- Денис Горелов
- CSS и CSS3
- Урок: 1
- Просмотров: 0
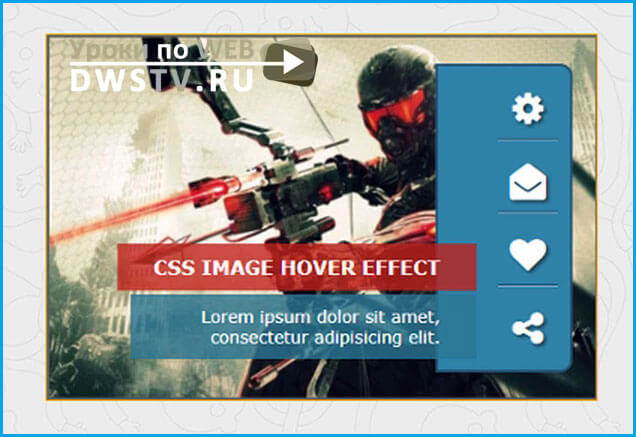
Flexbox CSS #1 - Практика выравнивания элементов
В текущем видео уроке разберем три основных свойства Flexbox CSS - display | justify-content | align-items. При помощи их можно выравнивать flex-элементы по горизонтали и вертикали.
Описание свойств Flexbox CSS - display | justify-content | align-items
Нам понадобится заготовка, можете ее скачать или набрать код самостоятельно.
See the Pen #1 Практика по Flexbox (выравнивание элементов) by Denis (@Dwstroy) on CodePen.
Пробежимся по ее структуре заготовки. В index файле подключаю иконки через cdn, ниже подключаю файл стилей, а в теле body создан блок с классом dws-wrapper который служит оберткой всего контента. Файл стилей пустой, в папке img картинка на задний фон и изображение для примера.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>#1 Практика по Flexbox (выравнивание элементов)</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> <link rel="stylesheet" href="style.css" type="text/css"> </head> <body> <div class="dws-wrapper"> </div> </body> </html>
Базовая разметка HTML
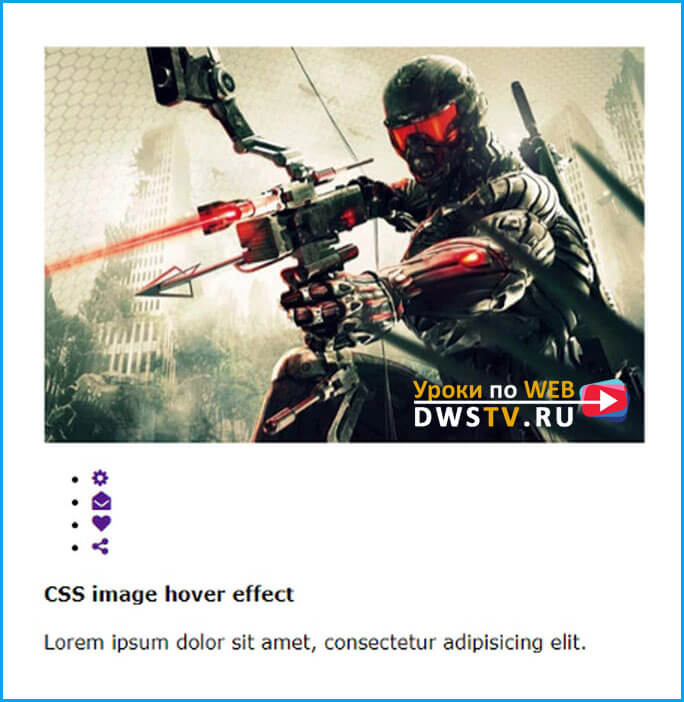
Начинаем как всегда с базовой разметки блоков. Нам понадобится контейнер, для него зададим класс img-box, в котором расположим следующие элементы. Изображение, заключаем в отдельный блок с классом img-wrapper, он будет для нее оберткой.
<div class="img-wrapper"><img src="img/1.jpg"></div>
Для иконок сделаем UL, в нем четыре списка и в каждом расположим по ссылке.
ul>(li>a)*4
Дописываем решетку в тег href, и подберем ряд иконок под нашу тематику.
- fa-cog
- fa-envelope-open
- fa-heart
- fa-share-alt
Ниже делаем заголовок четвертого уровня, и параграф с произвольным текстом.
