- Денис Горелов
- CSS и CSS3
- Просмотров: 0
В данной статье пойдет речь про медиа-запросы (Media queries), при помощи которых мы адаптируем страницы Веб-дизайна. По данной теме на моем канале найдете несколько выпуском, где мы разбирали теорию Media queries CSS, и на практике показывал, как адаптировать горизонтальное меню.
See the Pen XzxNrR by Denis (@Dwstroy) on CodePen.
Кто первый раз слышит по Media queries, хочет разобраться, как адаптировать Веб-страницы, рекомендую посмотреть предыдущие выпуски, так как в данном видео теорию я опускаю и больше акцент сделаю на практике.
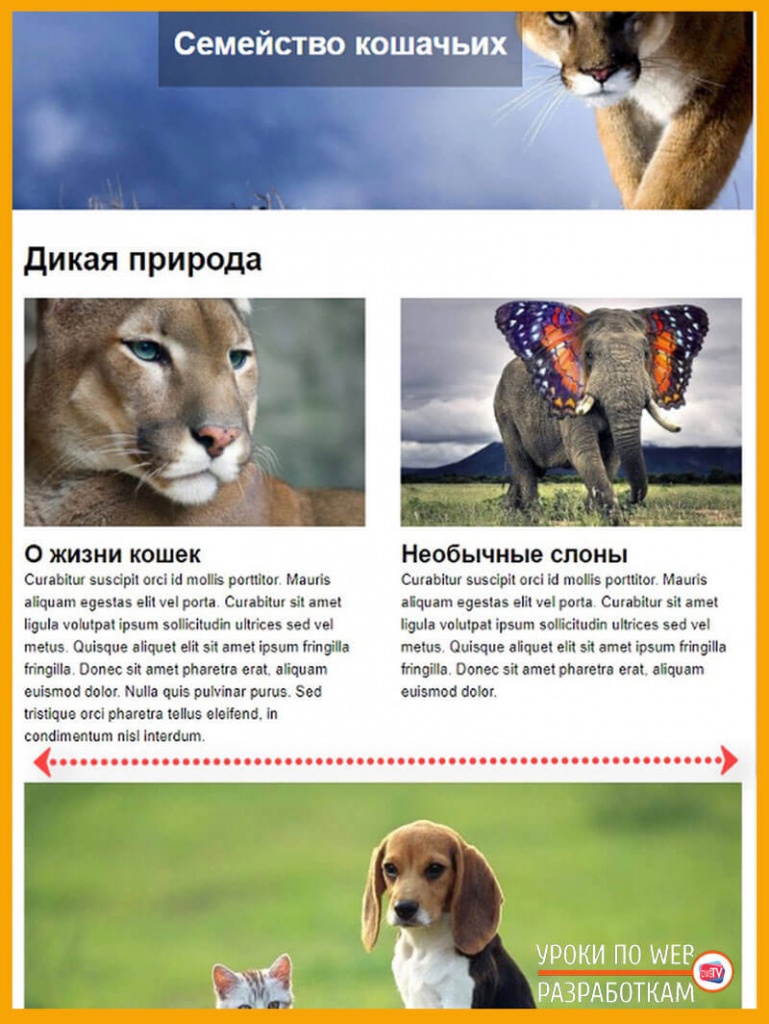
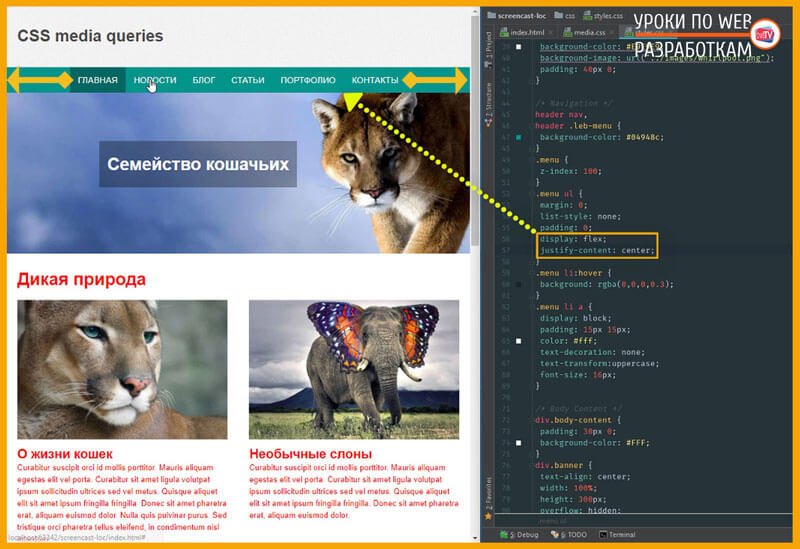
В уроке у нас уже присутствует готовая верстка страницы, она представлена в простой форме, и наша задача адаптировать ее под разные расширения экранов.
