- Денис Горелов
- Создание сайта
- Урок: 4
- Просмотров: 0
Видео урок по Создание HTML шаблона в 1С Битрикс, это четвертое видео из серии уроков «Интеграция шаблона в систему 1С Битрикс».
В видео мы с Вами разберем:
- Как перенести готовую верстку HTML шаблона в Битрикс
- Подключим скрипты и перенесем структуру сайта в битрикс
- Подключим языковые файлы и проверим, как это работает
- Разберем часто встречающие ошибки
Создаем шаблон через административный раздел
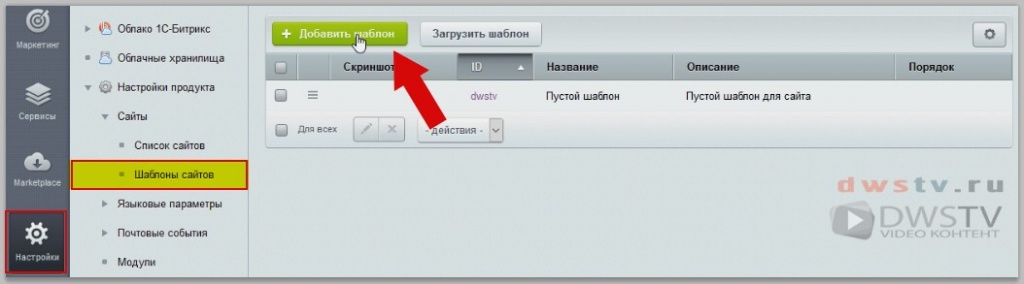
Мы не будем использовать текущий установленный шаблон из маркеплейса, а создадим свой с нуля на примере того что есть сейчас. Для этого перейдем в административную часть сайта, Настройки, Настройки продуктов, выбираем Шаблоны сайтов. Добавляем новый шаблон.
Задаем основные настройки шаблона, ID пропишем «lendtv», в поле название «Лендинг», в описании прописываем «Наш шаблон лендинга», порядок указываем «1», Тип оставляем по умолчанию «Шаблон сайта». Спускаемся ниже.
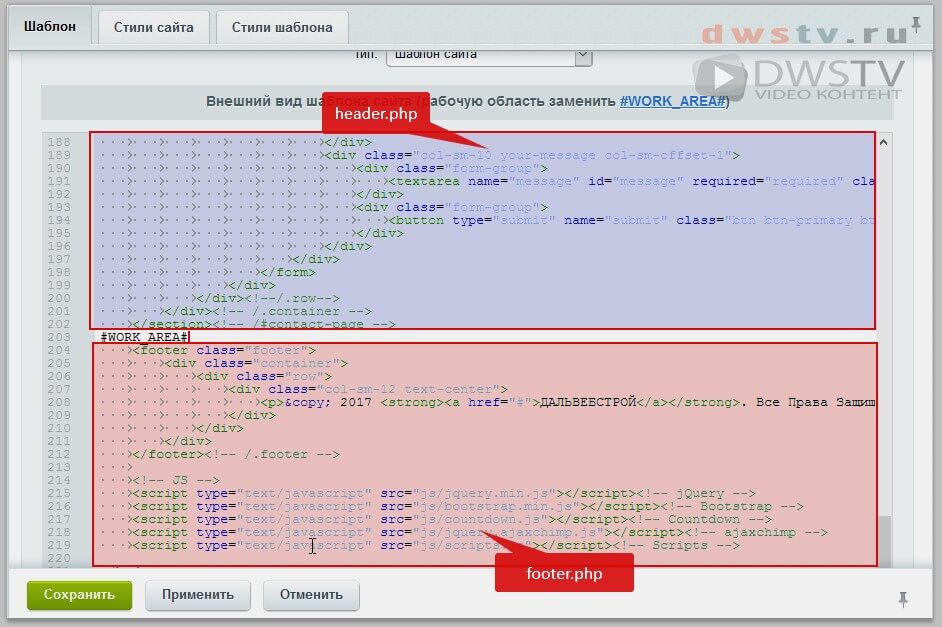
В данное поле, нам нужно вставить код нашей HTML страницы, который будет разделен макросом #WORK_AREA#, верхняя часть у нас пойдем в header.php, а нижняя часть после макроса в файл footer.php.