<ul> <li><a href="#"><i class="fa fa-cog"></i></a></li> <li><a href="#"><i class="fa fa-envelope-open"></i></a></li> <li><a href="#"><i class="fa fa-heart"></i></a></li> <li><a href="#"><i class="fa fa-share-alt"></i></a></li> </ul> <h4>CSS image hover effect</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eveniet.</p>
На этом разметка HTML завершена, переходим к описанию стилей.
Описываем CSS стили
Частенько в комментариях задают мне вопросы, зачем я выравниваю блок обертку при помощи transform, таким способом.
body {
margin: 0;
padding: 0;
font-family: Verdana, sans-serif;
}
.dws-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Все довольно просто, при таком методе не нужно задавать контейнеру высоту, в то же время когда выравниваем через flexbox, нам она необходима для flex-контейнера. Без нее мы не сможем выровнять дочерние элементы по вертикали.
Давайте покажу, как это выглядит, к тому же закрепим пройденный материал.
Сейчас dws-wrapper является контейнером, притом обратите, какое пространство он занимает по высоте.
.dws-wrapper {
background: #ccc;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Теперь сделаем его flex-контейнером, применяем правило display: flex и в итоге, что мы видим, что наш единственный flex-элемент img-box прижался в верхний угол, и это хорошо видно, если зададим для него обводку.
.dws-wrapper {
background: #ccc;
display: flex;
}
.img-box {
outline: 1px solid orange;
}
В тоже время flex-контейнер dws-wrapper занял всю ширину окна браузера.
Далее применяем свойство justify-content со значением center и flex-элемент выровнялся по центру.
Затем при помощи свойства align-items пытаемся выровнять его по вертикали, но безрезультатно. Потому что, высота flex-контейнера, это все-то пространство, которое занимает его элемент и для того что бы его выровнять по вертикали, нужно соответственно задать высоту окна браузера height: 900px.
.dws-wrapper {
background: #ccc;
height: 900px;
display: flex;
justify-content: center;
align-items: center;
}
Вот таким образом мы добились выравнивания flex-элемента в нашем случае.
Просто мне для записи уроков проще первый вариант, так как в нем высоту контейнера задавать не приходится.
В данном примере оставлю второй вариант, так как все же урок по flexbox, только уберу задний фон /*background: #ccc;*/, который задавал для примера. Взамен ему сделаем фон body.
background: url("img/ignasi_pattern_s.png");
Все это не обязательно делать, данный код я использую для записи уроков, вы ее можете не прописывать, а начинать с данного момента.
Переходим к оформлению блока img-box и наша задача иконки расположить с правой стороны картинки. Тут нам поможет flexbox. В начале урока я говорил, что блок с классом img-box будет flex-контейнером, и полагаю, многие из вас зададут вопрос, что у нас может быть два flex-контейнера? Да почему бы нет! Хоть десять их наштопайте, это допустимо документацией и мы можем делать их многоуровневые вложенности.
Задаем для блока с классом img-box правило display: flex. Далее что бы выровнять элементы по вертикали пропишем свойство align-items и уберем обводку.
.img-box {
display: flex;
align-items: center;
}
Временно скрываем элементы, с которыми не работаем это блок UL и текст, что бы они нам не мешали. Приучайте себя с самого начала, убирать со странице те элементы, которые на данный момент не используете, это вас лишний раз не будет отвлекать от основной задачи, и сможете концентрироваться на определенном этапе работы.
.img-box ul,
.img-box h4,
.img-box p {
display: none;
}
Приступим к оформлению первого элемента, это блок с картинкой. Отбираем его .img-wrapper img и задаем ширину в 300 пик., добавляем серую обводку.
Так как этот элемент будет, перемещается по наведению, добавим плавность при помощи transition.
.img-wrapper img {
height: 300px;
border: 2px solid #5F6062;
transition: 1s;
}
Ниже описываем стили по наведению. Делаем закругление углов при помощи transform, сдвинем блок по оси X влево на 80 пик. и добавим фильтр.
.img-box:hover img {
border-radius: 30px;
transform: translateX(-80px);
filter: grayscale(.75);
}
Основному блоку .img-box пропишем свойство overflow: hidden что бы картинка при смещение по наведению не выходила за его пределы. Затем добавим бордюр с левой стороны, что бы изображение не выглядела, как обрезанное.
.img-box {
…
overflow: hidden;
border-left: 2px solid #5F6062;
}
Убираем у картинки с левой стороны бордюр.
