- Денис Горелов
- CSS и CSS3
- Просмотров: 0
FLEX-BOX в CSS3 | Эффект при неведении
Многим интересен flexbox своей гибкостью, но не каждый понимает как с ним работать, и как всегда сталкиваемся с одной проблемой, не достаточно практических примеров по flex. По этому случаю я решил последующие уроки по CSS акцент делать на flex-box. Тем самым сможете, укрепите свои базовые знания, и внедрять их в свои проекты.
See the Pen eePBRE by Denis (@Dwstroy) on CodePen.
В текущем уроке поработаем с объектом изображений. При помощи transform и transition, сделаем по наведению следующую анимацию. Изображение немного повернем, увеличим иго в размерах, изменим цветокоррекцию. При наведении с левой стороны выезжают два блока с текстовой информацией. В нижней части появляется блок с иконками, которые подключим через сайт font-awesome. По наведению на иконку меняется цвет блока. Блоки иконок отобразим при помощи flex-box. Также блоки с изображением будут адаптивны, и подстраиваются под разные форматы экранов. Все это реализуем на flexbox и медиа запросах.
И давайте приступим к описанию каркаса.
Описываем каркас HTML
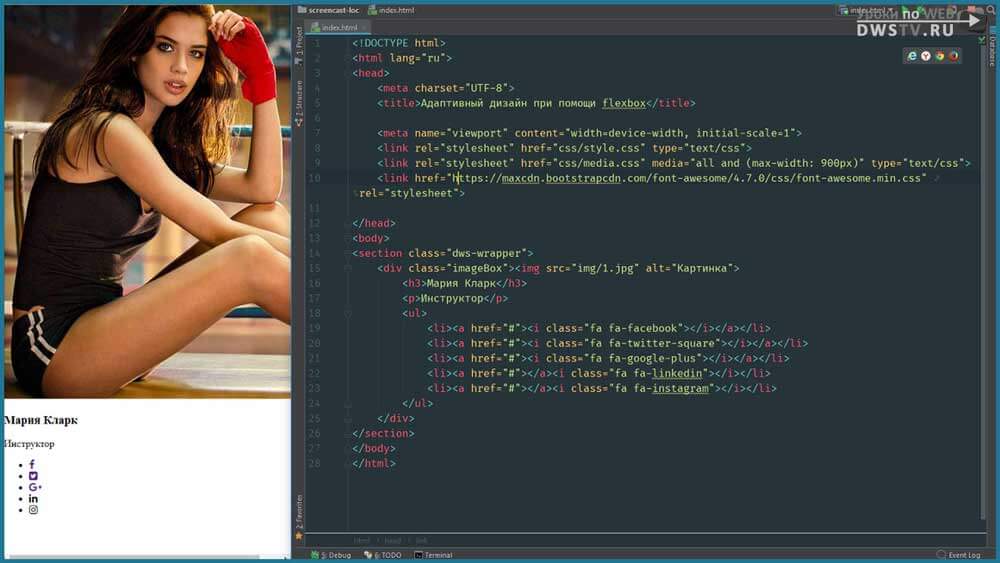
Открываем свою среду разработки, в моем случае это phpstorm. В структуре его создаем файл index.html. В нем разворачиваю doctype, я это делаю при помощи аббревиатуры dws!!. Как делать такие сниппеты я показывал в отдельном уроке по плагину EMMET. В течение урока я часто буду использовать данные сокращения, а полное их описание можете посмотреть в моем справочнике по emmet.
Прописываю в title «Адаптивный дизайн при помощи flexbox». Ниже идет мета тег viewport, он понадобится для адаптации элементов. За ним подключаем файл стилей, и отдельный файл для меди запросов, который будет запускаться при разрешение менее 900 пик.
Давайте сразу создаем их в структуре. Делаем папку CSS, и создаем в ней два файла, style.css и media.css, к ним еще отдельно вернемся, а тут сразу создадим дополнительно папку img для изображений.
Я заранее подготовил четыре картинки оного размера на 497х630 пик. копирую их в директорию jmg и возвращаемся в index файл.
