- Денис Горелов
- Создание сайта
- Урок: 5
- Просмотров: 0
Привет друзья, это продолжение к сери уроков, а точнее пятый урок по созданию landing page на CMS 1С-Битрикс.
Так как давно записывал предыдущие уроки, давайте повторно развернем платформу, и перенесем туда шаблон, с которым ранее работали.
Регистрируем Хостинг под 1С-Битрикс
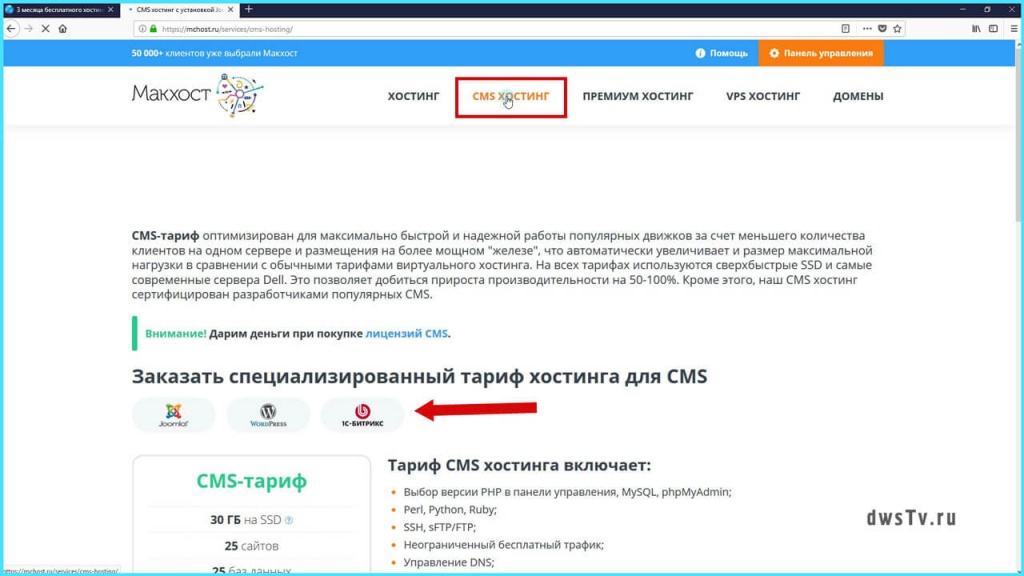
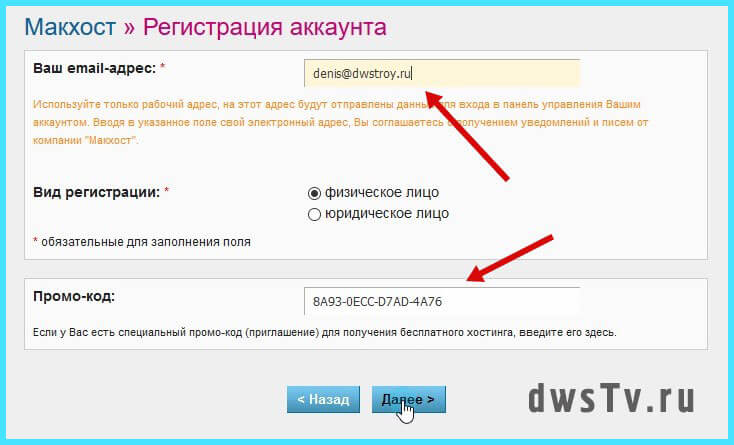
Перейдем в раздел новостей, откроем статью 3 месяца бесплатного хостинга от МАКХОСТ и скопируем из нее промокод (8A93-0ECC-D7AD-4A76). Затем переходим на Макхост и выбираем пункт в меню CMS хостинг, далее жмем на иконку 1С-Битрикс.
Вводим E-mail, промокод и вуаля, мы имеем три месяца бесплатного хостинга.
