- Денис Горелов
- 1С-Битрикс
- Просмотров: 0
С 14 версии в битрикс появились SEO настройки, которые помогают SEO оптимизировать 1С Битрикс под свои задачи. Одним из ключевых моментов этой оптимизации является возможность делать автоматизированные шаблоны, в которых можем задавать мета-теги: H1, title, description, ключевые слова и ключевые слова у картинок такие как title и название самой картинки alt.
Как вы догадались, в данном уроке пойдет речь о SEO настройках 1С битрикс и рассмотрим принципы работы данного функционала.
SEO поля имеют свойства наследования, их можно задавать начиная с инфоблоков, далее разделов, и заканчивая каждым элементом, который можно сформировать под конечный запрос.
Можно разделить формирование SEO полей на три этапа:
- Настройка SEO полей инфоблока;
- Настройка SEO полей разделов и элементов;
- Настройка комплексного компонента.

Определение:
SEO настройки – набор правил, определяющие, шаблоны вывода мета данных для оптимизация сайта по SEO параметры поисковых машин.
Оптимизация SEO полей инфоблока
Давайте на примере нашего каталога товаров, проведем SEO оптимизацию инфоблоков в битрикс. Перейдем в административную часть сайта, Инфоблоки, выберем каталог товаров, открываем вкладку SEO и по порядку проводим настройки полей.
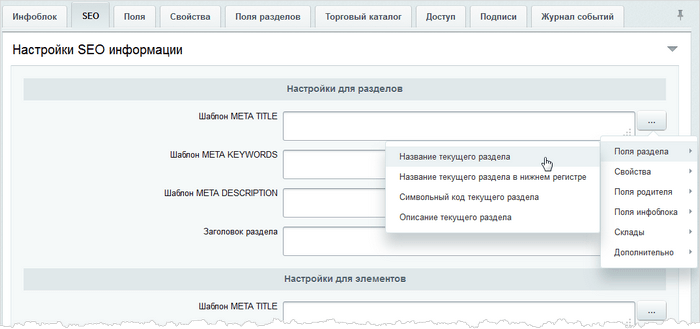
Первая секция настроек предназначена для шаблонов мета-тегов title, description, keywords, а также заголовки страницы H1. С помощью данной кнопки […], которая расположена рядом с каждым полем мы можем формировать необходимые нам шаблоны для СЕО оптимизации сайта на битрикс.
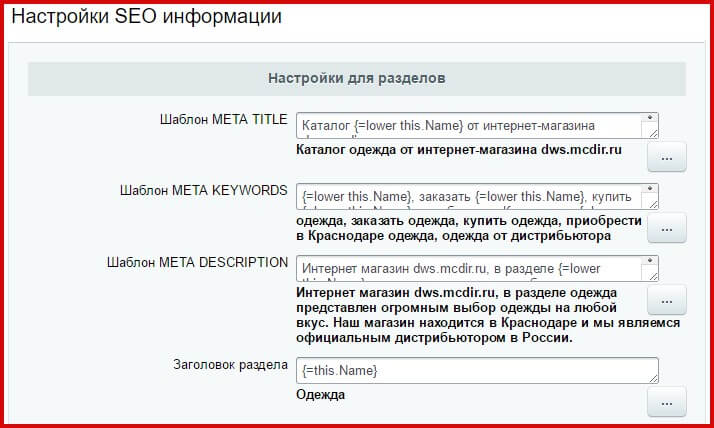
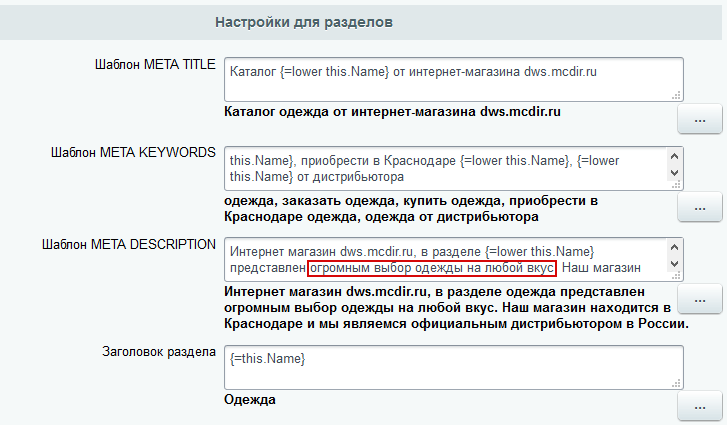
Сформируем шаблон META TITLE, в поле пропишем:
Каталог {=this.Name} от интернет-магазина dws.mcdir.ru.
