- Денис Горелов
- CSS и CSS3
- Просмотров: 0
Анимированное меню с HTML и CSS3
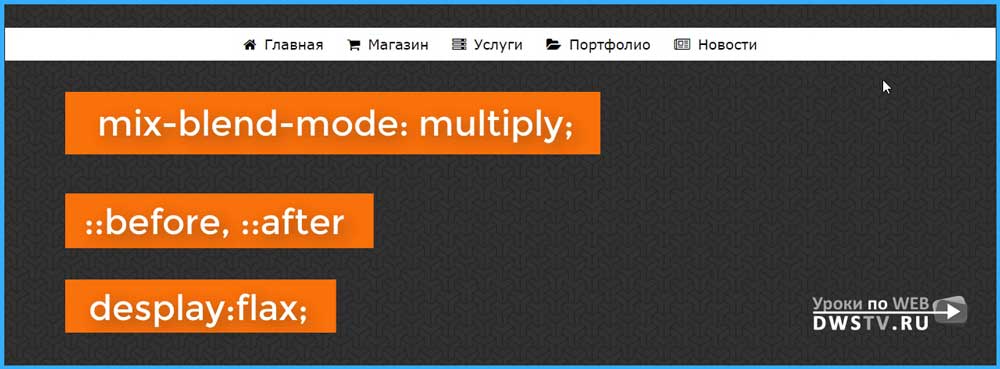
В данном выпуске сделаем горизонтальное меню с эффектом при наведении. Подключим с шрифтовые иконки, задействуем режим наложения слоев при помощи mix-blend-mode: multiply, используем псевдоклассы :hover, и познакомимся с desplay:flax, все сделаем на чистом CSS3.
See the Pen MOPbJp by Denis (@Dwstroy) on CodePen.
Каркас меню в HTML
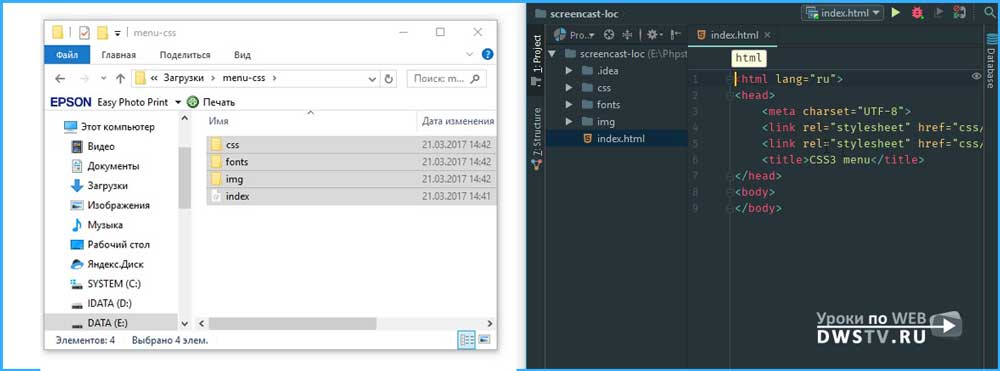
Скачивайте архив к себе на компьютер и разархивируйте. В нем находятся три папки, css где расположены файлы стилей, fonts папка с иконками, img в ней картинка на задний фон.
Перенесите все в свою среду разработки, в которой вы работаете. Я весь код буду писать в phpstorm. Копирую все папки и файлы в него, открываю index.html и приступим к описанию каркаса меню.
Прописываем body, тег <header>, в нем пишем div с классом .dws-menu, далее ul с классом .dws-ul,затем списки li с классом .dws-li в количестве пяти штук. В списки вложим ссылку, затем I с классом .fa и классом fa- куда пропишем название иконок, далее атрибут aria-hidden=”true”, жмем применить.
div.dws-menu>ul.dws-ul>li.dws-li*5>a>i.fa.fa-[aria-hidden=true]
Проставляем ссылкам решетку, прописываем название, а затем отбираем наши иконки и прописываем их название в разметку index.html.
