- Денис Горелов
- CSS и CSS3
- Просмотров: 0
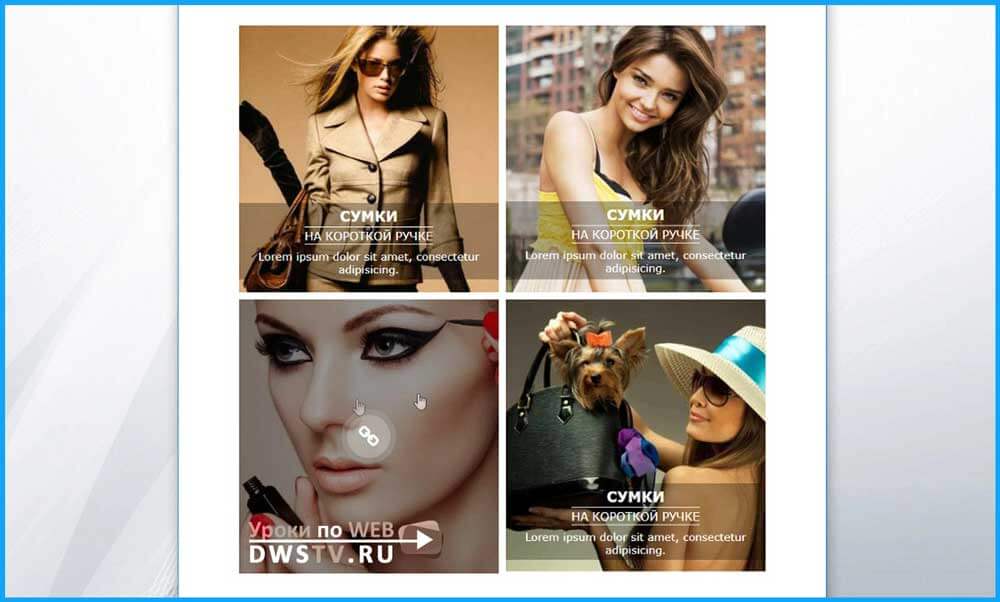
Анимация на CSS3 transform и transition
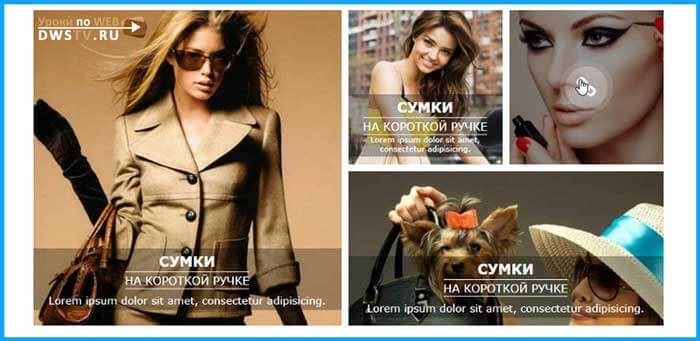
Видео урок по CSS Анимации состоит из двух частей, в первом видео сделаем анимированный двойной эффект по наведению на область изображения, а во второй части, добавим аналогичные элементы и при помощи Grid модуля сделаем свою сетку и адаптируем ее под разные разрешения экранов.
See the Pen zPmoPR by Denis (@Dwstroy) on CodePen.
В общем, будет интересно, и если еще не подписался на мой канал у тебя все впереди, переходи по ссылке и подписывайся.
Описываем каркас блоков в html
Открываем свою среду разработки, в моем случае это phpstorm. В структуре создаем файл index.html. В нем разворачиваю doctype, заполняю заголовок и пробежимся по его коду.
Мета тег viewport, он нам тут не понадобится его удаляем. Затем идет подключение bootstrapcdn для иконок font awesom, его оставляем. Тут будем использовать одну иконку из их каталога, вы сможете выбрать любую и установить ее на странице.
Далее подключение библиотеки bootstrap, она нам не нужно, ее удаляю.