Добавляя в конец название, или домен нашего магазина мы тем самым уникализируем TITLE. Чуть ниже отобразилось наше полное название TITLE, и обратите внимание, что подставляемое поле «Имя раздела» выводится с заглавной буквой. Можно оставить как есть, но желательно что бы предложение было сформировано правильно. Воспользуемся другим оператором {=lower arg1 ... argN} который приведет название раздела к нижнему регистру.
Прописываем и название сразу изменилось, так же этот фильтр-обработчика доступен при нажатии следующей кнопки […], где далее выбираем Поля раздела, Название текущего раздела в нижнем регистре.
Перечень операторов в битрикс:
- {=lower arg1 ... argN} - приведение к нижнему регистру;
- {=upper arg1 ... argN} - приведение к верхнему регистру;
- {=concat arg1 ... argN ", "} - сцепление строк через разделитель;
- {=limit arg1 ... argN "<delimiter>" NN} - ограничение NN элементов по разделителю;
- {=translit arg1 ... argN} - транслитерация выбранных аргументов;
- {=min arg1 ... argN} - выборка минимального числового значения;
- {=max arg1 ... argN} - выборка максимального числового значения;
- {=distinct arg1 ... argN} - уникальные (без дублей) значения.
Для оптимизации шаблона META KEYWORDS просто пропишем перечисление ключевых слов с нашим заголовком раздела в нижнем регистре. Первым по приоритетный выводим название раздела в нижнем регистре, далее разбавляем наши заголовки словами (заказать, купить, приобрести в своем городе, и т.д.)
Пример seo оптимизации META KEYWORDS:
{=lower this.Name}, заказать {=lower this.Name}, купить {=lower this.Name}, приобрести в Краснодаре {=lower this.Name}, {=lower this.Name} от дистрибьютора
Внизу видим, как даны ключевые слова сформировались. Далее настроим краткое описание для мета-данных DESCRIPTION разделов каталога.
Пишем тематический текст, в котором будет сочетаться название сайта, имя раздела и раскрываться суть текущих страниц каталога.
Пример seo оптимизации DESCRIPTION:
Интернет магазин dws.mcdir.ru, в разделе {=lower this.Name} представлен огромным выбор одежды на любой вкус. Наш магазин находится в Краснодаре и мы являемся официальным дистрибьютором в России.
Внизу отобразился готовый результат шаблона DESCRIPTION, теперь сформируем Заголовок раздела, он же будет выводиться в H1.
