- Денис Горелов
- CSS и CSS3
- Просмотров: 0
CSS Grid или Bootstrap, что лучше?
Этим вопросом задаются многие, а также многие спрашивают, для чего нужна модульная сетка в web-дизайне?
Привет друзья, с вами Денис и в данном уроке поговорим о модульных сетках в веб-дизайне, а также рассмотрим вариант создание ее при помощи bootstrap и сравним ее с CSS Grid.
Для тех, кто незнаком с терминологией, что такое модульная сетка и для какой цели используют ее в Вебе, немного предыстории.
Вообще «модульная сетка» в веб, пришла из полиграфического дизайна. Она не только улучшило юзабилити сайта, но и значительно упростила их верстку. Модульная сетка, представляет собой разметку единой схемы, расположения всех элементов и блоков на странице. То есть, она накладывается на каркас веб-страницы, тем самым помогает создать визуальной порядок всех ее элементов.
Сетки бывают простые, сложные, фиксированные, динамические, но не в этом суть, главное осознайте, для какой цели ее используют. Раннее до возникновения сеток, приходилось использовать нарезку графических элементов с дизайна страницы, и компоновать их, используя табличную верстку. Сейчас же, в современном дизайне, есть возможность разбить страницу по модульной сетки на блоки. Тем самым изменяя размер страницы, можем предположить, как блоки ведут себя на разных разрешений экрана.
