- Денис Горелов
- CSS и CSS3
- Урок: 4
- Просмотров: 0
ФОРМА на CSS / Эффект плавающего текста
В данном уроке разбираем эффект плавающего текста на CSS. Эффект сделаем на форме авторизация. В ней откажемся от placeholder, а подсказку отобразим в label которую в дальнейшем оформим под стиль подсказки.
Для начала, разбираем сам эффект, а затем рассмотрим логику его работы.
В нашей форме присутствуют поля input для ввода различной информации, внутри каждого поля присутствует подсказки для их заполнения.
Наша задача, при фокусе, то есть клику, текст с подсказкой приподнять вверх, а само поле сделать активным для ввода.
Что бы создать такой эффект, откажемся от placeholder и подсказку выведем в отдельном блоке который расположим за input. Далее все довольно просто, отлавливаем курсор в при фокусе в поле, а затем и при помощи амперсанта (~), вешаем стили на рядом стоящий label с подсказкой, которому придаем свое оформление.
Конечно, тут есть некие тонкости, но в принципе, механизм работы схож, что делали в предыдущем уроке.
И так, давайте его реализуем.
Описываем структуру input и label
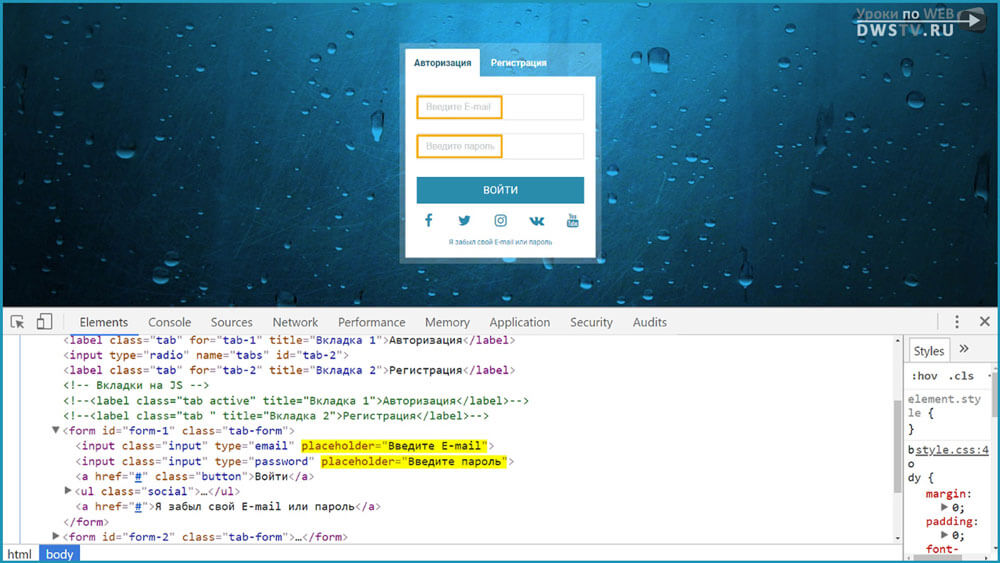
Под каждым input допишем отдельный label, который будет выступать в роли подсказки в место placeholder. Само текстовое содержание копируем из input, и вставляем в label.
<input class="input" type="email"> <label>Введите E-mail</label> <input class="input" type="password"> <label>Введите пароль</label>
Далее нужно текст подсказки поместить в область input. Самое элементарное, это обернуть их в отдельный контейнер, а затем с позиционировать label по центру поля.
Обворачиваем, создаю контейнер с классом box-input и в нем размещаем скопированные поля input и label.
<div class="box-input"> <input class="input" type="email"> <label>Введите E-mail</label> </div> <div class="box-input"> <input class="input" type="password"> <label>Введите пароль</label> </div>
Далее переходим в CSS и оформляем их.
Оформляем поля input и label
Первым делом отбираем этот блок, и задаем для него position: relative. Это даст возможность позиционировать элементы в нутрии блока и подсказку расположить в самом поля label.
