- Денис Горелов
- Контент-менеджер
- Урок: 5.14
- Просмотров: 0
Включаемая область - это специально выделенная область на странице сайта, которую можно редактировать отдельно от основного содержания страницы. Реализуется с помощью специального программного компонента.
Зачем нужна включаемая область
Для того, что бы разобраться в каких целях применяется включаемая область, рассмотрим в первую очередь, что это такое.
Включаемая область это стандартный компонент самого битрикса, у которого основной функционал подключить статический файл с определенными параметрами доступа.
Сама фишка включаемой области в том, что она предоставляет возможность администратору редактировать информацию этой области из визуальной части сайта, без привлечения разработчиков.
Благодаря включаемой области, которую можем разместить как на страничке, так и встроить в шаблон сайта,мы можем на сайт внедрять различную информацию как статическую, так и динамическую, подробнее о том, что такое статическая и динамическая информация смотрите в предыдущих уроках.
Включаемую область, как правило, используют для вывода, (например, название и телефоны компании, логотип организации, информацию об авторских правах и т.д.), то есть все то, что возможно в дальнейшем будет редактироваться администратором самостоятельно.
Управление включаемыми областями
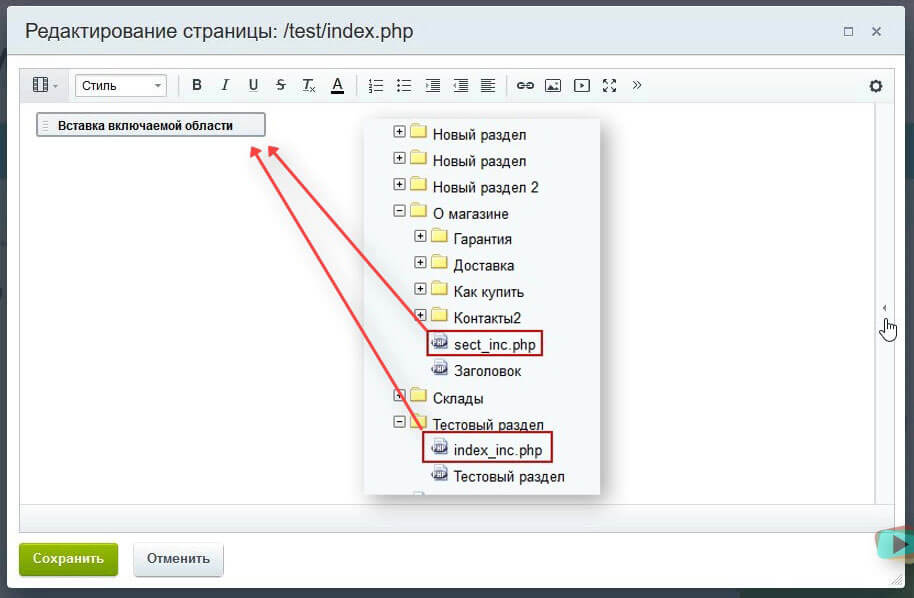
Вставим на тестовой страничке включаемую область, для этого откроем ее на редактирование, в компонентах откроем служебное, включаемые области, и перетащим компонент в форму редактирования.
