- Денис Горелов
- JavaScript
- Просмотров: 0
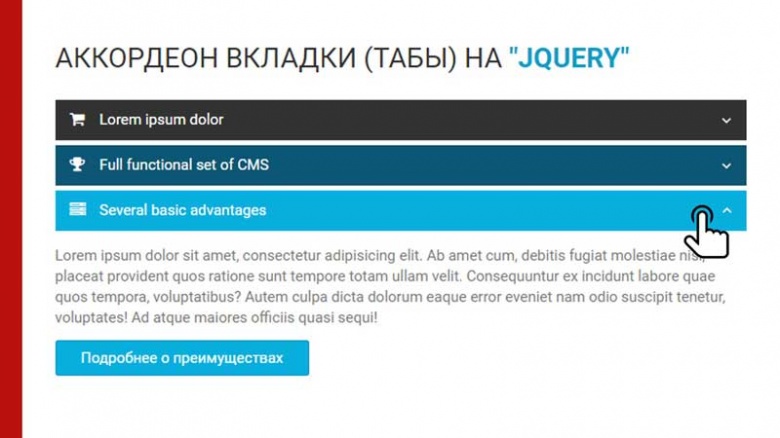
В данном уроке поделюсь с вами как сделать Аккордеон вкладки (табы) на "jquery". Тут мы разберем несколько моментов, задействуем иконки font Awesome, покажу как делать у второй иконки анимированный поворот при нажатии на вкладку, немного все это разбавим flexbox и разберем простой способ создания выпадающего блока на jqueru.
See the Pen Аккордеон вкладки (табы) на "jquery" by Denis (@Dwstroy) on CodePen.
Все это сделаем не спеша, поэтапно, с моими пояснениями по коду. Постараюсь донести до вас суть, что для чего нужно, что бы смогли доработать исходный код своими идеями и использовать текущий вариант для свих проектов.
Описываем каркас Аккордеон вкладок
Открываем свою среду разработки, в моем случае это PhpStorm. Создаем файл index.html в нем разворачиваю свою аббревиатуру с мета данными. Как делать такие аббревиатур я показывал в уроке «Быстрая верстка при помощи EMMET».
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Аккордеон вкладки (табы) на "jquery"</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://code.jquery.com/jquery-3.2.1.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div class="dws-wrapper">
</div>
</body>
</html>
Для удобства дальнейшего использования всего кода, заменю класс обертки на main, который будет главным блоком всей структуры.
Прописываем заголовок, в котором при помощи тега strong оформим его часть другим цветом.
Под каждую вкладку создаем отдельный блок с названием panel и разместим в нем два блока. Первый блок с названием panel-heading, второй panel-collapse.
Первый блок panel-heading являться табом, в нем создаем заголовком в котором размещаем ссылку и иконку. Так вот, по нажатию на данный блок, будем отображать второй блок panel-collapseс текстовым содержанием. В нем сделаем обертку всего содержимого panel-body, и далее заполняем блок произвольным текстом. Этот блок будет появляться, и исчезать по нажатию на заголовок panel-heading.
<div class="main">
<h2>аккордеон вкладки (табы) на <strong>"jQuery"</strong></h2>
<div class="panel">
<div class="panel-heading">
<a href="#"><i class="fa fa-shopping-cart"></i>Lorem ipsum dolor</a>
</div>
<div class="panel-collapse">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Amet animi architecto consequatur culpa cupiditate debitis delectus ex fugiat in ipsum iure, nemo, neque nobis placeat provident quas quidem ratione reiciendis repellat reprehenderit repudiandae rerum sequi ullam velit voluptatum? Neque, quos!?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cupiditate doloribus dolorum ea maxime minima optio perspiciatis quaerat repellendus rerum ullam?</p>
<h5>Lorem ipsum dolor sit <strong>«amet»: </strong> </h5>
<div class="wrapper-ul">
<ul>
<li>Lorem ipsum:</li>
<li><a href="#">Ratione reiciendis</a></li>
<li><a href="#">Lorem ipsum</a></li>
<li><a href="#">Consectetur adipisicing</a></li>
</ul>
<ul>
<li>Lorem ipsumdolor:</li>
<li><a href="#">Lorem ipsum</a></li>
<li><a href="#">Repellat reprehenderit</a></li>
<li><a href="#">Quidem ratione</a></li>
<li><a href="#">Velit voluptatum</a></li>
<li><a href="#">Debitis delectus</a></li>
</ul>
<ul>
<li>Lorem ipsum:</li>
<li><a href="#">Velit voluptatum</a></li>
<li><a href="#">Cupiditate debitis</a></li>
<li><a href="#">Debitis delectus</a></li>
<li><a href="#">Paceat provident</a></li>
</ul>
</div>
<div class="button"><a href="#">Extended equipment</a></div>
</div>
</div>
</div>
Это мы сделали одну панель, по такому подобию путем копирования мы делаем остальные, но прежде чем их создавать предлагаю оформить текущие блоки, а затем путем копипаста сделаем остальные.
Описываем CSS
Создаем файл CSS и описываем в нем стили. В первую очередь опишем стандартный набор для оформления основного блока main.