Далее идет подключение иконок через CDN, оставим ее. Bootstrap нам тут не нужен, я его удаляю. Подключение скриптов и jquery тоже удаляю. Класс .dws-wrapper оставляем, это будет нашей оберткой при помощи которого, я центрую блок посередине экрана.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>Адаптивный дизайн при помощи flexbox</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="css/style.css" type="text/css"> <link rel="stylesheet" href="css/media.css" media="all and (max-width: 900px)" type="text/css"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> </head> <body> <section class="dws-wrapper"> </section> </body> </html>
Далее пишем структуру при помощи emmet. Создаем блок для изображения, в нем вложено изображение, за ним идет заголовок третьего уровня, параграф, блок UL со списками, в нутрии которого разрешение ссылка и все это в количестве пяти штук.
.imageBox>img+h3+p+ul>(li>a)*5
Жмем TAB и получили в принципе готовую структуру. Теперь заполним ее атрибуты и содержание списков.
<section class="dws-wrapper">
<div class="imageBox">
<img src="img/1.jpg" alt="Тренер">
<h3>Мария Кларк</h3>
<p>Инструктор</p>
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
</div>
</section>
Вставим затем иконки, для этого перейдем на сайт fontawesome.ru, скачивать их мы не будем, так как подключаем их через CDN bootstrap.
Переходим во вкладку иконок, и отбираем те, которые хотим использовать для своих проектов. У каждой иконки есть свой код, я его копирую с сайта и вставляю в ссылку.
Атрибут aria-hidden="true" можете удалить, данный параметр нам не понадобится.
<ul> <li><a href="#"><i class="fa fa-facebook"></i></a></li> <li><a href="#"><i class="fa fa-twitter-square"></i></a></li> <li><a href="#"><i class="fa fa-google-plus"></i></a></li> <li><a href="#"><i class="fa fa-linkedin"></i></a></li> <li><a href="#"><i class="fa fa-instagram"></i></a></li> </ul>
К самой структуре мы еще вернемся, а теперь перейдем в CSS и приступим к оформлению блоков.
Оформляем стили блока с изображением в CSS файле
Использую свою стандартную конструкцию для выравнивания блока и сбросов отступов у body.
body {
margin: 0;
padding: 0;
font-family: Verdana, Geneva, sans-serif;
}
.dws-wrapper {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
Далее оформим блок с изображением. Отбираем весь блок с классом .imageBox, добавляю ему стандартную обводку, что бы видеть его границы. Изображение нужно привести к одному размеру, для этого я добавляю фиксированную высоту в 270 пик. height: 270px, а для самого изображения задам минимальную ширину и высоту по 100%.
.imageBox {
outline: 1px solid orange;
height: 270px;
}
.imageBox img {
min-width: 100%;
height: 100%;
}
Как видите, изображение равномерно заполнило область блока, а остальные элементы вышли за ее пределы.
Давайте окончательно разберемся с картинкой. Трансформируем ее при наведении и добавим черно-белый фильтр. Увеличиваем картинку на 1.2 при помощи transform: scale(1.2), затем немного повернем на 10 градусов при помощи rotate(-10deg). Далее добавим фильтр filter: grayscale(.75), по умолчанию значение 0 есть цветность, если 1 то черно белое, возьмем .75.
Далее добавим :hover, а для плавности transition: .5s к самой картинке.
.imageBox:hover img {
-webkit-transform: scale(1.2) rotate(-10deg);
-moz-transform: scale(1.2) rotate(-10deg);
-ms-transform: scale(1.2) rotate(-10deg);
-o-transform: scale(1.2) rotate(-10deg);
transform: scale(1.2) rotate(-10deg);
filter: grayscale(.75);
}
.imageBox img {
-webkit-transition: .5s;
-moz-transition: .5s;
-ms-transition: .5s;
-o-transition: .5s;
transition: .5s;
}
А что бы изображение ни выходило за границы установленного блока, прописываем основному блоку overflow: hidden. Обводку уберем, а у изображения закруглим углы.