Подключение файла style.css оставляем, а media.css и скрипты с jquery удалю, они нам тут не понадобятся.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>CSS Grid - Анимация при наведении</title>
<!-- font-awesome CDN CSS
============================================ -->
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<!-- style CSS
============================================ -->
<link rel="stylesheet" href="css/style.css" type="text/css">
</head>
<body>
<section class="dws-wrapper">
</section>
</body>
</html>
В структуре создаю новую директорию CSS, в ней файл стилей style.css. Создадим еще одну директорию под названием img, в нее перемещаю заранее подготовленную картинку размер ее 430x450 пик.
Сверну дерево head что бы видимая область стала больше и приступим к описанию основной разметки.
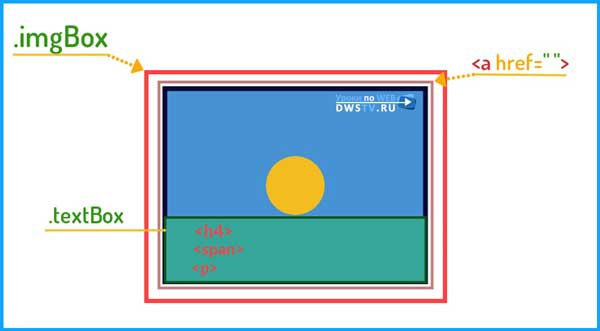
Что нам понадобится? Нужно создать контейнер в котором расположим все элементы, и назовем его imgBox. В нутрии контейнера сделаем ссылку, ее преобразуем в блочный элемент, что бы она занимала полностью область контейнера. В нутрии ссылки вложим иконку и картинку. Все это даст возможность по клику на любую область изображения перейти по ссылке.
В контейнере imgBox, расположим дополнительный блок с названием textBox, в нем разместим три текстовых элемента, заголовок h4, span и p - краткое описание. В принципе тут все довольно просто и давайте это реализуем.
Делаем основной контейнер .imgBox, вкладываем в него ссылку, a в ссылку вкладываем картинку. Иконку вставим позже, сам код иконки скопируем с сайта и вставим в структуру отдельно. При помощи ^ выходим из вложенного блока, создаем новый блок с названием .textBox, в нем размещаем три элемента, в параграфе генерируем произвольный текст из семи слов.
.imgBox>a>img^.textBox>h4+span+p>lorem7
Кто не в курсе, что я тут написал, посмотрите мой урок по Emmet, там вам все станет предельно ясно. Нажимаю кнопку TAB и перед нами готовая структура. Заполню ее атрибуты и содержание тегов.
Перейдем на сайт fontawesome.ru, отберем иконку link, скопируем ее код, и вставим вовнутрь ссылки перед тегом img.
Дополнительный атрибут aria-hidden можно удалить, так как в данном примере он нам не нужен. Мы получили фактически готовую структуру, с которой в дальнейшем будем работать.
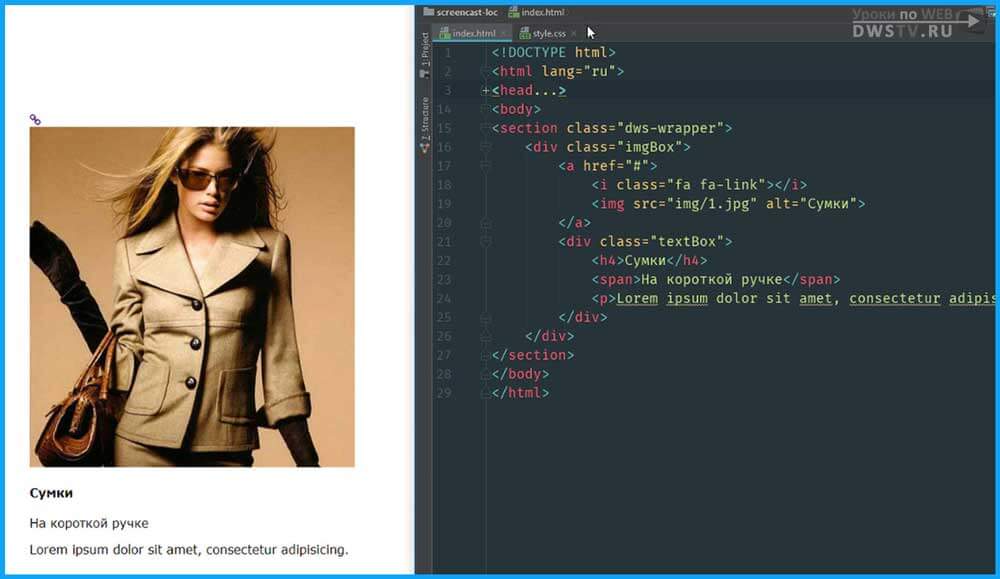
<div class="imgBox">
<a href="#">
<i class="fa fa-link"></i>
<img src="img/1.jpg" alt="Сумки">
</a>
<div class="textBox">
<h4>Сумки</h4>
<span>На короткой ручке</span>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing.</p>
</div>
</div>
Теперь переходим в CSS и приступим к стилилизации данных элементов.
