- Денис Горелов
- Контент-менеджер
- Урок: 6.1
- Просмотров: 0
В данной статье подробно разберем:
- Что такое меню в 1С Битрикс?;
- ТИП меню и его виды;
- Статическое меню файл с массивом «$aMenuLinks»;
- Динамическое меню файл с приставкой _ext.php.
Начинающий пользователь сталкивается с проблемой не понимания, как меню формируется и выводится на сайте, как его изменить и добавить в него свои разделы.
При работе с меню в 1С Битрикс появляются вопросы почему какие-то пункты не отображаются, какие-то не подлежат изменению?
В документации 1C битрикса не каждый разберется, так как для ее осознания нужно не просто прочитать, а обязательно отработать прочитанный материал. Не у каждого есть возможность это сделать, да и времени уйдет довольно много, что бы осознать и понять, как это все работает, и это ради пару добавлений разделов которые возможно в дальнейшем и трогать не придется.
Я перед собой поставил задачу, как можно подробней рассказать и показать на примерах, как это все устроено. Дочитав статью до конца, Вы научитесь, редактирования меню в системе Битрикс, поймете, что в этом нечего сложного нет, а вот, получится у меня это сделать или нет, я узнаю по вашим комментариям.
В данном выпуске разберем, как управлять меню в CMS Битрикс, расскажу, какие есть его типы, каким образом оно функционирует, как с ним работать через административный раздел и визуальную часть сайта, а заключительным моментом создать меню с нуля, подключим к шаблону, и отобразим компонентом в визуальной части сайта.
Обо всем этом читайте далее…
Что такое меню в 1С Битрикс?
Само по себе меню, как и везде, это элемент дизайна, при помощи которого мы упрощаем навигацию по сайту. Их может быть множество типов, верхнее, нижнее, левое и т.д., но в системе используются по умолчанию два, левое и правое меню, и это не мешает добавлять нам остальные типы при их необходимости.
Также меню разделяется на основное и второстепенное. Основное меню соответствует самому верхнему уровню, второстепенное меню содержит ссылки на подразделы и документы текущего раздела.
Основной момент, который вы должны уловить, что меню в системе наследуется. То есть, если выбираем в компоненте определенный тип меню, то это меню будет отображаться, ниже на все разделы и страницы сайта, до момента пока в нем не создадим собственное меню.
Думаю мало, кто понял, что я тут написал, но давайте подробно разберемся.
Что такое тип меню?
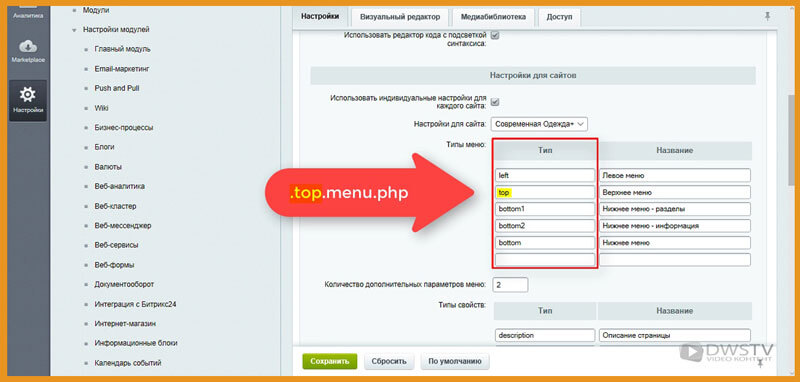
Тип меню это определенные настройки в модуле управления структуры, сам тип будет использован как префикс файла с шаблоном меню, а также он по этому префиксу идентифицируется самой системой. Как пример можно рассмотреть верхнее меню. (.top.menu.php).
