- Денис Горелов
- JavaScript
- Урок: 12
- Просмотров: 0
Методы для работы с массивом
Продолжаем изучение массивов, и в этом уроке разберем его дополнительные методы и специфику их работы.
Для урока нам понадобится тестовый массив, я его скопирую из предыдущего урока и дополню значениями, а сам массив распечатаем в консоли.
var car = [
"тип",
carType = [
5,
"грузовой",
"легковой"],
"радио",
"Denis",
"скорость",
13, 12.5, 48, 3,
false
];
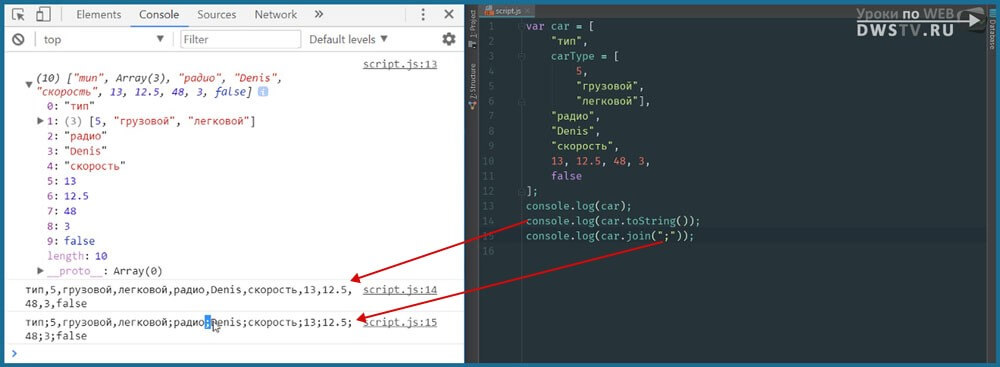
console.log(car);
Бывают моменты, когда нам нужно привести массив к строке, не прибегая к циклам. В принципе, что и требовалось в домашнем задании, где я вас просил обратить дополнительно внимание на методы, которые найдете в шпаргалке. Вам нужно преобразовать весь массив в строку и вывести его на экран, а для этого можно воспользоваться следующим методом.
Преобразовываем массив в строку
Метод toString() преобразовывает массив в строку и через запятую выводит все его значения. И прежде чем это сделать подумайте, а распечатается ли второй массив, который является вложенным?
Выведем результат отработки данного метода.
console.log(car.toString());
Как видите, в данном случае приводятся к строке все значения массива, будь то вложенный массив или булевское значение, это разницы не имеет, но обратите внимание на такой момент, что все значения перечисленный через запятую.
Для нашего случая из домашнего задания это может не подойти, к примеру, нам нужно вывести все значения через точку с запятой или с пустым пробелом, тут смотрим следующий метод.
Преобразуем массив в строку со своим разделителем
Метод join(), работает по такой же аналоги как метод toSting(), за исключением того, что принимает отдельный, не обязательны параметр в скобках. В параметр можно передать любой разделитель между значениями массива.
console.log(car.join(";"));
Не забываем, что эти два метода возвращают не массив, а строку без порядковых индексов и в этом легко убедится, при помощи оператора typeof. В тоже время, если проверим массив, он вернет нам объект.
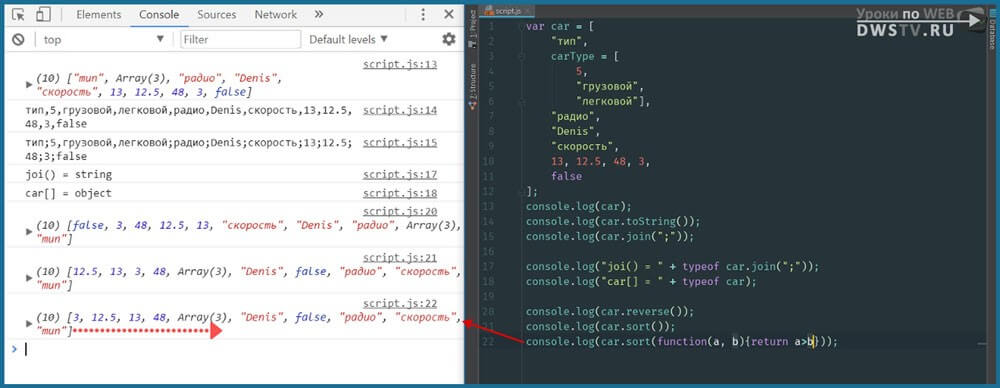
console.log(typeof car.join(";"));
console.log(typeof car);
Следующий метод, с которым познакомимся это reverse().