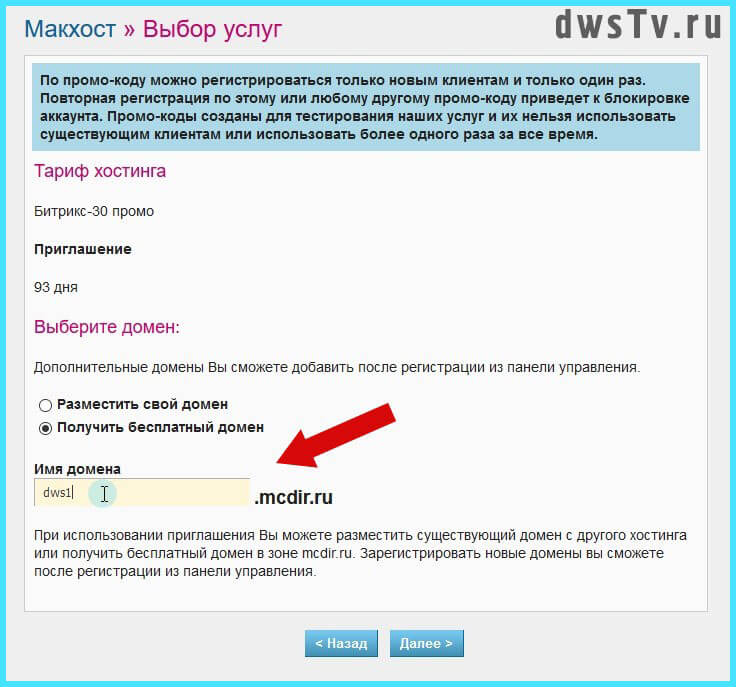
Регистрируем бесплатный домен
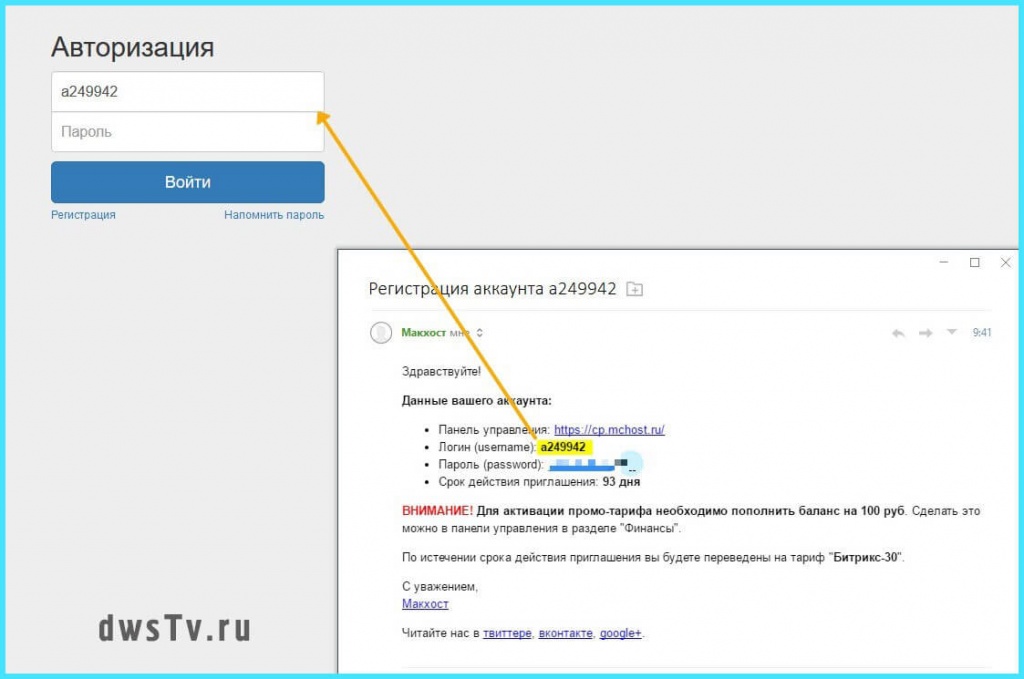
На следующем шаге проверяем заполненность данных, подтверждаем их. После успешно регистрации мы получаем письмо с логином и паролем для входа в панель Хостинга.