От нас требуется сделать соответственную верстку под эти разрешения и заполнить блоки соответствующей информацией.
Модульную сетку можно написать как с нуля самому, так и задействуют готовые библиотеки. Самая популярная наверняка многие о них слышали это Gumby, Bootstrap. Так вот, в данном уроке, разберем сетку при помощи библиотеки Bootstrap, и сравним ее с модулем Grid, который с середины 2017 года, стал полноценно, поддерживается различными браузерами без префиксов.
В уроке рассмотрим трех колоночный макет сетки при помощи этих двух гигантов, а начинаем мы с построения блоков.
Создаем модульную сетку
See the Pen wPYoNz by Denis (@Dwstroy) on CodePen.
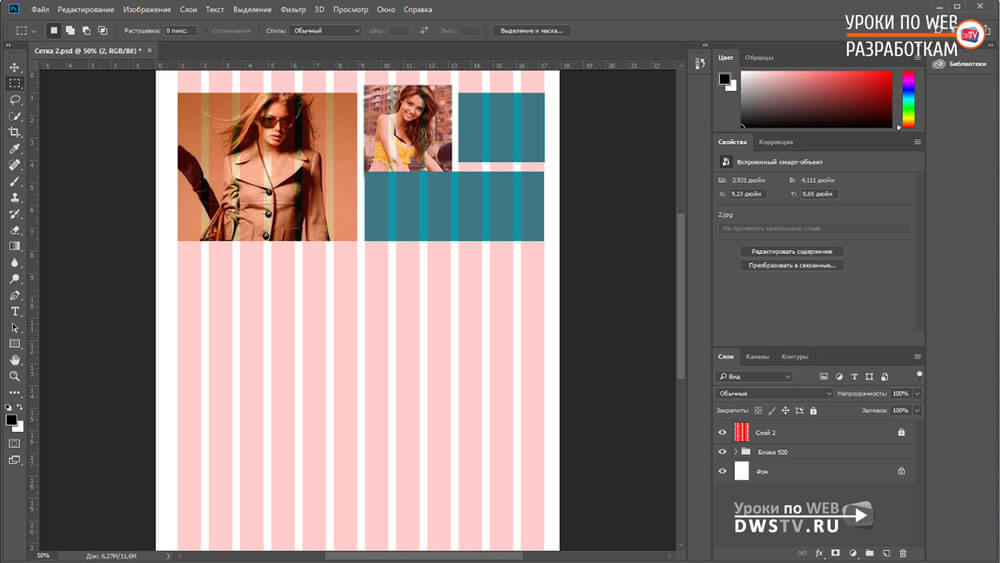
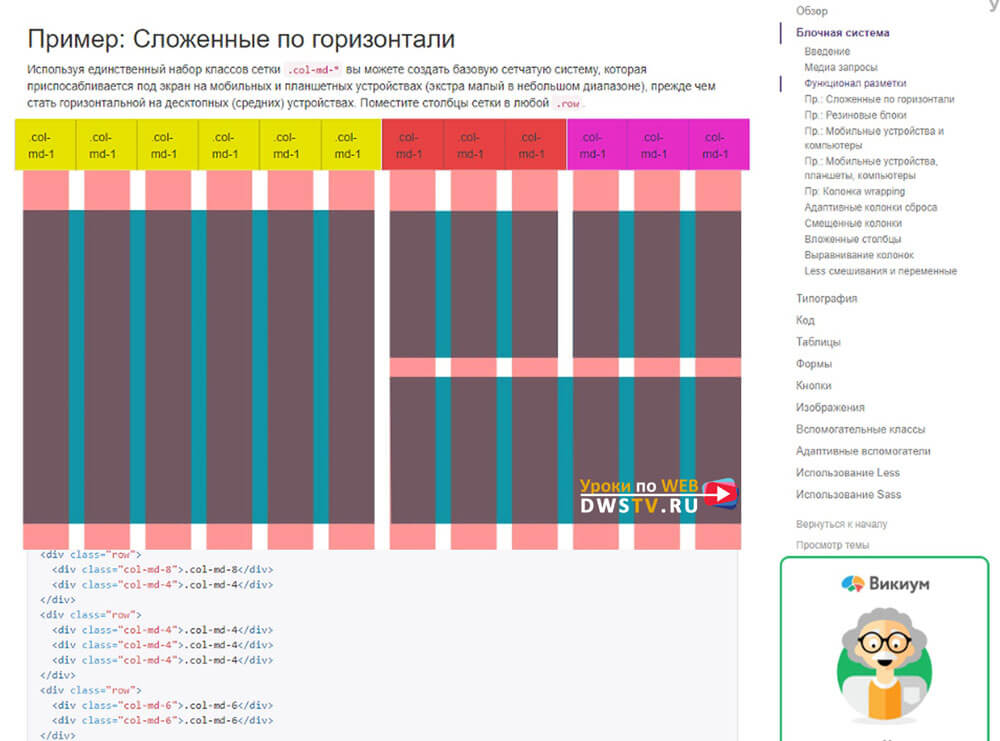
Воспользуемся распространенной двенадцати колоночной модульной сеткой в принципе на которой реализован Bootstrap и нарисуем в ней эскиз блоков. В вы сможете сами убедитесь, насколько удобно ее использовать и выравнивать блоки при помощи ее.
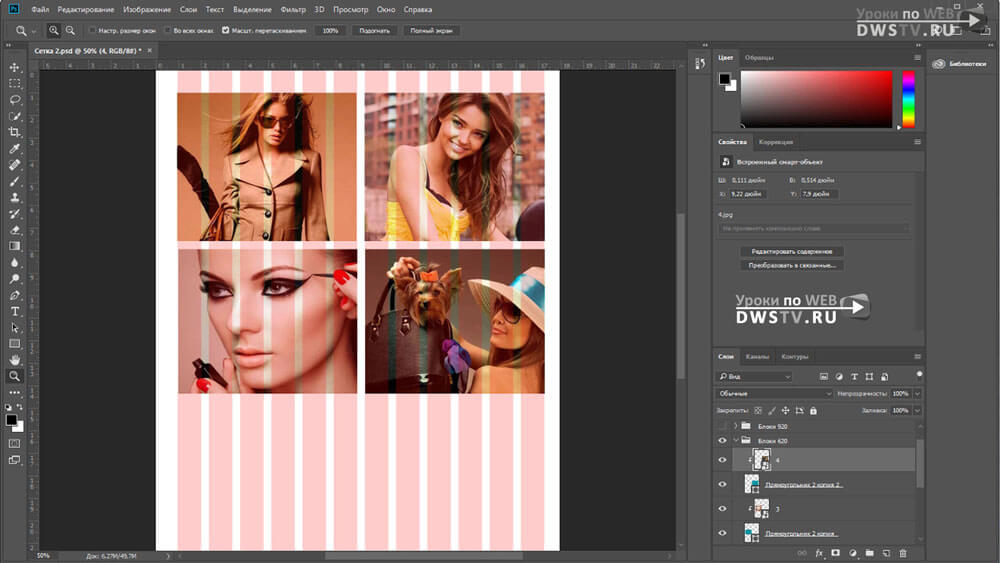
Открываю модульную сетку, направляющими делаем предварительную разметку.
