- Денис Горелов
- CSS и CSS3
- Просмотров: 0
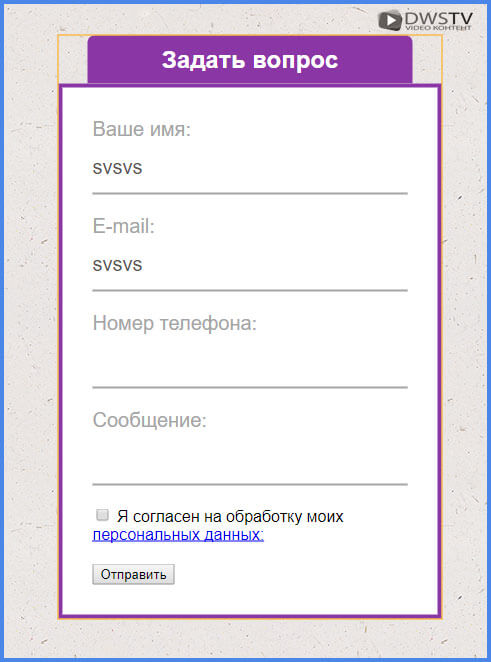
Contact Form | Эффект плавающего текста в фокусе на CSS и jquery
Привет друзья с вами Денис, и для вас я подготовили выпуск по анимированной контактной форме с эффектом плавающего текста в фокусе. Возможно, встречали подобные формы в сети, но точно не в таком исполнении.
В уроке покажу несколько фишек, разберем как вставить иконку с сайта fontawesome, при наведение сделаем плавное анимированное, где форма немного приподнимается, а по щелчку полностью выдвигается в верх, повторный клик ее убирает, а когда курсор в фокусе поля, то текст перемещается на верх тем самым освобождая поле для заполнения. Так же разберем, как на HTML5 сделать начальный уровень валидации перед отправкой формы.
И так, приступим к написанию кода.
Создаем каркас формы
Создаем файл стилей и index в котором подключаем css, затем ниже описываем каркас формы.
<head> <meta charset="UTF-8"> <title>Контактная форма с эффектом</title> <link rel="stylesheet" href="style.css" type="text/css"> </head>
Делаем обертку с классом .dws-wrapper что бы вы могли легко вставить форму на свои проекты, в нутрии его создаем блок с классом .dws-container при помощи которого в дальнейшем будем проводить позиционирования блока в низу экрана.
В нем вставим заголовок h3 с текстом «Задать вопрос» и за ним форму, присвоим ей класс .formBox.
Сама форма простая, строка будет состоять из описания label, и поля Input. Каждую такую строку оборачиваем в отдельный блок, блоку присвоим класс .inputBox, label с классом .inputText, input с класс .userInput, все это поможет в дальнейшем придать этим полям индивидуальное оформление.
<wrapper>
<div class="dws-wrapper">
<div class="dws-container">
<h3>Задать вопрос</h3>
<form class="formBox">
<div class="inputBox">
<label class="labelText">Ваше имя:</label>
<input class="userInput" type="text" name="name">
</div>
</form>
</div>
</div>
</wrapper>
Таких блоков делаем пять штук, и меняем у них текстовое содержимое. Последнее поле input размещаем первым и установим у него checkbox, у label меняем класс и описание.
Внизу добавляем кнопку с классом .button.
<form class="formBox">
<div class="inputBox">
<label class="labelText">Ваше имя:</label>
<input class="userInput" type="text" name="name">
</div>
<div class="inputBox">
<label class="labelText">E-mail:</label>
<input class="userInput" type="text" name="name">
</div>
<div class="inputBox">
<label class="labelText">Номер телефона:</label>
<input class="userInput" type="text" name="name">
</div>
<div class="inputBox">
<label class="labelText">Сообщение:</label>
<input class="userInput" type="text" name="name">
</div>
<div class="inputBox">
<input type="checkbox">
<label>Я согласен на обработку моих <a href="#">персональных данных</a></label>
</div>
<input type="submit" value="Отправить" class="button">
</form>
Как видите, стараюсь присваивать элементам, если у них планируется другое оформление. В принципе каркас формы готов, валидацию ее сделаем позже, а теперь давайте приступим к описанию самих стилей.