.imageBox {
overflow: hidden;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
Оформляем текстовые блоки
Теперь можно переходить к текстовым блокам. Для начала отобразим их, закомментировав overflow. Для размещения их в нутрии блока, задействуем position, для класса .imageBox прописываем position: relative, а заголовку и параграфу присвоим position: absolute. Так как блоки будут анимироваться, зададим тут же transition: .8s.
.imageBox {
height: 270px;
/*overflow: hidden;*/
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
position: relative;
}
.imageBox h3,
.imageBox p {
position: absolute;
-webkit-transition: .8s;
-moz-transition: .8s;
-ms-transition: .8s;
-o-transition: .8s;
transition: .8s;
}
Затем с позиционируем каждый блок по отдельности. Начнем с заголовка, отбираем его и задаем верхний отступ в 45%. Для параграфа верхний отступ зададим в 58%, и для текста назначим белый цвет color: #ffffff, добавим темный задний фон с прозрачностью background-color: rgba(0, 0, 0, 0.45), делаем внутренние отступы padding: 5px 15px и сбрасываем внешние margin: 0. С левой стороны делаем вертикальную черту в 2 пик. border-left: 2px solid #c4c4c4. Немного уменьшим текст заголовка и параграфа. И при помощи transform: translateX(-100%) скроим их за пределами блока.
.imageBox h3,
.imageBox p {
...
color: #ffffff;
background-color: rgba(0, 0, 0, 0.45);
padding: 5px 15px;
margin: 0;
border-left: 2px solid #c4c4c4;
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-ms-transform: translateX(-100%);
-o-transform: translateX(-100%);
transform: translateX(-100%);
}
.imageBox h3 {
top: 45%;
font-size: 1.1rem;
}
.imageBox p {
top: 58%;
font-size: 0.9rem;
}
Само собой, при наведении будем возвращать их в нулевое положение transform: translateX(0), и добавим отступы с левой стороны, что бы блоки не прилипали к левой части margin-left: 10px.
.imageBox:hover h3,
.imageBox:hover p {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
margin-left: 10px;
}
С текстовыми блоками закончили, далее переходим к оформлению иконок.
Оформляем иконки
Отбираем блок ul и сбрасываем у него отступы.
.imageBox ul {
padding: 0;
margin: 0;
}
Для списков li убираем маркеры.
.imageBox ul li {
list-style: none;
}
Далее нужно отобразить списки Li по горизонтали. Для этого воспользуемся компоновкой элементов при помощи flexbox. Контейнер ul сделаем родителем flex-элементов. Добавляем display: flex, и все списки выровнялись по горизонтали. Для контейнера добавим прозрачный фон background: rgba(0,0,0, .2), и для плавной анимации transition: .5s.
.imageBox ul {
padding: 0;
margin: 0;
display: flex;
background: rgba(0,0,0, .2);
-webkit-transition: 0.5s;
-moz-transition: 0.5s;
-ms-transition: 0.5s;
-o-transition: 0.5s;
transition: 0.5s;
}
.imageBox ul li {
list-style: none;
}
Спискам li, зададим ширину в 20% и выроним иконки посередине блоков.
.imageBox ul li {
...
