- Денис Горелов
- 1С-Битрикс
- Просмотров: 0
В данном видео разберем формирование своих стилей в области редактора. Стили отобразим не только в форме редактирования, но и встроим их в само меню, в своем оформлении.
Стили их предназначение
Бывают случаи, когда на странице сайта у нас специфическое оформление текста, это могут быть различные блоки, цитаты, различное форматирование и отступы шрифта и т.д. Каждый раз, добавляя контент такого содержания, мы сталкиваемся с одной проблемой, приходится прописывать это оформление вручную, добавлять стили, теги, редактировать сам код странички, что не всегда удобно. Да, и проблема не в том, что бы это прописать вручную, а в том, что мы не видим, как это форматирование будет отображаться в самом редактировании в области формы.
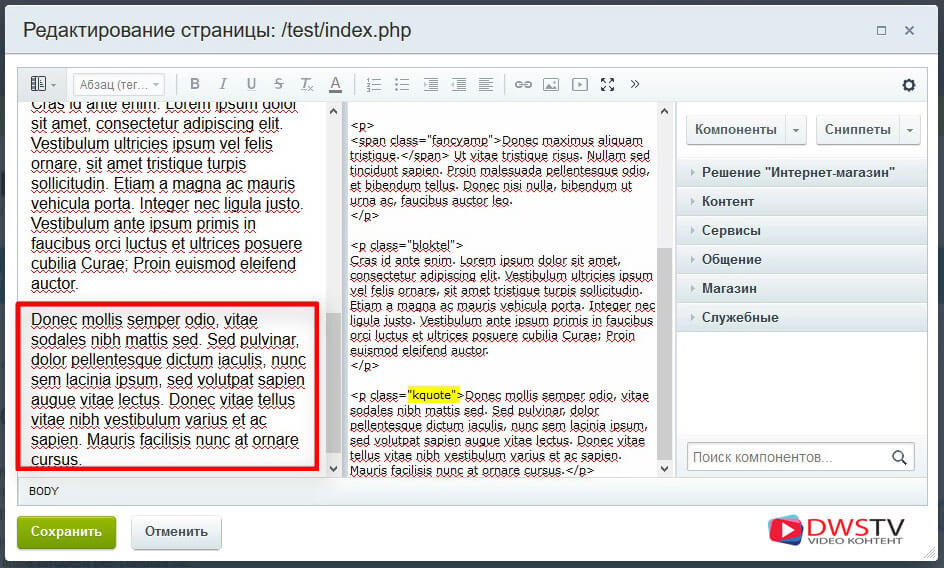
К примеру, я вставляю текст, оформляю его в цитирующую область, но визуально в нашем редакторе данный текст не изменился, он остался прежним.
У Битрикс есть такая плюшка, что мы можем формировать свои стили и выводить их в меню редактора. При их выборе текст сразу форматируется в форме, и отображается в том стиле как на страничке сайта. Как это сделать смотрите далее!
Структура формирование стилей
Стили шаблона на сайте устанавливаются при помощи template_styles.css или любым другим подключаемым файлом к сайту. Минус в том, что при редактировании мы не видим как эти стили применяются к нашему тексту в визуальном редакторе. Мы только видим конечный результат, когда страничку сохранили.
Для примера пропишем простой текст, отформатируем его код, перейдем в визуальный режим редактора и видим, что текст не изменился. Теперь сохранимся, и на страничке текст отображается в форматированном виде.
