- Денис Горелов
- CSS и CSS3
- Просмотров: 0
Я полагаю, многие из вас встречали подобные кнопки на сайтах, но возможно не все знают, как реализовать такой анимированный эффект на CSS. Смотрите, обучайтесь и обязательно делитесь своими примерами в комментариях под видео.
See the Pen BmqQoX by Denis (@Dwstroy) on CodePen.
Что бы не тратить ваше время я подготовил архив, в нем находится index файл с подключением css, в CSS прописаны две строчки, установил шрифт и подключил картинку на задний фон, которая находится в папке img.
Делаем каркас анимированной кнопки
Открываем index и опишем каркас кнопки. Между тегами body вставляем блок с классом .dws у которого основное назначение отцентровать кнопку посередине экрана. Затем следует кнопка с классом .pulse, в ней вложим два блока, первый блок с классом .phone разместим в нем иконку, и следующий для текста с класс .text.
<wrapper> div.dws>div.pulse>div.phone+div.text </wrapper>
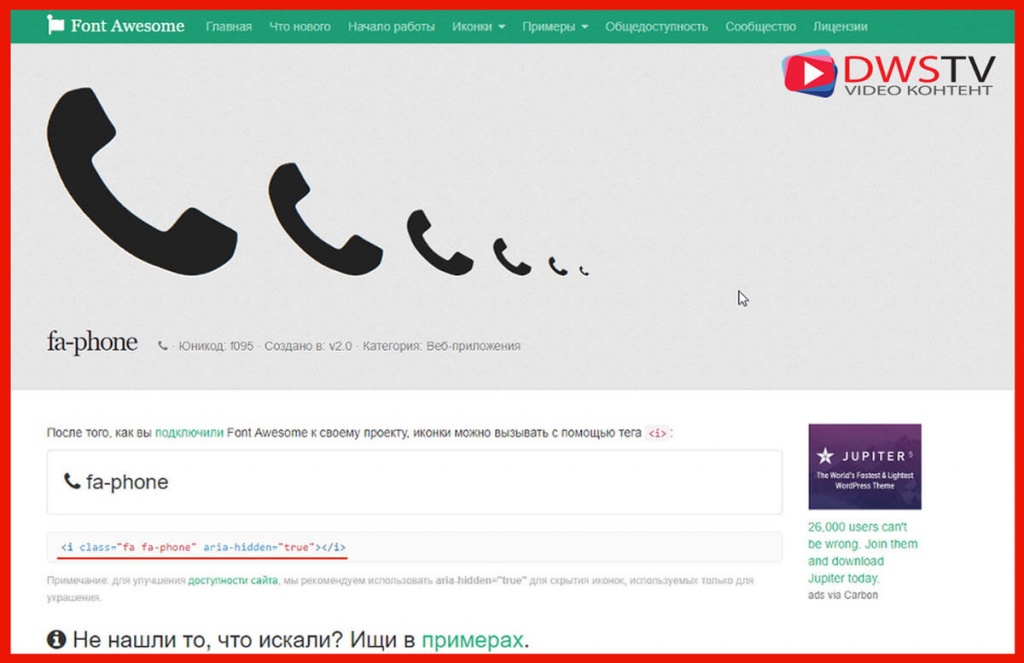
Пропишем текст «Кнопка связи», и перейдем на сайт fontawesome.io.
Отберем иконку, копируем ее код <i class="fa fa-phone"></i> и вставляем в отведенном блоке c классом .phone.
Далее, что бы она отобразилась, подключим дополнительный файл bootstrapcdn.com.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Импульсный эффект с использованием CSS3 Transform Scale</title>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" >
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<wrapper>
<div class="dws">
<div class="pulse">
<div class="phone"><i class="fa fa-phone"></i></div>
<div class="text">Кнопка связи</div>
</div>
</div>
</wrapper>
</body>
</html>
На этом, с файлом index пока работы закончены, переходим к описанию стилей.