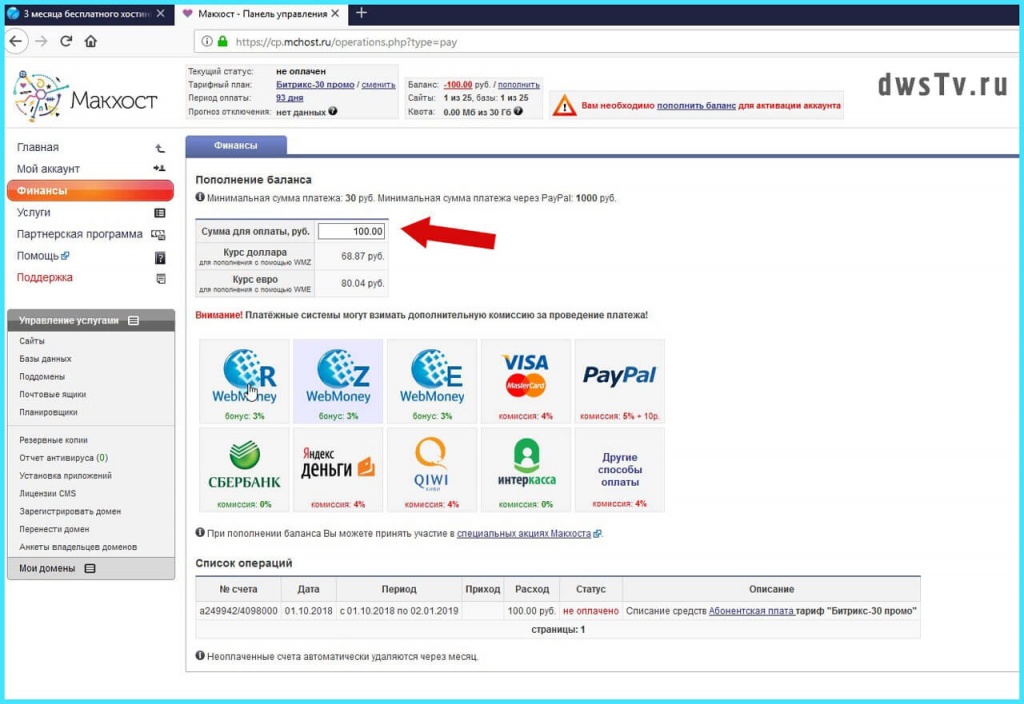
Авторизуемся и пополняем баланс на 100 рублей что бы нам активировали аккаунт.
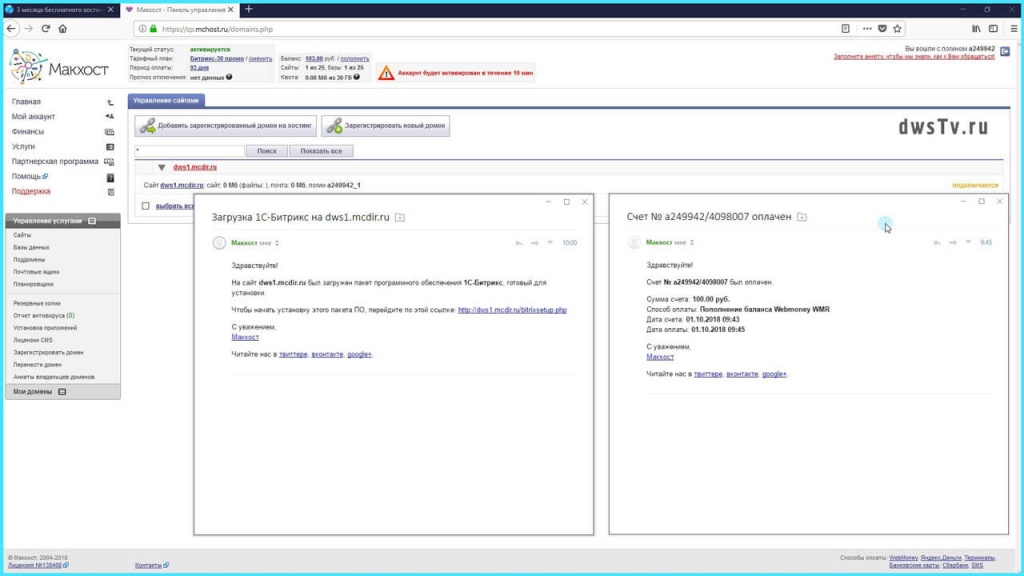
Далее ждем пока аккаунт активируется, в это время получаем еще два письма, с подтверждение платежа и с уведомлением что на сайт загружен файл установки 1С-Битрикс.