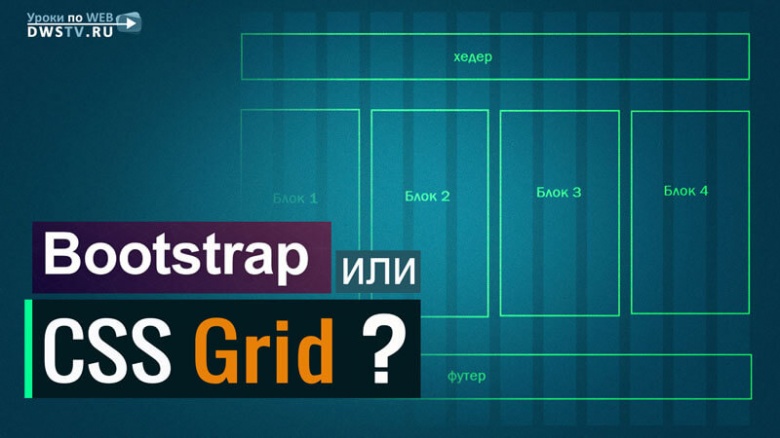
Первая блок будет занимать шесть колонок по ширине, за ней два блока в три колонки. Сетка будет состоять из двух рядов, где второй ряд будет поделен на две части, первая часть отведена под первый блок, соответственно вторая под остальные три блока. В конечном итоге получили четырех блочную сетку.
Вставляем в блоки изображения, и теперь приблизительно понимаем, как это будет выглядеть на сетки Bootstrap.
Размечаем модульную сетку в Bootstrap
Затем, когда у нас есть дизайн по модульной сетки, делаем его разметку. Создаю index файл, разверну doctype. Прописываю заголовок «Верстка блоков по сетки Bootstrap» подключение, скрипта и jquery нам не понадобятся, их удаляю. Сверну область head для лучшего обзора.
Создаем четыре блока по дизайну модульной сетки. Делаем обертку с классом .container, в ней создаем блок с классом .pow, в который вкладываем четыре блока с классами .col-md-. В каждой ячейка размещаем блок с классом .img-bloc для оформления картинки. В нем вкладываем картинку, а ниже заголовок третьего уровня, в котором пропишем номер текущего блока.
Таких блоков будет четыре штуки, нажимаем Tab, и перед нами развернулась html структура.
.container>.row>(.col-md->.img-bloc>img+h3)*4
Добавляю заранее подготовленные изображения, для этого создаю дополнительную директорию, и переношу в нее картинки.
Первому блоку зададим шесть ячеек, второму и третьему присвоим по три ячейки, четвертому шесть, так как он будет занимать половину пространства.
В конечном итоге получаем такую структуру.
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="img-bloc">
<img src="img/1.jpg">
<h3>Блок 1</h3>
</div>
</div>
<div class="col-md-3">
<div class="img-bloc">
<img src="img/2.jpg">
<h3>Блок 2</h3>
</div>
</div>
<div class="col-md-3">
<div class="img-bloc">
<img src="img/3.jpg">
<h3>Блок 3</h3>
</div>
</div>
<div class="col-md-6">
<div class="img-bloc">
<img src="img/4.jpg">
<h3>Блок 4</h3>
</div>
</div>
</div>
</div>
Создадим файл стилей и оформим эти контейнеры.
Переходим в стили и оформляем эти контейнеры. Делаю отступ сверху у основного контейнера на 50 пик.