Устанавливаем визуальный режим отображение стилей в редакторе
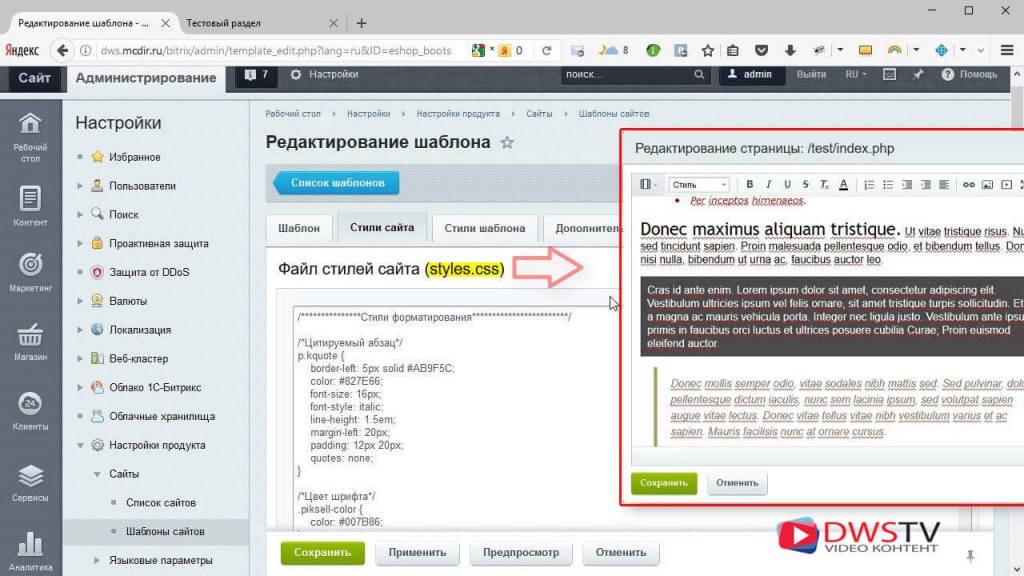
Для того что бы отобразилось стили формата в нашем редакторе перенесем все стили форматирование текста в файл styles.css, в моем случае я их вырезаю и вставляю в данный файл, сохраняюсь.
Файл styles.css выводит отображение стилей как в самом редакторе тик и подключает их на страничке сайта, не рекомендуется в нем размещать стили верстки шаблона, он предназначен для отображений стилей контента.
Открываем данную страничку на редактирование, текст представлен в формате как на страничке сайта. Но, не все форматирование отобразилось, некоторые элементы оформления подключаются с помощью bootstrap.css и font-awesome.css. и для их отображения в визуальном редакторе нам необходимо в файле description.php подключить сторонние стили.
Открываем его на редактировании и прописываем ключ EDITOR_STYLES с массивом подключаемых URL файлов.
"EDITOR_STYLES" => array (
'/bitrix/css/main/bootstrap.css',
'/bitrix/css/main/font-awesome.css',
Выводим стили в область меню редактора
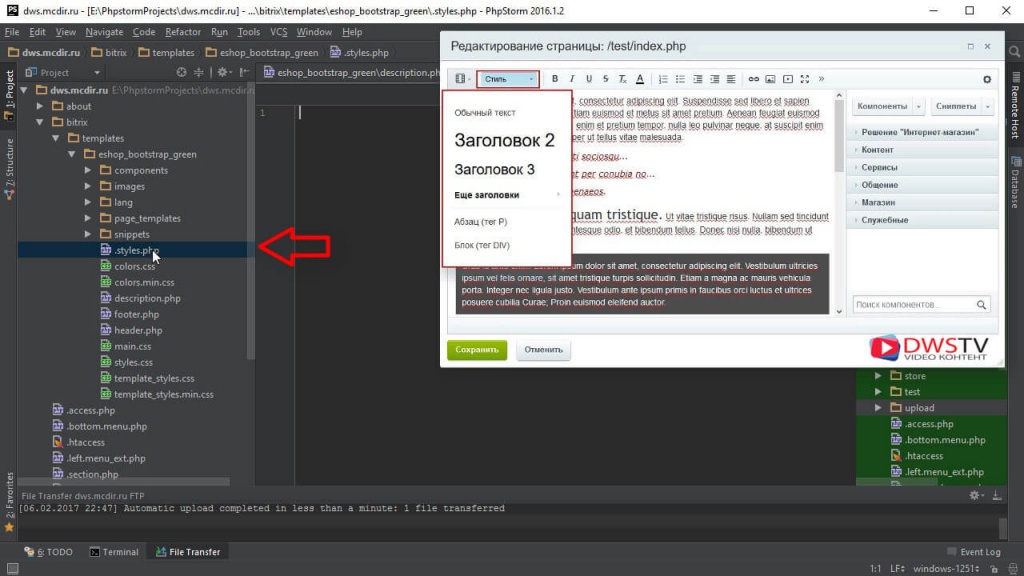
Для отображения наших стилей в области меню редактора, нам необходимо отредактировать файл .styles.css , который отвечает за эту функцию. В данном файле располагается массив с нашими ключами оформление стилей.