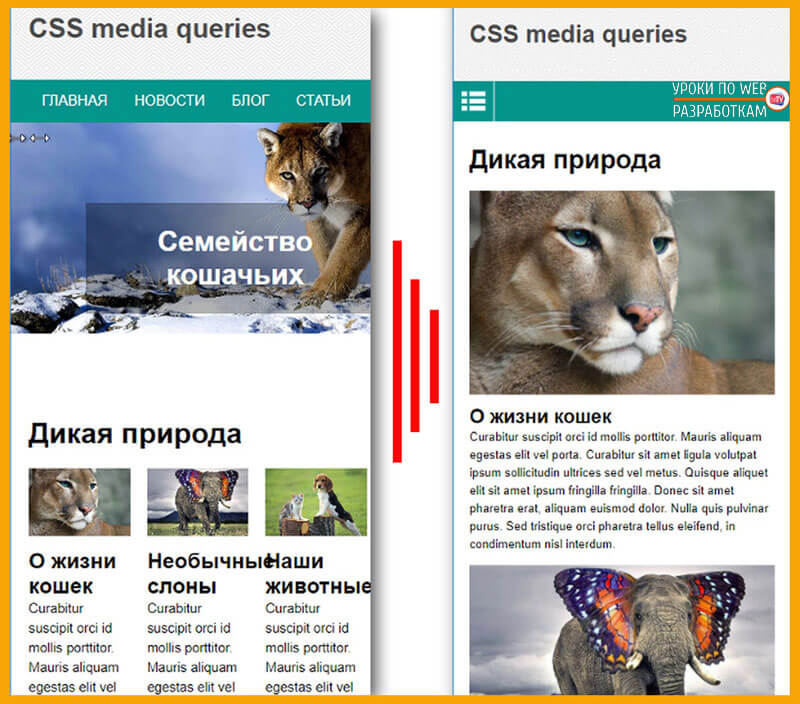
Сейчас она не адаптирована, при разных расширений элементы на странице не подстраиваются.
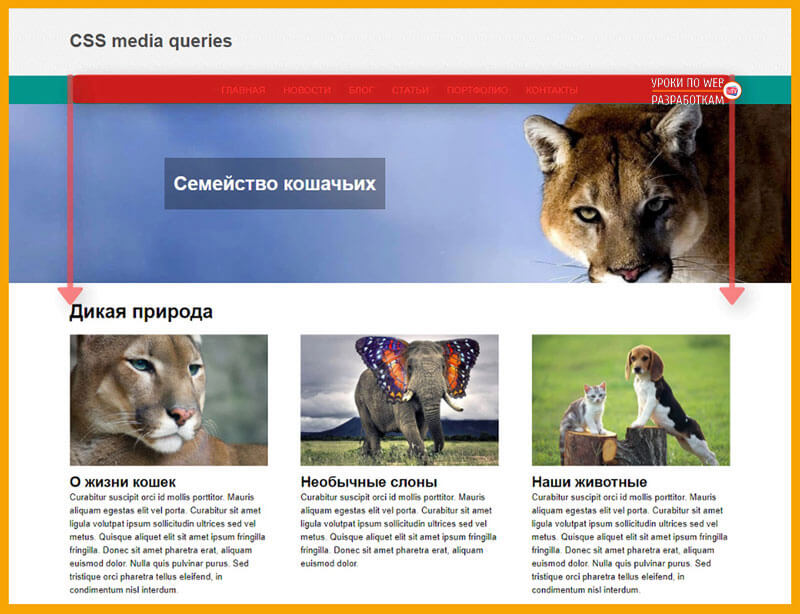
По окончанию урока получим такой результат.
Скачиваем архив к себе на компьютер, распаковываем, копируем все файлы в свою среду разработки. В свою очередь я все работы буду проводить в phpStorm по этому все копирую в него.
