- Денис Горелов
- JavaScript
- Урок: 9
- Просмотров: 0
Комбинированные операции для математических действий
Как вы думаете, почему удобно использовать переменные, ведь можно просто записать данные и работать с ними на прямую? Так вот, сами переменные полезны тем, что они могут содержать в себе значения, которые можно изменить в процессе работы программы. Например, счетчик посещений на сайте, который увеличивается с каждым визитом пользователя на единицу.
В предыдущих уроках я показывал, как изменять значение в переменных и для этого нам достаточно просто присвоить новое значение и оно перезаписывается.
var counter = 1;
counter = 50;
Однако нам не всегда нужно перезаписывать значения переменной, в большей степени мы будем сохранять прежнее значение, и добавлять к нему какое-то число. За пример можно взять тот же счетчик, где не устанавливается новый отсчет, а наоборот он постоянно суммируется.
Так же, как прибавлять мы можем проводить и другие различные математические операции.
Для того что бы увеличить значение переменной, нам нужно использовать имя его в качестве слагаемого.
var counter = 1;
counter = counter + 50;
Программа читает данную строку следующим образом: «Нужно взять содержание переменной counter(1), и прибавить к нему 50», а полученные результат повторно сохранить в переменную counter.
По такой же логики работают и другие математические операции как, умножение, деление, вычитание.
Так как это достаточно обычные действия, для них придумали специальные комбинационные операции.
К примеру для того что бы сложить переменную со значением, достаточно прописать после переменной знак (+=) тем самым получим аналогичный результат.
Если хотим вычесть, достаточно заменить знак на минус. Тоже самое происходит с умножением и делением.
counter -= 50;
Есть еще математические операции, которые позволяют увеличить или уменьшать значение на единицу.
Можно записать это и в таком виде.
counter = counter + 1;
Но есть более укороченный вариант где достаточно после переменной прописать два знака плюс (++), тем самым мы получаем аналогичный результат.
counter ++;
Если нужно значение уменьшать, меняем два знака плюс на минусы (--).
counter --;
Те же правила работают при объединении строки и переменной. Возьмем для примера следующий вариант.
var firstName = 'Денис',
lastName = 'Горелов';
firstName = firstName + ' ' + lastName;
Как и в случае с числами, существует сокращенная операция для соединения строки и переменной.
Та же самая операция (+=) она берет значение с права, что располагается от знака равно и добавляет в конец строки переменной.
lastName += ' ' + firstName;
Комбинирование операций вы часто будете встречать в программах и не однократно сами будите ими использовать, по этому, данные правила вы должны понимать и самое главное уметь применять. Для это мы часто с вами их будем использовать в практических примерах, что бы вы с ними могли в дальнейшем работать.Практика с математическими операциями
В прошлом уроке я показывал, как переменные могут реагировать на действия пользователя при помощи команды prompt(), мы собирали введенные пользователем данные, изменяли их и отображали на странице, на основе этого ввода.
Тут задействуем данную команду, где у пользователя спроси адрес сайта, и текст для ссылки, а за одно выведем это все на страницу.
Перейдем на index.html и создадим параграф с текстом
<p>Создание HTML кода ссылки</p>
Ниже сделаем кнопку при помощи, которой будем вызывать функцию, которую в дальнейшем опишем.
<button onclick="myFunction()">Создать ссылку</button>
Задекларируем несколько переменных при помощи которых по нажатию на кнопку у пользователя будем спрашивать адрес сайта и текст для ссылки, а результат заносить в переменные.
function myFunction() {
var
link = prompt('Введите адрес сайта'),
text = prompt('Введите текст ссылки'),
}
Добавим еще переменную, в которой формируем ссылку для вывода на странице.
result = 'Ваша ссылка: <a href="http://' + link + '">' + text + '</a>',
Забегая немного дальше, что бы у вас не пропадал интерес, покажу, как можно вывести данные текст в каком ни будь селекторе на странице, но это не будет никоем образом тема данного урока, более подробно с работой DOM элементами мы будем разбирать в других уроках.
Создаем еще одну переменную в которой обращаемся к параграфу через метод getElementsByTagName, в скобках указываем какой селектор отбираем и в других скобках прописываем его очередность.
paragr = document.getElementsByTagName('p')[0];
Затем вызываем переменную paragr, используем свойство innerHTML с которым более подробнее будем знакомиться в следующих уроках и в скобках пишем результат который нам нужно вставить.
paragr.innerHTML = (result);
Проверяем, вводим данные, и как видим, вместо нашего параграфа отобразилась ссылка.
Теперь следующий вопрос, как к данной ссылке дописать второй строкой исходный ее код?
Я не сомневаюсь, что вы все догадались, и давайте это сделаем вместе.
