- Денис Горелов
- CSS и CSS3
- Урок: 2
- Просмотров: 0
Forma на JS / CSS (вкладки tabs)
Это второе видео из серии уроков где мы делаем форму. В данном видео реализуем логику переключения вкладок (tabs) между собой как на JS так и рассмотрим ее на CSS.
В предыдущем уроке написали основную разметку двух форм, форму для авторизации и форму для регистрации. Вторую форму временно скрыли при помощи класса del, что бы она нас не отвлекала.
Визуально оформили вкладки, рассмотрели механизм, как они будут переключаться при помощи дополнительного класса active, который ранее так же оформили. Теперь добавляя и удаляя данный класс к вкладкам, видим их активность.
Пришло время, реализовать работу данного механизма и так приступим.
Вкладки при помощи JS
Рассмотрим самый простой вариант работы таких вкладок при помощи библиотеку jquery, которую ранее подключили в области head.
Весь скрипт для удобства я буду писать в отдельном файле, для этого создаю новый документ с расширением js, и прописываю его название script.
В index, в нижней части области head, подключаем скрипт.
<script src="script.js"></script>
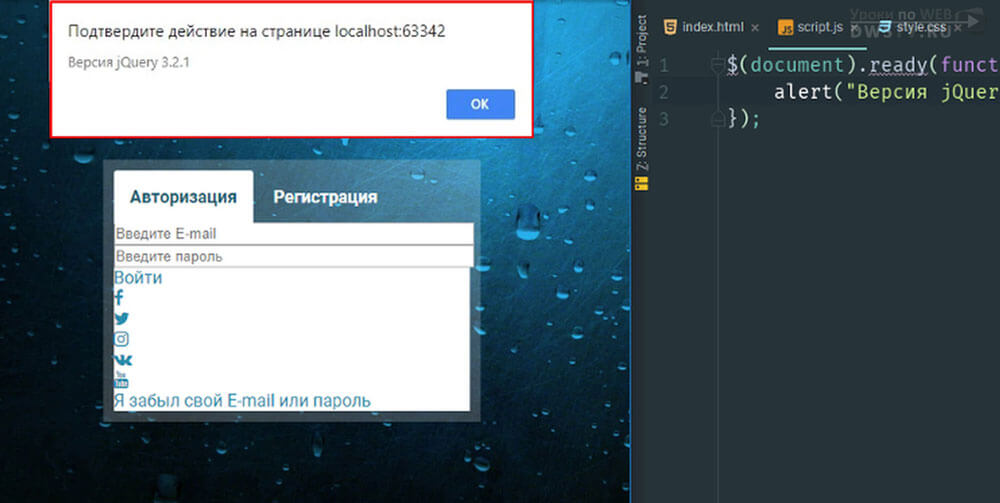
Затем проверяем успешность подключения данного файла и работы библиотеки jquery. Для этого открываю его, в нем определяем готовность DOM структуры, при помощи $(document).ready(). Затем при помощи метода alert выводим следующее сообщение «Версия jQuery » и выводим версию jquery, подключенную к нашей странице.
$(document).ready(function () {
alert("Версия jQuery " + jQuery.fn.jquery);
});
Обновили страницу, увидели данное уведомление, тем самым убедились, что все работает и идем дальше.
Начнем мы с того, что обращаемся к блоку в DOM структуре который является основным родителем всех форм. Это блок с классом dws-form, через метод on установим следующий обработчик событий. Отлавливаем клик по блоку с классом tab, то есть по вкладке, и если он совершен, запускаем следующую функцию.
Когда функция запущена, первое что сделаем, это удалим все классы active, которые присутствую у вкладок.
Для этого находим их в DOM структуре и при помощи метода removeClass удаляем их.
После того как удалили, следующим этапом добавляем класс active, добавляем именно к текущей вкладке по которой совершен клик. Для этого при помощи this обращаемся к текущему элементу по которому сделали клик, и при помощи метода addClass добавляем класс active.
…
<!-- Табы на JS -->
$(".dws-form").on("click", ".tab", function() {
// Удаляем классы active
$(".dws-form .tab").removeClass('active');
// Добавляем классы active
$(this).addClass('active');
});
…
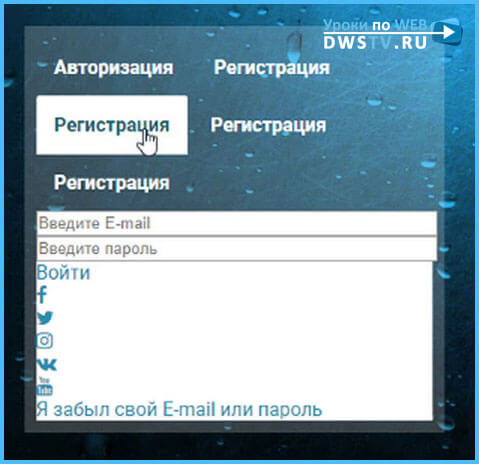
Вот в принципе и все, мы получили простой переключатель, который реализовали практически тремя строчками. К тому же, если количество вкладок будет увеличим, он нормально функционирует.
Это мы с вами разобрали простой вариант, как можно такого рода вкладки tabs реализовать на JS, а теперь давайте рассмотрим, как это сделать при помощи html и CSS.
Вкладки при помощи HTML и CSS
Хочу сразу предупредить, что реализовать такой механизм переключателей при помощи html и CSS немного сложнее. У нас нет изначально такой возможности удалять и добавлять класс, по какому-то событию. И это понятно почему, так как данные языки для этого изначально не предназначались.