Описываем стили формы
Переходим в файл CSS, для body сбрасываю отступы и установлю шрифт Arial.
body {
margin: 0;
padding: 0;
font-family: Arial, sans-serif;
}
Для удобства позиционирую форму посередине, отбираю класс .dws-wrapper который мы присваивали для этих целей, и при помощи transform размещаем форму посередине экрана.
.dws-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Зададим обводку блока, что бы видеть его границы и хочу сказать, данная манипуляция не обязательна, просто как по мне, так удобнее работать, видя границы пространства, которое занимает блок.
.dws-container {
outline: 1px solid orange;
}
Оформляем поля формы в CSS
Для того что бы отслеживать прозрачность элементов, добавим на задний фон любое изображение.
background-image: url("img/ep_naturalwhite.png");
Затем для формы сделаем внутренние отступы в 30 пик, задаем обводку в 4 пик бордового цвета, и задний фон сделаем белого цвета.
.formBox {
padding: 30px;
border: 4px solid #8a36a5;
background: #fff;
}
Далее оформляем шапку формы, отбираем класс .dws-container h3, задаем блоку бордовый цвет background: #8a36a5;, шрифт делаем белый и центруем его посередине. Выравниваем кнопку по середине блока, и увеличим шрифт до 24 пик. Внутренние отступы сверху и снизу по 10 пик, закругляем верхние углы, ширину укажем в процентах 85% от ширины родителя, при наведении отобразим курсор.
.dws-container h3 {
background: #8a36a5;
color: #ffffff;
text-align: center;
margin: 0 auto;
font-size: 24px;
padding: 10px 0;
border-radius: 8px 8px 0 0;
width: 85%;
cursor: pointer;
}
Оформляем внешний вида label и input
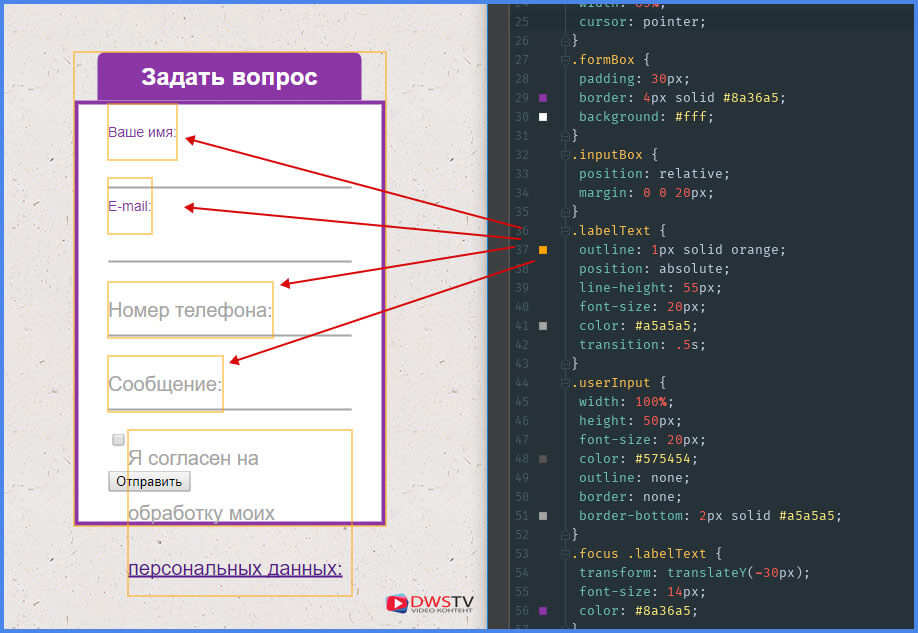
Начинаем оформление с их родителя, отбираю класс .inputBox и выделяю границы блока, при помощи outline: 1px solid orange;. Сбросим внешние отступы и зададим их только снизу в 20 пик.