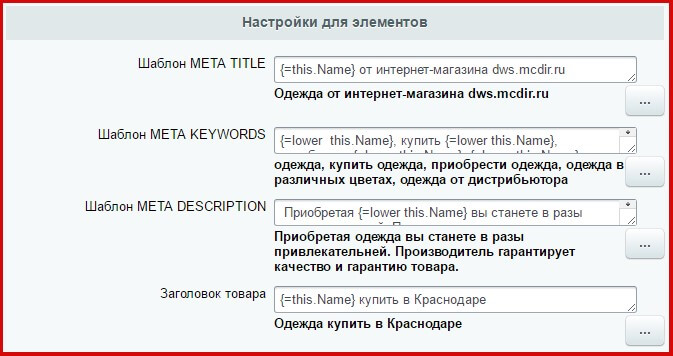
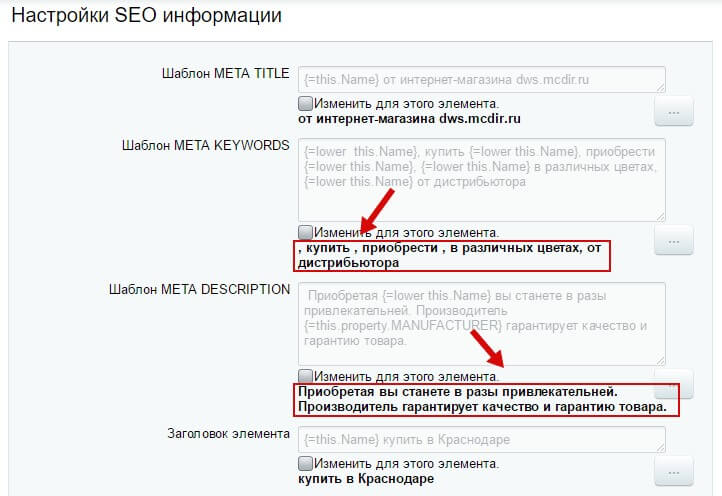
Переходим к следующей секции "Настройка для элементов". Оптимизируем по аналогии как работали с разделами за исключением шаблона DESCRIPTION куда выведем производителя товара с закрепленного свойства элемента.
По аналогии заполняем, мета данные для свойств самих картинок, таких как ALT и TITLE. Если до этого раннее картинки были загружены на сайт то данные к ним не применяться, они останутся как прежние, а срабатывание этого функция будет в том случае, когда картинка будет обновлена или при создании нового элемента, когда будете загружать файл.
Чуть ниже в битрикс находится секция «Управление», с помощью отмеченной вкладки "Очистить кеш вычисленных значений", сможете сразу видеть отображения всех внесенных изменений, кеш будет обновляться и результат будет сразу отображаться.
После проведенных нами настроек обязательно сохраним инфоблок.
SEO настройки разделов и элементов
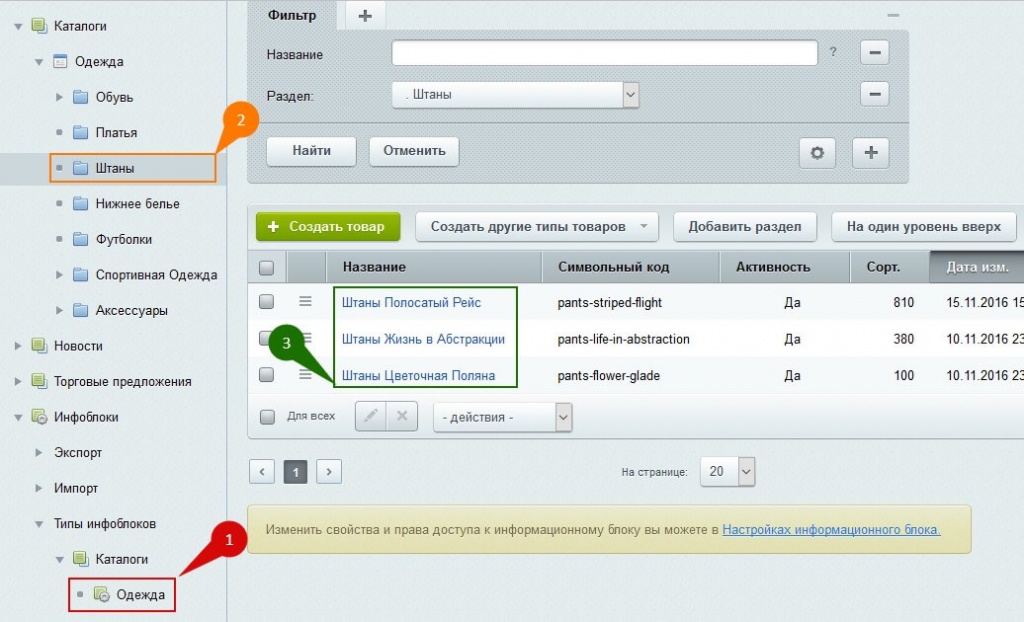
С оптимизацией инфоблока в битрикс разобрались, теперь перейдем в каталог одежды и при необходимости настроим разделы, которые не соответствуют нашему описанию. К примеру, мы в описании DESCRIPTION писали, что у нас в интернет магазине «…. огромным выбор одежды на любой вкус…», это описание не соответствует некоторым разделам как «Обувь», «Аксессуары» и текущие разделы подкорректируем под свое описание.
