- Денис Горелов
- Контент-менеджер
- Урок: 6.2
- Просмотров: 0
В данном выпуске разберем как управлять цыпочкой навигации в системе 1С Битрикс. Цель данной навигации помочь посетителям легко и быстро ориентироваться на сайте. Благодаря навигационной цепочки, мы можем вернуться на главную страницу, перейти из подраздела в раздел, видеть уровень «погружения» текущей страницы в структуре сайта.
Из видео урока вы узнаете:
- Как подключить цепочку навигации;
- Внедрение цепочки в шаблон сайта;
- Редактируем и управляем навигационной цепочкой.
Подключение навигационной цепочки
Навигационная цепочка (хлебные крошки), подключается при помощи компонента «Навигационной цепочки (bitrix:breadcrumb)». Для ее отображения на всех страницах сайта, как правило, ее подключают в самом шаблоне.
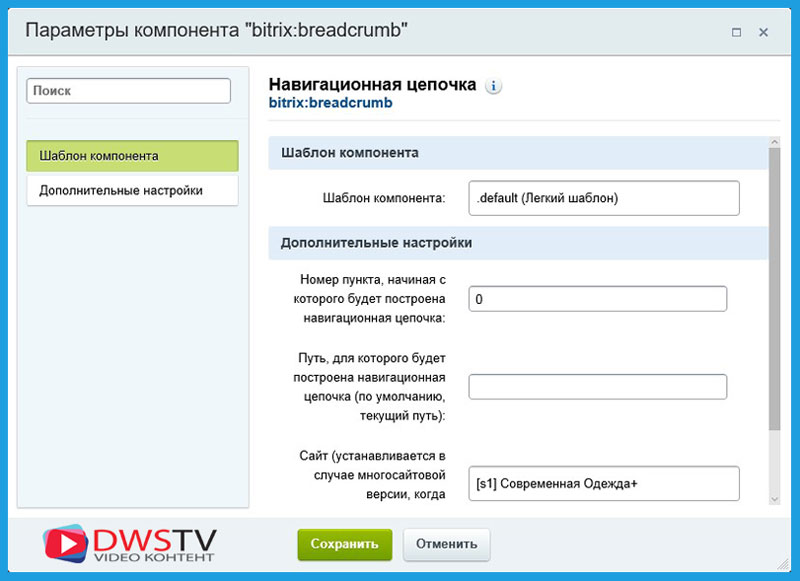
Сам компонент принимает несколько полей настроек:
- это текущий шаблон компонента;
- порядковый номер пункта, с которого строится цепочка;
- сам путь, для которого будет построена навигационная цепочка;
- и сайт используется в случае многосайтовости.
Давайте для примера внедрим навигационную цепочку на тестовый сайт и разберем, как она работает.
Если у Вас нет тестовой страницы я рекомендую вам создать ее, на ней сможете выводить информацию для тестирования, закрыв ее от общего доступа кроме вас ее содержание видеть не кто не будет, как это делать я показывал в уроке по "Настройка прав доступа". Для этих целей у меня есть отдельный такой раздел, в котором мы проведем установку навигационной цепочки.
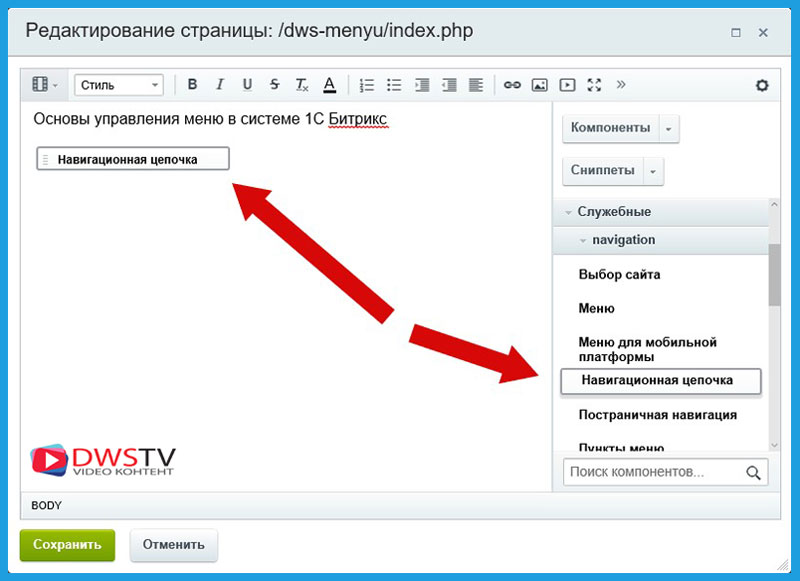
Открываем страницу на редактирование, выбираем компонент в категории «Служебные», навигационную цепочку, и перетаскиваем в область редактирования. Настройки оставим по умолчанию и сохранимся.