Давайте подробнее разберем на примере стиля цитаты. Откроем файл styles.css на редактирование, прописываем наш массив return array(), в нем указываем ключ, который является названием стиля цитаты ‘kquote’, далее в нем прописываем массив с обязательным ключом 'tag' в который передаем значение в кокой тег будет обернута цитата укажем ‘p’ , затем обязательный ключ ‘title’ со значением фразы, которая будет выводиться в меню редактора, сохранимся и посмотрим что получилось.
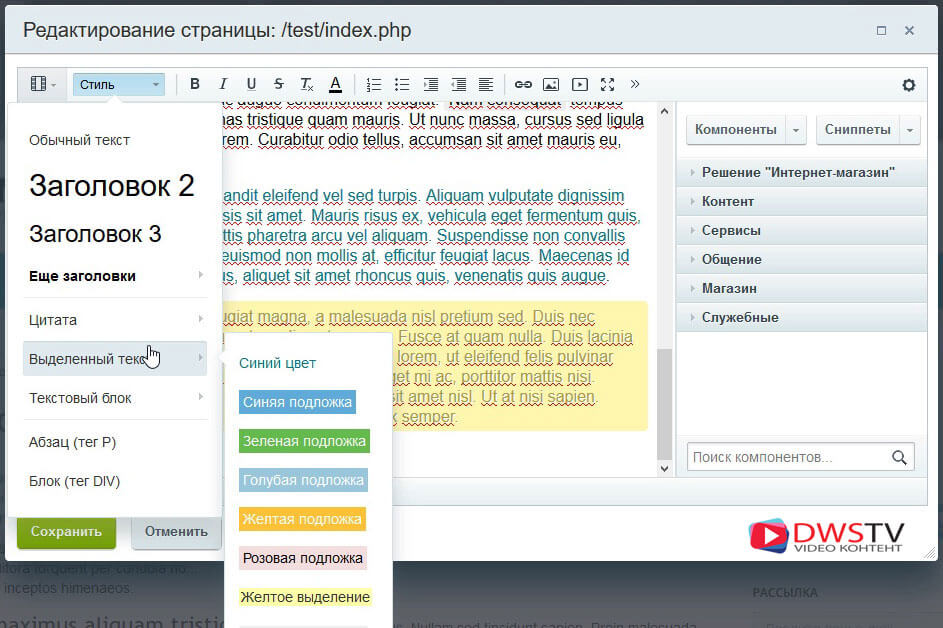
Открываем страничку на редактирование, стили, тут в выпадающем списке видим нашу цитату. Теперь давайте предадим ей оформление, для этого добавляем в файле styles.css ключ ‘html’ и в значении прописываем наш стиль, сохраняемся.
Открываем повторно страничку на редактирование, меню редактора, и теперь стиль цитаты отображается в соответствующем виде. Для примера применим его к тексту, выделим абзац на страничке, и жмем цитату, текст отформатирован.
Есть еще не обязательный ключ с названием ‘section’ с его помощью мы можем разбивать стили по категориям. На данный момент стили можно отнести только в существующие категории такие как:
- ‘quote’ – Цитата
- ‘text’ – Выделенный текст
- ‘block’ – Текстовый блок
- ‘block_icon’ – Текстовый блок с иконкой
- ‘list’ - список
Создадим еще несколько примеров цитирующей области, и всем им пропишем ключ ‘section’ со значением ‘quote’ , сохранимся и посмотрим редактор.
Получилась новая категория с Цитатами. Для примера я пропишу оформление остальных стилей в файле ‘section’ и посмотрим, как они будут отображаться.
Внимание! Ошибки при создании стилей могут вызвать серьезные проблемы в работе сайта, поэтому данную задачу лучше предоставить разработчику с необходимой квалификацией.
Кому было интересно поделитесь статьей с друзьями, урок подготовил Горелов Денис.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.