width: 20%;
text-align: center;
}
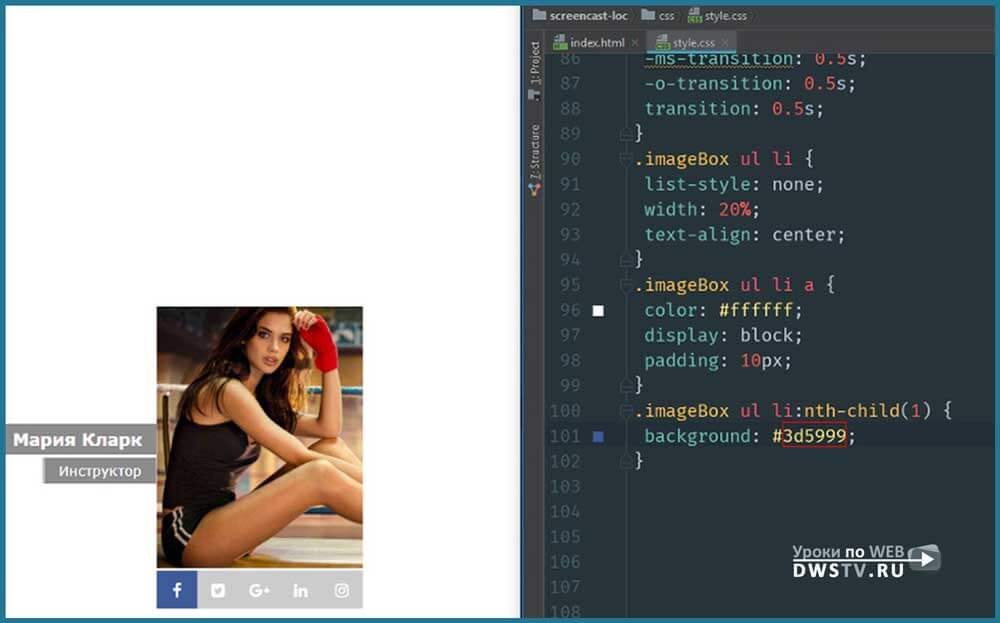
Для иконок сделаем следующее оформление. Отбираем ссылки .imageBox ul li a, делаем их белым цветом, преобразуем их в блочные элементы display: block, и зададим внутренние отступы в 10 пик.
.imageBox ul li a {
color: #ffffff;
display: block;
padding: 10px;
}
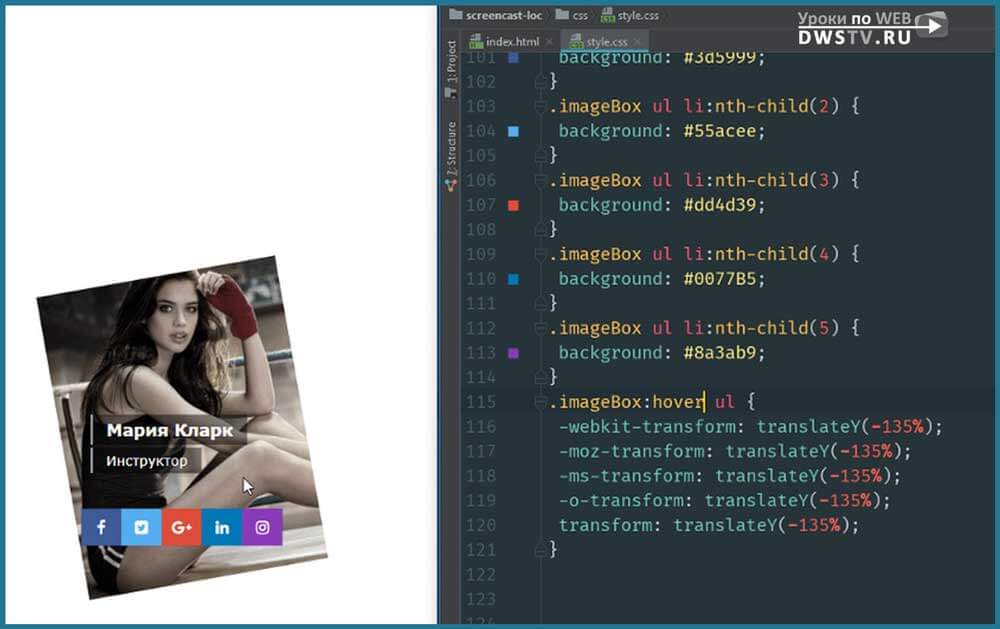
Затем при помощи псевдокласса :nth-child(), каждому из элементов li зададим индивидуальный цвет. Для этого обращаемся к элементу li, далее пишем псевдокласс, а в скобках порядковый номер в списке :nth-child(1), затем назначаем цвет.
Далее анимируем блок с иконками, задаем для класса .imageBox, псевдокласс :hover и данный стиль применяем к блоку ul.