Открываем нашу страницу верстки HTML шаблона в редакторе, выделяем код, копируем и вставляем в нашу форму. Мы с Вами условились, что все рабочие блоки отнесем в header. Для этого спускаемся до закрытия секции </section><!-- /#contact-page -->. Ставим курсор между section и footer, жмем #WORK_AREA#, добавился маркер.
При помощи вставки данного маркера система Битрикс создаст автоматически файлы header.php и footer.php с размещенным в них нашим кодом. Вкладку «Стили сайта» оставляем пустой, в «Стили шаблона» копируем наш основной код стилей из файла style.css, и сохраняемся.
Далее все работы будем проводить через FTP.
Открываем PhpShtorm, переходим в папку с нашими шаблонами и выполняем синхронизацию, что бы отобразились вновь созданные файлы в нашем редакторе. Открываем папку с нашим шаблоном и в ней видим ряд созданных файлов самой системы, с уже распределенным и заполненным кодом. Нам остается перенести дополнительные файлы и скрипты для необходимой работы шаблона. Для этого просто их копируем в нашу директорию шаблона.
Пропишем код проверки
Для примера откроем наш установленный шаблон из маркеплейса и скопируем код для проверки константы «B_PROLOG_INCLUDED», эта константа запрещает запуск данного файла без подключения ядра Битрикс.
if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); // проверка
Подключение перевода
Подключаем ленговские файлы, отвечающие за перевод нашего шаблона. Вставляем данный код.
IncludeTemplateLangFile(__FILE__); // перевод файлов
Пример:
<?
if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); // проверка
IncludeTemplateLangFile(__FILE__); // перевод файлов
?>
Подключаем скрипты
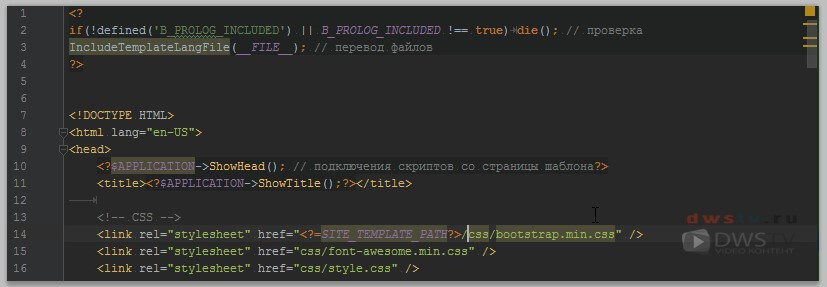
Затем, чтобы отображались наши мето-данные, мы задействуем метод «ShowHead», он выведет наши мета данные страниц, а также подключит скрипты из шаблона. Заменяем <meta charset="UTF-8"> на вызов метода.
<html lang="en-US">
$APPLICATION->ShowHead(); // подключения скриптов со страницы шаблона
<?$APPLICATION->ShowHead(); // подключения скриптов со страницы шаблона?>
Подключение title
Следующим этапом подключаем title при помощи метода «ShowTitle».
$APPLICATION->ShowTitle(); // вывод title
<title><?$APPLICATION->ShowTitle();?></title>
Подключение директорий файлов
Затем укажем путь к нашим файлам при помощи константы «SITE_TEMPLATE_PATH», она помогает определить директорию, где они находятся.
<?=SITE_TEMPLATE_PATH?> // путь к директории шаблона (обязательно поставить флешь в конце).
<!--[if lt IE 9]> <script src="<?=SITE_TEMPLATE_PATH?>/js/html5shiv.js"></script> <script src="<?=SITE_TEMPLATE_PATH?>/js/respond.js"></script> <![endif]-->
Вставляем константу к нашим стилям шаблона и обязательно за ней, вставляем флешь. У файла style.css мы код перенесли в templates_styles.css поэтому, он нам не нужен, и можем его удалить.