После активации аккаунта переходим в настройки PHP и изменяем его конфигурацию под 1С-Битрикс.
Устанавливаем следующие параметры:
default_charset - "UTF-8"
mbstring.func_overload - 2
mbstring.internal_encoding - "UTF-8"
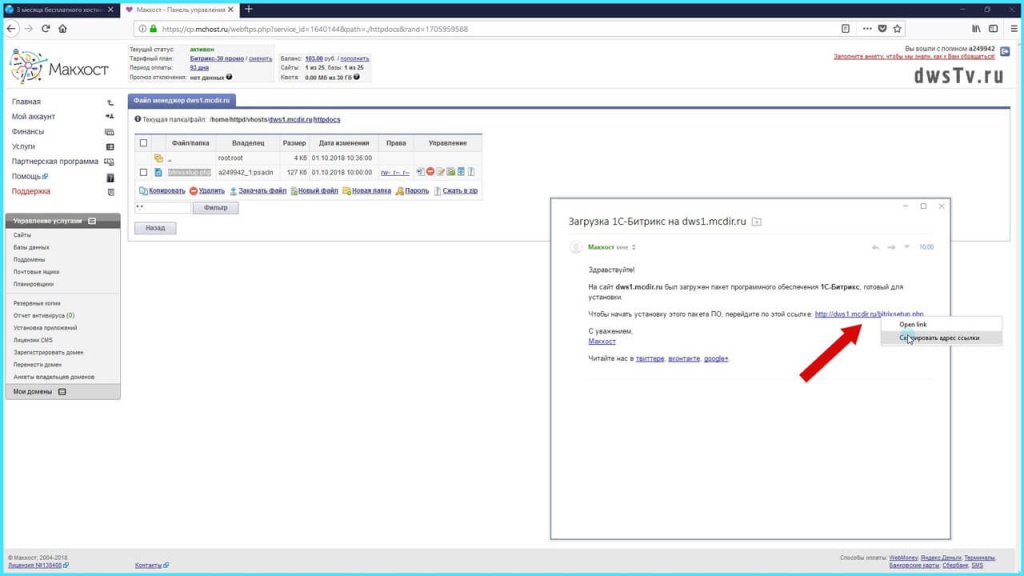
Запускаем установщик 1С-Битрикс. Просто копируем ссылку из письма и вставляем ее в браузерную строку.
Далее запускается мастер установки CMS 1С-Битрикс, выбираем нужную нам редакцию, в моем случае это редакция "Старт" и разворачиваем платформу на Макхосте с пустым шаблоном из Маркетплейс.