.inputBox {
outline: 1px solid orange;
margin: 0 0 20px;
}
Затем приступим к оформлению внутренних элементов. Начнем с блока label с текстовым содержанием. Отбираем класс .inputText, увеличим шрифт до 20 пик., и делаем его немного светлее color: #a5a5a5;.
.labelText {
font-size: 18px;
color: #a5a5a5;
}
Теперь задача расположить данный текст в области input и оформить поля для ввода.
Отбираем все input, для этого поможет класса .userInput который до этого присваивали, ширину установим в 100%, и добавим outline, посмотрим тем самым границы полей.
Текст увеличим на 20 пик., задаем ему цвет немного посветлее color: #575454;. и если скроем outline, то в фокусе появляется область выделения, она нам не нужна и для этого что бы ее убрать outline пропишем в none. Скрываем обводку border: none;, а для нижней черты задаем подчеркивание в 1 пик. border-bottom: 1px solid #a5a5a5;,
.userInput {
width: 100%;
height: 50px;
font-size: 20px;
color: #575454;
outline: none;
border: none;
border-bottom: 1px solid #a5a5a5;
}
Теперь займемся самим текстом и с позиционируем его в input на место области ввода. То-есть, до момента ввода, текст будет расположен в самом поле инпут.
Для этого добавляем родителю .inputBox, position: relative, а блок с классом .inputText позиционируем абсолютно, тем самым при помощи line-height текст опустим ниже.
.inputBox {
position: relative;
margin: 0 0 20px;
}
.labelText {
position: absolute;
line-height: 55px;
font-size: 18px;
color: #a5a5a5;
}
Описываем стиль, когда курсор в фокусе
Добавим отдельный класс .focus для блока с классом .inputBox, и за счет этого класса, который будет добавляться и удалятся мы сделаем плавное подымать и опускать текста при помощи transform.
<div class="inputBox focus">
Для элементов в фокусе (.focus .labelTex) пишем данный стиль. За счет transform: translateY(-30px), подымаем текст по оси Y, уменьшаем его размер до 14 пик., и меняем цвет на фиолетовый.
.focus .labelText {
transform: translateY(-30px);
font-size: 14px;
color: #b33edc;
}
Что бы сделать анимированный плавный переход, присвоим блоку с классом .labelText, transition в пол секунды.
color: #a5a5a5; transition: .5s; }
Когда стиль класса .focus описан, теперь стоит задача добавить его к блоку с классом .inputBox, у которого на этот момент курсор будет находиться в фокусе. Для примера, если его уберем, текст плавно опускается, добавляем, подымается.
Для того что бы добавить класс родителю по щелчку области input, задействуем библиотеку Jquery. Можно написать это и при помощи других методов, но в данном случае это самый короткий, который реализуется в несколько строк.
Переходим на сайт Jquery, копируем ссылку и подключаем библиотеку в области head.
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
В нижней части открываем, тег script и пишем следующее выражение, если класс .userInput в фокусе, тогда выполняем данную функцию. При помощи метода parent() находим родителя верхнего уровня, а это блок с классом .inputBox, он является родителем и добавляем для него класс .focus при помощи метода addClass().
<script>
$(".userInput").focus(function () {
$(this).parent().addClass("focus");
})
</script>
Я думаю, многие из вас с этой конструкцией знакомы, и особое внимание тут не заостряем.