.img-wrapper img {
…
border-left: none;
}
Вы, наверняка обратили внимание, что вложенный блок с картинкой немного меньше по высоте, о чем говорит выступ бордюра и если задать контейнеру .img-box обводку outline: 1px solid orange это станет заметнее.
Что бы исправить такое дело, делаем блок .img-wrapper flex-контейнером и картинка занимает все его пространство блока.
.img-wrapper {
display: flex;
}
Блок с картинкой оформлять закончи и временно пока закомментирую анимацию, что бы она нам не мешала.
/*.img-box:hover img {*/
/*border-radius: 30px;*/
/*transform: translateX(-80px);*/
/*filter: grayscale(.75);*/
/*}*/
Далее переходим к оформлению списков с иконками.
Отображаем блок UL, отбираем его .img-box ul, скрываем маркеры, добавлю плавность анимации, задаем фон, обводку в два пикселя и закруглим углы.
.img-box ul {
list-style: none;
background: #2e81a7;
border: 2px solid #235477;
border-radius: 0 10px 10px 0;
transition: 1s;
}
Затем оформляем списки Li, делаем отступы, выравниваем иконки по горизонтали, и делаем разделители.
.img-box li {
margin: 10px;
padding: 10px;
text-align: center;
border-bottom: 1px solid #214263;
box-shadow: 0 1px 0 0 #8bb5d2;
}
Последний разделитель нам не нужен, его сразу скрываем.
.img-box li:last-child {
border-bottom: none;
box-shadow: none;
}
Затем оформляем иконки по наведению.
.img-box li i {
color: #fff;
font-size: 30px;
text-shadow: 2px 2px 3px #133648;
}
.img-box li a:hover i {
color: #1a4a6f;
text-shadow: -1px -1px 0 #000000;
}
В заключение делаем плавную анимацию, делаем перемещение блока UL по наведению на изображение.
.img-box ul {
…
margin-left: -114px;
transform: translateX(-20px);
…
}
.img-box:hover ul {
transform: translateX(0);
}
Проверяем, как все работает в комплексе.
Для того что бы блок с иконкой ушел на задний план, для картинки задаем z-index.
.img-wrapper img {
…
z-index: 1;
}
Временно все закомментируем и приступим к оформлению текстовых блоков. Отображаем текст, и позиционируем его относительно контейнера .img-box. Временно overflow: hidden закомментирую.
.img-box {
/*overflow: hidden;*/
position: relative;
…
}
Затем задаем полупрозрачный фон красного цвета, цвет текста делаем белый, позиционируем с права 100 пик, с низу 70 пик., задаем внутренние отступы и плавность анимации в 1s.
.img-box h4,
.img-box p {
position: absolute;
background: rgba(191, 33, 26, 0.8);
color: #ffffff;
right: 100px;
bottom: 70px;
padding: 10px 30px;
transition: 1s;
}
Оформляем текст параграфа.
.img-box p {
font-size: 14px;
background: rgba(41, 116, 146, 0.8);
width: 60%;
bottom: 20px;
transition: 2s;
}
Заголовку добавляем text-transform.
.img-box h4 {
text-transform: uppercase;
}
Теперь делаем анимацию, текст смещаем на 200 пик. при помощи transform по оси X в левую сторону и делаем невидимым.
.img-box h4,
.img-box p {
…
opacity: 0;
transform: translateX(-200px);
}
По наведению на блок .img-box отображаем текст при помощи transform, и перемещаем в изначальное положение.
.img-box:hover h4,
.img-box:hover p {
opacity: 1;
transform: translateX(0);
}
Затем отображаем весь закомментированный код, и смотрим, какой результат получили.
Не появились блоки с текстом, для них зададим приоритетность z-index в два.
.img-box h4,
.img-box p {
…
z-index: 2;
}
В принципе, закончили данный пример, получили такого рода анимация.
Урок подготовил Горелов Денис.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
5 предыдущих видео
CSS Grid или Bootstrap? | Своя модульную сетка в web-дизайне Просмотров:(0)Тройная АНИМАЦИЯ на CSS | transform - transition Просмотров:(0)
CSS3 flexbox практика | Эффект при наведении в CSS Просмотров:(0)
Flexbox горизонтальное меню за 7 минут / CSS + HTML Просмотров:(0)
Contact Form | Эффект плавающего текста в фокусе на CSS и jquery Просмотров:(0)
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.