- Денис Горелов
- CSS и CSS3
- Урок: 6
- Просмотров: 0
Анимация check box
Это шестой урок по форме.В нем разбираем эффект анимирующего чекбокса, который сделаем при помощи одного псевдо элемента ::before и далее при помощи transform придадим ему динамику. Но для начала решим домашнее задание, где нужно отобразить иконки во вкладке Авторизация и Регистрация.
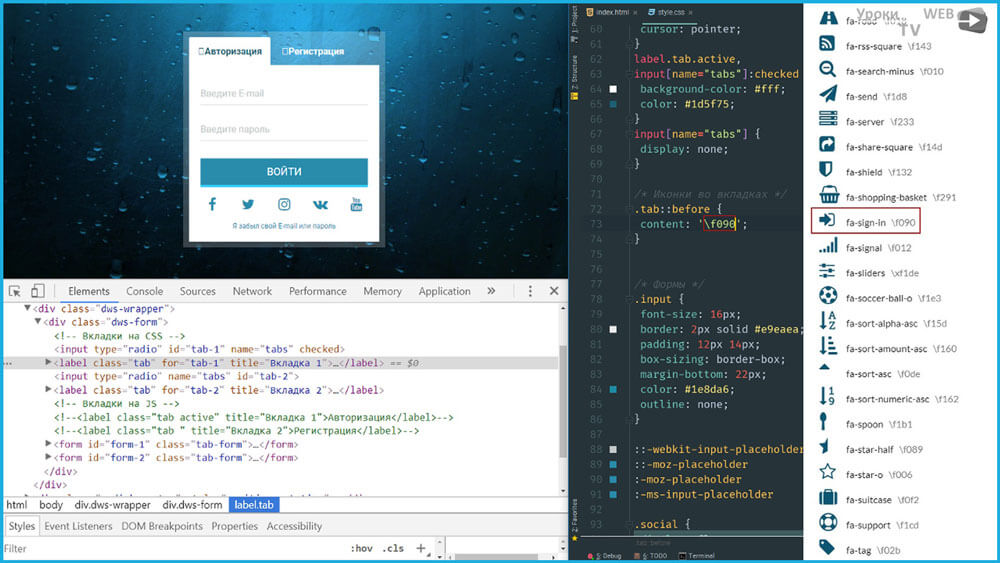
Выводим иконки во вкладках
Открываем файл стилей, спускаемся, где описывали вкладки. Перед формой оставляем соответствующий комментарий. Ниже отбираем класс tab, и для него задаем псевдоэлемент ::before, при помощи свойства content выводим иконку и за счет шрифта 'Fontawesome' отображаем ее во вкладке.
Далее выводим во второй вкладке следующую иконку и задаем ей остальные стили.
/* Иконки от Font Awesome */
.tab::before {
content: "\f090";
font-family: 'fontawesome', sans-serif;
font-size: 24px;
margin-right: 7px;
font-weight: normal;
}
.tab[for*="2"]::before {
content: "\f234";
}
В общем, это и все что нужно было сделать. Далее переходим к оформлению чекбокса.
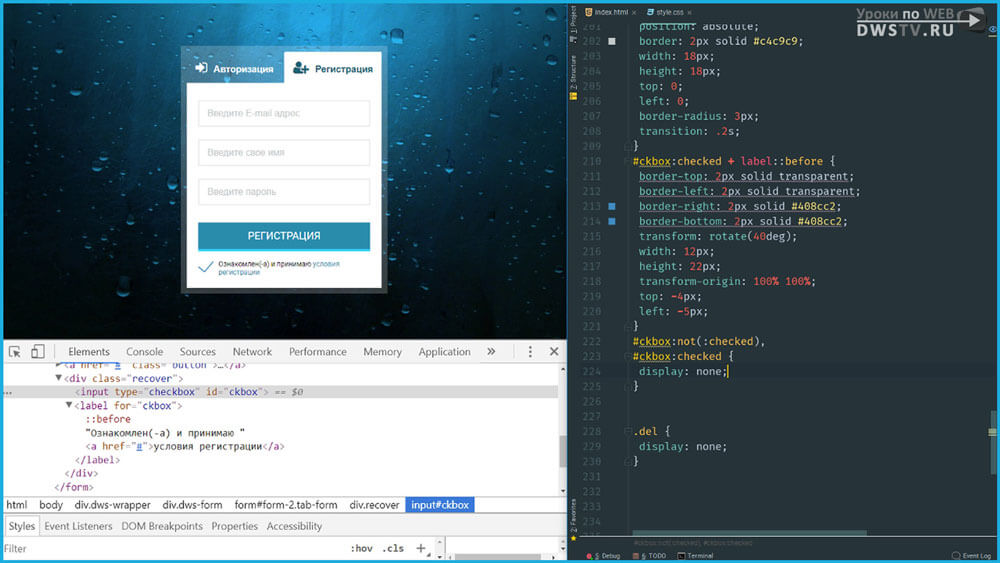
check box, оформляем ссылку
Открываем пункт с регистрацией, и разберем, как реализовать анимированный чекбокс.