.container {
margin-top: 50px;
}
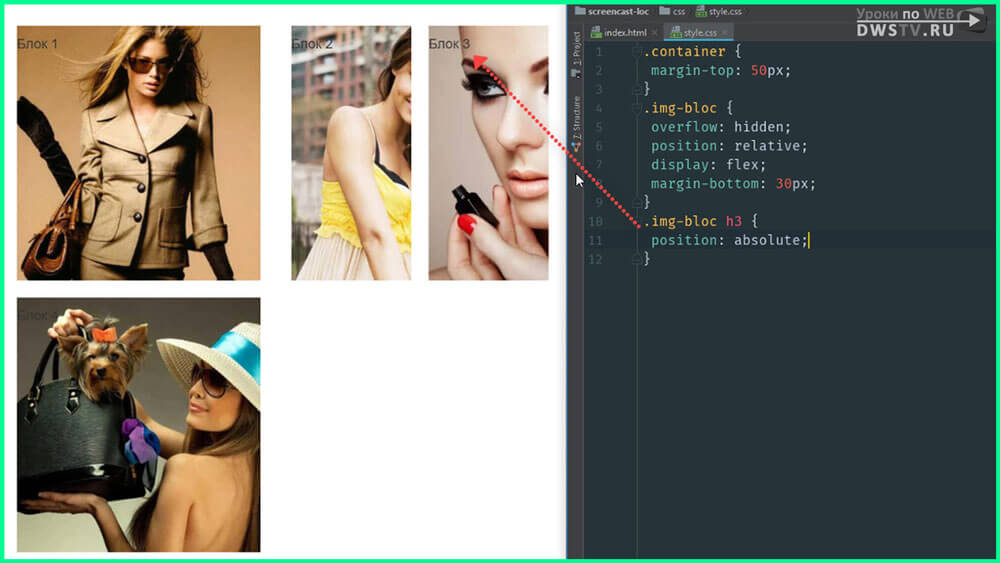
У блоков с классом .img-bloc, уберем все лишнее за его пределами overflow: hidde, задам position: relative. Для тех, кто знаком с flexbox, задействуем его для выравнивания заголовков. Для этого прописываем display: flex и так как блоки будем адаптировать, зададим нижние отступы в 30 пик.
.img-bloc {
overflow: hidden;
position: relative;
display: flex;
margin-bottom: 30px;
}
Переходим к оформлению заголовков. Позиционируем их абсолютно.
Блоку, увеличу шрифт, задам задний фон с прозрачностью, а цвет заголовка сделаю белым.
.img-bloc h3 {
position: absolute;
font-size: 30px;
background: rgba(0,0,0, 0.4);
color: #ffffff;
}
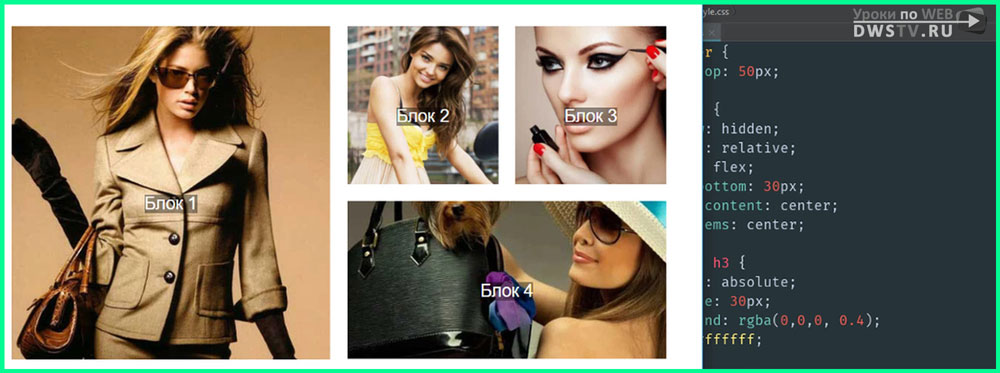
Для их выравнивания по горизонтали, основному блоку пропишем justify-content: center, я для выравнивания по вертикали align-items: center.
.img-bloc {
…
justify-content: center;
align-items: center;
…
}
Зададим для всех картинок ширину в 100%, а для четвертого блока придется задать дополнительный класс cont-4 , для того что бы работать с его высотой, так как он у нас не стандартный.
.img-bloc img {
width: 100%;
}
<div class="img-bloc cont-4">
В стилях пропишем для него ограничение по высоте до 275 пик.
.cont-4 {
height: 275px;
}
Пропишу тут же медиа запросы под данную высоту, что бы на них не отвлекаться.
@media only screen and (max-width: 1199px) {
.cont-4 {
height: 222px;
}
}
@media only screen and (max-width: 991px) {
.cont-4 {
height: 100%;
}
}
И в принципе все замечательно, мы добились поставленной цели, путем вложенности такой структуры. И навряд ли, получится сделать по-другому при помощи данной библиотеки Bootstrap. Так как она реализована на паддингах, а это играет ключевую роль во вложенности блоков, приходится всегда создавать дополнительны элемент.
Да и бог с этой вложенностью, подумают многие из вас. Сама вложенность это мелочи, что нам, жалко наштопать каких-то блоков!
И давайте посмотрим ее адаптацию, что у нас получается, а выходит следующее, блоки все выстраиваются в одну колонку и они просто огромные. Но это все мелочи, решается добавлением класса col-sm-6.
<div class="col-sm-6 col-md-6">
В итоге получили четырех колоночный блок.