В качестве шрифта задействую шрифт Roboto, для этого его подключаю в самом верху.
Делаем размер шрифта в 15 пик. цветом немного по светлее и строчный интервал зададим 1.4. Таким образом, мы задали текстовое оформление внутри нашего блока.
/* ----- google Font -----*/
@import url('https://fonts.googleapis.com/css?family=Roboto:100,300,400,500,700');
.main {
font-family: Roboto, sans-serif;
font-size: 15px;
color: #777777;
line-height: 1.4;
}
Если бы пришлось делать верстку страницы с нуля, а не отдельного взятого элемента как в данном случае в уроке, мы бы задавали стили для всех ссылок, заголовков с абзацев, а затем приступил к оформлению всего остального.
В данном случае оформляем конкретный элемент и желательно все стили описать для него, что бы вы могли полученный код легко исправить и интегрировать в свой проект.
Начинаем с ссылок, делаем жирность у них поменьше, убираем подчеркивание.
.main a {
font-weight: 400;
text-decoration: none;
}
То есть, логика такая, что бы не дублировать стили на странице мы сразу их описываем для основного родите, а далее дочерние элементы их все унаследуют.
Для заголовка уберем жирность, сделаем его немного темнее основного текста, увеличим до 28 пик., делаем его заглавными буквами. Весь текст в теге strong выделим синим цветом.
.main h2 {
font-weight: 400;
color: #333333;
font-size: 28px;
text-transform: uppercase;
}
.main strong {
color: #0c9ec7;
}
Приступаем к оформлению блока panel-heading, сам блок выступает в качестве кликабельного таба и что бы отлавливать по нему клик, для этого мы используем в нем ссылку. Хотя это можно было сделать и бес ссылки, но с ней работать удобнее.
Давайте сразу оформим ее. Задаем ссылке темным фон, текст белым, а для того что бы она растянулась на всю область li делаем ее блочным элементом.
Далее задаем внутренние отступы по краям. Иконку в ссылке увеличим немного в размере, и так как иконки разные по ширине будут и текст заголовка из за этого может плавать. Зададим иконке ширину в 30 пик. Тем самым обеспечим ровное выравнивание заголовка от левого края.
.panel-heading a {
background-color: #333333;
color: #ffffff;
display: block;
padding: 10px 40px 10px 15px;
}
.panel-heading a i {
font-size: 16px;
width: 30px;
}
Затем при помощи псевдоэлемента вставим еще одну иконку в конец панели, она будет являться индикатором развернутости и свернутости второго блока. Для этого ссылке добавим position: relative и при помощи псевдоэлемента after вставляем иконку.
.panel-heading a {
…..
position: relative;
}
.panel-heading a::after {
content: "\f107";
font-family: "FontAwesome";
position: absolute;
right: 15px;
transition: 0.3s;
}
Логика следующая, когда мы кликаем на панели, при помощи JS будем добавлять класс IN. Который сейчас опишем, но предварительно его добавим, что бы видеть изменения, которые будут происходить.
<div class="panel-heading in"></div>
При помощи той же трансформации иконку повернем ее на 180 градусов, а цвет панели и текста изменим на другой. Для плавности изменения фона добавим для ссылки transition.
.panel-heading.in a::after {
transform: rotate(180deg);
}
.panel-heading.in a {
color: #ffffff;
background-color: #09afdf;
}
.panel-heading a {
….
transition: 0.3s;
}
Первый блок мы предварительно оформили, теперь переходим к оформлению блока panel-collapse с текстовым содержанием.
Так как параграфа унаследовали основной стиль блока, переходим к оформлению заголовка пятого уровня. Сделаем его в 20 пик и уменьшим немного отступы сверху и снизу.
Ниже в блоке wrapper-ul присутствуют списки, я их специально обернул, что бы к ним применить display: flex. Для этого обращаемся к блоку и делаем его flex контейнером, а блоки UL в нем выравниваем горизонтально.
Зададим для них свои отступы и у списков уберем маркер, а в место них добавляем иконку.
.main h5 {
font-size: 20px;
margin: 10px 0;
}
.wrapper-ul {
display: flex;
justify-content: space-around;
}
.wrapper-ul ul {
margin-top: 5px;
padding-left: 20px;
list-style-type: none;
}
Присвоим спискам LI position: relative, а при помощи псевдо элемента вставим иконку и позиционируем ее абсолютно блоку LI. Затем оформляем ссылки в блоке LI и у первого LI уберем иконку и делаем текст немного темнее и жирнее.
.wrapper-ul li {
position: relative;
}
.wrapper-ul li::before {
position: absolute;
font-family: "FontAwesome";
content: '\f105';
color: #09afdf;
left: -13px;
top: 0;
}
.wrapper-ul li a {
font-size: 14px;
text-decoration: none;
color: #09afdf;
}
.wrapper-ul li:first-child::before {
content: '';
}
.wrapper-ul li:first-child {
color: #333333;
font-weight: 500 ;
}
Для того что бы задать анимацию при наведения, изменим цвет при помощи псевдокласса :hover, иконку сместим немного левее при помощи трансформации и зададим ей цвет. Но, а для того что бы иконка перемещалась плавно присваиваем псевдоэлементу transition в пол секунды. Далее оформим ссылку под имитацию кнопки.