Тут суть в том что, от стандартного чекбокса нам нужно отказаться, так как его не смежим оформить и анимировать. В место его создадим псевдоэлемент, которому придадим свое оформление, и далее при помощи трансформации придадим динамику по клику на текст.
В общем, кто не в теме, сейчас все станнит понятно.
Пописываю ниже комментарий, и зададим временно обводку ссылке recover, посмотрим, какие размеры она имеет. Чуть больше зададим отступ сверху и шрифт сделаем на 12 пик.
/* Анимированный чекбокс */
.recover {
margin-top: 15px;
font-size: 12px;
}
Давайте теперь сделаем активацию чекбокса по нажатию на текст снизу.
Переходим на index страницу и добавляем атрибут for, при помощи которого свяжем label с input по id.
<div class="recover"> <input type="checkbox" id="ckbox"> <label for="ckbox">Ознакомлен(-а) и принимаю <a href="#">условия регистрации</a></label> </div>
Теперь кликая по тексту, чекбокс активируется.
Давайте освободим место, куда помести псевдочекбокс. Для этого немного сдвинем текст в право и установим у него курсор по наведении.
Отбираем текст, и устанавливаем активность курсора по наведении. Смешаем текст немного в право, что бы было пространство под чекбокст и что бы текст не переходил на вторую строку делаем его блочным элементом.
label[for='ckbox'] {
cursor: pointer;
padding-left: 35px;
width: 250px;
display: block;
position: relative;
}
Далее создаем сам псевдочекбокс.
К label добавляем ::before, устанавливаем свойство content с пустыми кавычками, задаем для него обводку, и позиционируем его абсолютно к левому краю.
В завершении закругляем углы, и для дальнейшей плавной анимации задаем transition.
#ckbox + label::before {
content: '';
position: absolute;
border: 2px solid #c4c9c9;
width: 18px;
height: 18px;
top: 0;
left: 0;
border-radius: 3px;
transition: 0.2s;
}
Но сейчас если посмотреть, то это не какой не чекбокс, это просто контейнер. Так как щелкая на текст, он остается неизменным.
Следующая задача, сделать активность данного чекбокса по щелчку на текст. Он должен себя вести по аналогии как его собрат сверху.
Для это отбираем активный input у которого установлен :checked, и обращаемся к лежащему за ним элементу, к нашему псевдочекбоксу. В нутрии временно установим заливку. Вот теперь кликая на текст, видим его активность. В принципе, осталось дело за малым, нарисовать галочку и ее анимировать.
Убираю заливку, и при помощи border нарисуем пол прямоугольника.
#ckbox:checked + label::before {
border-top: 2px solid transparent;
border-left: 2px solid transparent;
border-right: 2px solid #408cc2;
border-bottom: 2px solid #408cc2;
transform: rotate(40deg);
width: 12px;
height: 22px;
transform-origin: 100% 100%;
top: -4px;
left: -5px;
}
В завершении осталось скрыть обводку и убрать оригинальный чекбокс.
#ckbox:not(:checked),
#ckbox:checked {
display: none;
}
Вот и все, получился оригинальный чекбокс в своем оформлении. Вот таким образом можно заменять или создавать различные элементы которые легко анимировать и далее с ними работать.
В следующем уроке разберем прикольную анимацию при наведении на социальные иконки.
С вами был Денис, пока, пока.
Оставить комментарий:
Отзывы
Отзывов нет.
Написать отзыв
Выбирай свою тему, и мы напишем когда выйдет по ней очередное видео.