И вроде все нормально, но давайте еще больше ужмем экран, и тут снова видим огромные картинки, блоки перестроились в одну колонку.
Что мы делаем в таком случае, как уменьшить блоки?
Думаю много догадались, добавляем еще один класс col-xs-8.
<div class="col-xs-8 col-sm-6 col-md-6">
И что мы видим, вроде бы блоки уменьшились, но в тоже время они не по центру. Для их выравнивания по горизонтали добавляем col-xs-offset-2, то есть, не учитываем две первые ячейки.
<div class="col-xs-8 col-xs-offset-2 col-sm-12 col-md-12">
Теперь замечательно все адаптируется. Проверяем далее на других разрешений экрана, и что мы видим! На предыдущем разрешении все блоки рассыпались.
Почему это произошло? Причина вся в наследовании, все предыдущие классу унаследовали отступ, и теперь на другом разрешении их нужно сбросить offset поставить в ноль.
Сбрасываем отступы, прописываем col-sm-offset-0.
<div class="col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-0 col-md-6">
И думаю, вы уже догадались, к чему я клоню!
Но давайте представим следующую картину, заказчик посмотрел на все это дело и говорит вам, а я хочу в адаптивке поменять некоторые элементы местами, то есть, блок 1 на блок 4 или блок 2 на блок 1, разницы не имеет.
И тут, начнете его слегка ненавидеть.
Вам придется делать полу пушь, прописывать еще дополнительные классы.
И в любом случае, такое количество классов, в такой вложенности, не так просто поддерживать.
col-xs-8 col-xs-offset-2 col-sm-6 col-sm-offset-0 col-md-6
И это полный бред так писать. Я думаю, многое из вас со мной в этом согласитесь!
Насколько такие длинные строки из многочисленных классов актуальны. И задумаешься, а не проще ли самому это все адаптировать без сторонних библиотек!
И давайте рассмотрим один инструмент, который совсем недавно появился, а точнее в середине 2017г. начал полноценно поддерживаться всеми браузерами без всяких префиксов. И наверняка многие из вас уже догадались, о чем пойдет речь, да, именно о CSS Grid.
Для того что бы заработал CSS Grid, вам не нужно нечего настраивать, не какие не нужны сторонние библиотеки, это не какое то там свойство, это полноценный модуль, который внедрен в CSS, который на протяжении пяти лет активно развивался и дорабатывался, а в этом году, у нас появилась возможность полноценно его использовать.
Давайте рассмотрим на примере данной структуры, как реализовать такую модель сетки при помощи CSS Grid.
Делаем верстку на модуле CSS Grid
See the Pen NwObLR by Denis (@Dwstroy) on CodePen.
Текущие файлы я удалять не буду, просто переименую, и оставлю в этих директориях.
Создаю новый index и разворачиваю в нем doctype. Пропишу заголовок, удаляю подключение bootstrap, и скрипты. Переходим в CSS и описываем блоки.
Прописываем блок с классом .grid-container, в него вложим блок с классом .imageBox, в котором будет находиться картинка и изображение. Таких блоков делаем четыре штуки и разворачиваем структуру.
.grid-container>(.imageBox>img[src="img/$.jpg"]+h3>{Блок $})*4
Прописываем изображение и заголовки.
<div class="grid-container">
<div class="imageBox"><img src="img/1.jpg" alt="">
<h3>Блок 1</h3>
</div>
<div class="imageBox"><img src="img/2.jpg" alt="">
<h3>Блок 2</h3>
</div>
<div class="imageBox"><img src="img/3.jpg" alt="">
<h3>Блок 3</h3>
</div>
<div class="imageBox"><img src="img/4.jpg" alt="">
<h3>Блок 4</h3>
</div>
</div>
Это и есть вся структура, для реализации сетки на модуле Grid. Она логична, понятна, и в ней присутствует основной контейнер, в котором вложены его элементы.
Далее создадим файл стилей, сброшу все отступы и делаю сверху отступ в 30 пик.
body {
margin: 0;
padding: 0;
font-family: Verdana, Geneva, sans-serif;
}
.dws-wrapper {
margin-top: 30px;
}
И для того что бы начать пользоваться мощным инструментом CSS Grid, нужно назначить его основной контейнер. Напишем блоку с классом grid_container display: grid.
