- Денис Горелов
- CSS и CSS3
- Урок: 1
- Просмотров: 0
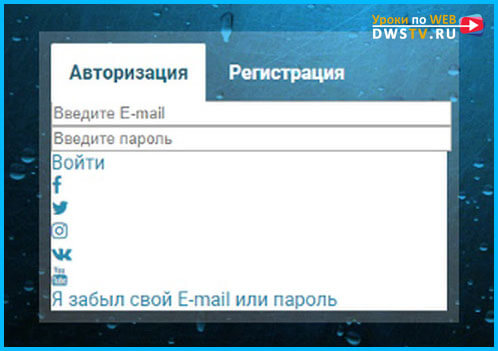
Форма на CSS / HTML (предварительная разметка)
За несколько уроков создадим форму авторизации и регистрации с переключателями в виде табов и различными эффектами. В данных уроках разберем рад фишки как на CSS так и на JS, к тому же, вы сами сможете эти два инструмента сравнить, и выбрать оптимальный вариант который вам по душе.
Вкратце что разберем:
- Верстку сделаем с использованием FlexBox.
- Пробежимся, как вставлять шрифтовые иконки
- Научимся делать вкладки, к тому же не просто научимся, а по этап но разберем, как этот механизм работает на CSS и на JS.
- Реализуем с вами плавающий текст. До этого в одном из уроков я показывал, как это делать при помощи JS, а тут рассмотрим как это сделать при помощи CSS.
- Познакомимся по ближе с псевдоэелемтами ::before и ::after, и на базе этих знаний сделаем анимацию у кнопки, далее создадим свой анимированный чекбокс.
- В заключительном уроке создадим круговую анимированную обводку у социальных иконок.
По истечению этих уроков вы определенно приобретете знания, которые в дальнейшем вам пригодятся. Обязательно практикуйтесь и внедряйте то что узнали, ведь теория это просто слова, подкрепляйте это все своими действиями и вы научитесь понимать как CSS так и JS.
Предварительная подготовка файлов
Делаем общею разметку, а далее оформляем блоки при помощи CSS.
Сделаем index файл и прописываем в нем DOCTYPE.
Вставляем заголовок «Форма для авторизации», мета тег viewport оставим можно не прописывать но лишним не будет. Подключаем jquery, при помощи его покажу как реализовать ряд эффектов как на нем, так и сравним его с CSS. Ниже подключаем иконки через bootstrapcdn, и далее файл стилей, который позже создадим.
В самой структуре расположен блок с классом dws-wrapper, в нем буду описывать html разметку , а затем при помощи данного класса все выровним посередине экрана. Я его использую для удобства записи и просмотра текущего видео урока. Так что сам класс этот не обязательный, и в своих примерах можете его не прописывать.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Форма для авторизации</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div class="dws-wrapper">
Тут описываем весь код формы
</div>
</body>
</html>
Далее создаем файл стилей style.css, в нем подключаем шрифт Roboto, сбрасываю отступы у body и центрую блок с классом dws-wrapper посередине экрана.
/* ----- google Font -----*/
@import url('https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700');
body {
margin: 0;
padding: 0;
font-family: Roboto, sans-serif;
}
.dws-wrapper {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
Данную центровку я делаю при помощи позиционирования и трансформации, вы так же можете ее сделать при помощи flexbox.
Для этого объявляем flex-контейнер, задаем высоту область окна 100vh, а затем его элементы выравниваем по горизонтали и вертикали.
/* ----- Выравнивание по середине -----*/
.dws-wrapper {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
}
Переходим в index файл и создаем в нутрии блок с классом dws-form, он будет являться основным контейнером обертки форм.
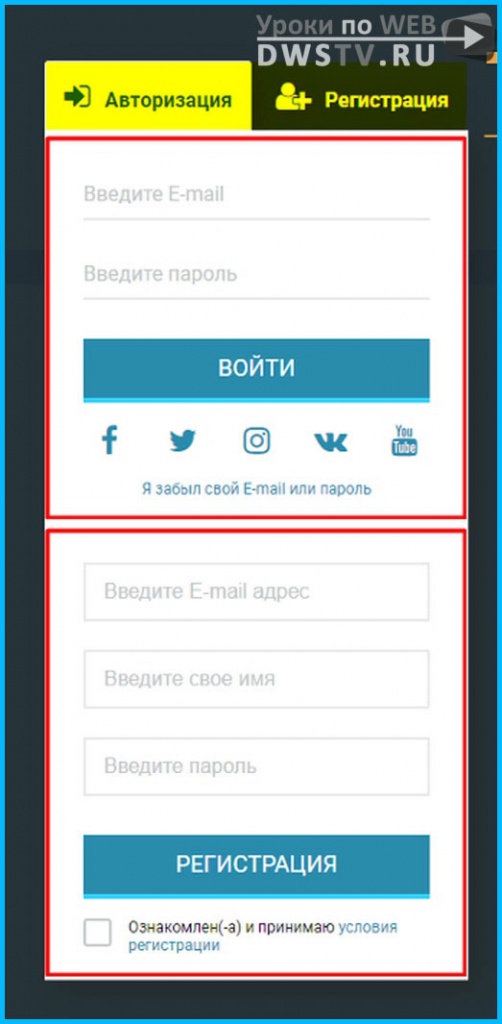
Мы сделаем две формы, они будут состоять из двух переключателей и двух контейнеров, это форма Авторизации и форма Регистрации. Логика работы следующая, по нажатию на переключатель мы активируем один из контейнеров, который будет к нему привязан в то же время, второй блок мы автоматически скрываем, а начинаем все описывать с переключателей.