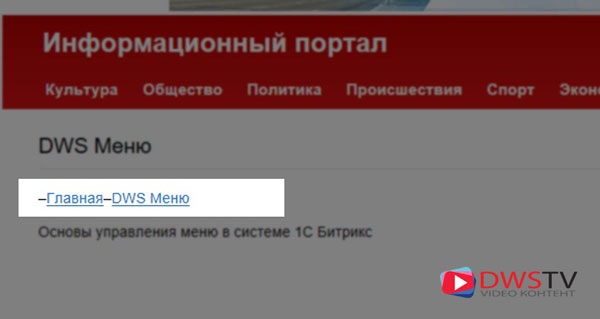
На страничке у нас сразу отобразилась цепочка хлебных крошек, в которой расположен путь от корня сайта до текущей страницы.
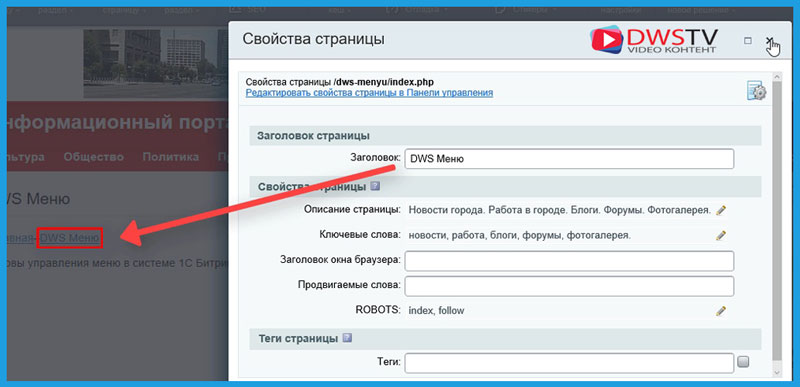
Название в навигационной цепочке выводится из поля заголовок, которое задается в настройках свойств раздела или страницы, либо из поля название, если речь идет об элементе инфоблока.
Так же, отдельные компоненты при установке дополнительных настроек добавлять навигационную цепочку заголовок текущей страницы, например как заголовки новостей или товаров каталога.
Навигационная цепочка в шаблоне сайта
Для примера внедрим данный компонент «Навигационной цепочки» в шаблон сайта, что бы она отображалась на всех его страницах. Так как если сейчас, будем переходить в другие разделы, она отображаться не будет.
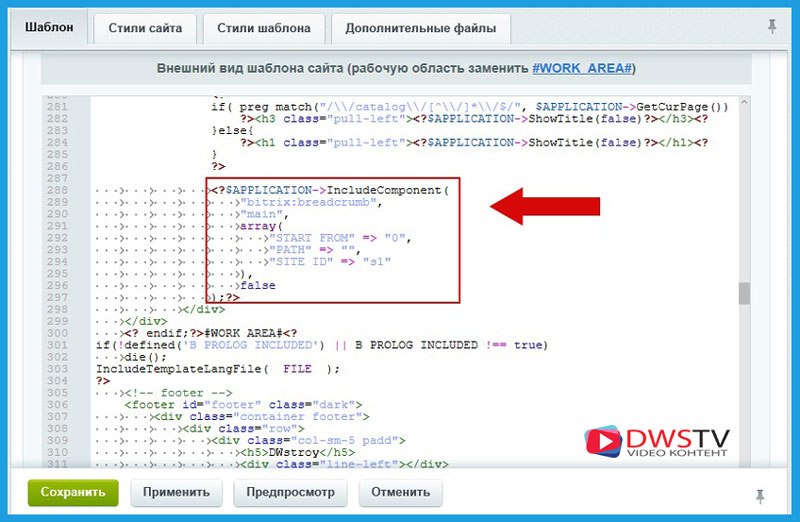
Повторно откроем страницу на редактирование, вырежем код данного компонента, сохранимся.