Выбираем, изменить раздел «Обуви», открываем вкладку «SEO», и проверяем текущие описания разделов. Если данная вкладка не отображается, проведите настройки текущей формы, как это сделать я объяснял в уроке "Формы редактирования". В описании DESCRIPTION видно явное несоответствие разделу «… раздел обувь с огромным выбором ОДЕЖДЫ на любой вкус …». Давайте в данном случае напишем не Обувь, а Продукция.
Для этого можно отмечаем «Изменить для этого раздела и его подразделов», поле стало активным для редактирования. Теперь внесем свои правки и в дальнейшем если сейчас сохранимся, то все подразделы текущего раздела унаследуют данное свойство.
Всегда начинайте правки SEO полей с основного раздела.
Спустимся ниже и проверим описание для элементов. Проверим формирование описание подразделов, и далее проводим соответствующие правки в разделе Аксессуары.
Добавление нового элемента в битрикс
Давайте для примера добавим новый элемент в данный раздел. Жмем кнопку Создать товар, заполняем основные поля. Переходим на вкладку SEO, а тут видим, что не отображаются в готовом варианте наши заголовки, хотя по умолчанию свойства везде проставлены. Даже если по умолчанию проставим новое свойство, результат система нам не покажет.
Для того что бы битрикс отобразил полные мета-данные, элемент нужно сохранить и желательно сделать это таким образом что бы другие пользователи не видели отображение этого элемент и в тоже время мы могли его видеть из под своей учетной записи Администратора.
Нам нужно настроить права доступа к текущему элементу, для этого, переходим на вкладку доступ и устанавливаем права для групп «Все пользователи» и «Все авторизованные пользователи» Нет доступа. Как вывести вкладку «Доступ» и настроить ее поля я показывал в уроке Настройка прав доступа.
После того как закончили с настройками формы в битрикс, переходим на вкладку SEO и жмем кнопку Применить. У нас сформировался полные заголовки при этом сам элемент Активный, но все пользователи кроме группы администраторов его на сайте не видят. Это поверьте очень удобно, дает возможность администратору полностью проверить элемент до конечной его публикации.
Включаем SEO в компоненте
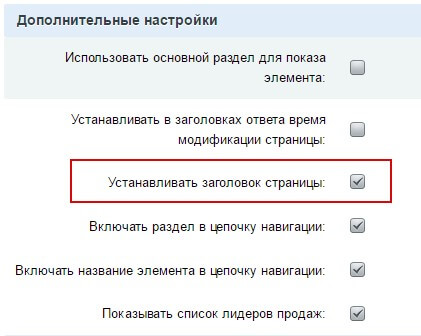
После оптимизации, инфоблока, разделов и элементов в битрикс перейдем в каталог на визуальную часть сайта и посмотрим отображение наших заполненных форм шаблонами мето-данных. Если у нас не отображается в компоненте заголовок элемента или раздела и на всех страничка он не изменяем, это говорит о том, что в компоненте, в Дополнительных настройках, не установлен параметр «Устанавливать заголовок страницы».
Перейдем в настройки компонента и активируем данный параметр.
Включаем режим быстрой правки, жмем на шестеренку, выбираем пункт Дополнительные настройки, и устанавливаем галочку в соответствующее поле, сохраняемся.
У нас сразу изменился заголовок страницы. Открыв страницу в режиме кода, мы видим корректное отображение SEO данных битрикс.
Как видите, с помощью оптимизации SEO параметров в 1С битрикс, можно гибко настроить сайт под поисковые запросы, а простота настройки механизма понятна даже ребенку.
Пользуйтесь данным параметров SEO настроек в битрикс для оптимизации и развивайте своего сайта.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.