Название иконок:
- home
- shopping-cart
- server
- folder-open
- newspaper-o
<header>
<div class="dws-menu">
<ul class="dws-ul">
<li class="dws-li"><a href="#"><i class="fa fa-home" aria-hidden="true"></i>Главная</a></li>
<li class="dws-li"><a href="#"><i class="fa fa-shopping-cart" aria-hidden="true"></i>Магазин</a></li>
<li class="dws-li"><a href="#"><i class="fa fa-server" aria-hidden="true"></i>Услуги</a></li>
<li class="dws-li"><a href="#"><i class="fa fa-folder-open" aria-hidden="true"></i>Портфолио</a></li>
<li class="dws-li"><a href="#"><i class="fa fa-newspaper-o" aria-hidden="true"></i>Новости</a></li>
</ul>
</div>
</header>
Оформление CSS стилей
После того как сделали разметку, приступаем к оформлению стилей. Открываем style.css в body задаем задний фон и шрифт Verdana.
body{
background-image: url("../img/escheresque_ste.png");
font-family: Verdana;
}
Блоку с меню задаем фон, с верху делаем отступы в 100 пик. и ширину на весь экран.
.dws-menu{
background-color: white;
margin-top: 100px;
width: 100%;
}
В блоки Ul выстраиваем списки горизонтально с помощью desplay:flax, убираем отступы, и центруем наши элементы при помощи justify-content:center.
ul.dws-ul{
display: flex;
padding: 0;
justify-content: center;
}
У списков LI убираем маркер и делаем отступ со всех сторон в 10 пик.
li.dws-li {
list-style: none;
padding: 10px;
}
У ссылок убираем подчеркивание, увеличим текст до 18 пик. и сделаем его черным цветом.
li.dws-li a{
text-decoration: none;
font-size: 18px;
color: #000;
}
Иконку немного сдвинем правее при помощи margin-right:10px.
li.dws-li a i{
margin-right: 10px;
}
Анимация при наведении
После того как сделали основное оформление приступим к анимированию при наведении.
Создадим дополнительные псевдо элементы, которые будут при наведении подчеркивать название элемента.
Опишем левую часть, отбираем ссылки и присвоим им псевдоэлемент li.dws-li a::before, пишем пустой content:’’;, шириной в 20 пик. и высоту в 3 пик. достаточно. Зададим цвет и для того что бы блок у нас появился присвоим ссылкам position: relative; , и с позиционируем абсолютно ссылкам, спустим его в самый низ, прижмем к левому краю.
li.dws-li a{
...
position: relative;
}
li.dws-li a::before{
...
position: absolute;
top: 100%;
left: 0;
}
Дублируем этот блок и присваиваем ему псевдоэлемент ::after. Меняем параметр left на right, цвет выбираем другой #ff2117.
li.dws-li a::after{
content: '';
width: 20px;
height: 3px;
background-color: #ff2117;
position: absolute;
top: 100%;
right: 0;
}
Затем делаем анимацию при наведении. Отбираем li и задаем им background чуть темнее.
li.dws-li:hover{
background-color: #e5eae8;
}
Далее анимируем полоски при наведении, что бы он двигались.
Для этого отбираем списки при наведении и добавляем к ним псевдоэлемент с шириной в 50% и задаем трансформацию по оси Х с лева на право. Это предаст ей движение.
li.dws-li:hover a:before{
width: 50%;
transform: translateX(100%);
}
Тоже самое повторим для псевдоэлементом ::after, только теперь движение зададим с права на лево.
li.dws-li:hover a:after{
width: 50%;
transform: translateX(-100%);
}
Добавляем к ссылкам плавный переход и изменим режим наложения слоев при помощи mix-blend-mode: multiply;
li.dws-li a::before{
...
transition: .5s;
mix-blend-mode: multiply;
}
li.dws-li a::after{
...
transition: .5s;
mix-blend-mode: multiply;
}
Получилось довольно не плохо, давайте теперь ширину поставим в ноль и при наведении ссылке добавим красный цвет.
li.dws-li a:hover{
color: #e62117;
}
Можно еще добавить отступы к ссылкам в пять пикселей и тогда высоту отступов делаем меньше в 90% будет в самый раз.
li.dws-li a{
...
padding: 5px;
}
li.dws-li a::before{
...
top: 90%;
}
li.dws-li a::after{
...
top: 90%;
}
В принципе, что хотел, я вам показал, получилось довольно симпатичное меню.
Всем кому понравилось видео поделись им в социальных сетях.
Урок подготовил Горелов Денис.
5 предыдущих видео
Contact Form | Эффект плавающего текста в фокусе на CSS и jquery Просмотров:(0)CSS эффект при наведении на картинку / Img Hover Effects Просмотров:(0)
Animation на CSS / Анимированная кнопка с пульсирующем эффектом на CSS3 Просмотров:(0)
Кнопка с анимацией для сайта на CSS Просмотров:(0)
Media queries CSS / Адаптации страниц Просмотров:(0)