Устанавливаем ШАБЛОН из предыдущего урока
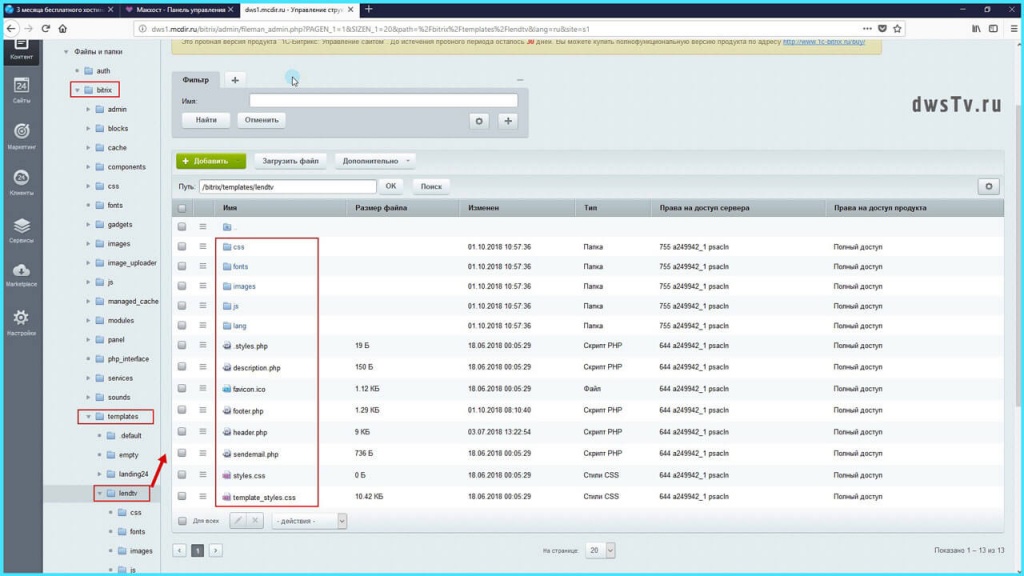
На данный момент мы установили пустой шаблон Битрикс, по этой причини видим белый экран. Переходим в административную часть, жмем на иконку Контент -> Файлы и папки -> bitrix -> templates. Создаем в данной директории пустую папку под шаблон с названием "lendtv". Переходим в нее и закачиваем шаблон из предыдущего урока. Распаковываем его и удаляем архив он нам больше не понадобиться.
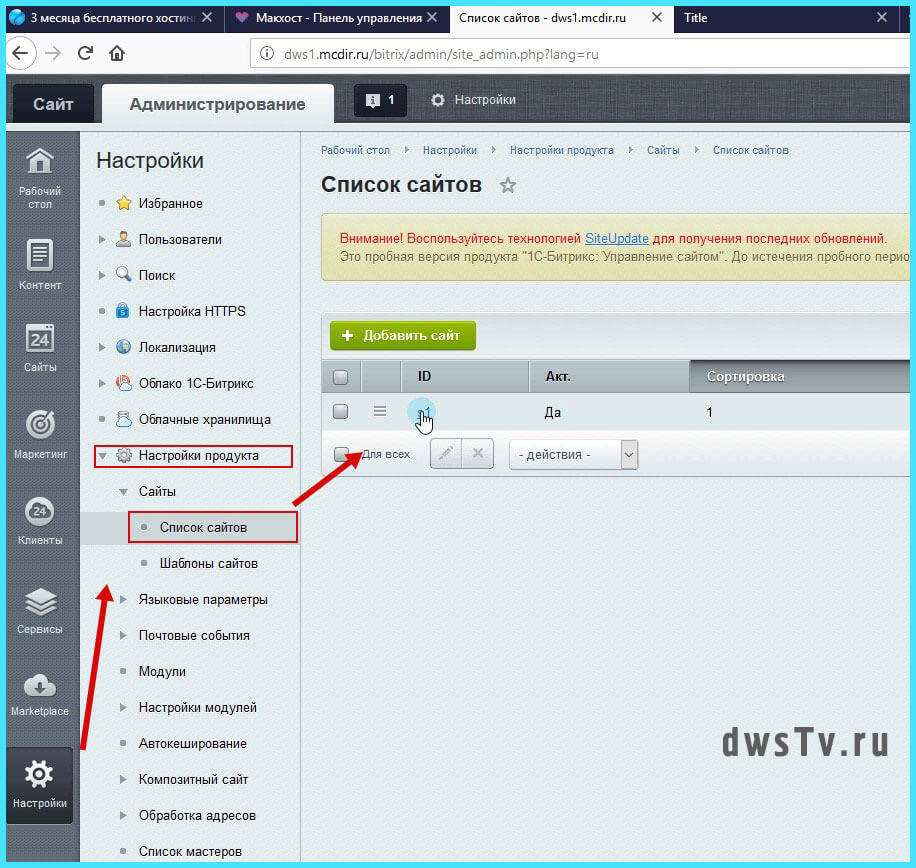
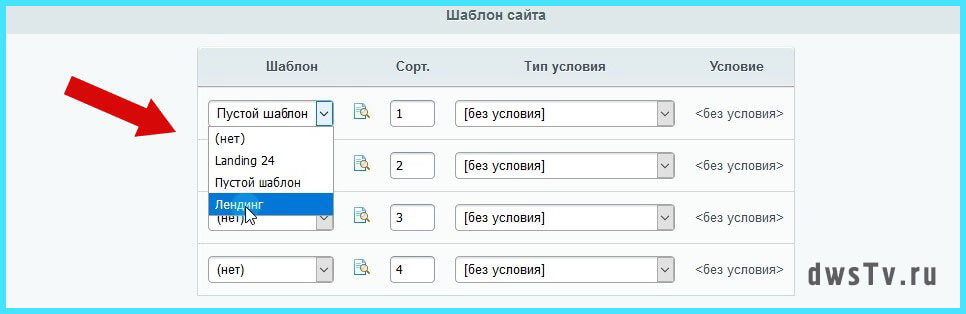
