- Денис Горелов
- CSS и CSS3
- Урок: 5
- Просмотров: 0
::before и ::after Практические применения
Это пятый урок по Form, в данном видео разберем псевдоэлементы ::before и ::after, рассмотрим как с ними можно работать, для чего они нужны и в заключении, при помощи их реализуем эффект по наведению у кнопки.
С псевдоэлементами before и after, вы наверняка уже знакомы, неоднократно их применяли, но мало кто понимаете их назначения, и немного о них поговорим.
Само понятие псевдоэлемент состоит из двух слов, псевдо, и элемент. Псевдо, то есть не настоящий , слово элемент, говорит само за себя. То есть мы имеем некий элемент, которого нет в самой разметки страницы.
::before – означает, до или впереди (то есть, разместить элемент в впереди контента).
::after – после или за (то есть, разместить элемент за контентом).
Без чего это все работать не будет, это свойство content: “”; именно в нем мы прописываем значение, которое выводим в псевдоэлементе.
Давайте разберемся, при каких обстоятельствах они применяются рассмотрим пример с формой.
В нашей форме присутствуют кнопки, и допустим хотим их как то визуализировать, придать им некую анимацию. Для это нужно дополнить верстку дополнительными элементами, но не всегда это удобно делать в html структуре. Так как, это может быть целый сайт, портал, сделан на какой-то CMS системе. И если в ней нет опыта работы, то сложно не просто дописать код, но и еще найти, где он формируется. Вот как раз псевдоэлементы в данном случае замечательно вручают.
Другой пример, когда на страницу нужно вставить иконку не вмешиваясь в ее структуру. Этот пример я часто использую в своих урока, как это делается вы наверняка уже видели.
Следующий пример, это bootstrap, чтобы не плодить дополнительные блоки в html разметки, они при помощи псевдо элементов сбрасывают обтекание, что бы границы блоков не схлопывались.
Так же псевдоэлементы применяются когда хотим изменить стандартный элемент HTML структуры, сделать его необычным по оформлению, или анимировать. Как это мы с вами будем делать в следующем уроке на примере чекбокса.
Вот в таких случаях замечательно подходят псевдоэлементы ::before и ::after, благодаря им, мы можем вставлять различное текстовое содержание, элементы, не вмешиваясь в html структуру самой страницы.
Добавляем контент при помощи ::before и ::after
Что бы использовать псевдоэлементы, нужно определиться, в какой блок структуры, планируем их добавлять, и для какой цели они там нужны. Допустим, мы хотим придать некий шарм тексту в нутрии кнопки, и это оформление будет в виде дополнительных символов, впереди и позади основного содержания.
Открываем стили, отбираем кнопку с классом button, и через двоеточие, задаем псевдоэлемент ::before, то есть, элемент который будет идти перед контентом. По поводу двух двоеточий, не обязательно их прописывать в двойном виде, можно так же написать одно двоеточие и это не будет являться ошибкой. Просто с двумя двоеточиями проще ориентироваться по коду, и когда их встречаешь, понимаешь что это дополнительный элемент, который выводят на странице.
Далее создаем свойство content, и в нутрии кавычек прописываем символ, который хотим отобразить \21D2.
Как видим, появился первый элемент, и по такому же принципу создаем за текстовым содержанием второй элемент при помощи ::after.
/* Эффект кнопки */
.button::before {
content: '\21D2 ';
}
.button::after {
content: ' \21D0';
}
Кто не знал, добавление контента впереди или позади основного текста это и есть основное предназначение псевдоэлементов ::before и ::after. Но мы пойдем немного дальше и рассмотрим вариант, когда их можно использовать для добавления различных элементов.
Эффект у кнопки
На базе псевдоэлементов сделаем эффект по наведению на кнопку.
Нам понадобятся два блока с разными оттенками цветов. Один расположим с левой стороны, другой снизу, а по наведению на кнопку их будем перемещать в центр, тем самым получим своеобразный эффект.