<div class="dws-bread"> <?$APPLICATION->IncludeComponent( "bitrix:breadcrumb", "", Array( "PATH" => "", "SITE_ID" => "s1", "START_FROM" => "0" ) );?> </div>
Затем в административной части перейдем в текущий шаблон, найдем вывод меню, за ним вставляем скопированный код в отдельный блок div присвоим ему класс .dws-bread. Нажмем предпросмотр, все нас устраивает, сохраняем внесенные правки.
Блоку дам не большие отступы margin: 10px 0 0 15px;, и внесем правки в стили сайта.
/* DWS */
.dws-bread{ margin: 10px 0 0 15px;}
Управление навигационной цепочкой
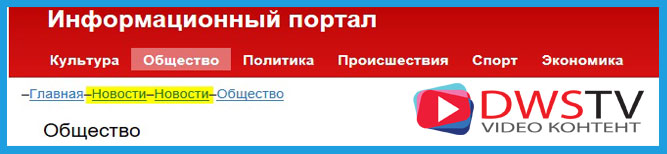
Теперь переходя в другие разделы, мы будем видеть полный путь до текущей страницы. Находясь в разделе «Общество», в навигационной цепочке вывелось два пункта новости и это я полагаю, вывелось название раздела и название инфоблока.
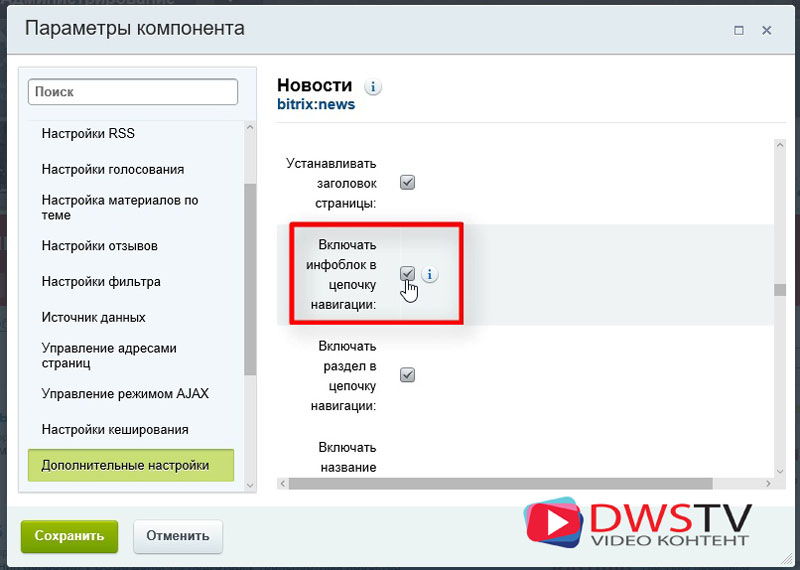
Все эти параметры устанавливаются в самом компоненте. Перейдем в его настройки, открываем дополнительные настройки, и уберем галочку с поля «Включать инфоблок в цепочку навигации:». Цепочка приобрела правильную навигацию.
Что бы изменить название пункта в навигационной цепочке, открываем свойство раздела, в нашем случае это новости, добавим для примера «1», сохранимся. Название поменялось, а вот что бы изменить динамическую информацию раздела «Спорт» и название элемента, для этого нужно перейти в сам раздели и в нем поменять заголовок. В этом случае навигационная цепочка изменится.
Из данного урока вы должны понять, вывод пунктов статической информации задается в свойстве раздела, а динамическая информация в свойствах самих динамических разделах и элементов.
В навигационной цепочке можем добавлять свои пункты, менять ее дизайн оформления, устанавливать ее отображение для определенных разделов, но это формат другого урока, который не предназначен для начинающих пользователей. Это все мы рассмотрим в будущих уроках, а на этом все, с Вами был Денис, до встречи в следующем уроке.
5 предыдущих видео
Редактирование МЕНЮ в 1С Битрикс Просмотров:(0)Структура сайта в 1С Битрикс / Логическая и физическая информация Просмотров:(0)
Основное назначение бизнес-процессов в 1С-битрикс Просмотров:(0)
ШАБЛОН сайтов / Устанавливаем свой шаблон для разделов Просмотров:(0)
ВКЛЮЧАЕМАЯ ОБЛАСТЬ в 1С-битрикс Просмотров:(0)