Укажем данную константу по всему шаблону у подключаемых файлов скриптов, стилей, картинок. Поместим favicon в основную директорию шаблона, заменим в атрибуте type="png" на x-icon и укажем расширение файла .ico.
<!-- Favicon --> <link rel="icon" type="image/x-icon" href="<?=SITE_TEMPLATE_PATH?>/favicon.ico">
При помощи данного сервиса http://www.tools.dynamicdrive.com/favicon/ преобразуем ее в наше расширение и зальем в основную директорию, а favicon.png удалим.
Не забываем в footer.php прописать подключение файлов к текущему шаблону.
<?
if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); // проверка
IncludeTemplateLangFile(__FILE__); // перевод файлов
?>
<footer class="footer">
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
<p>© 2017 <strong><a href="#"><?=GetMessage('COPY_DWS')?></a></strong>. <?=GetMessage('COPY_RIGHTS')?> <strong><a href="#" >Dwstroy.ru</a></strong></p>
</div>
</div>
</div>
</footer><!-- /.footer -->
<!-- JS -->
<script type="text/javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.min.js"></script><!-- jQuery -->
<script type="text/javascript" src="<?=SITE_TEMPLATE_PATH?>/js/bootstrap.min.js"></script><!-- Bootstrap -->
<script type="text/javascript" src="<?=SITE_TEMPLATE_PATH?>/s/countdown.js"></script><!-- Countdown -->
<script type="text/javascript" src="<?=SITE_TEMPLATE_PATH?>/js/jquery.ajaxchimp.js"></script><!-- ajaxchimp -->
<script type="text/javascript" src="<?=SITE_TEMPLATE_PATH?>/js/scripts.js"></script><!-- Scripts -->
</body>
</html>
Подключение административной панели
Далее сразу за тегом body, подключаем административную панель при помощи метода «ShowPanel».
$APPLICATION->ShowPanel();//панель админки
<?$APPLICATION->ShowPanel();//панель админки?>
Выносим языковое фразы
Теперь вынесем языковые файлы, которые будем подключать без компонентов, то есть напрямую через шаблон. Для этого создадим соответствующею директорию, где они будут храниться. Создаем папку lang, в ней поддиректории ru и en.
Открываем директорию ru и создаем в ней файл, с которого будем выносить языковые фразы, пишем header.php. В основном шаблоне смотрим, что нам нужно вынести в ленговские файлы. Возьмем из header.php шаблона заголовки наших блоков, открываем leng, формируем массив с первой нашей фразой «В настоящее время мы работаем над удивительным проектом» с ключом «WORKING_PROJECT», а в header.php пропишем вместо фразы функцию «GetMessage» с нашим ключом «WORKING_PROJECT».
Далее вынесем «Характеристика», прописываем массив с ключом «CHARACTERISTIC» и вставляем функцию «GetMessage» где передаем параметр данного ключа.
Затем заменим заголовок "Контакт", создаем массив с ключом «CONTACT», и меняем заголовок на функцию с нашим ключом.
<? $MESS['WORKING_PROJECT'] = "В настоящее время мы работаем над удивительным проектом"; $MESS['CHARACTERISTIC'] = "Характеристика"; $MESS['ABOUT_US'] = "О нас"; $MESS['CONTACT'] = "Связаться"; ?>
<?=GetMessage('WORKING_PROJECT')?>
<?=GetMessage('CHARACTERISTIC')?>
<?=GetMessage('ABOUT_US')?>
<?=GetMessage('CONTACT')?>
Добавляем фразы в footer.php
Переходим в footer, тут можно вывести данный блок как есть через включаемую область, но для примера давайте вынесем эти фразы в Leng. Переходим в директорию ru и создаем новый файл с названием, у которого будем выносить фразы, пишем footer.php. В нем создаем массив с нашей фразой «ДАЛЬВЕБСТРОЙ» с ключом «COPY_DWS» и вставляем функцию «GetMessage» в основной файл с нашим параметром ключа.
Переносим следующую фразу «Все Права Защищены. Разработанный» в leng с ключом «COPY_RIGHTS» и не забываем заменить фразу в footer на функцию «GetMessage»
<?