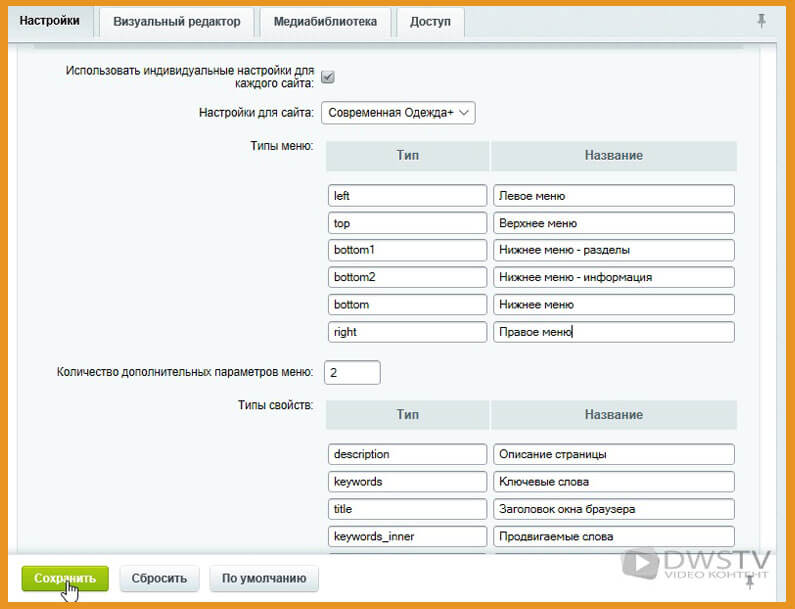
Для примера создадим свой тип меню, которого в системе сейчас нет, присвоим ему тип «right» и назовем «Правое меню», сохранимся. После этих сохраннений у нас будет возможность выбирать в компоненте «Правое меню», а также выбирать этот тип в момент формирования раздела.
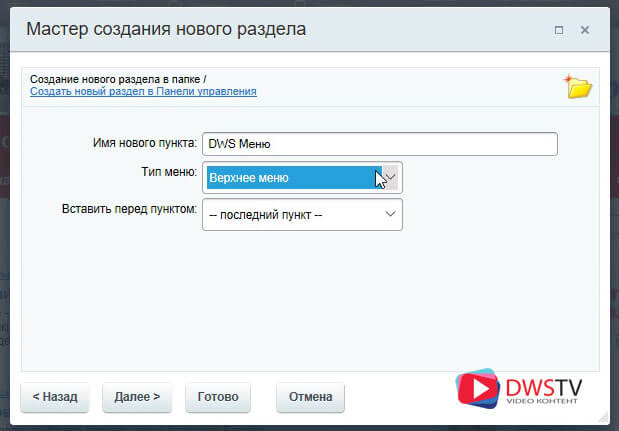
Вернемся на главную страницу и создадим в ней раздел с названием «DWS Меню», установим его отображение в верхнем меню сайта.
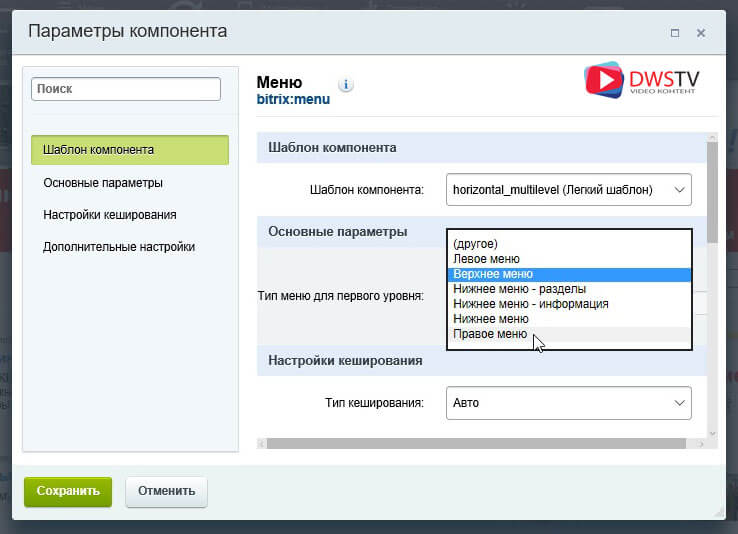
При помощи административной панели выбираем «Создать раздел», в нем оставляем настройки по умолчанию, жмем далее, тип меню выбираем «Верхнее меню», хотя заметьте, появился другой тип «Правое меню» который мы до этого создавали. Его задействуем немного позже, жмем далее, и готово.