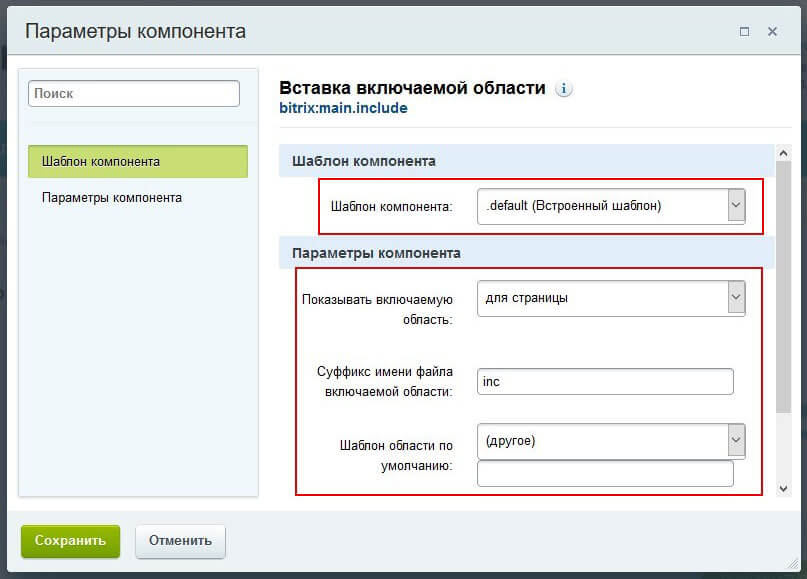
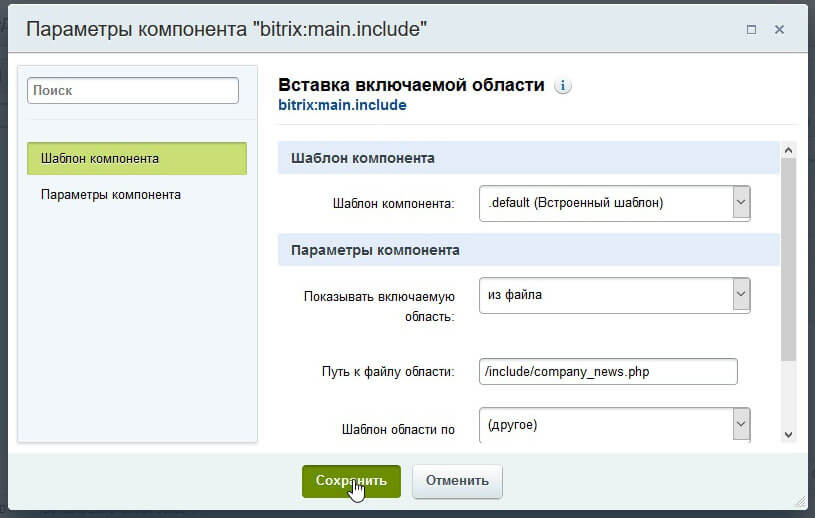
Появилась форма с параметрами компонента, и давайте пробежимся по ее настройкам:
- Шаблон компонента – здесь он установлен по дифолду, при желании можем создать свой.
- Показывать включаемую область – можно установить три параметра (для страницы, для раздела, из файла)
- --- Для страницы – соответственно будет отображаться включаемая область только для текущей страницы.
- --- Для раздела – только к определенному разделу и его подразделов, которые унаследуют этот параметр
- --- Из файла – включаемая область выводиться из файла, расположив компонент в дизайне шаблона сайта, она будет отображаться на всех страничка сайта
- Путь к файлу области – при выборе показывать из файла доступен еще один параметр, в котором можно задавать полный путь от корня сайта к файлу с информацией, которую надо вывести в этой части сайта.
- Шаблон области по умолчанию – выводится список шаблонов созданных в системе. Располагаются они в данной директории /bitrix/templates/.default/page_templates/. Или можно прописать свой путь к другому файлу.
- изменим включаемую область из раздела, у нас дополнительно появились новые вкладки.
- Суффикс имени файла включаемой области – поле принимает суффикс, который будет добавляться к имени файлов включаемой области. Страницы с таким суффиксом будут восприниматься как включаемая область которую нужно подгрузить
- Рекурсивное подключение включаемых областей разделов – данная опция появляется, когда устанавливаем показывать включаемую область для раздела. При отмеченной области будут подключаться рекурсивно. Более подробно разберем далее.
Вернем наши настройки в исходные параметры страницы и сохранимся.