Описываем Переключатели
Переключатели сделаем при помощи label, в нутрии располагаем заголовок (Вкладка 1, Вкладка 2) и соответственно названия полей.
<div class="dws-form"> <label title="Вкладка 1">Авторизация</label> <label title="Вкладка 2">Регистрация</label> </div>
Ниже расположим контейнер для первого переключателя, он же будет отображаться в момент загрузки страницы.
Описываем структуры для Авторизации
Открываем, тег form, присваиваем для него класс tab-form, что бы к ней было проще обращаться при оформлении.
В нутрии формы вкладываем input для ввода Email, прописываем название данного поля при помощи placeholder.
Дублированием текущий input, и модифицируем его под ввод пароля.
Ниже располагаем ссылку, которая будет кнопкой для отправки формы.
Ниже создаем блок с социальными иконками.
Блок с иконками оформим в виде списков, в нутрии каждого списка помещаем ссылку, а в ней уже размещаем иконку.
Иконки отбираю через статью Работа со шрифтовыми иконками. Вы так же можете перейти по ссылке, отобрать те иконки, которые вам нужны, и прописать соответствующий класс в теге (i) внутри ссылки.
Если возникли сложности с отображением иконок, либо они не появились на странице или отобразились в виде пустых квадратов! Вероятней всего, вы не правильно их подключили к странице, либо не полностью прописали класс, просто проверьте повторно себя и все должно заработать.
Более подробно как вставлять иконки, описано в этой же статье. Если по ней пробежитесь, проблем с отображением иконок у вас не составит. К тому же, вы узнаете, как делать анимированные иконки, как их трансформировать, накладывать друг на друга, увеличивать, в общем, все об этом можете почитать в ней.
Далее, ниже блока с иконками, размещаем ссылку на восстановление пароля.
<form class="tab-form">
<input type="email" placeholder="Введите E-mail">
<input type="password" placeholder="Введите пароль">
<a href="#" class="button">Войти</a>
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-instagram"></i></a></li>
<li><a href="#"><i class="fa fa-vk"></i></a></li>
<li><a href="#"><i class="fa fa-youtube"></i></a></li>
</ul>
<a href="#">Я забыл свой E-mail или пароль</a>
</form>
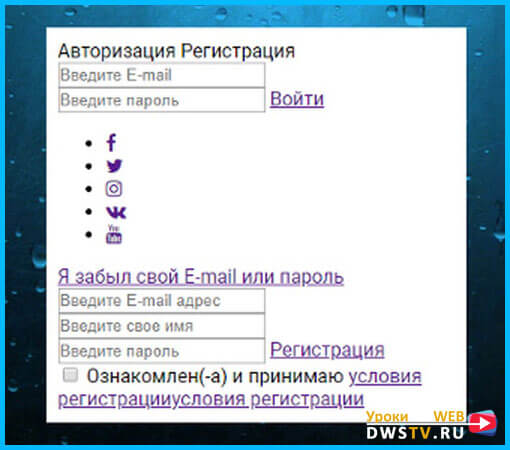
На этом, первый блок разметки мы заканчиваем и приступаем к разметки второго блока для Регистрации.
Описываем структуры для Регистрации
Так как второй блок особо не чем не отличается, я скопирую предыдущую форму и немного ее модифицирую.
Первое поле так и остается для ввода Email, хотя можно дописать в нем placeholder «Введите E-mail адрес», что бы чем-то оно отличалось.
Далее пойдет аналогичное поле для ввода имени только с другим атрибутом type и placeholder. Ниже ссылка, меняем в ней название на «Регистрация».
Затем, социальный блок и ссылку мы убираем, а в место них создаем отдельный блок с классом recover под чекбокс и ссылкой для пользовательского соглашения.
В нем располагаем input с type checkbox, а ниже его label с ссылкой на соглашение.