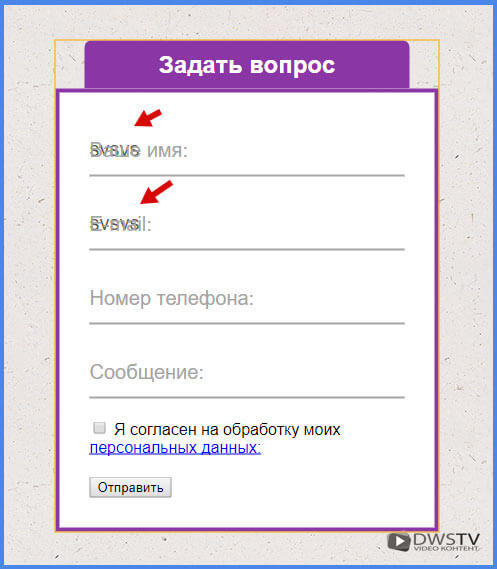
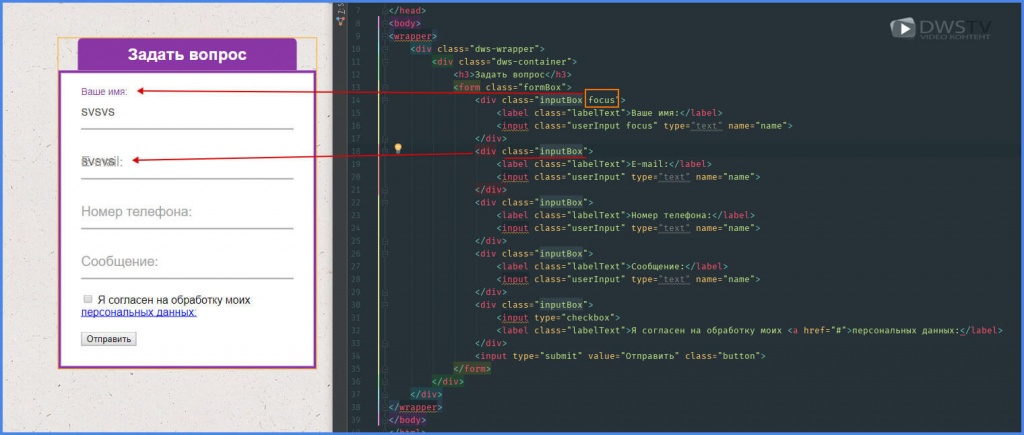
Проверяем результат, и как видим все срабатывает за исключением того, что клик не можем сделать в области расположения текста. Если добавить для текущего блока label outline, мы увидим его границы, и как раз в этой области, клик не срабатывает.
Все это происходит из-за того что текстом позиционировали на область input, соответственно он на переднем плане и заграждает поле для ввода.
Эта задача легко решается путем прописывания position: relative; для input, теперь они находятся на переднем плане, и остается сделать их прозрачность, для того чтобы появился текст, добавляем background: transparent;.
.userInput {
width: 100%;
height: 45px;
font-size: 20px;
color: #575454;
outline: none;
border: none;
border-bottom: 1px solid #a5a5a5;
position: relative;
background: transparent;
}
Теперь, когда курсор в фокусе, получили данную анимацию.
Затем остается удалить класс у родителя, когда элемент теряет фокус. Для этого воспользуемся событием blur(). Которое запустит функцию, где мы проверяем по условию, если поле пустое, тогда у первого родителя добавленный класс .focus удаляем.
Запомните данную конструкцию, так как в практике вы с ней еще не раз столкнетесь, и буде задействовать в свих проектах.
<script>
$(".userInput").focus(function () {
$(this).parent().addClass("focus");
}).blur(function () {
if ($(this).val() === '') {
$(this).parent().removeClass("focus");
}
})
</script>
Проверяем полученный результат.
Обводку можно убрать, для блока с формой добавим фиксированную ширину в 350 пик, и при помощи overflow: hidden; скроем все за ее пределами.
.dws-container {
width: 350px;
overflow: hidden;
}
Теперь оформим и обработаем поля для проверки на валидацию.
Валидация форм в HTML5
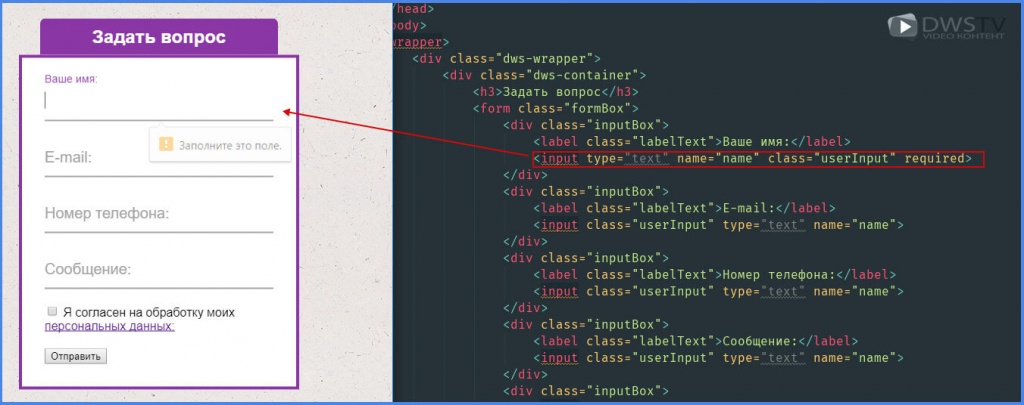
Добавляем для первого поля соответствующий type и name, и для проверки введенных в него данных добавим атрибут required который по умолчанию у нас всегда выключен.
