- Денис Горелов
- CSS и CSS3
- Просмотров: 0
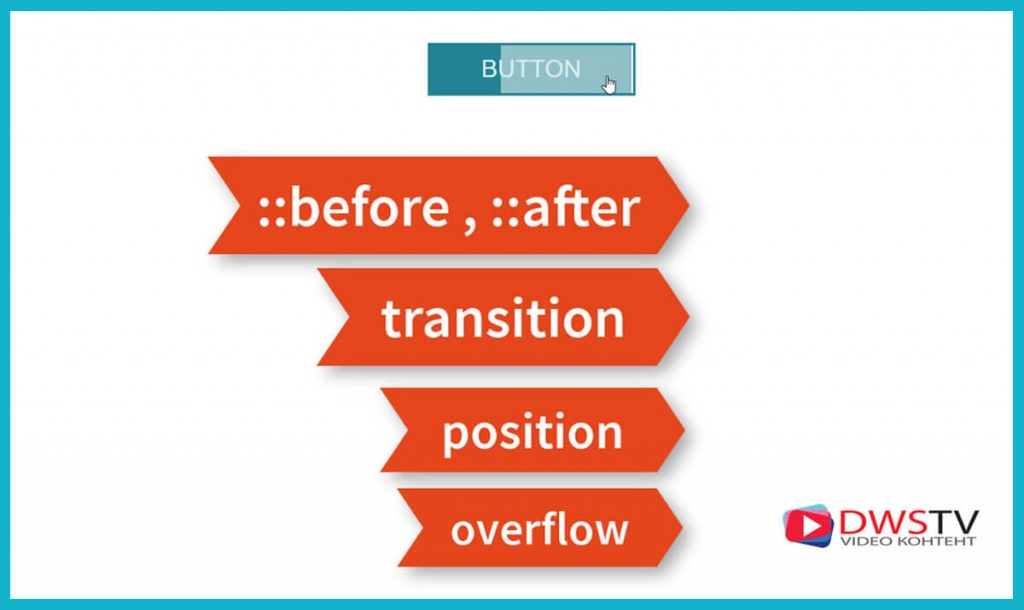
В данном уроке реализуем простой вариант анимированной кнопки на CSS. Задействуем в уроке псевдоэлементы ::before и ::after, для анимированного появления используем transition, а при помощи position и overflow, от центруем кнопку и скроем все лишнее за ее пределами.
See the Pen QOZGbj by Denis (@Dwstroy) on CodePen.
Создаем кнопка с анимацией для сайта
Создаем файл index.html, пропишу тут заголовок "Button - анимированный блик на CSS". Создаем еще файл стилей, и подключаем его к странице.

В теле странице делаем блок с классом .dws, у которого будет одно назначение, центровать кнопку посередине экрана, а в нутрии блока, прописываем ссылку с классом .butt для ее стилилизации, и текст самой кнопки пишем button.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Button - анимированный блик на CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="dws"> <a href="#" class="butt">button</a> </div> </body> </html>
На этом с index файлом работа заканчивается, и переходим в файл стилей.
Оформляем ссылку под стиль кнопки
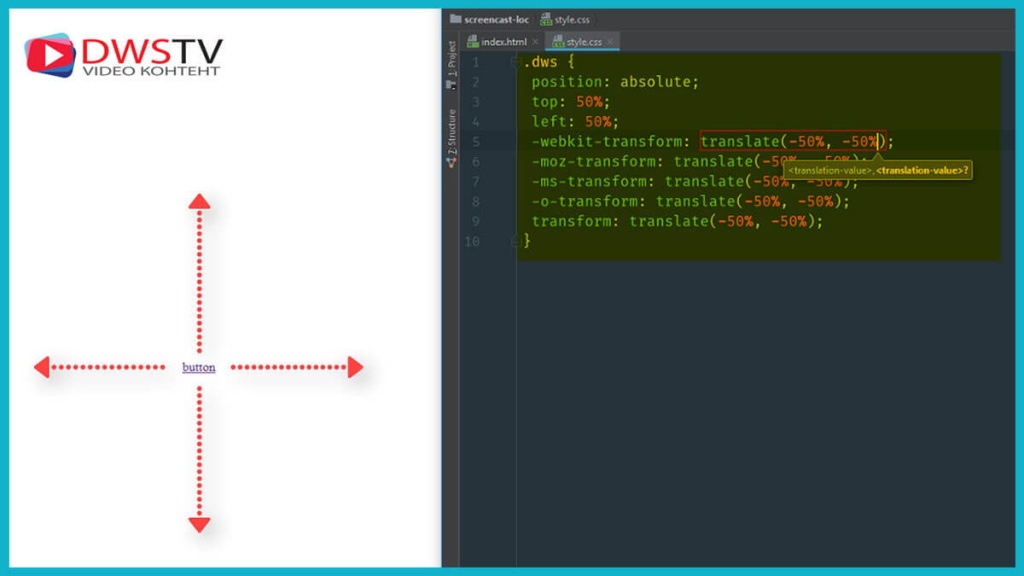
Первым делом выравниваем ссылку посередине экрана.