Описываем в CSS стили ImgBox
Первым делом сбрасываю все отступы и для удобства записи видео центрую блоки посередине экрана.
body {
margin: 0;
padding: 0;
font-family: Verdana, Geneva, sans-serif;
}
.dws-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Начинаем с основного родителя всех элементов, это блок с классом .imgBox. Так как планируется текстовые блоки и ссылку размещать внутри родителя, это можно сделать различными вариантами, я использую позиционирование и для этого задаю блоку с классом .imgBox position: relative, соответственно далее внутреннему блоку присвоить position: absolute.
.imgBox {
position: relative;
}
Элементы оформляю по порядку их DOM структуры, и в данном случае идет ссылка. На данный момент она занимает половину области блока, для того чтобы она покрывала всю область, отбираем ее .imgBox a и делаем блочным элементом.
.imgBox a {
display: block;
}
На данный момент видим, вся область заполнилась. Перейдем к следующему элементу i оформим его и с позиционируем. Отбираем иконку .imgBox a i, позиционируем ее абсолютно родителя position: absolute, увеличим до 30 пик., задаем белый цвет.
.imgBox a i {
position: absolute;
font-size: 30px;
color: #fff;
}
Для удобства оформления иконки, временно пока скрою изображение и для всего блока назначу темный цвет.
.imgBox a img {
opacity: .2;
}
.imgBox {
…
background-color: rgba(0,0,0, 0.9);
}
Так же временно скрою блок с текстовым содержанием, что бы он нам не мешал.
.textBox {
display: none;
}
Оформляем иконку
Теперь ее довольно хорошо видно, и первая задача, выравниваем иконку посередине блока. Для этого ей задам произвольную обводку outline: 1pxsolid orange чтобы видеть ее границы блока. Задаем все отступы в 0. Получили блок с иконкой на ширину основного блока.
Теперь что бы выровнять блок с иконкой, задаем для него фиксированную ширину и высоту в 60 пик., margin устанавливаем на все стороны auto.
Затем иконку центруем посередине ее блока, задаем text-align: center и по высоте центрируем при помощи line-height: 60px.
Для анимирования переходов элемента задам transition: all 0.5s. префиксы удалю для компактности кода, но вы на боевых проектов их лучше оставьте.
Сама иконка по наведению должна выезжать с переднего плана, для этого нам ее нужно зафиксировать в начальном положении в увеличенном виде. Задействуем transform со значением scale(3), удалю обводку outline, нам больше она не понадобится.
Зададим backgroung белого цвета с прозрачностью в 0.3, добавим тень box-shadow, префиксы удалю, вы соответственно их можете оставить. Со всех сторон делаю по 8 пик., цвет ставлю в rgba, делаю потемнее основной обводки, и прозрачность установлю в 0.3. Затем при помощи border-radius в 100% закругляю углы.
Так как это кадр начальной анимации, мы его скрываем при помощи opacity: 0.