<input type="text" name="name" class="userInput" required>
Сейчас нет возможности нажать кнопку отправить, у нас перекрывает область с соглашением. Для него присвоим отдельный класс .personalDoc. Затем проверяем результат валидации.
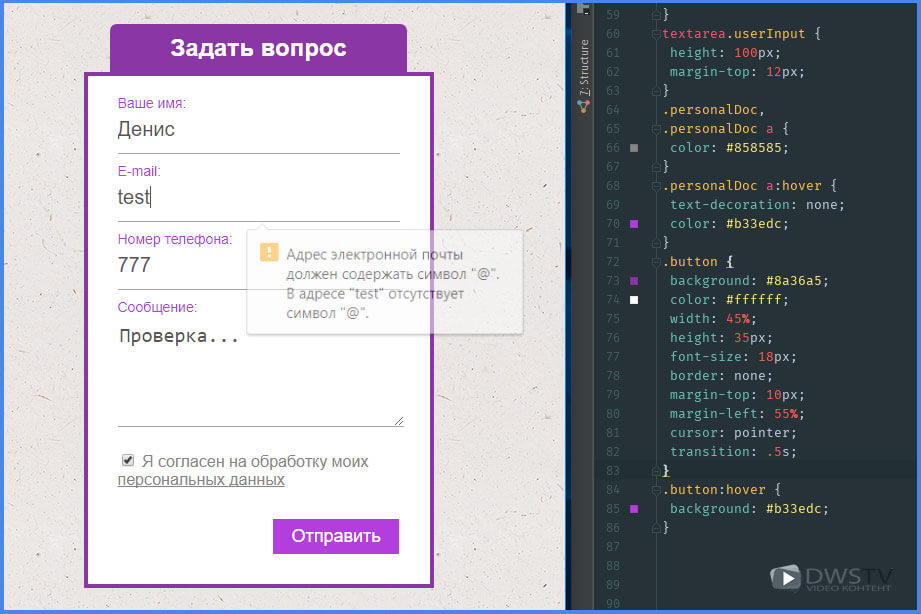
Переходим к следующему полю, и так как это email прописываем для него соответствующие type и name, прописывает атрибут required для проверки введенных поля.
<input type="email" name="email" class="userInput" required>
Для input с телефоном, добавляем type и name, и дополнительно дописываем регулярное выражение pattern="\d+" где проверяем на ввод чисел.
<input type="tel" name="phone" class="userInput" required pattern="\d+">
Для текстового поля изменим inpyt на textarea и добавим класс .userInput.
<textarea class="userInput" name="message" required></textarea>
Checkbox укажем, что поле обязательное для заполнения при помощи required.
<input type="checkbox" name="" required>
Оформляем соглашение в CSS
Отбираем поле textarea.userInput, делаем высоту в 100 пик, и делаем верхние отступы в 10 пик. что бы набираемый текст не сливался с текстом из label.
textarea.userInput {
height: 100px;
margin-top: 12px;
}
У текста с соглашением, изменим цвет и ссылку на серый цвет.
.personalDoc,
.personalDoc a {
color: #858585;
}
А при наведении на ссылку, уберем подчеркивание и цвет заменим на фиолетовый.
