- Денис Горелов
- JavaScript
- Урок: 11
- Просмотров: 0
Понятие - свойства и методы массива
Мы продолжаем изучение массивов, и в этом уроке затронем понятия свойства и методы массива как объекта. Это очень важная тема в javascript, которая поможет в дальнейшем работать не только с массивами, но и другими объектами этого языка.
Как не удивительно, но в языке JavaScript Массив является объектом, а значит, как и в реальном мире, обладает своими свойствами и методами.
В языке javascript свойство это часть объекта, а методы, это те действия, которые можно совершать с данным объектом. То есть, это некие функции как alert(), только характерные для определенного объекта.
Разберем пример с машиной, где машина это объект у которой есть свои свойства и методы.
Для примера содам таблицу с тремя колонками, в первой пропишу название объекта, во второй свойства, а третей его методы.
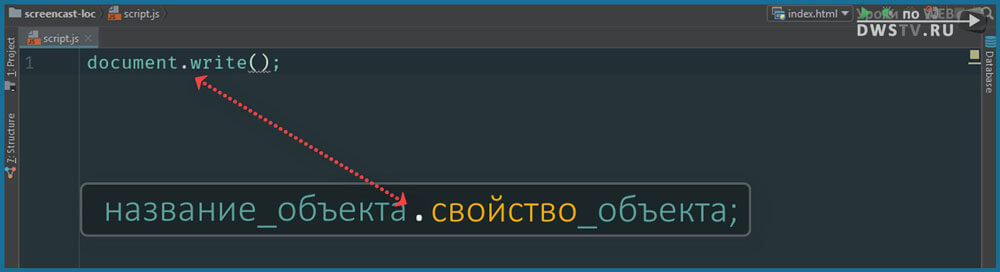
Чтобы получить доступ к свойству объекта или выполнить одну из его функций то есть метод, используется точечный синтаксис, то есть просто символ точка « . ». Точка объединяет объект с его свойством или методом. По такому же принципу работает document.write(), которое означает «запустить метод write объекта document».
Если сравнить с реальным миром, это работает так: машина.скорость.быстрей().
Далее в уроках мы будем погружаться все глубже, узнаем что такое (экземпляры) объектов, его классы, прототипы, а пока более детально поработаем с его методами и свойствами.
Свойство length
Массив в javascript напоминает список, в котором, ни размер, ни тип элементов массива не фиксированы. В одном массиве можем хранить как числа, одновременно со строками, так и объекты, это все нам известно из предыдущего урока "Массивы понятие и назначение".
Не всегда нам известно, сколько элементов находится в массиве, они бывают многомерные, большие маленькие, и предположим список элементов нам не известен, для этого есть свойство length которое выводит количество элементов. На самом деле оно не считает количество элементов, а выводит последний индекс элемента, к которому добавляет единицу, но это так отступление, пока не забивайте этим голову, к этому мы вернемся в следующих уроках.
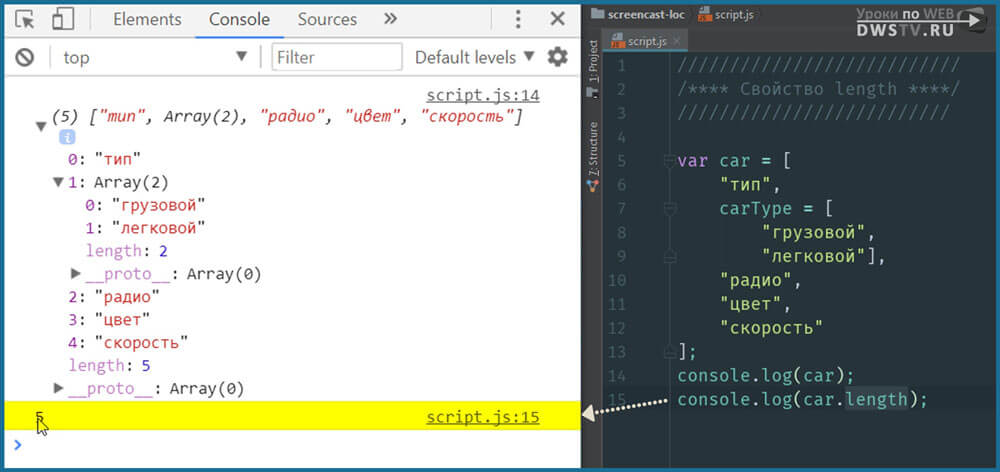
Напишем простой пример двухуровнего массива, который назовем car (машина), перечислим у него свойства, и во втором массиве типы машин.
var car = [
"тип",
carType = [
"грузовой",
"легковой"],
"радио",
"цвет",
"скорость"
];
Весь результат отобразим в консоли.