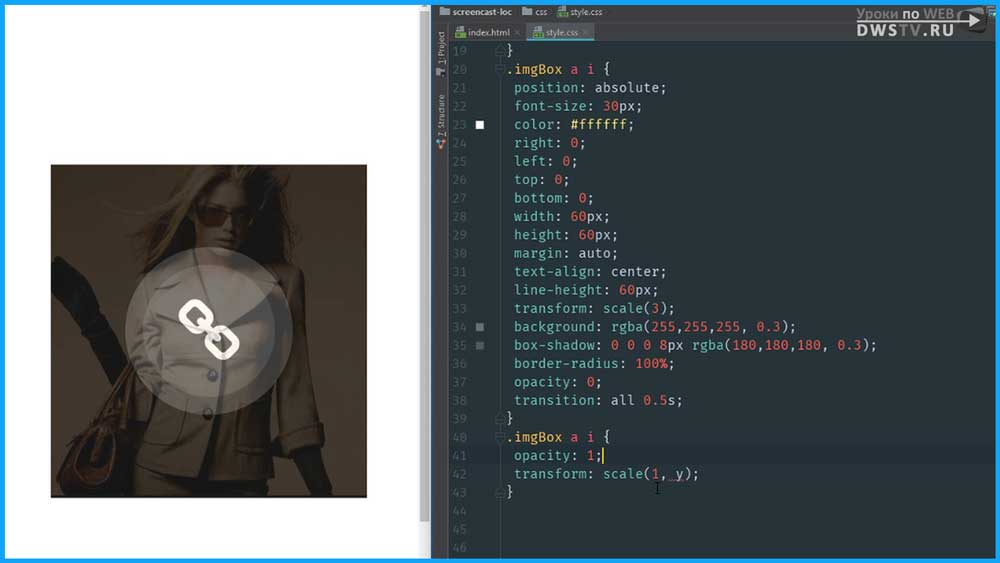
.imgBox a i {
position: absolute;
font-size: 30px;
color: #fff;
right: 0;
left: 0;
top: 0;
bottom: 0;
width: 60px;
height: 60px;
margin: auto;
text-align: center;
line-height: 60px;
transform: scale(3);
background: rgba(255, 255, 255, 0.3);
box-shadow: 0 0 0 8px rgba(180, 180, 180, 0.3);
border-radius: 100%;
opacity: 0;
transition: all .5s;
}
Соответственно чуть ниже отображаем ее при помощи псевдокласса :hover, отбираем блок по наведению и устанавливаем opacity: 1, а transform: scale в 3.
.imgBox:hover a i {
opacity: 1;
transform: scale(1);
}
Получили таково рода анимацию, и можно приступать к оформлению следующего элемента по списку, это изображение.
Оформляем изображение img
Убираю у блока с классом .imgBox черный фон, и отобразим картинку. Далее зададим ей размеры ширины и высоты по 100%.
.imgBox a img {
width: 100%;
height: 100%;
}
И увеличим картинку при помощи трансформации на 1.2 единица.
.imgBox:hover a img {
transform: scale(1.2);
}
Что бы она не выходила за пределы блока, добавим overflow: hidden для .imgBox.
.imgBox {
…
overflow: hidden;
}
Для плавности перехода зададим картинке transition: 0.5s.
.imgBox a img {
…
transition: 0.5s;
}
Псевдоэлемент ::before для затемнения
При помощи псевдоэлемента ::before, сделаем эффект плавного затемнения.
Создаем у блока .imgBox псевдоэлемент, позиционируем его абсолютно родителю, прописываем content, задаем черный цвет в режиме rgba с прозрачностью в 0.4. Ширину и высоту делаем по 100%.
Так как картинка сейчас на переднем плане добавляем z-index:1. Для плавности добавляем transition.
.imgBox::before {
position: absolute;
content: '';
background: rgba(0, 0, 0, 0.4);
width: 100%;
height: 100%;
transition: all 0.5s;
z-index: 1;
}
И тут перед нами стоит задача сделать анимацию в виде раздвижных створок. Для этого добавляем left: 50%, ширину ставим в 0, и добавим transition в пол секунды для плавной анимации. В тоже время по наведению устанавливаем ширину в 100% и left в 0.
.imgBox::before {
….
width: 0;
….
left: 50%;
…..
}
.imgBox:hover::before {
width: 100%;
left: 0;
}
Для того что бы появилась иконка добавим ей z-index:2.
.imgBox a i {
…
z-index: 2;
}
На этом с первым блоком закончили, переходим к блоку с текстовым содержание.