На страничке пропишу тестовый текст (Основы управления меню в системе 1С Битрикс) и сохраняю форму.
И так, система перенаправили на вновь созданную нами страницу, и отобразился пункт в верхнем меню «DWS Меню» который мы создавали. Прогуливаясь по разделам сайта, этот пункт не изменчив и везде присутствует, это все благодаря тому что другие его разделы унаследовали.
Разбор отображения меню
Теперь давайте подробно разберемся, каким образом меню отображается.
Любое меню в 1С Битрикс строится на основе двух составляющих:
- Файла с массивом данных «$aMenuLinks», в нем определяется состав меню, где задаем название пунктов, его ссылки, по нажатию на которые переходим по структуре сайта. Все управление массивом осуществляется через административный раздел.
- И вторая составляющая, это компонент, который является шаблоном внешнего представления меню. Он представлен в виде PHP кода, в нем обрабатывается массив данных, выдавая на выходе готовую HTML страничку.
И давайте далее разберем более подробнее каждый из пунктов.
Статическое Меню / Массивом данных «$aMenuLinks»
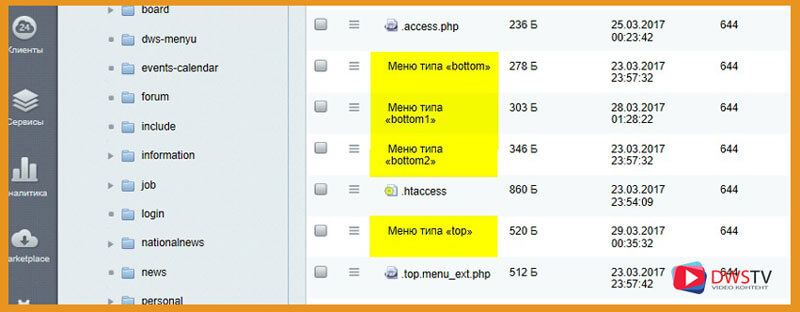
Все данные по каждому типу меню хранятся в отдельном файле, имя этого файла будет содержать: точка.(тип меню).menu.php. Если открыть структуру файлов в административной части сайта, мы видим в главной директории присутствует несколько типов меню, в нашем случае «Меню типа bottom», тут их три файла которые выводят информацию для нижнего меню и «Меню типа top», в нем содержится массив для верхнего меню.
Как я упоминал в начале, любое меню наследуется, то есть все разделы отображают его в том виде, в котором оно находится в главной директории. Если необходимо изменить пункты меню в определенном разделе, для этого достаточно скопировать этот файл с определенным типом, в раздел где по иному меню должно отображаться, и далее его можно отредактировать в визуальной части сайта. После этого оно применится к текущем разделу и его подразделам.
Другой из вариантов, достаточно перейти в раздел где формируем меню, жмем кнопку создать и повторно описываем всю структуру.
Пример:
Для примера мы и создали тестовый раздел, на котором продемонстрирую данные операции.
Перейдя в новый раздел DWS меню, мы видим полное отображение верхнего меню, в принципе, как и в других разделах.
Допустим, мы хотим заменить несколько пунктов меню, а возможно и некоторые из текущего списка исключить.
СПОСОБ 1
Можно пойти несколькими вариантами как упоминал выше, находясь в данной директории создать меню, при помощи административной панели, жмем кнопку меню, выбираем тип меню, который хотим создать, в нашем случае «Верхнее меню», по нажатию на ней появилась форма, где система предлагает заполнить название разделов и его ссылку. Тут обратите внимание, что меню создается в разделе (dws-menu). Если его создать в другом разделе оно применится к тому, в котором мы его создаем. Так же оно будет наследоваться всеми разделами, включенными в данную директорию.