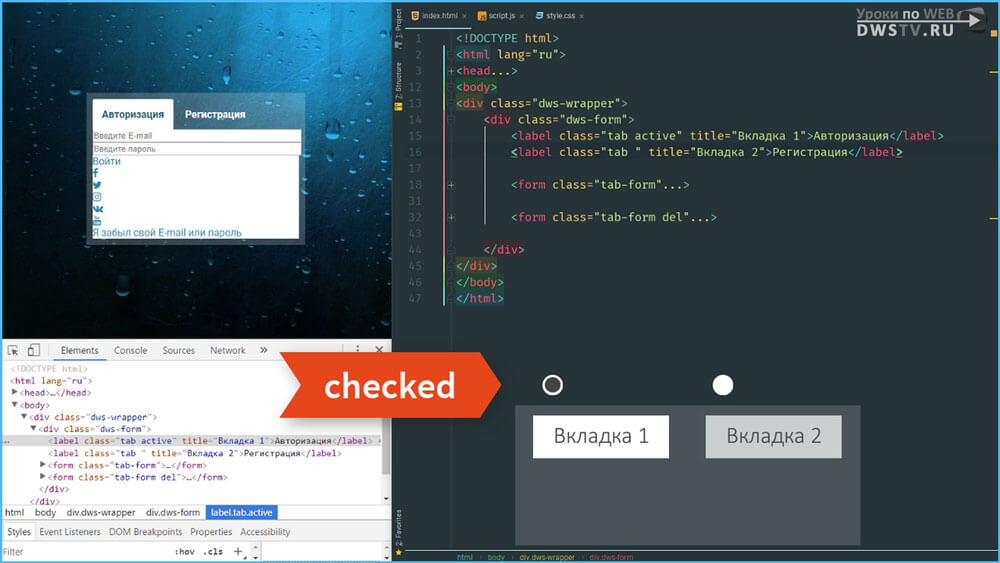
Тут логику работы можно построить на следующем, мы добавляем для каждой вкладки отдельный input, который преобразуем в радио кнопку для отлова активной вкладки. Далее связываем input с вкладкой label что бы клик по ней активировал радио кнопку, затем при помощи атрибута checked отлавливаем активную вкладку, которой предаем свое оформление. Таким образом, создаем некий переключатель, как делали при помощи JS.
И так, давайте это реализуем.
Удалять предыдущий код не буду, его закомментирую, подпишу, что это вкладки на JS, к нему всегда сможете вернуться. Продублирую вкладки для работы на CSS, удалю класс active, и приступаем к описанию логики.
Для первой вкладки добавляем input. В атрибуте type прописываем radio, и присваиваем идентификатор tab-1. Затем при помощи for связываем его с вкладкой Авторизация.
По такой же аналогии создаем и обрабатываем второго inpyt.
Тем самым кликая по названию в label, мы получаем активность радио кнопки.
Следующая задача, установить активность радио кнопки при загрузке или обновлении страницы.
Для этого пропишем первой вкладке, в input атрибут checked. Тем самым ее определяем активной в изначальном положении.
Остается связать между собой радио кнопки, что бы активность была только у одной.
Для этого присваиваем каждому input одинаковое имя в атрибуте name.
<!-- Вкладки на CSS --> <input type="radio" name="tabs" id="tab-1" checked> <label for="tab-1" class="tab" title="Вкладка 1">Авторизация</label> <input type="radio" name="tabs" id="tab-2"> <label for="tab-2" class="tab" title="Вкладка 2">Регистрация</label>
Вот мы с вами и сделали такой специфический переключатель.
Далее приступаем к оформлению активной вкладки.
Первая задача, отобразить визуальную ее активность.
Находим стили, которые задавали для класса active, ставим запятую, обращаемся к input с именем tabs у которого установлен атрибут checked, и отбираем label расположенный за ним.
/* Стили для активной вкладки */
label.tab.active,
input[name="tabs"]:checked + label {
…..
}
Тем самым получаем активность вкладки.
Вторая задача, нам нужно скрыть переключатели, которые ломают текущую структуру. Для этого обращаемся к тем же input и при помощи display none их скрываем.
/* Прячем чекбоксы */
input[name="tabs"] {
display: none;
}
Вот в принципе реализовали механизм переключения на CSS, но в данном случае в отличие от JS если нужно увеличить количество вкладок, то помимо того что я их дублирую, так же нужно не забывать прописывать порядковый номер ID и атрибута for.
По мне, так JS кажется куда удобнее и проще в реализации. Интересно, какой из вариантов выбираете вы, и почему именно для вас этот вариант удобен. Напишите это в комментариях, мне будет интересно их почитать.
Что бы урок был, более информационным и самое главное полезным для вас, подумайте как реализовать механизм переключения между формами по нажатию на вкладки.
А лучше всего попробуйте это сами реализовать, и главное тут не как результат, а достаточно что вы просто попытаетесь это сделать.
В следующем уроке разберем как это делается в двух вариантов, как на JS так и на CSS.
Урок подготовил Горелов Денис.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
5 предыдущих видео
ФОРМА авторизации и регистрации (урок #1) Просмотров:(0)Flexbox CSS #2 - Направление осей и многострочность (практика) Просмотров:(0)
Flexbox CSS #1 - Выравнивание по вертикали и горизонтали (практика) Просмотров:(0)
CSS Grid или Bootstrap? | Своя модульную сетка в web-дизайне Просмотров:(0)
Тройная АНИМАЦИЯ на CSS | transform - transition Просмотров:(0)
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.