- Денис Горелов
- Контент-менеджер
- Урок: 5.4
- Просмотров: 0
Как добавить страницу в 1С битрикс по заготовленному шаблону - в данном видео-уроке продолжаем разбирать методы добавления страницы на сайт под управлением битрикс. В первом уроке показывал, как с помощью мастера можно создавать новые страницы, устанавливать свойства, рассказывал про наименование полей и что они означают, а в данном видео особо на этом не останавливаемся, тут рассмотрим добавления страниц с помощи обработки определенных стилей.
Добавление страниц в 1С битрикс по шаблону довольно удобная функция, если стоит задача перед контент-менеджером создание много однотипных материалов и чтобы не тратить время на описывании однотипного кода в нутрии странички для оформления текста, можно воспользоваться данным функционалом, при помощи его можем добавлять страницы по заготовленным заготовкам.
Практический пример добавления страниц в 1С Битрикс
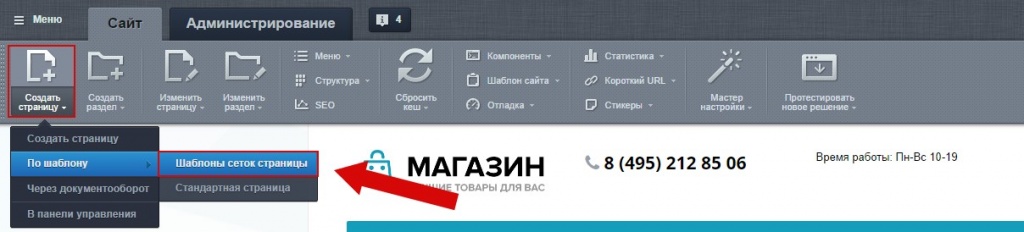
В отличие от способа добавления страницы при помощи мастера, этот способ тоже запускает мастера добавления контента, но с дополнительным функционалом. Для того что бы добавить страницу откроем в панели управления выпадающий список под кнопкой «Создать страницу», выберем из меню добавить «По шаблону». Нам отобразил битрикс два варианта добавления страницы, «Шаблон сеток страниц» и «Стандартная страница» Второй вариант стандартный его пропустим, а вот первый из выпадающего списка задействуем.
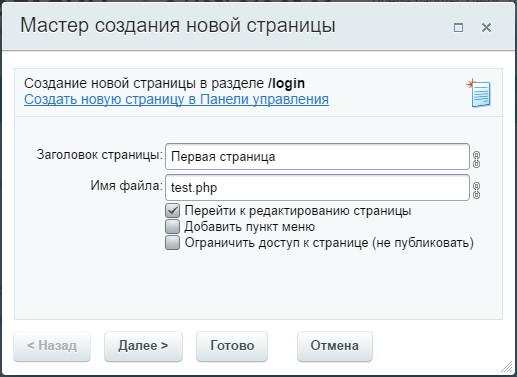
Кликнем по пункту «Шаблон сеток страниц», битрикс открывает мастера, заголовок страницы укажем «Шаблон сайта», снимаем галочку из пункта «Добавить пункт в меню», нажимаем далее.
Подробно все поля в данной форме разбирали в предыдущем видео Создание страниц на 1С Битрикс.
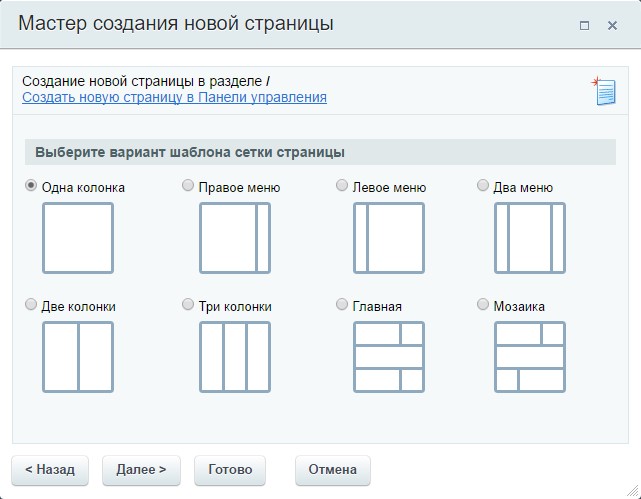
Следующий шаг в мастере выбираем варианты шаблона сетки страницы, давайте остановимся на трех колоночном, жмем далее. Благодаря тому, что установили галочку в пункте «Перейти к редактированию страницы», битрикс нам отобразил ее в визуальном редакторе.