Для примера давайте заполним форму тестовыми данными и сохранимся.
Появились пункты, которые мы формировали, переходя по другим разделам, эти пункты не отображаются.
Удалив вновь созданное меню, оно приобретает прежний вид.
СПОСОБ 2
Следующий способ, если нам нужно продублировать это меню со всей его структурой, без повторного его создания. Для этого достаточно скопировать файл «тип меню», который находится в основной директории. В нашем случае это верхнее меню, файл называется, .top.menu.php, копируем его в наш раздел DWS меню.
Далее открываем меню на редактирование, я воспользуюсь кнопкой меню на панели администратора, выбираю «тип меню» которое буду редактировать, открывается форма со списками разделов. Где в первую очередь укажем ссылки именно с этой директории.
Изменяя и редактирование данных меню разделов, по своей сущности мы редактируем файл .top.menu.php расположенный в нашем разделе. Для примера открою этот файл, при помощи административного меню отредактируем его. К примеру, раздел DWS меню поместим в самое начало при помощи данных стрелок, затем удалим пункт в мену «Форум, События, Блоги, Работа» и сохранимся.
Как видим у нас исчезли те пункты, которые мы удалили из меню, открыв файл на редактирование .top.menu.php мы этих массивов там не увидим, но если перейдем в другой раздел, то верхнее меню на сайте полностью отображается.
Таким образом, если нам нужно отредактировать нижнее меню, копируем данный «Тип меню» в наш раздел.
Отредактируем его при помощи режима правки, наводим на меню, жмем «Редактировать пункты меню», изменяем ссылки, для примера удаляем пару пунктов, сохраняемся.
Как видим, меню отображается с теми пунктами, которые оставили в списке, сам файл .bottom1.menu.php изменен. Переходя в другие разделы сайты, меню отображается полным, но в нашем разделе оно будет в том виде, в котором мы его изменили.
Я думаю с этим проблем быть не должно, тут все предельно понятно.
Динамическое меню / Файл с приставкой _ext.php
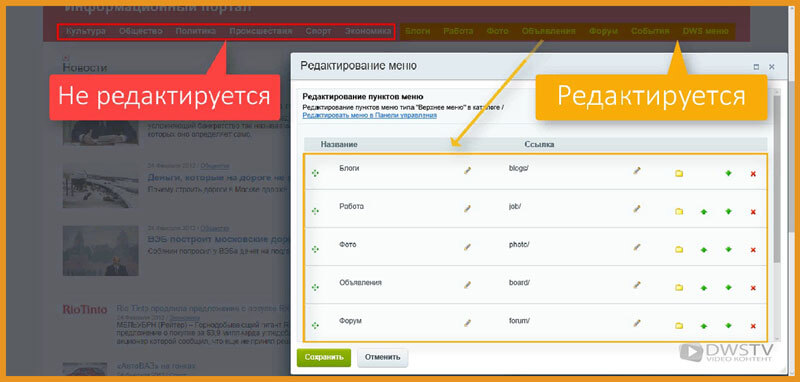
Теперь разберемся со следующим моментом. Возможно, у вас возникают ситуации, что в момент редактирования не все пункты меню отображаются в надлежащем виде. Как, к примеру, в нашем случае с верхним меню.
Это происходит когда в компоненте bitrix:menu подключено динамическое меню при помощи отмеченного пункта «Подключать файлы с именами вида .тип_меню.menu_ext.php», если в компоненте мы ее убираем, меню пропадает для всех разделов, так как компонент подключен в структуре сайта.
В данном случае в качестве пунктов меню выводится название каталога «Новостей», и создаются они на основе инфоблока ID 62 «Новости». Это меню динамического типа, отличительные черты у него в том, что сам программный код вызова данного меню, расположен в файле .top.memu_ext.php с приставкой _ext.