.imageBox ul li:hover:nth-child(1) {
background: #3d5999;
}
.imageBox ul li:hover:nth-child(2) {
background: #55acee;
}
.imageBox ul li:hover:nth-child(3) {
background: #dd4d39;
}
.imageBox ul li:hover:nth-child(4) {
background: #0077B5;
}
.imageBox ul li:hover:nth-child(5) {
background: #8a3ab9;
}
При помощи трансформации сдвинем блок по оси Y на -135%
.imageBox:hover ul {
-webkit-transform: translateY(-135%);
-moz-transform: translateY(-135%);
-ms-transform: translateY(-135%);
-o-transform: translateY(-135%);
transform: translateY(-135%);
}
Раскомментируем overflow, соответственно блоки за пределами все скрылись. Для иконок добавим псевдокласс :hover, для того что бы их цвет появлялся при наведении и проверим, как все работает.
В принципе закончили с оформлением, теперь продублируем блок с картинкой три раза, и заменим у них изображение. Далее приступим к адаптации под разные форматы экранов.
Адаптируем под различные устройства
На данный момент картинки все выстроились по вертикали, и изменяя размер экрана на них это не как не отражается. Адаптацию будем делать при помощи flexbox и media запросов.
Добавим отдельный блок после класса .dws-wrapper, назовем его .flex-container, он и будет родителя flex дочерних блоков, то есть всех вложенных блоков с классом .imageBox.
Убираем у класса .dws-wrapper стили для позиционирования блоков при помощи которых я выравнивал объекты посередине экрана. Для класса .flex-container задаем display: flex. Все дочерние flex-элементы выровнялись по горизонтали. При помощи justify-content: center, расположим их по центру экрана.
Для удобства просмотра видео спущу эти блоки немного ниже, для этого классу .dws-wrapper пропишу margin-top: 280px. Вам это не обязательно делать, вы этот блок под свой дизайн сами подстроите, так как именно вам нужно. Этот класс я использую для записи видео урока и его можете не задействовать.
По умолчанию у нас всегда flex-контейнер выкладывает flex-элементы в одну строку, а так как делаем адаптацию, соответственно количество элементов нужно выводить то, которое помещается на странице. Для этого есть замечательное свойство, называется flex-wrap, и по умолчанию у него значение установлено nowrap, а для того что бы они располагались в несколько рядов оставляем wrap. Теперь сжимая экран, flex-элементы перемещаются на следующую строку.
.dws-wrapper {
margin-top: 280px;
}
.flex-container{
display: flex;
justify-content: center;
flex-wrap: wrap;
}
Добавим между изображениями отступ, для этого классу .imageBox пропишем margin: 5px.
.imageBox {
...
margin: 5px;
}
Открываем файл media.css, который вначале создавали, в нем и будем описывать стили под разные форматы экранов. При помощи Emmet разворачиваю медиа запросы.
/* Large Devices, Wide Screens */
@media only screen and (max-width: 1200px) {
}
/* Medium Devices, Desktops */
@media only screen and (max-width: 992px) {
}
/* Small Devices, Tablets */
@media only screen and (max-width: 768px) {
}
/* Extra Small Devices, Phones */
@media only screen and (max-width: 480px) {
}
/* Extra Small Devices, Phones */
@media only screen and (max-width: 320px) {
}
/* Extra Small Devices, Phones */
@media only screen and (max-width: 240px) {
}
Так как мы уже прописали в index файле что @media запросы будут запускаться при 900 пик. по этому две верхние строки нам не понадобятся я их удаляю.
Как для примера, уменьшу на таком разрешение отступы с верху до 150 пик., но он для вас не обязательный это делать, я его прописываю что бы центровался блок по вертикали. Проверим результат.
.dws-wrapper {
margin-top: 130px;
}
Немного подкорректирую @media запрос, сделаем его с 890 пик. само собой для вас может быть другой формат.
