
Количество просмотров:
0В начале 2018 года в свет вышла новая версия Bootstrap-4. Данная программа стала проще в использовании, более адаптивной, удобней для вёрстки макетов. Главные изменения наблюдаются в сетке и применении технологии FlexBox, но также присутствуют и другие нововведения. Обо всём этом читайте дальше.
Bootstrap-4 сегодняшнее состояние
Альфа-версия появилась ещё 2 года назад, а с 19 января 2018 года доступна уже бета-версия. Последний вариант программы работает стабильно, может использоваться на реальных сайтах. Однако ещё будут вводиться различные точечные изменения, так что надо следить за всеми нововведениями.
FlexBox и изменения в сетке
Самые серьёзные изменения наблюдаются в сетке, так что её надо разобрать подробно.
Параметры по умолчанию
Основные параметры сетки приведены в таблице ниже:
| Extra small | Small | Medium | Large | Extra large | |
| Размер колонки | До 576 px | 576-768 px | 768-992 px | 992-1200 px | От 1200 px |
| Максимальная ширина контейнера | - | 540 | 720 | 960 | 1140 |
| Название класса | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
В сетку добавлен новый размер –col-xl, который теперь заменяет значение col-lg. Таким образом, все обозначения классов переместились на один уровень ниже. Кроме того, исчезла последняя аббревиатура у класса col-xs, теперь он пишется, как просто col- с дефисом на конце.
Новый класс col
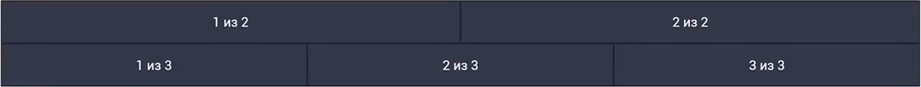
Появился класс col, который можно использовать для создания колонок одинаковой ширины:

<div class="row">
<div class="col">1 из 2</div>
<div class="col">2 из 2</div>
</div>
<div class="row">
<div class="col">1 из 3</div>
<div class="col">2 из 3</div>
<div class="col">3 из 3</div>
</div>
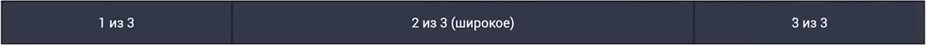
Также этим классом можно задавать определённую ширину, измеряемую колонками:

<div class="row">
<div class="col">1 из 3</div>
<div class="col-6">2 из 3 (широкое)</div>
<div class="col">3 из 3</div>
</div>
Это не все возможности класса col, но их так много, что для этого надо писать отдельную статью.
FlexBox вместо Float
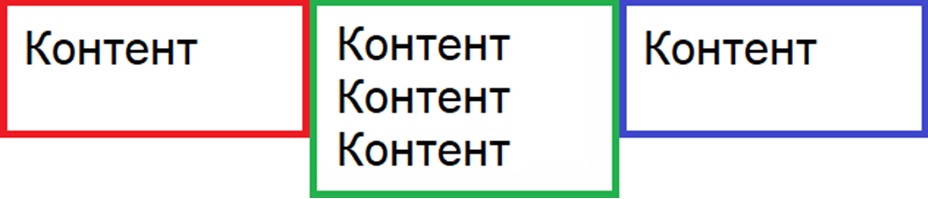
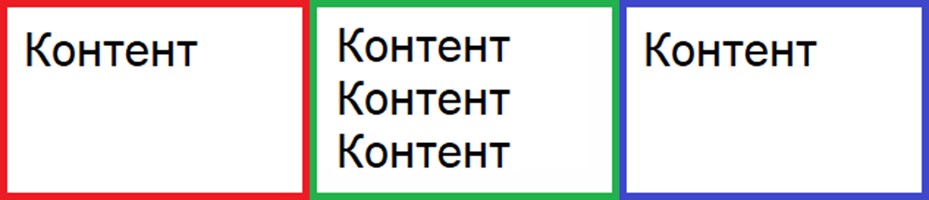
В прежних версиях сетка Bootstrap использовала метод Float, однако теперь она базируется на технологии FlexBox. Преимущество такого решения состоит в том, что если раньше при контенте разного объёма блоки отличались по высоте, то теперь при разной длине текста, колонки будут иметь одинаковую высоту. Из-за этого оформление портала смотрится симпатичнее.
Раньше:

Теперь:

Компонент Card
Теперь больше нет компонентов wells, thumbnails и panels. Вместо них работает гибкий элемент Card. Данный инструмент включает в себя все возможности предшественников. Благодаря ему можно создавать сетку из отдельных карточек и формировать «кирпичную кладку».
Что находится под капотом
Также существенные изменения коснулись внутреннего устройства фреймворка, из-за чего программа стала работать быстрее. Основные нововведения такие:
- Теперь Bootstrap-4 работает на IE10, а для IE8/IE9 нужно использовать третью версию.
- Bootstrap больше не работает с LESS, зато вместо него используется SASS, из-за чего программа стала функционировать быстрее.
- Для поддержки кроссбраузерности функционирует «Reboot», работающий на ядре «Normalize.css».
- Изменились и другие компоненты, а также плагины jQuery и прочие скрипты.
Другие изменения
Нововведений в Bootstrap-4 очень много, но наиболее важные из них следующие:
1. Увеличилось количество базовых цветов с 6 до 8 штук.

2. Разработчики отказались от пикселей в пользу em и rem.
3. Глобальный шрифт сменился с 14px на 16px.
4. Фреймворк отказался от иконочного шрифта Glypicons, так что теперь придётся использовать SVG.
Подведём итоги
Новый Bootstrap-4 теперь комфортный в использовании и адаптивный. Основные нововведения коснулись сетки, а также произошла замена FlexBox на Float. Кроме того, особое внимание нужно уделить классу col или card. Также есть множество изменений «под капотом».