Вызываем переменную result, в нее помещаем содержание ссылки, только экранируем в нутрии ее скобки (< на <), (> на >).
result = 'Код ссылки: <a href="http://' + link + '">' + text + '</a>';
Сохранившись, и отобразив результат, мы не увидим первую ссылку, которую создавали, так как она перезаписалась вторым вызовом переменой.
Можно записать это в таком виде.
result = result + 'Код ссылки: <a href="http://' + link + '">' + text + '</a>';
Но правильней использовать комбинированную операцию (+=)
result += 'Код ссылки: <a href="http://' + link + '">' + text + '</a>';
function myFunction() {
var
link = prompt('Введите адрес сайта'),
text = prompt('Введите текст ссылки'),
result = 'Ваша ссылка: <a href="http://' + link + '">' + text + '</a><br>',
paragr = document.getElementsByTagName('p')[0];
result += 'Код ссылки: <a href="http://' + link + '">' + text + '</a>';
paragr.innerHTML = (result);
}
Благодаря данным операциям мы можем уменьшать написание кода, проводить различные математические действия, соединять строки и т.д.
Задача по уроку js
Сделайте мини калькулятор который рассчитает процент от числа. К примеру, пользователь вводит число 1900 руб., во втором поле процент который хочет узнать от данного числа 25%, а программа по завершению данный результат 475 руб.
Для этого создайте копку с названием «Найти процент».
<button onclick="foo()">Найти процент</button>
По нажатию на нее сделайте запуск функции.
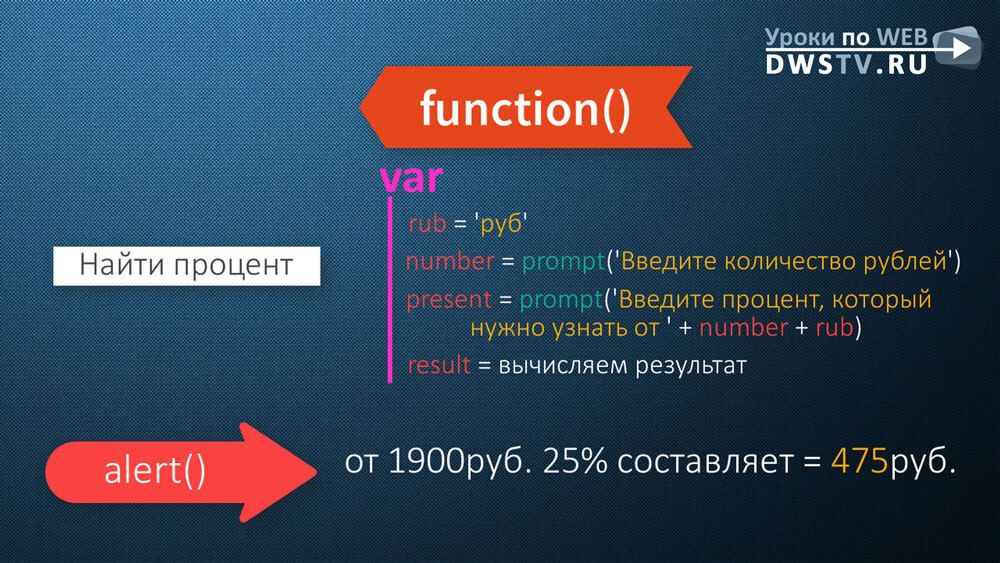
В функции разместите 4 переменные.
- Первая с наименованием (руб.)
- Вторая, используя функцию prompt(), запросите у пользователя количество рублей (Введите количество рублей).
- В третьей, через функцию prompt() спросите количество процентов в таком содержании (Введите процент, который нужно узнать от 1900 руб.) где число и руб. подставляются из переменных.
- В четвертой переменной занесите результат арифметического действия, при помощи которого найдете заданный процент от введенного числа.
Далее про помощи alert выведите результат в таком виде (от 1900 руб. 25% составляет = 475 руб.)
Где числовые значение, строковые руб, и %, подставляются отдельно из переменных, используя комбинирование операций.
В следующем уроке покажу, как решить данную задачу, и мы с вами начнем знакомится с массивами, разберемся как они создаются и как с ними работать.
Урок подготовил Горелов Денис.
5 предыдущих видео
JavaScript - #8 Математические операции / основные операторы в JS Просмотров:(0)JavaScript - #7 ПЕРЕМЕННЫЕ и работа с ними / Грамматика Просмотров:(0)
JavaScript - #6 ТИПЫ ДАННЫХ введение / Основы по JavaScript Просмотров:(0)
JavaScript - #5 ИНСТРУКЦИИ и встроенные функции / грамматика языка JS Просмотров:(0)
JavaScript - #4 Отслеживание ошибок JS Просмотров:(0)