Нам отобразились все элементы массива с их порядковым индексом, и обратите внимание, что после всех элементов присутствует свойство length со значением равному количеству элементов в массиве. То же самое имеет вложенный массив carType.
К этому свойству можно обратиться и вывести количество элементов массива.
console.log(car.length);
В конечном итоге получаем результат равному количеству элементов массива.
Зная количество элементов, мы можем вывести любой из списка. К примеру, что бы вывести значение последнего элемента массива, обращаемся к нему, в квадратных скобках при помощи length узнаем количество элементов, от которого отнимаем единицу.
console.log(car[car.length - 1]);
В конечном итоге получаем результат, значение последнего элемента.
Все это то дает следующую возможность, зная индекс последнего элемента, можно добавить новое значение в конец массива. Для этого, узнаем количество элементов в массиве, который занесем в переменную i, а второй строкой, обращаемся к массиву с индексом i и помещаем в него значение.
var i = car.length; car[i] = "тормоз";
Таким образом, мы добавляем один элемент в конец массива, а теперь представим, что нужно добавить их несколько. Для этого порядковый индекс увеличиваем на единицу и далее прописать значение.
car[i+1] = " салон";
Само собой в таком виде писать неудобно. Так как это часто используется при работе с массивами, были созданы методы, то есть, некие функции, которые помогают добавлять, удалять, работать как то с элементами массива не прописывая многочисленные строки, и давайте с ними более детально познакомимся.
Добавления элементов в массив push / unshift
Помимо свойств, которыми обладают объекты массивов, есть методы, при помощи которых можем воздействовать на них. Метод, это некая функция, которая проводит какие-то действия над объектом или его элементами за пределами видимого пространства. Мы не знаем, как она это делает, но мы знаем какой результат получим, когда ее задействуем.
Начнем знакомство с метода добавления элементов.
Метод push(), добавляет значение в конец массива и возвращает новую длину массива. К примеру, мы хотим добавить еще какое ни будь свойство к автомобилю, для этого обращаемся к массиву с символ точка, прописываем метод push, затем круглые скобки, в которых указываем значение добавляемое в массив, и заключим все это в переменную nam, которую в дальнейшем выведем в консоли.
var nam = car.push(123142);
console.log("nam = " + nam);
В результате в консоли, прибавилось элементов в массиве, последний элемент является числом «123142», а также в переменную nam метод push() вернул количество элементов массива.
По такой же аналогии в JS можно добавлять элементы в начало массива, для этого есть метод unshift() который так же возвращает значение, то есть предоставляет число элементов в массиве.
На примере вложенного массива carType рассмотрим добавления элемента в начало данного массива. Для этого обращаемся к массиву используя его индекс, или обратимся напрямую через его имя. Не смотря на то, что он вложенный в другой массив, при помощи unshift(), добавим в него несколько элемент.
carType.unshift("внедорожник", "фургон");
В консоли, видим результат отработанного метода, где элементы добавились в начало второго массива.
Удаление элементов в массиве pop / shift
Как и с добавлением элементов в массив, есть методы JS удаление элементов из массива. Первый метод, с которым познакомимся, называется pop(), при помощи его можем удалить последний элемент в массиве.
Для этого обращаемся к массиву, как это делали выше, и применяем к нему метод pop(), к тому же, в отличии от методов добавления он возвращает удаленное значение. Проверим как он это делает, для этого занесем результат в перемену nam2 и отобразим в консоли.
var nam2 = car.pop();
console.log("nam2 = " + nam2);
Для удаления первого элемента из массива есть метод shift(), оно так же возвращает удаленный элемент как метод pop().
carType.shift();
Все это замечательно конечно, мы знаем, как удалять, добавлять элементы в начале и в конце массива, но что делать, когда нужно удалить, добавить определенные элементы в любой части массива!
На этот случай поможет метод splace().
Добавление и удаление элементов с помощью splace()
Метод splice(), при помощи его можем отредактировать массив в любой его части. Удалить один или несколько элементов, добавлять, так и изменить любой элемент массива.
Довольно универсальный метод, принимает обязательные два параметра разделенные запятой.
Первым параметром указывается индекс, с которого начинает он работать, если число отрицательно, то порядок пойдет с конца массива.