.personalDoc a:hover {
text-decoration: none;
color: #b33edc;
}
Оформляем кнопку в CSS
Для, оформления кнопки, отбираем ее класс .button, затем меняем цвет кнопки, текст делаем белым, ширину задаем в процентах, высоту в 35 пик., увеличим шрифт до 18 пик и уберем обводку. Зададим отступы с верху и расположим кнопку с левой стороны. Добавим курсор и поменяем цвет ссылки по наведению, делаем кнопку немного ярче. Для плавности изменения цвета добавим классу .button, transition в пол секунды.
.button {
background: #8a36a5;
color: #ffffff;
width: 45%;
height: 35px;
font-size: 18px;
border: none;
margin-top: 10px;
margin-left: 55%;
cursor: pointer;
transition: .5s;
}
.button:hover {
background: #b33edc;
}
Добавляем иконку
С оформлением кнопки закончили, и теперь займемся к добавлению иконки к заголовку. Для этого подключим шрифты при помощи CDN с сайта font-awesome.
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
На сайте, отберем наш вариант иконки, копируем код и вставим его в заголовке.
<h3><i class="fa fa-question-circle"></i>Задать вопрос</h3>
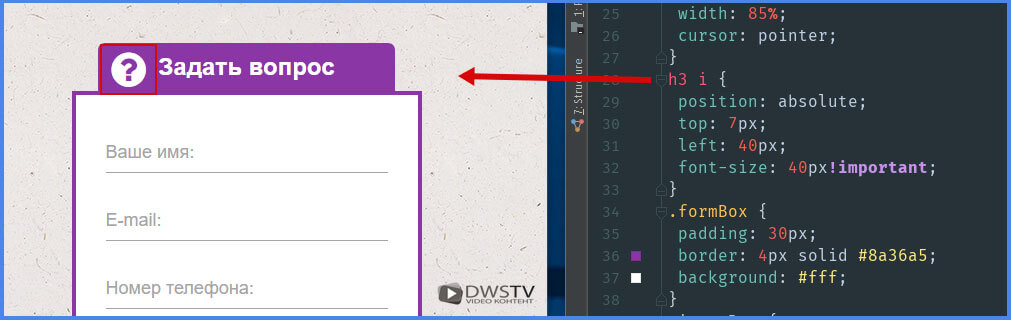
Переходим в стили и позиционируем иконку абсолютно родителя, задаем отступы сверху и слева, увеличим ее до 40 пик.
h3 i {
position: absolute;
top: 7px;
left: 40px;
font-size: 40px!important;
}
Анимируем появление формы
И последнее что нам остается сделать, это скрыть полностью весь блок кроме верхней части за пределами экрана. Для этого нужно зафиксировать блок в правой нижней части экрана, где по клику на заголовок, плавно выдвигается форму снизу вверх, а по второму клику нужно ее плавно свернуть.
В данном варианте можно воспользоваться Jquery и при помощи его отловить клик, а далее анимировать, но для разнообразии покажу, как это можно реализовать при помощи CSS3, где задействуем checkbox.
И так, допишем немного структуру формы, добавим перед блоком с классом .dws-container еще один Input c атрибутом checkbox. Пропишем для него идентификатор id="dws-form" и зададим класс .toggleForm.
<input type="checkbox" name="toggle" id="dws-form" class="toggleForm">
Первая из задач, нужно сделать, так что бы по нажатию на кнопку «Задать вопрос», активировался чекбокс, а по второму нажатию активация снималась.
Для этого пропишем заголовку в место h3 тег label и воспользуемся атрибутом for которому передадим id input, добавим дополнительный класс для его оформления.
<label for="dws-form" class="toggleForm"><i class="fa fa-question-circle"></i>Задать вопрос</label>
Проверяем и видим что, по нажатию на заголовок, активируется чекбокс и остается дописать ему стили при данных событиях.
В стилях находим, где задавали оформление для заголовка, меняем .dws-container h3 на .toggleForm, делаем его блочным элементом display: block;. Для иконки меняем h3 i на класс .toggleForm I и немного подкорректируем стили.
Отступы сверху делаем в 18 пик, убираем приоритет увеличения шрифта.