<form class="tab-form">
<input type="email" placeholder="Введите E-mail адрес">
<input type="text" placeholder="Введите свое имя">
<input type="password" placeholder="Введите пароль">
<a href="#" class="button">Регистрация</a>
<div class="recover">
<input type="checkbox">
<label>Ознакомлен(-а) и принимаю <a href="#">условия регистрации</a></label>
</div>
</form>
Вот мы с вами описали первичную структуру текущих форм, и вероятней всего к ней еще вернемся, а сейчас переходим в файл стилей и приступим к их оформлению.
Оформляем блоки с формами в CSS
Добавим для body задний фон, для этого я подготовил изображение, копирую его в основную директорию и подключаю на странице в теге body.
Саму картинку можете скачать поданной ссылке (фоновое изображение).
Начинаем как всегда оформление с основного родителя. Это в нашем случае блок с классом dws-form. Задаем для него белый фон и что бы, содержимое формы не прилипало к стенкам контейнера, устанавливаем внутренние отступы по бокам в 10 пик.
Затем оформим общие элементы, такие как ссылки, списки и input. Зададим для ссылок плавную анимацию, их поведение при наведении и т.д.
Я специально описываю общие элементы через класс dws-form, что бы вы могли вставить данный код на свою страницу, и она не пересекалась бы с вашими стилями.
.dws-form {
background: #ffffff;
padding: 10px;
width: 330px;
}
.dws-form a {
text-decoration: none;
transition: 0.5s;
color: #298cad;
}
.dws-form a:hover {
color: #36d2ff;
}
.dws-form ul {
list-style: none;
padding: 0;
margin: 0;
}
.dws-form input {
display: block;
width: 100%;
}
Что бы, не отвлекали на странице лишние элементы, я изначально их стараюсь скрывать. Для этого создам отдельный стиль, и добавим текущий класс к элементам, которые мы хотим временно убрать.
В данном случае это форма Регистрации, пока она нам не нужна и ее временно скроем.
.del {
display: none;
}
<form class="tab-form del">
Оформляем вкладки
Когда описали стили общей структуры, можно приступать к оформлению отдельно взятых элементов. Первые по ДОМ структуре идут вкладки, и рассмотрим логику, как они будут работать.
В момент загрузки страницы одна из вкладок должна быть активная, а тоже время вторая деактивирована. Когда кликаем на неактивную вкладку, она активируется в то же время у другой вкладке активность пропадает.
В принципе тут все довольно просто, это все можно показать при помощи визуального оформления.
Для этого сделаем фон формы прозрачным на 20%, и этот фон будет как бы внешней его частью, а самой форме зададим белый цвет, для этого классу dws-form добавляем соответствующий background, а белого цвета.
.dws-form {
background: rgba(255, 255, 255, 0.2);
…
.tab-form {
background: #fff;
}
Затем, нам нужно показать, как будет выгладить активная и неактивная вкладка.
Наипростейший вариант, это для вкладок label задать отдельный класс tab, который по другому можно оформить.
Добавляем его и в CSS сразу опишем его стили.
<label class="tab" title="Вкладка 1">Авторизация</label> <label class="tab" title="Вкладка 2">Регистрация</label>
Я для удобства что бы видеть границы элементов, с которыми работаю, добавляю для них временно outline обводку. По этому на это внимание не обращайте.
Текст задаем белым, немного сделаем пожирнее. Добавляем внутренние отступы в 15 пик., и что бы вкладки не наезжали на форму при помощи свойства display делаем их строчными элементами.
label.tab {
outline: 1px solid orange;
color: #ffffff;
font-weight: 600;
padding: 15px;
display: inline-block;
}
Затем оформляем вкладку, которая является активной.
Наипростейший способ это добавить какой ни будь класс, и далее его оформить. Для этого добавляем одному label класс active и для него описываем стили.
Задаем задний фон как у формы белого цвета, а текст делаем, темно синим.
Обводку убираем, она уже не нужна, у нас и так есть задний фон, делаем у него закругление верхних углов в 3 пик. А что бы вкладка гармонично смотрелась с формой, убираем в низу отступ и добавляем курсор по наведению.
label.tab.active {
background: #fff;
color: #1b5f75;
}
label.tab {
….
border-radius: 3px 3px 0 0;
margin-bottom: -1px;
cursor: pointer;
}
В конечном итоге визуально оформили вкладки, а в следующем уроке реализуем логику их переключения как на JS так и покажу как это сделать при помощи CSS.
Урок подготовил Горелов Денис.
5 предыдущих видео
Flexbox CSS #2 - Направление осей и многострочность (практика) Просмотров:(0)Flexbox CSS #1 - Выравнивание по вертикали и горизонтали (практика) Просмотров:(0)
CSS Grid или Bootstrap? | Своя модульную сетка в web-дизайне Просмотров:(0)
Тройная АНИМАЦИЯ на CSS | transform - transition Просмотров:(0)
CSS3 flexbox практика | Эффект при наведении в CSS Просмотров:(0)