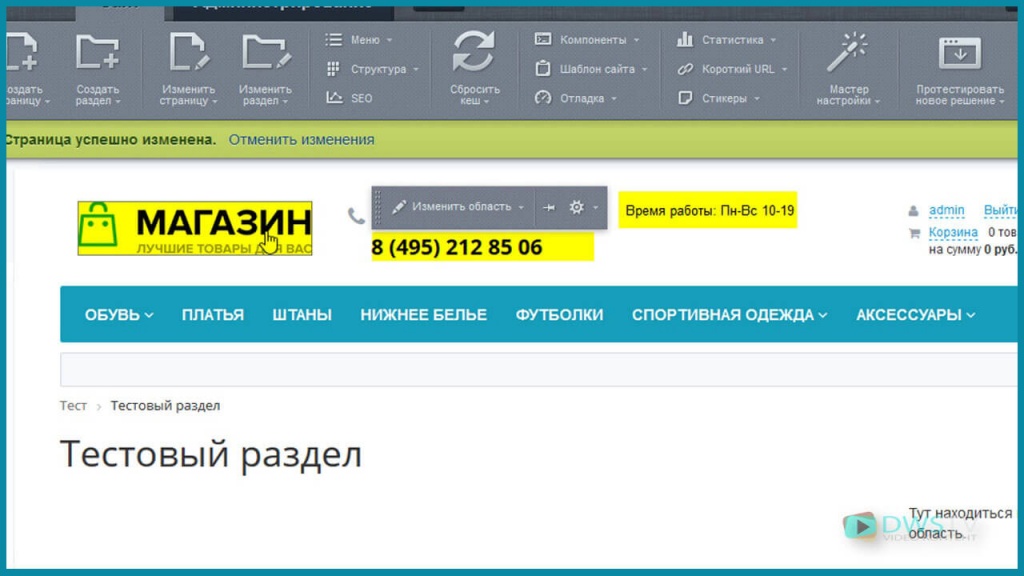
Для того что бы отобразилась у нас включаемая область включим режим правки.
Появилась такая иконка символизирующая что тут она присутствует.
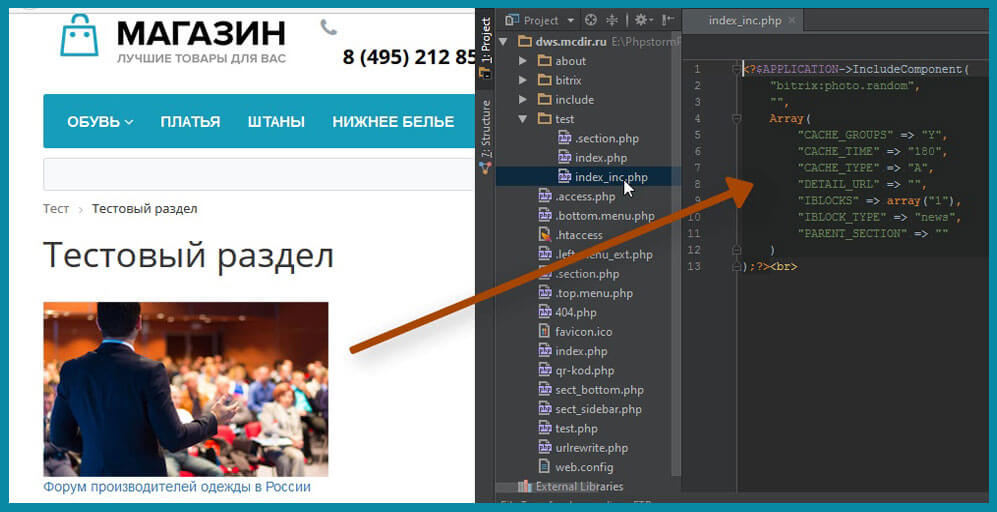
Наводим на иконку и жмем «Добавить в область». Появилась форма редактирование, на данный момент система показывает путь к файлу находится по данной директории /test/index_inc.php, на самом деле сейчас подключаемы файл там не присутствует и появится только после сохранения данной формы.
Для примера вставим компонент Случайно фото, и настроим на вывод из инфоблока новостей. Сохранимся, в разделе test появился файл index_inc.php с компонентом случайное фото.
Установка включаемой области в шаблон сайта
Для того что бы показать как включаемая область работает для «разделов» и подключается «из файла», давайте встроим ее в шаблон сайта, в правый сайтбар.