Для удобства разделения стилей я рекомендую писать медиа-запросы в отдельном файле, для этого его создаем и подключаем к странице.
Задаем сразу правила для всех устройств, применим стили при расширении менее 900 пик.
<link rel="stylesheet" href="css/media.css" media="all and (max-width: 900px)">
Для проверки, что файл у нас успешно подключен и работает стили его по данному условию, добавим дополнительный стиль который изменит цвет текста при расширении менее 900 пик.
body {
color: red;
}
Обновив страницу, возможно, вы не увидите разницу при изменении ее масштаба, причина тому, что нужно сбросить кешь и желательно добавить мета тег viewport который устанавливает ширину начального масштаба для окна просмотра на мобильных устройствах.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Более подробно о нем я рассказывал в уроке по адаптации горизонтального меню, рекомендую его просмотреть, за одно увидите как он работает.
Для начала адаптируем под расширения в 900 пик. Так как мы уже прописали конструкцию медиа запроса в index файле тут достаточно описать стили.
В принципе дизайн корректно смотрится, можно было оставить и в таком виде, но при расширении когда доходит до 768 пик. идет сильно сжатие блоков новостей. Тут как вариант, оставляем два первых блока, а третий опускаем ниже и растягиваем на всю ширину.
Отбираем новости и установим ширину больше на 17% что бы третий блок не влезал
div.one-news {
width: 47.5%;
}
Из за отступов которые заданы в 5% второй блок ушел в низ, чтобы его выровнять скидываем отступы.
div.one-news-second {
margin: 0;
}
Третий блок нам нужно растянуть на всю ширину.
Скидываем у него обтекание, указываем ширину в 100% и зададим верхние отступы.
div.one-news-last {
clear: both;
float: none;
width: 100%;
padding-top: 20px;
}
Адаптация страницы менее 768 пик
Следующим этапом оптимизируем страницу от 768 пик 500 пик. Пишем медиа запрос, с его проверкой подключения.
@media all and (max-width: 768px) {
body {
color: red;
}
}
Следующий запрос до 500 пик, пишем ниже.
@media all and (max-width: 500px) {
body {
color: #3a9c1b;
}
}
Адаптируем горизонтальное меню
Как правило, начинаем с самого верха, и первым делом оптимизируем горизонтальное меню.
Кстати, если хотите отцентровать меню по середин, достаточно дописать UL justify-content: center; и меню расположится по середине.
если нужно его растянуть, добавляем к спискам следующий код:
.menu li {
flex-grow: 1;
text-align: center;
}
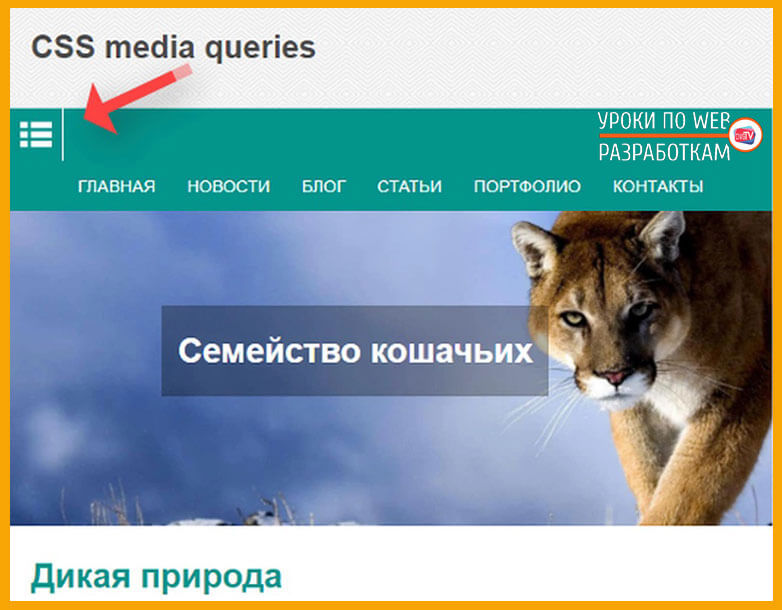
Тут в принципе выбирать вам я оставлю второй вариант. Сделаем теперь меню адаптивным, изначально будет свернуто, а по клику на иконку разворачиваем его с выездом с лева на право.