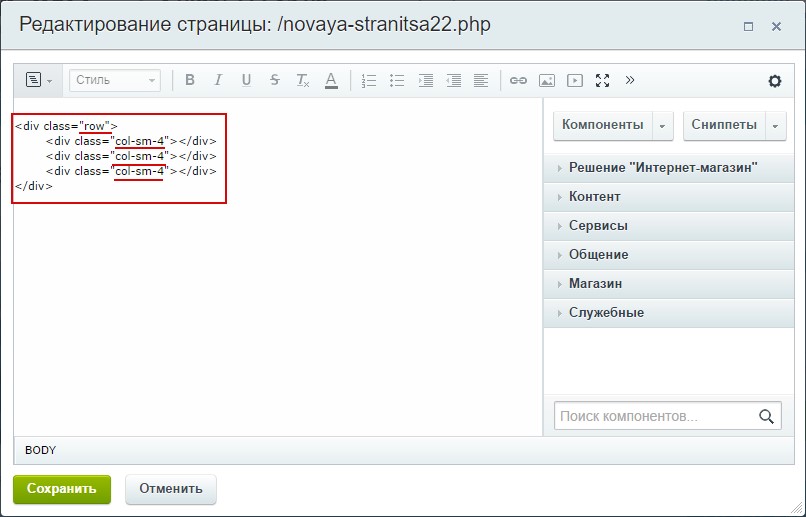
Добавлена пустая страничка, и для того чтобы увидеть результат, откроем ее в визуальном редакторе в режиме кода, обратим внимание на добавленный класс Bootstrap к блоку <div>, в нем находятся три блока которые разделяют нашу страничку на три колонки.
Для визуального отображения добавим текст в каждый блоку, и сохранимся.
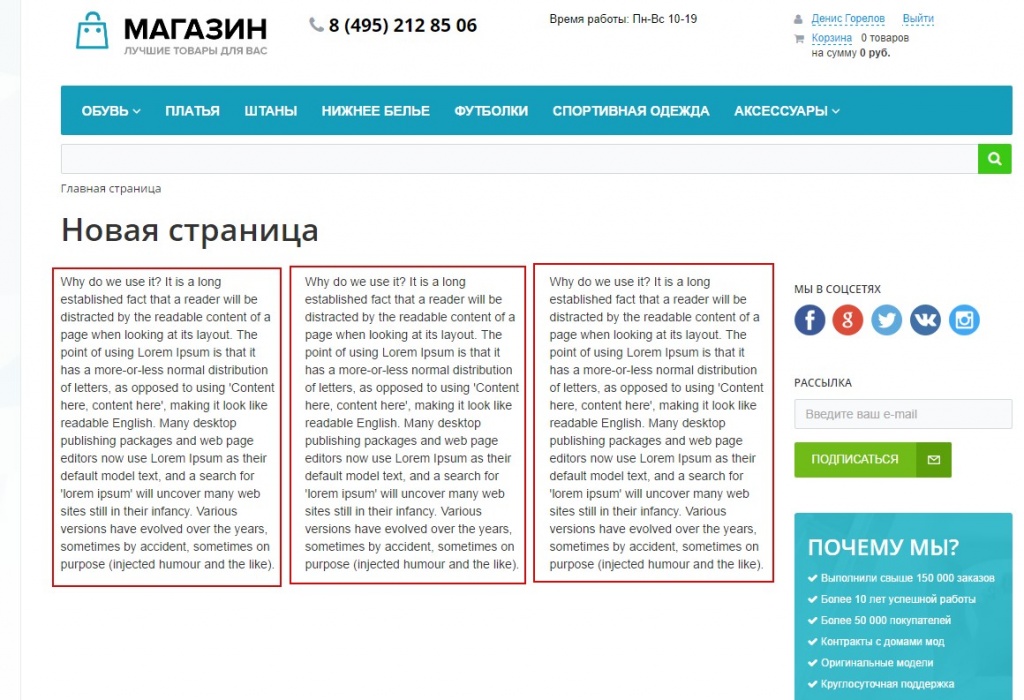
Система 1С Битрикс отобразила добавленную страницу согласно нашему трех колоночному шаблону, в каждой колонке равномерно распределился текст.
Такое добавления страниц хорошо использовать при специфическом ее оформлении, когда страничка отличается от общего количества.
