- Денис Горелов
- 1С-Битрикс
- Урок: 3
- Просмотров: 0
Файловая структура простого компонента
Как говорил в прошлом уроке, любой из компонентов имеет обязательный набор папок и файлов. В данном уроке разберем файловую структуру простого компонента.
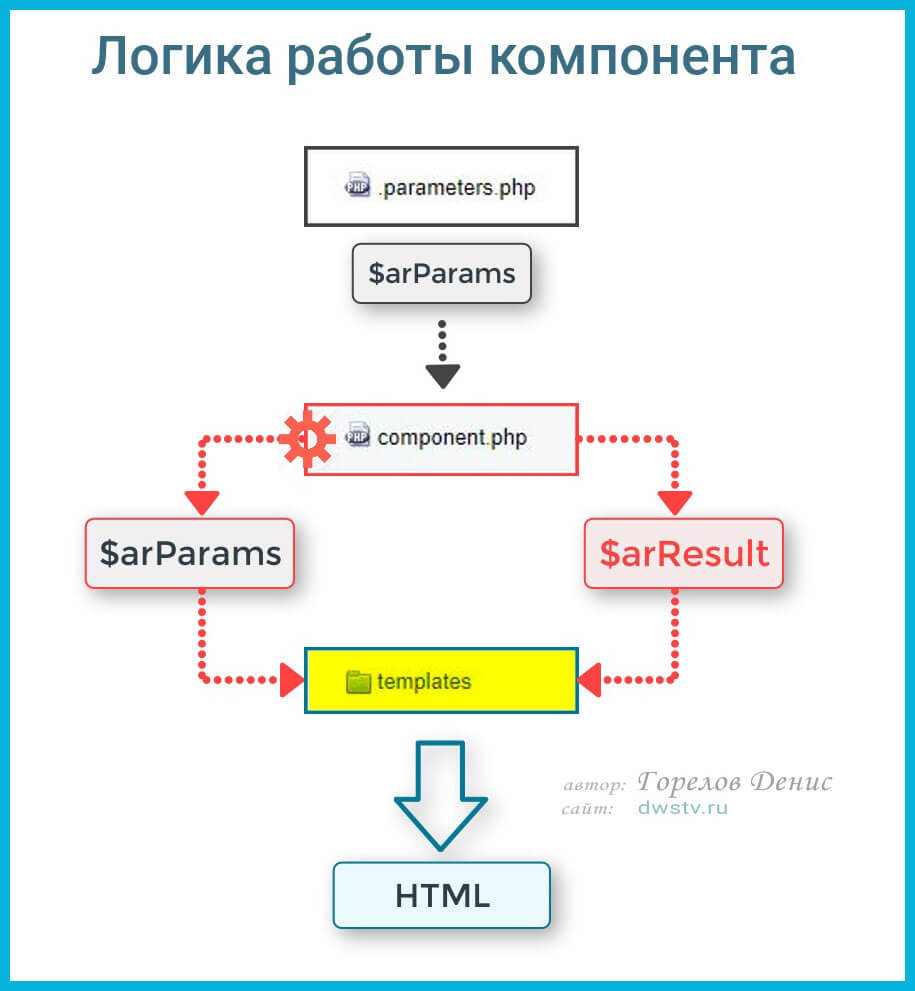
Файл component.php
Самый главный файл, присутствующий в компоненте - это component.php. Без него работать компонент не будет. В нем идет обработка входящих параметров, используя АПИ Битрикс, производится выборка из базы данных, формируется основной массив $arResult, и затем, при помощи метода includeComponentTemplate(), результат работы передается в шаблон компонента.
То есть, в данном файле описана вся логика работы компонента, поэтому он обязательный и должен присутствовать в любом из компонентов.
Код у него достаточно сложный, и большинство все из него вы сразу не будете использовать. Это все написано для того, что бы компонент был более универсальный и мог выполнять различные задачи.
Файл .parameters.php
Следующий файл - это .parameters.php, в нем описаны параметры компонента, которые задаются в форме его настроек. В данном файле содержится основной массив $arComponentParameters, в массиве PARAMETERS собираются все настройки, которые отображаются в настройках компонента.