.dws {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Вторым этапом, оформим ссылку под вид кнопки.
Делаем об водку в три пикселя, шрифт побольше, задаем цвет, уберем подчеркивание, делаем все буквы заглавными, делаем ширину и высоту, но так как ссылка сейчас встроенный элемент, присваиваем ей (display: block;) тем самым сделали ее блочным.
Затем, выравниваем текст посередине, и по высоте. Давайте еще заменим шрифт на Arial.
.butt {
border: 3px solid #218294;
font-size: 30px;
color: #218294;
text-decoration: none;
text-transform: uppercase;
width: 250px;
height: 60px;
display: block;
text-align: center;
line-height: 60px;
font-family: Arial, sans-serif;
}
Создаем и анимируем псевдоэлементы
Теперь приступим к описанию псевдо элементов. Для того что бы они позиционировались относительно нашей кнопки, добавим кнопке стиль (position: relative;). Создаем псевдоэлемент before, позиционируем его абсолютно кнопки, прописываем (content: '';), ширину и высоту указываем текущей кнопки, и зададим цвет.
Выравниваем его по левому краю, а так как это блик, сделаем его немного прозрачней.
.butt::before {
position: absolute;
content: '';
width: 100%;
height: 100%;
background: #218294;
top: 0;
left: -100%;
opacity: .5;
}
Cразу анимируем его при наведении, а потом по такой же схеме сделаем второй псевдоэелемент.
Для анимации, нам нужно текущий псевдоэлемент передвинуть в нулевое положение, то есть, что бы он занял область кнопки.
Обращаемся к кнопке при помощи псевдокласса, и указываем у нее отступы слева в ноль.
.butt:hover::before {
left: 0;
}
Затем, для плавности анимирования заполнения бликом кнопки, присвоим псевдоэлементу (transition: .5s;). Изменим цвет шрифта кнопки при наведении на белый.
.butt:hover {
color: #fff;
}
Для того что бы отобразить текст, сделаем псевдоэлемент по индексу ниже (z-index: -1;)
Теперь опишем второй блик, и для этого создаем псевдоэлемент ::after.
.butt::before,
.butt::after {
Для ::after отдельный делаем стиль, где убираем прозрачность.
.butt::after {
opacity: 1;
}
И добавляем псевдоэлемент при наведении.
.butt:hover::before,
.butt:hover::after {
left: 0;
}
Теперь они при наведении равномерно передвигаются вправо, и что бы их разделить воспользуемся transition-delay, это свойство позволяет задать задержу при анимации. Что бы второй псевдоэлемент передвигался чуть позже.
.butt::after {
opacity: 1;
transition-delay: .1s;
}
Можно задержку указать чуть больше, но в данном случае псевдоэлемент при возвращении закрывает текст. Что бы это исправить, добавим для кнопки анимацию в пол сек. (transition: .5s;). В данном случае текст не успевает исчезнуть пока before возвращается в начальное положение.
Так, и в принципе остается добавить (overflow: hidden;), что бы скрыть все за пределами кнопки и мы получили такую простенькую анимацию.
Попробуйте поиграться с настройками, с позиционируйте элементы по разным краям и сводите их при наведении, а результатом обязательно делитесь в комментариях.
5 предыдущих видео
Media queries CSS / Адаптации страниц Просмотров:(0)МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS Просмотров:(0)
CSS анимация картинки при наведении | tutorial css3 Просмотров:(0)
Социальные кнопки на HTML / CSS3 Просмотров:(0)
Форма авторизации на CSS / Authorization form CSS3 Просмотров:(0)