Оформляем блоки с текстом
Отображаем блок, позиционируем абсолютно родителя, от низу блок подымим его на 5%, текст сделаем белым цветом, зададим черный задний фон в rgba с прозрачностью 0.3. Центруем текст посередине text-align: center. При изменение масштаба блока, видим, что блок с текстов занимает не всю ширину, для этого задаем ему width: 100%. Сделаем текст заглавными буквами text-transform: uppercase, и так как этот блок будем перемещать, добавляем плавность transition в пол секунды.
.textBox {
position: absolute;
bottom: 5%;
color: #ffffff;
background: rgba(0, 0, 0, 0.3);
text-align: center;
width: 100%;
text-transform: uppercase;
transition: all 0.5s;
}
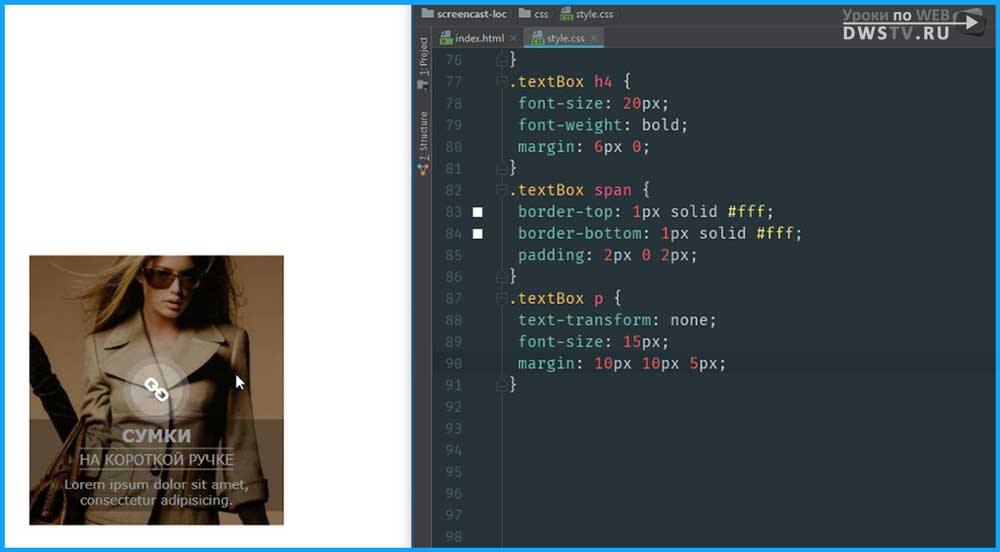
Затем оформим текст, для заголовка H4 текст увеличим до 20 пик, сделаем жирным, и верхний нижний отступ сделаем по 6 пик.
.textBox h4 {
font-size: 20px;
font-weight: bold;
margin: 6px 0;
}
Для тега span делаем border верхний нижний по 1 пик. и увеличим внутренние отступы с верху и снизу на 2 пик.
.textBox span {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
padding: 2px 0 2px;
}
Параграфу сделаем нормальным шрифтом, увеличим его до 15 пик, и зададим отступы.
.textBox p {
text-transform: none;
font-size: 15px;
margin: 10px 10px 5px;
}
Последним штрихом задаем анимацию, при наведении нужно убрать данный блок, для этого использует transform по оси Y на 150%.
.imgBox:hover .textBox {
transform: translateY(150%);
}
Проверяем результат, видим, что пропадает активность ссылки при наведении и активна только иконка, для того что бы была активна вся область изображение, псевдоэлемент устанавливаем от ссылки.
В принципе с оформление блока мы закончили, получилась такая анимация.
В следующем уроке продолжим работу, по данной анимации в CSS и уже сделаем адаптивную структура блоков при помощи Grid.
Вы можете сами попробовать сделать такой эффект, а результатом поделится в комментариях.
Урок подготовил Горелов Денис.
5 предыдущих видео
CSS3 flexbox практика | Эффект при наведении в CSS Просмотров:(0)Flexbox горизонтальное меню за 7 минут / CSS + HTML Просмотров:(0)
Contact Form | Эффект плавающего текста в фокусе на CSS и jquery Просмотров:(0)
CSS эффект при наведении на картинку / Img Hover Effects Просмотров:(0)
Animation на CSS / Анимированная кнопка с пульсирующем эффектом на CSS3 Просмотров:(0)