/* Плавающий текст */
.box-input {
position: relative;
}
Затем оформляем само поле. Уберем в нем обводку, и пропишем ее только к нижней части. Отступы с лева и права не нужны, их скрываем, зададим только сверху.
Далее позиционируем подсказку, на место где находиться текст.
Позиционируем label абсолютно родителю. Координаты устанавливаем по нулям, а при помощи padding выравниваем текст относительно текста в поле. Затем делаем его светлее и переходим к реализации анимации по клику.
.box-input input {
border: none;
border-bottom: 2px solid #e9eaea;
padding: 10px 0;
}
.box-input label {
position: absolute;
top: 0;
left: 0;
padding-top: 10px;
color: #c4c9c9;
}
Анимация по клику
Для анимации нам понадобятся две вещи это понимание от куда она начинается, и где она будет заканчивается.
Начальная точка есть, осталось описать конечный ее результат.
Для анимации подсказки, первым делом зададим ей плавность передвижения, прописываем transition.
Затем при помощи (~), свяжем поле с подсказкой в момент фокуса.
Обращаемся к полю input, с псевдоклассом :focus и достаем сестринского селектора label, который в дальнейшем предварительно оформим.
.box-input label {
…
transition: .5s;
}
.box-input input:focus ~ label {
outline: 1px solid orange;
top: -30px;
}
Проблемы при анимировании
Но тут сталкиваемся с двумя проблемами:
Первая, мы не можем совершить клик в поле, в области label, так как он находится по ДОМ структуре ниже и не дает это сделать.
Вторая проблема, как только убрали с поля фокус, подсказка обратно возвращается в низ, не в зависимости, заполнено поле или нет. Нам нужно сделать так, что бы при заполненном input подсказка фиксировалась в верхней части, как только текст убрали, она обратно возвращалась в поле.
Для решения первой проблемы, достаточно убрать событие указателя на label, для этого pointer-events ставим в none.
.box-input label {
…
pointer-events: none;
}
Для решения второй проблемы, воспользуемся дополнительным атрибутом required, который проверяет поле на валидацию. То есть, если поле валидацию проходит, значит, по логике оно заполнено и можем применить стили для анимирования подсказки.
Переходим в index файл и дополнительный к input добавляем атрибут required, а в CSS проверим его на валидность заполнения.
<input class="input" type="email" required > <input class="input" type="password" required >
Сталкиваемся с очередной проблемой, поле с паролем замечательно работает в тоже время Email почему то не срабатывает. На самом деле причина элементарная, данное поле не проходит валидацию.
Вывод, прописываем в type не Email, a text. Вот в таком варианте, все будет нормально отрабатывать.
<input class="input" type="text" required >
Вернемся к подсказкам и дооформим их. Убираем обводку, уменьшаем отступ и текст, а также зададим цвет поярче.
.box-input input:focus ~ label,
.box-input input:valid ~ label {
top: -20px;
font-size: 12px;
color: #33d3fe;
}
Проверяем, все замечательно работает.
Это показал я вам один из вариантов как реализовать такой эффект на CSS и HTML, конечно есть другие варианты, но принцип их работы практически схож.
Для практики, попробуйте самостоятельно оформить поля в форме регистрация, возможно, придумаете, свой оригинальный способ.
В следующем уроке разберем псевдоэлементы ::before и ::after, и на практике все это закрепим на примере кнопки.
Урок подготовил Горелов Денис.
5 предыдущих видео
ФОРМА переключатели tabs (урок #3) Просмотров:(0)ФОРМА вкладки tabs (урок #2) Просмотров:(0)
ФОРМА авторизации и регистрации (урок #1) Просмотров:(0)
Flexbox CSS #2 - Направление осей и многострочность (практика) Просмотров:(0)
Flexbox CSS #1 - Выравнивание по вертикали и горизонтали (практика) Просмотров:(0)