.grid-container {
display: grid;
}
Вторым этапом определим шаблон сетки, которые задаются при помощи свойства grid-area, но что бы его задать, нужно для элементов Grid прописать индивидуальные имена, при помощи классов или как сделаем мы, воспользуемся псевдоклассом nth-child где в скобках укажем порядковый номер блока и при помощи grid-area зададим для каждой ячейки индивидуальное имя.
.grid-container div:nth-child(1) {
grid-area: box-1;
}
.grid-container div:nth-child(2) {
grid-area: box-2;
}
.grid-container div:nth-child(3) {
grid-area: box-3;
}
.grid-container div:nth-child(4) {
grid-area: box-4;
}
Затем зададим для блока Grid максимальную ширину в 900 пик. Почему в 900! Так как картинки по ширине занимают 430 пик, в сумме они будут 860 пик, и по 10 пик зададим у них отступы с каждой из сторон, выходит 40 пик., а полностью в сумме выйдет 900 пик.
Выравниваем при помощи margin: auto, далее описываем сетку.
.grid-container {
…
max-width: 900px;
margin: 0 auto;
}
Временно пока скрою текстовый блок, для этого отбираю его и задаю свойство display: none.
.imageBox h3 {
display: none;
}
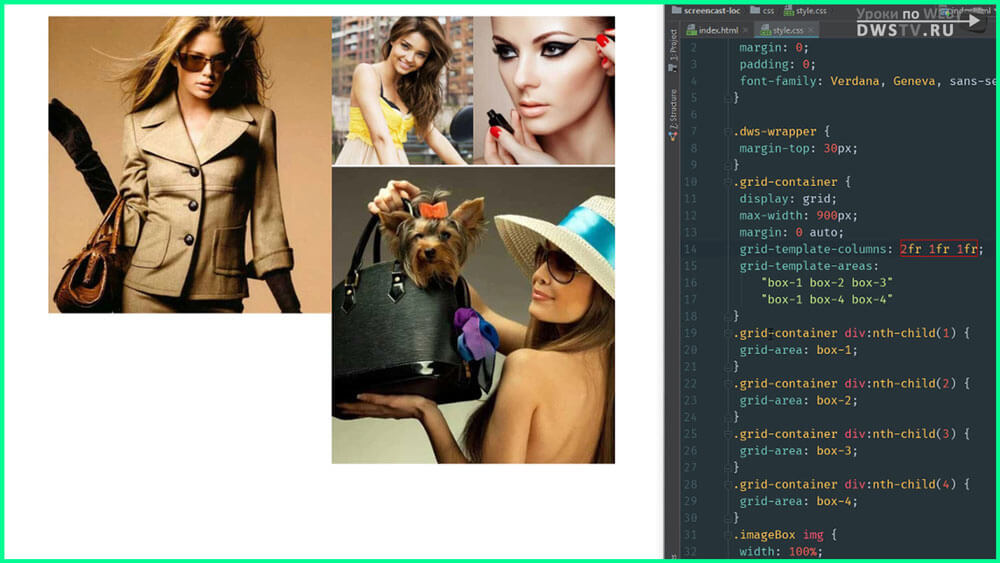
Далее формируем свою сетку, прописываем grid-template-areas, и далее, используя имена блоков, которые задавали ранее, указываю в каком порядке, сколько ячеек будут они занимать.
.grid-container {
….
grid-template-areas:
"box-1 box-2 box-3"
"box-1 box-4 box-4"
}
Элементы Grid контейнера выстроились, но они еще не знаю, сколько отведено для них пространство. Точнее они занимают определенное пространство ширины и высоты картинки, но нас это не устраивает. У блоков размеры картинок разные, и что бы нам индивидуально под каждый блок не нарезать картинку, сделаем это все при помощи CSS.
И давайте зададим 100% ширину картинки, что бы она занимала все пространство блока.
.imageBox img {
width: 100%;
}
Затем для каждой ячейки зададим свой размер ширины, для этого воспользуемся свойством grid-template-columns и каждой колонке задаем определенный размер. Первой сделаем 2 фракции, и двум остальным по одной фракции.
.grid-container {
…
grid-template-columns: 2fr 1fr 1fr;
}
Как видим, четвертый блок вылез за пределы основного контейнера. И что бы скрыть его часть, нужно для контейнера imagBox прописать overflow: hidden.
.imageBox {
overflow: hidden;
}
И данный стиль бы сработал, но из-за того что нет высоты контейнера, он не знает его границы. А какая должна быть высота? Обратимся к картинке, размер ее по высоте 450 пик., делим на пополам получается 225 пик.