Все эти параметры передаются в файл component.php в массиве $arParams, который на основе их в дальнейшем обрабатывает и формирует массив $arResult.
Если у компонента есть входные параметры, то данный файл должен присутствовать, но бывает, когда компонент выполняет некую логику без входных параметров, тогда этот файл может отсутствовать.
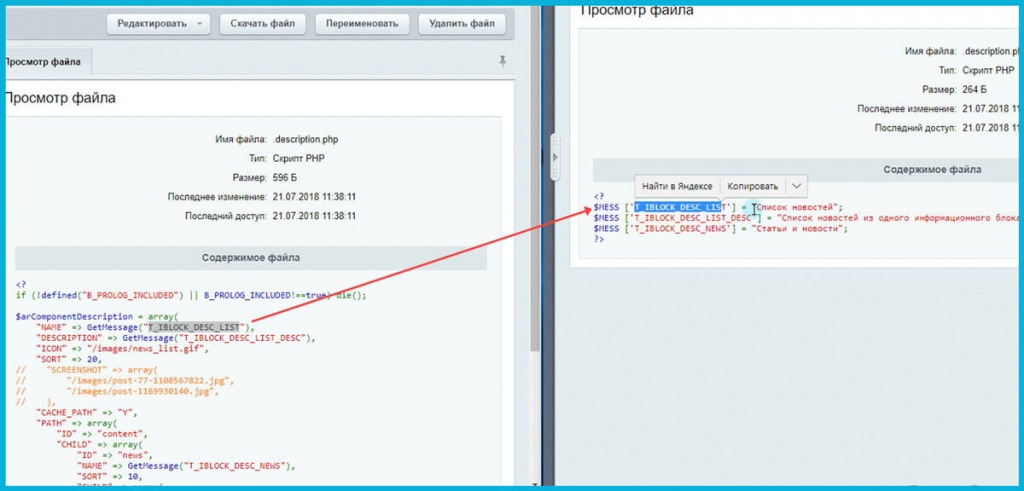
Файл .description.php
Файл description.php, в нем содержится описание компонента и порядок его отображения в виртуальном дереве редактора.
Он необязательный и его отсутствие не скажется на работе компонента, но в таком случае, размещение компонента через редактор станет невозможным.
Папка lang
Обратите внимание на часто повторяющуюся функцию GetMessage(). Она выводит текстовое содержание по ключу из файлов, расположенных в папке lang.
В ней содержатся языковые файлы с переводом компонента на различные языки. Под каждый языковой файл создана своя отдельная директория. В каждой директории размещаются файлы с теми же названиями, в которых находятся языковые сообщения, переведенные на различные языки.
В файлах находятся простые массивы, их ключами являются идентификаторы констант, а значениями – сами константы, переведенные на соответствующий язык.
В папке help, располагается файл с такими же массивами, только для них дополнительно прописывается приставка _TIP, для вывода подсказок в настройках компонента.
Папки images
В папке images располагается иконка компонента, которая выводятся в визуальном редакторе, точнее отображалась в предыдущей версии редактора, а так же выводится в форме при копировании компонента.