<link rel="stylesheet" href="css/media.css" media="all and (max-width: 890px)" type="text/css">
Следующий запрос на 780 пик нам не понадобится, его удаляем. Блоки нормально подстраиваются, а вот под 480 пик проведем адаптацию,отступ с верху сделаю меньше, а саму картинку увеличим в размерах.
/* Extra Small Devices, Phones */
@media only screen and (max-width : 480px) {
.dws-wrapper {
margin-top: 20px;
}
.imageBox {
height: 370px;
}
}
Для текстовых блоков нужно изменить размеры и иконки тоже увеличим.
.imageBox h3 {
font-size: 1.4rem;
top: 47%;
}
.imageBox p {
font-size: 1rem;
}
.imageBox ul li a {
font-size: 22px;
}
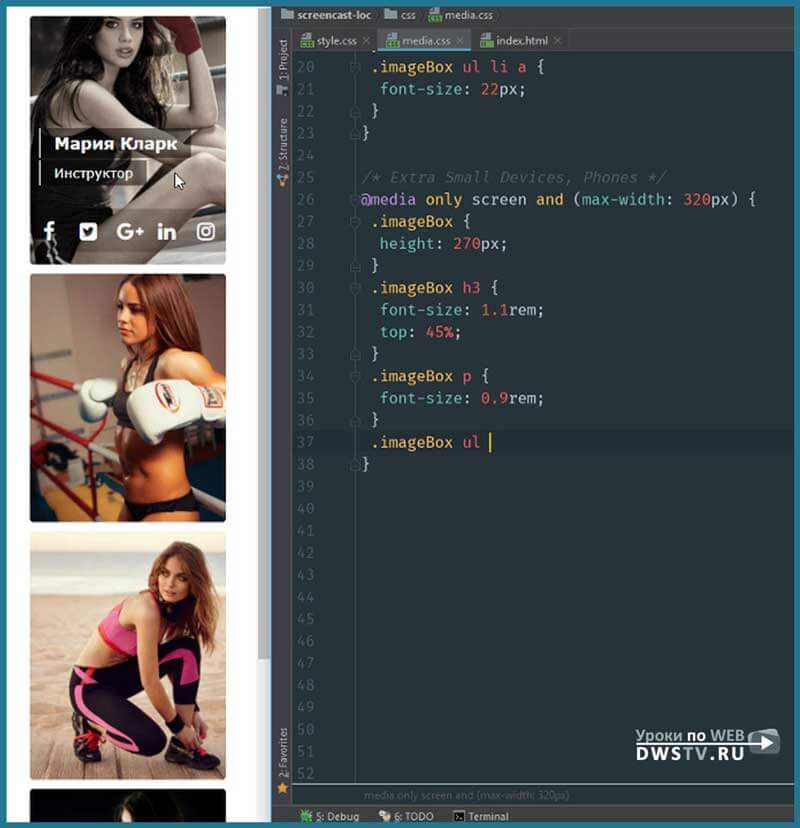
На формате 320 пик. вернем изображение в исходное состояние, и подкорректируем заголовки с иконками.
/* Extra Small Devices, Phones */
@media only screen and (max-width : 320px) {
.imageBox {
height: 270px;
}
.imageBox h3 {
font-size: 1.1rem;
top: 45%;
}
.imageBox p {
font-size: 0.9rem;
}
.imageBox ul li a {
font-size: 16px;
}
}
Проверяем полученный результат, и тестируем на разных форматах экрана.
Я буду рад если урок по "CSS3 flaxbox практика | Эффект при наведении в CSS" вам понравился, обязательно поделитесь им в своей группе VK.
Видео урок подготовил Горелов Денис.
5 предыдущих видео
Flexbox горизонтальное меню за 7 минут / CSS + HTML Просмотров:(0)Contact Form | Эффект плавающего текста в фокусе на CSS и jquery Просмотров:(0)
CSS эффект при наведении на картинку / Img Hover Effects Просмотров:(0)
Animation на CSS / Анимированная кнопка с пульсирующем эффектом на CSS3 Просмотров:(0)
Кнопка с анимацией для сайта на CSS Просмотров:(0)