Если добавляющих шаблонов нет
Возможно, если у Вас версия 1С Битрикс не «Малый бизнес» или «Бизнес» то данные шаблоны могут не отображаться, да и вообще пункта «По шаблону» возможно будет отсутствовать и добавить контент по шаблону в битрикс не получится.
Возьмем для примера наш сайт ДАЛЬВЕБСТРОЙ, перейдем на главную страницу, включим режим правки, и видим, что в нашем случае добавить «по шаблону» этого пункта в меню нет.
Что делать, как добавить страницу в битрикс с готовым кодом, когда в меню этот функционал отсутствует?
Можно, обратитесь к администратору, который разрабатывал или обслуживает проект на битрикс, он добавит шаблон, и вы сможете использовать его для дальнейшей работы.
Но допустим, вы самостоятельно желаете разобраться, как добавить данный функционал на битрикс, и для того что бы это сделать придется создать несколько файлов и добавить в них пару строк кода.
Зачем добавлять страницу по шаблону
Разберемся первоначально, что это за функционал, и для чего он нужен! Если просто добавить страничку без шаблона на нашем сайте она отобразится в растянутом виде. Это из-за того что дизайн сделан таким образом что в рабочую область приходится дополнительно обворачивать весь контент в тэги. Если этого не сделать, содержание прилипнет к левой стороне, а ширина рабочей области растянется на весь экран и вылезет за пределы рамки шаблона, как получилось в нашем случае.
Что бы это исправить в моем случае, открываю страницу на редактирование, визуальный редактор устанавливаю в режиме кода, и вставляю подготовленный код для визуального отображения контента странички. Жму сохранить, проверяю, страничка нормально отобразилась.
Вы согласитесь, каждый раз проделывать такую процедуру неудобно, удобней добавить страницу по заранее готовой заготовки, коль есть такой функционал в битрикс нужно его задействовать.
Давайте добавим шаблон, который будет, вставляет данный код автоматически.Я не буду вдаваться в подробности написания кода и его функционала, коснусь только его основной части, ведь это урок совсем другого уровня и для начинающих пользователей не подходит.
Для вас покажу основные моменты добавления страниц с заготовленным кодом на примере нашего сайта.
Добавим шаблон страницы в битрикс
Первый шаг, перейдем в структуру сайта на битрикс текущего шаблона, посмотрим, присутствует там раздел page_templates. В нашем случае данного раздела нет, добавим его.
\bitrix\templates\_ваш_шаблон_\page_templates\
Второй шаг, добавим пассивный шаблон в битриксе, в котором будем хранить код для обработки самой страницы.
\bitrix\templates\_ваш_шаблон_\page_templates\_имя_шаблона_.php
Имя файла пропишем (shablon.php) можем придумать любую, но обязательно в содержании у него должны присутствовать вызов файлов header.php и footer.php.
<?
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("Title");
?>
<section class="content"> <div class="service-items"> <div class="container"> <div class="row tabs"> <div class="col-md-12 col-sm-12"> Текст описание странички ... </div> </div> </div> </div> </section>
<?require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>
Создадим файл .content.php в нем будем вызывать функцию нашего шаблона.
<?if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();?><?
IncludeTemplateLangFile(__FILE__);
$TEMPLATE["shablon.php"] = Array("name"=>GetMessage("shablon"), "sort"=>2);
?>
Добавим файл перевода в директории lang, в моем случае она создана, добавим раздел и сам перевод.
\bitrix\templates\_ваш_шаблон_\lang\ru\page_templates\.content.php
$MESS['new'] = "Шаблон текста";
После этих действий переходим в визуальную часть, пробуем повторно добавить страницу в 1С Битрикс по шаблону. При помощи панели управления, откроем пункт под кнопкой «создать страницу», видим, появилось дополнительное меню «По шаблону», наводим на него, выбираем из списка наш «Шаблон текста», кликаем по нему, запустился мастер, с помощью которого создаем страницу.
Для примера добавим страницу по нашему шаблону, открыв текст в визуальном редакторе в режиме редактирования кода, мы видим наш код, который добавляли в файл shablon.php между подключаемыми файлами header.php и footer.php. Добавим наш контент для примера, и сохранимся.
В итоге, получили готовую страницу, оформленную по нашему заранее заготовленному стилю, теперь можно добавлять страницы на битрикс не прибегая к их дополнительному редактированию.
Если остались вопросы по данному материалу как добавить страницу в системе 1С битрикс по уже подготовленному шаблону, пишите в комментариях, а я буду благодарен за подписку на канал и вашу активность в виде лайков и комментариев. До встречи в следующем видео.