.wrapper-ul li a:hover {
color: #097ca6;
}
.wrapper-ul li:hover::before {
transform: translateX(4px);
color: #097ca6;
}
.wrapper-ul li::before {
….
transition: 0.5s;
}
.button {
margin-top: 20px;
}
.button a {
background: #09afdf;
color: #ffffff;
padding: 8px 25px;
border-radius: 3px 3px 3px 3px;
border: 1px solid #0994c4;
transition: 0.3s;
}
.button a:hover {
background: #0994c4;
}
И остается последнее, когда панель не активна, то есть по ней не произведен клик, класса IN нет, иконка развернута и весь текст скрыт.
Для этого блоку panel-collapse присваиваем display: none, а далее напишем скрипт, который будет отображать, и добавлять класс для нашего блока.
Пишем JS script для Аккордеона
Открываем тег script и запускаем код, когда загрузится вся страница. Обращаемся к блоку с классом panel-heading, и при помощи метода click() запускаем следующую функцию. Обращаемся к текущему элементу, при помощи переключателя классов добавляем класс in. С помощью метода next() отбираем нижний блок, а метод slideToggle() помогает это все плавно скрыть или отобразить.
<script>
$(document).ready(function () {
$('.panel-heading').click(function () {
$(this).toggleClass('in').next().slideToggle();
});
});
</script>
Буквально двумя строчками мы достигли такой анимации.
Затем продублируем несколько раз панели, которые будут идти ниже, и видим, что не хватает между ними отступов. Добавляем его для блока panel-heading в 5 пик. Далее развернем, видим что после кнопки тоже нужны отступы. Зададим их при помощи padding в 20 пик.
.panel-heading {
margin-top: 5px;
}
.panel-collapse {
…..
padding-bottom: 20px;
}
Далее продублируем панели и изменим у них внутри контент.
<div class="panel">
<div class="panel-heading">
<a href="#"><i class="fa fa-trophy"></i>Full functional set of CMS</a>
</div>
<div class="panel-collapse">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur delectus dolorum eius eos impedit ipsa ipsum labore minus, molestiae nemo nesciunt nulla, optio praesentium quod reprehenderit sit sunt tenetur voluptas:</p>
<div class="wrapper-ul df">
<ul>
<li>Lorem ipsumdolor:</li>
<li><a href="#">Lorem ipsum</a></li>
<li><a href="#">Repellat reprehenderit</a></li>
<li><a href="#">Quidem ratione</a></li>
<li><a href="#">Velit voluptatum</a></li>
<li><a href="#">Debitis delectus</a></li>
</ul>
</div>
<div class="button"><a href="#">Additional modules</a></div>
</div>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<a href="#"><i class="fa fa-server"></i>Several basic advantages</a>
</div>
<div class="panel-collapse">
<div class="panel-body">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ab amet cum, debitis fugiat molestiae nisi, placeat provident quos ratione sunt tempore totam ullam velit. Consequuntur ex incidunt labore quae quos tempora, voluptatibus? Autem culpa dicta dolorum eaque error eveniet nam odio suscipit tenetur, voluptates! Ad atque maiores officiis quasi sequi!</p>
<div class="button"><a href="#">Подробнее о преимуществах</a></div>
</div>
</div>
</div>
Сейчас панель работает на каждый клик, сворачивая и разворачивая. Давайте сделаем так, что бы, когда кликаем по неактивной панели, вторая панель если есть активная, автоматом сама сворачивалась. В тоже время когда кликаем на активную она также сворачивается. Для этого допишем скрипт.
Отбираем все не активные блоки с классом panel-heading и удаляем у них класс in, тем самым нижний блок плавно сворачиваем при помощи метода slideUp().
$('.panel-heading').not(this).removeClass('in').next().slideUp();
Сейчас на данный момент ширина блока с табими растягивается на всю область экрана. Если хотите ее ограничить, задаете для блока main фиксированную ширину. Так же сделаем табы по наведению меняли цвет.
.main {.
….
width: 700px;
}
.panel-heading a:hover {
background-color: #0c5673;
}
В принципе, таким простым способом можно создать анимированные вкладки, притом количество и содержимое их может разнообразить самостоятельно.
Иконки можно изменять, весь их перечень и как подключать к странице я показывал где это можно посмотреть. Самое главное если вам это интересно, пробуйте, внедряйте, надеюсь что урок был вам полезен.
Урок подготовил Горелов Денис.
5 предыдущих видео
JavaScript - #12 МАССИВ методы | toString, join, revers, sort, concat Просмотров:(0)JavaScript - #11 МАССИВ его свойства и методы изменения | push / pop, unshift / shift, splace Просмотров:(0)
JavaScript - #10 Массивы = [ ] / Понятие и назначение их в JS Просмотров:(0)
JavaScript - #9 Комбинированные операции / Практика JS Просмотров:(0)
JavaScript - #8 Математические операции / основные операторы в JS Просмотров:(0)