Описываем стили общей структуры кнопки
Отобразим границы пульсирующего блока при помощи outline в 1 пик., зададим размеры блоку в 90 пик. Текст с иконкой делаем белым цветом, центруем его по середине, добавляем цвет фона, а при помощи border-radius в 50% делаем закругление.
.pulse {
outline:1px solid #FAA21A;
width: 90px;
height: 90px;
color: #fff;
text-align: center;
background: #5CC2EA;
border-radius: 50%;
}
Для удобства все с позиционируем по центру экрана.
.dws {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Скроем текст, что бы он не мешал.
.text {
opacity: 0;
}
Оформляем иконку в CSS
Позиционируем иконку абсолютно блоку, для этого блоку .pulse добавим position:relative, а классу .phone position:absolute. Отобразим границы блока outline:1px solid #51ff1b, увеличим иконку до 50 пик, делаем ее посередине, прописываем размеры блока и выравниваем по вертикали.
.phone {
position: absolute;
outline:1px solid #51ff1b;
font-size: 50px;
text-align: center;
width: 90px;
height: 90px;
line-height: 94px;
}
Пока скроем данный блок opacity: 0; , и оформим текст.
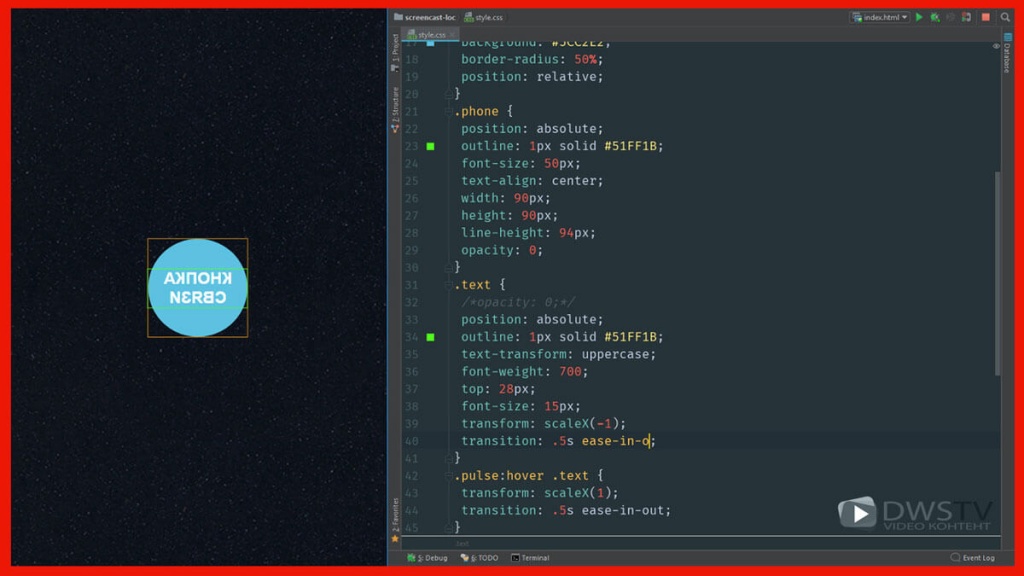
Позиционируем текст абсолютно блоку, выделим границы outline, делаем заглавными буквами, увеличим жирность, центруем по вертикали, размер шрифта делаем в 15 пик.
.text {
position: absolute;
outline:1px solid #51ff1b;
text-transform: uppercase;
font-weight: 700;
top: 28px;
font-size: 15px;
/*opacity: 0;*/
}
Следующей задачей, создаем анимацию при наведении.
Описываем анимацию и пульсирующий эффект кнопки
При помощи трансформации transform: scaleX(-1) отобразим текст зеркально по оси Х, используя псевдокласс hover вернем его в начальное положение transform: scaleX(1). Добавляем анимацию при наведении, и анимацию в момент когда убираем курсор мыши transition:.5s ease-in-out.
