="#">Портфолио</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</body>
</html>
Затем создаем файл CSS. При помощи аббревиатуры (dwsb), разворачиваем начальные стили для выравнивания блока.
body {
margin: 0;
padding: 0;
font-family: Verdana, Geneva, sans-serif;
}
.dws-wrapper {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
Сбрасываем padding и margin в ul, и выравниваем списки по горизонтали.
Emmet (p0+m0+df)
ul.nav {
padding: 0;
margin: 0;
display: flex;
}
Для списков уберем маркеры.
Emmet (list:n)
.nav li {
list-style-type: none;
}
Затем поработаем ссылкой внутри li.
Emmet (m p c fz20 tdn ttu)
Делаем внешние и внутренние отступы, что бы на вторую строку не перескакивало слова компания, пробел у него сделаем при помощи специального символа .
<li><a href="#">О компании</a></li>
Затем изменим цвет шрифта, размер установим 20 пик, уберем подчеркивание, и делаем текст заглавными буквами.
.nav li a {
margin: 0 10px;
padding: 10px 15px;
color: #777777;
font-size: 20px;
text-decoration: none;
text-transform: uppercase;
}
Более менее оформили ссылку, теперь сделаем полоску которая будут выезжать при наведении. Создаем псевдоэлемент .nav li a::before, позиционируем абсолютно ссылки, а ссылке соответственно задаем position: relative, прописываем content:’’, задаем цвет, выравниваем по нижнему краю, ширину делаем в 100% относительно ссылке, а высоту в 3 пик.
Emmet (poa por ct bg b0+l0+w100p+h3)
.nav li a::before {
position: absolute;
content: '';
background: red;
bottom: 0;
left: 0;
width: 100%;
height: 3px;
}
Делаем анимацию
По наведению на кнопку данная полоска, должна выезжать с левой стороны до конца блока, затем, заполнять полностью блок по высоте, как убираем курсор, все должно возвращаться в исходное положение.
И первое с чего начнем, с позиционируем полоску за пределами блоков, при помощи left: -100%; мы ее убираем.
left: -100%;
В то же время при наведении на блок ее возвращаем в нулевое положение.
Emmet (l0)
.nav li a:hover::before {
left: 0;
}
Для плавности перемещения псевдоэлемента, для него прописываем transition в 0.8 сек. Emmet (trs)
-webkit-transition: .8s; -moz-transition: .8s; -ms-transition: .8s; -o-transition: .8s; transition: .8s;
Затем все скроем за пределами блока ссылкой, для этого ей присвоим overflow: hidden;.
overflow: hidden;
Элемент не скрылся, так как ссылка является строчным элементом, переводим ее в блочный вид. Emmet (db)
display: block;
Затем делаем анимацию, в место left, пишем animation, задаем имя анимации anim-nav, продолжительность устанавливаем в полсекунды, прописываем linear что дает равномерную продолжительность анимации за все время.
Emmet (an)
.nav li a:hover::before {
-webkit-animation: anim-nav .5 linear;
-o-animation: anim-nav .5 linear;
animation: anim-nav .5 linear;
}
Далее описываем ключевые кадры. Пишем @keyframes, имя анимации, нулевой кадр, то есть, точка старта анимации в принципе уже установлена, нам нужно определить кадр когда полоска заполнит весь блок. Установим 50% и left укажем ноль, и проверяем.
Emmet (@k l0)
@keyframes anim-nav {
50% {
left: 0;
}
}
Затем делаем конечный кадр, ставим 100% и высоту тоже в 100%. Проверяем результат.
Для первого кадра добавим bottom:0, и высоту 3 пик. Для второго кадра, bottom:0 и left:0
Emmet (b0+h3 b0+l0)
@keyframes anim-nav {
50% {
left: 0;
bottom: 0;
height: 3px;
}
100% {
height: 100%;
bottom: 0;
left: 0;
}
Что бы анимация назад не отматывалась, добавим для animation атрибут forwards, тем самым по окончанию она у нас остановится.
animation: anim-nav .5s linear forwards;
Для того что бы псевдоэлемент был на заднем фоне а текст на переднем добавим для последнего кадра z-index:-1.
При наведении текст поменяем на белый.
.nav li a:hover {
color: #fff;
}
Для ссылки уберем обводку, а в место ее допишем transition: 0.8.
-webkit-transition: .8s; -moz-transition: .8s; -ms-transition: .8s; -o-transition: .8s; transition: .8s;
Проверяем результат.
На этом урок я завершаю, надеюсь, что вы из него вынесли для себя полезную информацию, узнали, что-то новое, и потраченное время было не впустую.
Урок подготовил Горелов Денис.