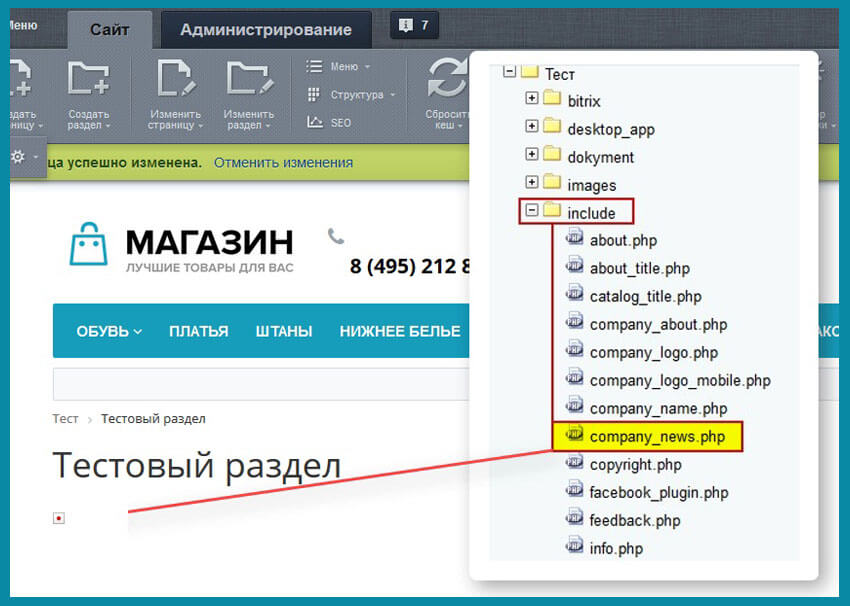
Открываем компонент на редактирование, и меняем параметр «Показывать включаемую область» из файла. Прописываем путь к нашему файлу который будет выводиться включаемой областью/include/company_news.php, сохранимся.
Код вырезаем в буфер обмена, откроем наш шаблон на редактирование и вставим его в область самого начала в левого сайтбара, сохранимся.
Сохраняем страничку. Система автоматически создает данный файл в структуре сайта. Откроем ее на изменение и добавим компонент случайное фото, который будет выводить наши новости в данной категории.
Пробуем переходить по разделам, видим, что область присутствует на каждой страничке сайта.
Подключение включаемой области для раздела
Для примера отобразим включаемую область только в определенном разделе. Для этого перейдем в раздел, где хотим ее выводить «О магазине», откроем настройки компонента, выбираем, показывать для разделов, у нас появился дополнительный чекбокс, при отмеченной опции «включаемая область будет подключаться рекурсивно», то есть, до корня сайта проверяться все разделы до верхнего уровня, и выводится первая встретившаяся включаемая область на страничке, мы сохраняемся и смотрим что получилось.
Рис - 9
Сейчас исчез компонент случайно фото и это не удивительно, так как мы подключили другой файл, который называется sect_inc.php и располагается в корне раздела. Добавляем в область наш компонент случайное фото, сохраняемся. Теперь все вложенные разделы, унаследовали данный компонент и отображают его на страничке в визуальной части сайта.
Если перейдем в другой раздел который вложенный «О магазине», мы видим отображение включаемой области, но если перейдем, к примеру, в раздел «Новости», то данный компонент не увидим, так как он выводится только во вложенных разделах о магазине.
Для того что бы назначить включаемую область только для определенного раздела Контакты, достаточно просто скопировать фал sect_inc.php из раздела «О магазине» в раздел «Контакты», мы его удаляем. Переходим в визуальную часть сайта и проверяем отображение.
Как видите, включаемая область отображается только в разделе Контакты.
При помощи рекурсивного подключения можем расположить в основном разделе «О магазине» компонент случайное фото из инфоблока новости, и тем самым достигнем результата, что в основной категории у нас выводятся новости, а в разделе контакты товары из каталога.
Рис 10
Применения использования включаемых областей множества, от разработки сайта и вынесения в его структуру определенных блоков в верстку, до простых задач, где требуется показать элемент на определенной страничке, а на другой его заменить или скрыть. Это все можно реализовать при помощи подключение компонента «включаемая область».
Получилось видео немного ужато, много информации которое возможно сразу не осознаете, по этому в низу есть комментарии, пишите свои вопросы, а я по возможности на них буду отвечать.