Затем остается элемент в начальном положение скрывать, а при наведении его отображаем.
font-size: 15px;
transform: scaleX(-1);
transition: .5s ease-in-out;
opacity: 0;
}
.pulse:hover .text {
transform: scaleX(1);
transition: .5s ease-in-out;
opacity: 1;
}
Приступим к анимации телефона. Отображаем иконку, пишем animation, устанавливаем кадр и задаем время анимации в 0.9 сек. Прописываем свойство ease-in-out, что бы анимация медленно начиналась и также заканчивалась, при помощи infinite делаем проигрывания анимации бесконечно.
animation: phone .9s ease-in-out infinite; /*opacity: 0;*/ }
Далее описываем ключевой кадр, где при помощи трансформации наклоняем в стороны трубку.
@keyframes phone {
0%, 100% {
transform: rotate(-20deg);
}
50% {
transform: rotate(21deg);
}
}
При наведении, задействуем трансформацию, уменьшаем элемент иконки в ноль, скрываем его при помощи opacity, задействуем transition в 0.5s для плавного исчезновения.
.pulse:hover i{
transition: .5s ease-in-out;
transform: scale(0);
opacity: 0;
}
А для того чтобы она также плавно появлялась, прописываем для элемента иконки transition в 0.5s.
.phone i {
transition: .5s ease-in-out;
}
Убираем обводки outline, которые задавали ранее, и приступим к описанию пульсирующего элемента.
Описываем Анимацию пульсирующего элемента
Создаем псевдоэлемент ::before, пишем content, позиционируем его абсолютно, припишем border в 1 пик. задаем координаты по отношению круга, закругляем, и прописываем анимацию кадра.
Задаем название кадра pulse, делаем его в 1.8s, задаем равномерность анимации на протяжении всего времени, и зацикливаем.
.pulse::before {
content: '';
position: absolute;
border: 1px solid #29AEE3;
left: -20px;
right: -20px;
top: -20px;
bottom: -20px;
border-radius: 50%;
animation: pulse 1.8s linear infinite;
}
Ниже описываем кадр самой анимации.
@keyframes pulse {
0% {
transform: scale(0.5);
opacity: 0;
}
50% {
opacity: 1;
}
100% {
transform: scale(1.2);
opacity: 0;
}
}
Добавляем еще один псевдоэлемент .pulse:hover::after, с такими же значениями и для того что бы его отобразить, отдельно для любого из псевдоэлемента ::after задаем задержку в пол секунды.
.pulse::after {
animation-delay: .5s;
}
Для того что бы они срабатывали по наведению делаем событие :hover и в начальном положении делаем элементы не видимыми.
border-radius: 50%; animation: pulse 1.8s linear infinite; opacity: 0; }
В принципе кнопка готова, можно также добавить дополнительно блок для курсора, по нажатию на который будем выполнять какие-то действия.
<div class="bloc"></div>
В css, опишем классу .bloc стили, но для начала сгруппируем повторяющие элементы.
.pulse, .bloc, .phone {
position: absolute;
width: 90px;
height: 90px;
border-radius: 50%;
color: #fff;
text-align: center;
}
Описываем .bloc
.bloc {
cursor: pointer;
z-index: 1;
overflow: hidden;
}
Добавим изменения основного фона кнопки на более темнее
.pulse:hover {
background: #29AEE3;
}
Делаем плавность ее появления.
.pulse {
position: relative;
color: #fff;
background: #5CC2EA;
transition: .5s;
}
В принципе на этом все, получили простенькую анимацию, на базе которой вы уже сможете делать свои иконки с пульсирующем анимированным эффектом.
Используйте, внедряйте знания, которые приобрели, и обязательно в комментариях делитесь своими примерами, что у вас получилось.
Урок подготовил Горелов Денис, до встречи в следующих видео по CSS.
5 предыдущих видео
Кнопка с анимацией для сайта на CSS Просмотров:(0)Media queries CSS / Адаптации страниц Просмотров:(0)
МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS Просмотров:(0)
CSS анимация картинки при наведении | tutorial css3 Просмотров:(0)
Социальные кнопки на HTML / CSS3 Просмотров:(0)