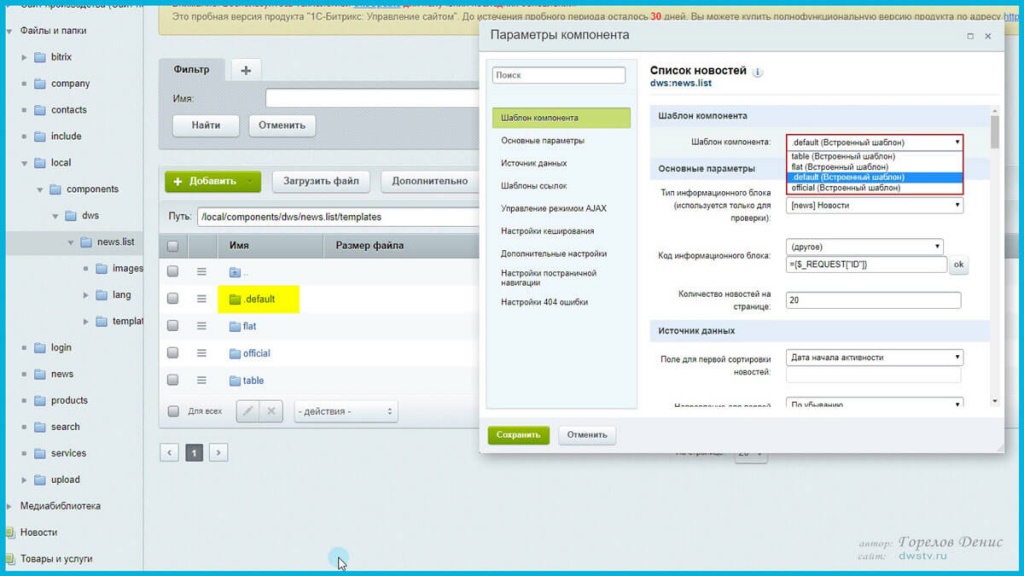
Папке templates
В папке templates содержатся шаблоны компонентов, определяющие формат вывода данных на странице сайта.
Внутри видим различные папки, каждая папка - это отдельный шаблон. Название папки является названием шаблона компонента. Все эти шаблоны отображаются в настройках компонента. Папка .default должна присутствовать, в ней располагается шаблон по умолчанию, который подключается, если не указать наименование шаблона в настройках компонента.
Давайте на примере шаблона flat рассмотрим его структуру файлов.
Структура файлов шаблона
В любом шаблоне имеется основной файл template.php, он отвечает за вывод информации на страницу сайта. В нем присутствует html код верстки компонента, вперемешку с информацией из массива $arResult, сформированный в файле component.php, и так же работа с массивом $arParams его параметрами. Затем происходит вывод данных на страницу сайта.
В данной папке так же может присутствовать файл .parameters.php, в нем можно переопределить массив параметров и задать другие настройки для компонентов. Это нужно, когда стоит задача, необходимости внести изменения в настройки компоненте, но при этом не хочется создавать собственный компонент или редактировать пользовательский. Для этого мы просто копируем шаблон компонента, добавляем в него файл .parameters.php и в нем уже описываем дополнительные параметры, которые нам нужны в настройках компонента.
Так же имеется папка lang с языковыми файлами.
При помощи файла result_modifier.php, можно дополнить логику компонента, о нем я расскажу в отдельном уроке.
В файле style.css описываются стили отображения компонента.
Здесь может присутствовать: файл описания шаблона .description.php, файл component_epilog.php, script.js, и любые другие файлы, которые необходимы в его работе.
Если у компонента не предусмотрен шаблон вывода информации, тогда сама папка templates с шаблонами компонентов может отсутствовать.
РЕЗЮМИРУЮ:
Что должны уяснить из данного урока!
Компонент - логически завершенный код - состоит из ряда папок и файлов. Часть из них обязательна, без которых он работать не будет, часть может отсутствовать.
Компонент получает входящие параметры из массива $arParams, затем обрабатывает полученную информацию и формирует итог работы в массив $arResult. Если у компонента имеется визуальное представление, то подключается шаблон, и в него передается данные из массива $arParams и $arResult, на основании которых строится вывод всей информации на странице сайта.
Запомните!!! Сам компонент отвечает только за логику, в нем HTML код размешать не рекомендуется. Все визуальное представление выводится в шаблоне компонента. Соответственно там логику нужно свести на минимум.
Сейчас мы познакомились с простым компонентом, а в следующем уроке разберем отличие простого компонента от комплексного.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
5 предыдущих видео
(УРОК-2) Размещение и подключение компонента Просмотров:(0)(УРОК-1) Введение. Что такое компоненты? Просмотров:(0)
Вывод СВОЙСТВ из инфоблока в 1С-БИТРИКС Просмотров:(0)
Установка 1С-Битрикс на БЕСПЛАТНЫЙ хостинг Просмотров:(0)
1С Битрикс МНОГОСАЙТОВОСТЬ на одном домене Просмотров:(0)
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.