При помощи grid-template-rows прописываем каждой строке высоту по 225 пик.
.grid-container {
…
grid-template-rows: 225px 225px;
}
Ну и для отступов можно воспользуемся свойством grid-gap, где каждой из сторон зададим по 10 пик, но я использую margin в 10 пик, это задаст сразу отступы в дальнейшем для мобильных устройств.
.imageBox {
…
margin: 10px;
}
.grid-container {
display: grid;
max-width: 900px;
margin: 0 auto;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 225px 225px;
grid-template-areas:
"box-1 box-2 box-3"
"box-1 box-4 box-4"
}
В принципе с контейнером закончили работать, и переходи к его элементам. Блоку с классом .imageBox прописываем position: relative, делаем его flex контейнером.
Для заголовка пропишем позиционирование абсолютное блоку, увеличим до 25 пик, сделаем прозрачный фон, и назначим белый цвет.
.imageBox h3{
position: absolute;
font-size: 25px;
background: rgba(0,0,0, 0.4);
color: #ffffff;
}
И для его выравнивания по горизонтали, зададим .imegeBox justify-content: center, а для вертикали align-items: center.
Элементы выровняли и далее можно переходить к адаптивности сетки.
Адаптируем сетку на модуле CSS Grid
Создаем дополнительный файл, он у нас подключается в head при разрешении менее 920 пик. Делаем проверку, убедились что он подключается и поехали дальше.
body {
background: red;
}
При таком разрешении делаем двух колоночную сетку, первым делом зададим допустимую максимальную ширину в 730 пик. Зададим ширину колонок по 1 фракции, а ширину ряда по 370 пик.
.grid-container {
max-width: 730px;
grid-template-columns: 1fr 1fr;
grid-template-rows: 370px;
grid-template-areas:
"box-1 box-2"
"box-3 box-4"
}
На разрешении менее 768 пик, делаем максимальную допустимую ширину 450 пик, для высоты и ширены ячейки задаем 1 фракцию, и делаем размету в одну ячейку.
@media only screen and (max-width: 768px) {
.grid-container {
max-width: 450px;
grid: 1fr / 1fr;
grid-template-areas:
"box-1"
"box-2"
"box-3"
"box-4"
}
}
И последний штрих, что бы блоки не сжимались мене 150 пик, так как это уже не красиво смотрится. Создаем медиа запрос от 280 пик, и для блоков пропишем минимальную допустимую ширину в 150 пик.
@media only screen and (max-width: 280px) {
.imageBox img {
min-width: 150px;
}
}
На таком разрешении будет появляться скрол, и картинка ужиматься не будет.
Так вот мы написали сетку, она у нас адаптивна. И теперь заказчик говорит нам, а поменяй блоки местами, к примеру блок 1 и 3 между собой на основном разрешении.
Для этого вы переходите в файл css, и меняете их местами.
.grid-container {
…
"box-1 box-2 box-3"
"box-1 box-4 box-4"
}
Притом, просматривая на отображение в других устройствах, их порядок остается предыдущим. Согласитесь, это просто класс.
И так, я вам показал, как реализуется сетка на библиотеки bootstrap и модуле Grid, а вы для себя выберите вариант, с которым вам будет удобней работать.
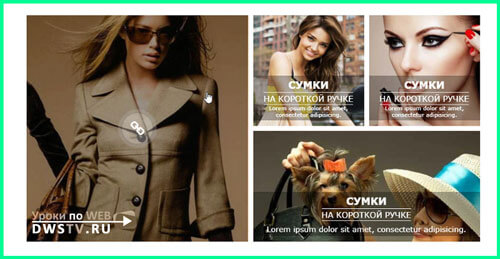
В предыдущем уроке я показывал вам тройной эффект по наведению на изображение. Вам домашнее задание, внедрите те эффекты в текущую верстку, и вы получите такой результат.
Урок подготовил Горелов Денис.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
5 предыдущих видео
Тройная АНИМАЦИЯ на CSS | transform - transition Просмотров:(0)CSS3 flexbox практика | Эффект при наведении в CSS Просмотров:(0)
Flexbox горизонтальное меню за 7 минут / CSS + HTML Просмотров:(0)
Contact Form | Эффект плавающего текста в фокусе на CSS и jquery Просмотров:(0)
CSS эффект при наведении на картинку / Img Hover Effects Просмотров:(0)
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.