$MESS['COPY_DWS'] = "ДАЛЬВЕБСТРОЙ";
$MESS['COPY_RIGHTS'] = "Все Права Защищены. Разработанный";
?>
<?=GetMessage('COPY_DWS')?>
<?=GetMessage('COPY_RIGHTS')?>
Английская версия языковых файлов
Для английской версии, нам нужно создать в директории en соответствующие файлы с такими же массивами только с английским переводом.
Копируем массив из файла header, переходим в нашу директорию en, создаем файл header.php, вставляем массив и вставляем переведенные фразы.
<? $MESS['WORKING_PROJECT'] = "We are currently working on an amazing project"; $MESS['CHARACTERISTIC'] = "Characteristic"; $MESS['ABOUT_US'] = "About us"; $MESS['CONTACT'] = "Contact"; ?>
Тоже проделаем с footer, копируем массив, переходим в директорию en, и создаем файл footer.php в который вставляем наш массив и переводим фразы.
<? $MESS['COPY_DWS'] = "DALVEBSTROY"; $MESS['COPY_RIGHTS'] = "All rights reserved. Designed"; ?>
Включим шаблон в настройках сайта
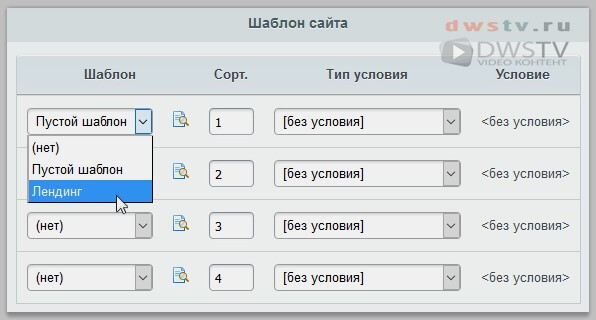
Перейдем в административный раздел, Настройки продукта, Cайты, Список сайтов, открываем текущий сайт, спускаемся в самый низ и в Шаблонах укажем наш созданный шаблон «Лендинг», сохраняемся.
Переходим в визуальную часть и смотрим, что у нас получилось.
Шаблон загрузился, но нет основной картинки. Скорей всего это связано с тем что ранне файл стилей находился в папку styles, но мы его переместили на директорию выше в файл template_styles.css тем самым путь к нему изменился, и для нормального отображения картинки нам нужно откорректировать данный файл.
Спускаемся ниже, видим, что в footer не отображается копирайт, и я это намеренно сделал, что бы показать, часто встречающую ошибку.
Давайте это поправим, перейдем в наш шаблон, откроем template_styles.css, находим код для вывода картинки, убираем [../], так как текущий файл находится в основной директории шаблона. Сохранимся, перейдем на сайт и посмотрим отображение. Видим, появилась иконка загрузки и картинка слайдера.
Далее откорректируем footer.php, открываем его на редактирование, и тут видим, что в нем забыли прописать проверку подключения ядра и вызов языковых файлов, прописываем и сохраняемся.
<?
if(!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); // проверка
IncludeTemplateLangFile(__FILE__); // языки
?>
Обновляем главную страницу, спускаем вниз, и у нас все нормально выводится. Давайте проверим английскую версию наших заголовков, для этого в настройках шаблона меняем язык на Английский и сохраняемся. Переходим в визуальную часть и все заголовки, которые мы выносили отдельно в leng файлы изменились.
Резюмирую:
При создании footer, если из него нужно вынести фразы в leng, не забываем прописать проверку подключения ядра и подключение языковых файлов.
Если из основного шаблона меняем путь файла style.css, тогда изменяем этот путь в самом коде, так как относительно данного файла картинки будут находиться в другой директории.
Прописывая путь, с помощью константы «SITE_TEMPLATE_PATH», не забывайте ставить в конце ее флешь.
На этом урок по Установке HTML заканчиваю, в следующих видео будем выводить некоторые блоки в отдельные включаемые области. С программируем компоненты, форму и так далее.