Этот файл расположен в основной директории, все последующие разделы просто наследуют его и выводят в этом виде. Если сейчас мы его скопируем в наш раздел, отредактируем его параметры, к примеру, удалим всю информацию, то из верхнего меню эти пункты в нашем разделе пропадут. Перемещаясь по другим разделам, оно будет отображаться прежним.
Вывод меню на странице сайта
Отображения меню на страницах сайта выполняется с помощью компонента Меню (bitrix:menu).
<?$APPLICATION->IncludeComponent(
"bitrix:menu",
"",
Array(
"ALLOW_MULTI_SELECT" => "N",
"CHILD_MENU_TYPE" => "left",
"DELAY" => "N",
"MAX_LEVEL" => "1",
"MENU_CACHE_GET_VARS" => array(""),
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_USE_GROUPS" => "Y",
"ROOT_MENU_TYPE" => "left",
"USE_EXT" => "N"
)
);?>
Нам достаточно скопировать его код и поместить в область сайта, что бы оно там отобразилось.
Давайте для закрепления материала создадим свое меню, расположим его в правой части сайт-бара, внесем небольшие правки в верстку, отобразим его в нашем разделе, и пропишем определенные пункты.
Создание меню и внедрение его в шаблон сайта
Что бы вставить меню, нам нужен код компонента, который его вызывает. Для этого откроем страницу на редактирование, затем, выберу из служебных компонентов «navigation», «Меню», перетаскиваю его в форму, в настройках оставляю все по умолчанию, жмем сохранить.
Открываю форму в режиме кода, вырезаю данный компонент, и закрываю окно.
"Основы управления меню в системе 1С Битрикс."
<?$APPLICATION->IncludeComponent(
"bitrix:menu",
"",
Array(
"ALLOW_MULTI_SELECT" => "N",
"CHILD_MENU_TYPE" => "left",
"DELAY" => "N",
"MAX_LEVEL" => "1",
"MENU_CACHE_GET_VARS" => array(""),
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_USE_GROUPS" => "Y",
"ROOT_MENU_TYPE" => "left",
"USE_EXT" => "N"
)
);?>
Далее следующим этапом вставим наш код в правый сайт бар.
Открываю в браузере режим кода, смотрю где формируется данный блок, затем перехожу в настройки продукта, сайты, шаблон сайтов. В структуре нахожу блок, куда его нужно вставить, в моем случае вставляю после компонента с поиском на сайте, и сохраняюсь.
Переходим в визуальную часть, у нас появилась такая иконка, символизирующая, что есть компонент. По заданию меню нужно отобразить только в нашем разделе, для этого переходим в «DWS меню», и тут можно создать его несколькими способами:
- Через административное меню, выбираем тип «Правое меню», затем прописываем их название, ссылки, куда пользователь по нажатию будет переходить и сохраняемся.
- Второй способ через режим правки, наводим на иконку, далее, «Создать меню в текущем разделе», заполняем названия и ссылки, сохраняемся.
Видим, что меню отобразилось, создался системой файл .right.menu.php с приставкой .right в нашем разделе, открыв его на редактирование, в массивах расположены все наши пункты, которые до этого с вами формировали. Для примера давайте поменяем его содержание, и сохранимся. Разделы меню поменялись, а при переходе по другим разделам меню, «Правое меню» скрывается. То, что изначально хотели добиться.
Как видите, на самом деле в Битриксе меню довольно просто формируется и управляется, не нужно обладать знаниями программирования что бы добавить меню того или иного содержания, достаточно просто еще раз внимательно прочитать статью.
Урок подготовил Горелов Денис.
5 предыдущих видео
Структура сайта в 1С Битрикс / Логическая и физическая информация Просмотров:(0)Основное назначение бизнес-процессов в 1С-битрикс Просмотров:(0)
ШАБЛОН сайтов / Устанавливаем свой шаблон для разделов Просмотров:(0)
ВКЛЮЧАЕМАЯ ОБЛАСТЬ в 1С-битрикс Просмотров:(0)
Делаем КОРОТКИЙ URL в (1С Битрикс) Просмотров:(0)