Что бы шаблон подключился нам нужно выбрать его в настройках текущего сайта. Для этого переходим в Настройки -> Настройки продукта -> Сайта -> Список сайтов.
Открываем первый сайт, спускаемся в самый низ и в пункте "Шаблон сайта" выбираем шаблон который ранее мы копировали.
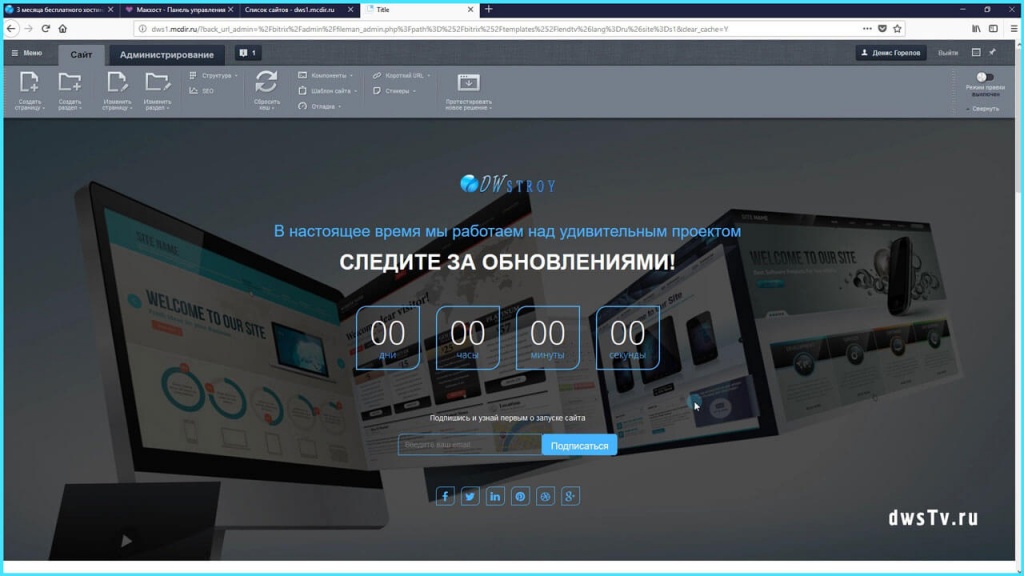
Переходим на главную страницу, сбрасываем ее кеш, и как видим шаблон успешно подключился.
Вот таким простым способом можно создавать свои шаблоны и затем переносить их между проектами. На этом все, в следующем уроке разберем как такой шаблон перенести в папку local.
Урок подготовил Горелов Денис.