Реверсивный массив
Метод revers(), говорит сам за себя, переворачивает порядок элементов в массиве, где первое значение становится последним, а последнее первым.
console.log(car.reverse());
Особо в этом методе выделить нечего, работает стандартно, массив переворачивает задом на перед.
Сортировка массива
Метод sort(), сортирует массив по алфавиту.
Используя данный метод нужно аккуратно, так как он специфически работает с числовыми значениями.
console.log(car.sort());
Обратите внимание, что в сортировке участвуют два массива, и если во втором будут значения по приоритетности выше, тогда вложенный массив расположит выше. Сама сортировка начинается с цифр и проводится по первому числу, если числа совпадают, идет далее сравнение по второму числу и так далее до того момента пока все не переберет, что хорошо видно из данного примера.
Но как быть в таком случае, когда нужно провести сортировку, как по строкам, так и по цифрам в одном массиве. Для этого есть дополнительная функция сравнения, при помощи которой можем сортировать как по убыванию, так и возрастанию цифровые значения. При помощи знака больше > или меньше < мы задаем логику работы сортировки.
console.log(car.sort(function(a, b){return a-b}));
Затем по приоритетности идет английский алфавит и далее уже Русский. Вот таким образом работает метод sort() с дополнительной функцией для сортировки числовых значений.
Присоединение массива
Метод concat(), создает новый массив путем конкатенации двух массивов.
Допустим, перед нами стоит задача объединить несколько массивов. Для этого создадим еще два массива, с разными значениями.
var myList1 = ["Denis", "DwsTV", 99]; var myList2 = ["Email", true];
Полагаю до этого моменты объединение делали бы следующим образом.
car = car+myList1+myList2; console.log(car);
В итоги получим уже не массив, а строковое значение, притом обратите внимание, в момент соединения массива значения склеены.
При помощи метода concat(), объединение массивов выглядит таким образом.
car = car.concat(myList1, myList2); console.log(car);
Притом этом метод возвращает массив, и к таким данным можем применить пройденные темы как сортировка, реверс и т.д. то есть, работать как с простым массивом.
console.log(car.sort());
Теперь давайте рассмотрим такой вариант, когда нужно использовать часть данной информации из массива и поместить эти данные в отдельный массив, что бы в дальнейшем с ними работать.
Первое что приходит на в голову, это отобрать значения таким способом.
var myData = [car[6],car[7],car[8],car[9],car[10]]; console.log(myData);
Но не всегда такой метод подойдет, много дублирования кода и для этих случаев придуман специальный метод slice().
Нарезка массива
Метод slice(), берет какой-то кусочек массива и формирует из него новый. Метод принимает два параметра, с какого значения начинать выборку, и на каком значение заканчивать, но не включая его.
var myData = car.slice(6,11); console.log(myData);
В принципе мы разобрали все стандартные методы работы с массивами, и я думаю теперь у вас достаточно знаний, что бы решить предыдущее задание.
Задача: Сделать ежедневник
Сделайте простой ежедневник. Создайте форму, которая принимает следующие параметры от пользователя, день недели в виде списка и текстовое поле. В низу расположены две кнопки, по нажатию на кнопку «отправить», заполненное поле в форме "день недели" и текстовое "сообщение" заносится в массив, по нажатию на кнопку «распечатать», выведите все занесенные сообщений из массива на странице в отдельный div под формой снизу.
При решении данной задачи постарайтесь не использовать циклы, используйте методы, которые прошли в данном уроке.
Делитесь своими вариантами, а если не справляетесь, для этого есть комментарии, в которых задавайте свои вопроса.
В следующем уроке разберем ассоциативный массив, что он из себя представляет, какой у него синтаксис, и как с ним работать и т.д.
Урок подготовил: Горелов Денис
5 предыдущих видео
JavaScript - #11 МАССИВ его свойства и методы изменения | push / pop, unshift / shift, splace Просмотров:(0)JavaScript - #10 Массивы = [ ] / Понятие и назначение их в JS Просмотров:(0)
JavaScript - #9 Комбинированные операции / Практика JS Просмотров:(0)
JavaScript - #8 Математические операции / основные операторы в JS Просмотров:(0)
JavaScript - #7 ПЕРЕМЕННЫЕ и работа с ними / Грамматика Просмотров:(0)

![JavaScript - #10 Массивы = [ ] / Понятие и назначение их в JS JavaScript - #10 Массивы = [ ] / Понятие и назначение их в JS](/upload/resize_cache/iblock/c64/263_148_1/c644d68419205adb9b0d0cfb9bf701e5.jpg)