Установим для кнопки относительно позиционирование, то есть, мы задаем родителя, в котором будем выравнивать его дочерние элементы.
a.button {
….
position: relative;
}
Текст при наведении делаем белым цветом.
a.button:hover {
color: #ffffff;
}
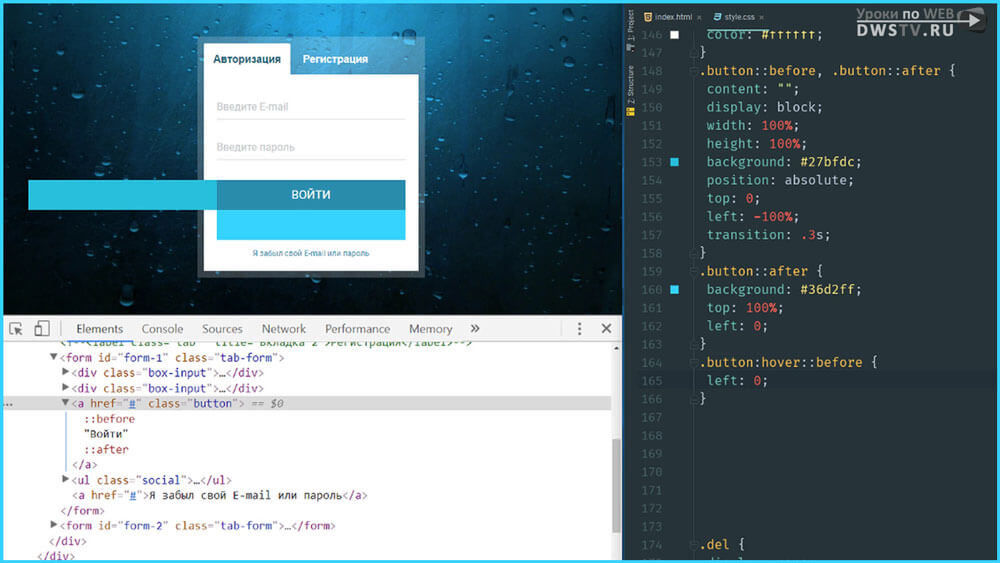
Затем создадим два контейнера и разместим их в начальных позициях, а далее анимируем их.
Начинаем с псевдоэлемента ::before, это будет блок который расположим с левой стороны. Текстовую информацию он не содержит, поэтому убираем все содержимое content, оставляем только пустые кавычки, так как без них псевдоэлемент не отображается. Делаем его блочным элементом шириной и высотой равной самой кнопки. Задаем задний фон, и при помощи позиционирования смещаем блок в левую сторону.
.button::before {
content: '';
display: block;
width: 100%;
height: 100%;
background: #27bfdc;
position: absolute;
top: 0;
left: -100%;
}
Тоже самое описываем для второго блока ::after, только в отличие от предыдущего расположенным его с низу и заменим цвет. Для этого дублирую все стили, изменяю только цвет и координаты его расположения.
.button::after {
content: '';
display: block;
width: 100%;
height: 100%;
background: #36d2ff;
position: absolute;
top: 100%;
left: 0;
}
Как видите, получается много дублирующего кода, давайте это все объединим и добавим плавность передвижения.
.button::before, .button::after {
content: '';
display: block;
width: 100%;
height: 100%;
background: #28a5c4;
position: absolute;
top: 0;
left: -100%;
transition: .3s;
}
.button::after {
background: #36d2ff;
top: 100%;
left: 0;
}
Анимируем передвижение
При наведении возвращаем координаты в нулевое положение.
.button:hover::before {
left: 0;
}
.button:hover::after {
top: 0;
}
Добавляем небольшую паузу, между перемещением блоков.
.button::after {
transition-delay: .2s;
}
Что бы видеть текст кнопки задаем их приоритет при помощи z-index.
a.button {
…
z-index: 1;
}
.button::before, .button::after {
….
z-index: -1;
}
Остается скрыть содержимое за пределами кнопки и сделать небольшой контур в нижней ее части.
a.button {
…
overflow: hidden;
border-bottom: 4px solid #36d2ff;
}
В итоге получаем такой интересный эффект по наведению. Цель данного урока, не показать вам очередной эффект, а дать общее понятие по применению псевдоэлементов, что бы вы в дальнейшем смогли сами с ними работать.
Для домашнего задания, при помощи CSS выведите самостоятельно иконки, во вкладках «Авторизация» и «Регистрация».
Урок подготовил Горелов Денис.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.