Допустим, хотим удалить третий элемент под индексом два «радио», для этого указываем в скобках номер индекса элемента, над которым проводим операцию и вторым параметром, после запятой прописываем количество удаляемых элементов. То есть, со второго начинаем и удаляем один элемент.
car.splice(2,1);
Если хотим добавить элемент, первым параметром указываем порядковый номер индекса, куда его добавляем в массив, вторым параметром указываем ноль, что бы этот элемент не удалил js, и после запятой пишем значение, которое хотим добавить, это «руль» и «колеса».
car.splice(5,0, "руль", "колеса");
Так же при помощи метода splace(), можем заменить значение в массиве, для этого первым параметром указываем порядковый номер, где хотим произвести замену, допустим, изменим второй массив, что бы первым шел легковой авто, вторым грузовой, а третьим фургон. Обращаемся ко второму массиву, указываем метод splace(), первым параметром обращаемся к нулевому элементу, вторым говорим что меняем их все три, и далее прописываем на какие значения.
carType.splice(0,3, "легковой", "грузовой", "фургон");
Как видите, все довольно просто реализовано, и вам достаточно знать методы работы с массивами, что бы проводить над ними определенного рода операции.
В данном уроке мы разобрали работу с массивом, узнали как добавлять, удалять элементы, а также изменения их в массиве. Но все это мелочи, главное что вы должны были усвоить из этого урока, это что такое свойства и методы объекта. Если вы это поняли, переходите к домашнему заданию, но, а кто сомневается, рекомендую, вернитесь к началу урока и просмотрите его еще раз.
Для закреплений знаний, решите домашнее задание, а для проверки результат скидывайте в комментариях.
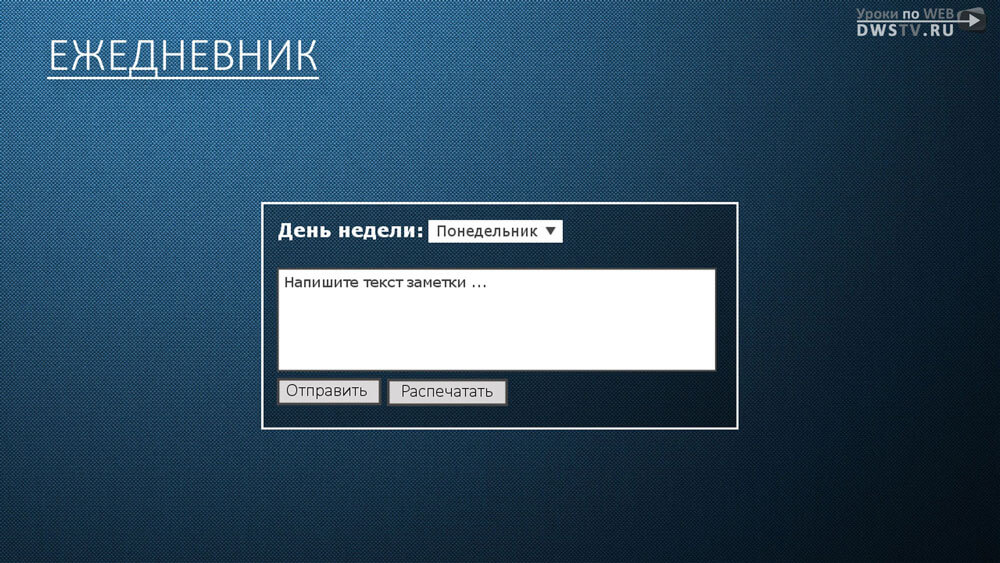
Задача: Сделать ежедневник
Сделайте простой ежедневник. Создайте форму, которая принимает следующие параметры от пользователя, день недели в виде списка и текстовое поле. В низу расположены две кнопки, по нажатию на кнопку «отправить», заполненное поле в форме "день недели" и текстовое "сообщение" заносится в массив, по нажатию на кнопку «распечатать», выведите все занесенные сообщений из массива на странице в отдельный div под формой снизу.
Задача средней сложности, хотя решается довольно просто, если вы внимательно смотрели предыдущие уроки, помните, как мы работали с Dom элементами и вешали на кнопку событие, без труда с ней справитесь.
В следующем уроке мы продолжим работать с массивами, познакомимся с другими его методами как сортировка, реверс, объединение массива в строку, а главное разберем, как решить текущую задачу.
С вами был Денис автор канала DwsTV, до встречи в следующем уроке.
5 предыдущих видео
JavaScript - #10 Массивы = [ ] / Понятие и назначение их в JS Просмотров:(0)JavaScript - #9 Комбинированные операции / Практика JS Просмотров:(0)
JavaScript - #8 Математические операции / основные операторы в JS Просмотров:(0)
JavaScript - #7 ПЕРЕМЕННЫЕ и работа с ними / Грамматика Просмотров:(0)
JavaScript - #6 ТИПЫ ДАННЫХ введение / Основы по JavaScript Просмотров:(0)