.toggleForm {
display: block;
background: #8a36a5;
color: #ffffff;
text-align: center;
margin: 0 auto;
font-size: 24px;
padding: 10px 0;
border-radius: 8px 8px 0 0;
width: 85%;
cursor: pointer;
}
.toggleForm i {
position: absolute;
top: 18px;
left: 40px;
font-size: 40px;
}
Делаем плавную анимацию появления
Закомментируем стили при помощи, которых центровали блок. Добавляем классу .dws-container, position: fixed; при помои которого закрепляем форму в определенной области экрана и далее задаем отступы, снизу устанавливаем в ноль, а справой стороны в 10%.
Съехала немного иконка, вернем ее в начальное положение, изменим верхние отступы на 7 пик.
Далее при помощи трансформации по оси Y transform: translateY(516px); , опусти форму за пределы экрана.
.dws-container {
position: fixed;
bottom: 0;
right: 10%;
width: 350px;
overflow: hidden;
transform: translateY(516px);
transition: .5s ease;
}
Добавляем стиль при наведении на кнопку, что бы форма немного приподнялась.
.dws-container:hover {
transform: translateY(510px);
}
Добавляем плавность анимации при помощи transition: .5s ease;
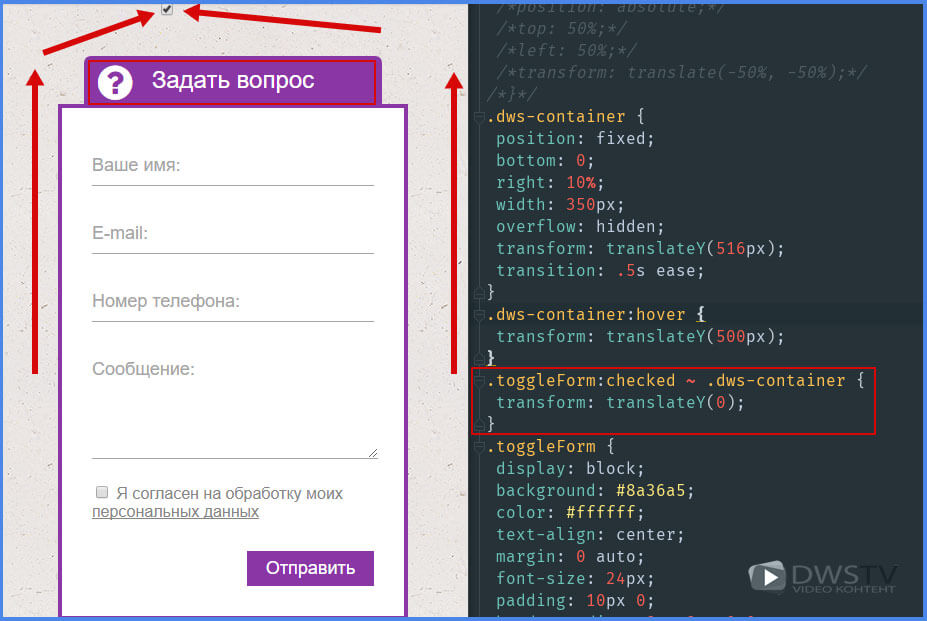
Далее, отлавливаем клик, если чекбокс заполнен, для блок с классом .dws-container променяем следующий стиль, при помощи трансформации возвращаем форму в нулевое положение.
.toggleForm:checked ~ .dws-container {
transform: translateY(0);
}
В завершении скрываем чекбокс, для этого приписываем для него display: none;.
.toggleForm[type="checkbox"]{
display: none;
}
В итоге получили симпатичную форму с различными эффектами.
Теперь вы узнали, как делаются различные эффекты, и как видите все довольно легко и просто реализуется. На базе данного урока сделайте свой пример, и поделись им в комментариях.
Урок подготовил Горелов Денис.
5 предыдущих видео
CSS эффект при наведении на картинку / Img Hover Effects Просмотров:(0)Animation на CSS / Анимированная кнопка с пульсирующем эффектом на CSS3 Просмотров:(0)
Кнопка с анимацией для сайта на CSS Просмотров:(0)
Media queries CSS / Адаптации страниц Просмотров:(0)
МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS Просмотров:(0)