Для отлова клика добавим в верстку дополнительные селекторы input и label. Принцип работы я подробно рассказывал в одном из уроков «Адаптация горизонтального меню», кому интересно в этом разобраться переходите на канал, смотрите предыдущие выпуски.
Вставим иконку по нажатию, на которую будем разворачивать и сворачивать меню.
<input type="checkbox" id="dws-menu"> <div class="leb-menu"> <label for="dws-menu"><img src="images/icono-menu.png"></label> </div>
Прописываем стили по наведению на иконку чтобы появлялся курсор и сделаем прозрачность цвета.
header label:hover{
cursor: pointer;
background: rgba(0,0,0,0.3);
}
Проверяем, что по нажатию на иконку заполняется чекбокс.
Окей, все работает, идем дальше.
Пропишем дополнительные стили в основном файле для этих селекторов, что бы в начальном положении не отображать иконку и чекбокс.
Скрываем чекбокс, он нам тут абсолютно не понадобится.
Скроет label, что бы иконка при начальном этапе не выводилась.
#dws-menu,
header label {
display: none;
}
Теперь в медиа запросе отобразим данный блок с иконкой при расширении менее 768 пик. При помощи display: block; мы его отображаем, указываем ширину и высоту иконки, сделаем отступы с верху и при помощи border-right делаем вертикальную черту.
header label {
display: block;
width: 30px;
height: 30px;
padding: 10px;
border-right: 1px solid #fff;
}
Теперь пришло время сделать анимацию появления и исчезновения меню по щелчку иконки, для этого позиционируем блок абсолютно и списки при помощи flex-direction делаем вертикально.
.menu {
position: absolute;
}
.menu ul {
flex-direction: column;
}
Для того что бы скрыть блок с меню, укажем классу .menu фиксированную ширину и убираем его за видимую часть экрана при помощи отрицательного отступа в лево.
.menu {
position: absolute;
width: 200px;
margin-left: -200px;
}
И по щелчку, отступы вернем в нулевое положение.
#dws-menu:checked ~ .menu {
margin: 0;
}
Для плавности появления задаем transition в пол секунды.
.menu {
position: absolute;
width: 200px;
margin-left: -200px;
transition: all 0.5s;
}
В принципе что тут осталось, сделаем у списков верхнее подчеркивание и при помощи отступов выравниваем списки.
.menu li {
border-top: 1px solid #fff;
}
Уменьшим текст в меню до 14 писк.
.menu li a {
font-size: 14px;
padding: 15px 10px;
}
Уберем внутренние отступы
.section-inner.indents {
padding: 0;
}
По высоте уменьшим баннер, и заголовок у него сместим левее, делаем чуть меньше.
div.banner {
height: 200px;
}
h2.text-banner {
left: 15%;
font-size: 1.5em;
}
С расширением в 768 пик разобрались и теперь оформим стили при расширении менее 500 пик.
Адаптация под расширение менее 500 пик.
Свернем экран до таких размеров, и тут в принципе баннер нам не нужен, новостную ленту перевести в один столбец, можно оставить важный блок, а остальные скрыть.
И для того что бы это сделать, добавим для блоков дополнительный класс который будет сбрасывать обтекании, отступы и делать ширину блока на авто.
<div class="one-news mobile"> <div class="one-news one-news-second mobile"> <div class="one-news one-news-last mobile"> <div class="main mobile"> <div class="right-side mobile">
div.mobile {
width: auto;
float: none;
margin-right: 0;
}
Затем добавим класс для блоков, которые хотим скрыть.
<div class="banner hide-mobile"> <div class="box-2 hide-mobile"> <div class="box-3 hide-mobile">
.hide-mobile {
display: none;
}
В принципе на этом урок подошел к концу, постарался на практике показать принцип адаптации такого рода страниц и элементов на ней, если остались вопросы пишите ваши комментарии, с вами был Денис, до встречи в следующем уроке.
5 предыдущих видео
МОБИЛЬНАЯ ВЕРСИЯ горизонтального меню | Адаптируем меню на чистом CSS Просмотров:(0)CSS анимация картинки при наведении | tutorial css3 Просмотров:(0)
Социальные кнопки на HTML / CSS3 Просмотров:(0)
Форма авторизации на CSS / Authorization form CSS3 Просмотров:(0)
АНИМАЦИЯ при наведении на CSS | Animation HTML/CSS3 Просмотров:(0)