- Денис Горелов
- Контент-менеджер
- Урок: 7
- Просмотров: 0
Для эффективного управления информации на сайте познакомимся с возможностями визуального HTML редактора в CMS 1С-Битрикс, где основным его преимуществом является работа с компонентами. То есть, размещать их на странице, менять параметры, работать с содержанием динамической информации, а также редактор обладает другими преимуществами позволяющие редактировать материал, который отображаются в точности как на странице в визуальной части сайта.
Первое что можно отметить, это штатный функционал, который встроен в самом движке и не требует дополнительной установки. В визуальном редакторе битрикс можно редактировать как статическую, так и динамическую информацию. Что это такое боле подробно я рассказывал в уроке «СТАТИЧЕСКАЯ и ДИНАМИЧЕСКАЯ информация», как она там представлена, можете посмотреть все в уроке.
Основным преимуществом так же можно отметить, что в нем представлена возможность проверки орфографии введенного текста, работа с таблицами, гиперссылками и т.д.
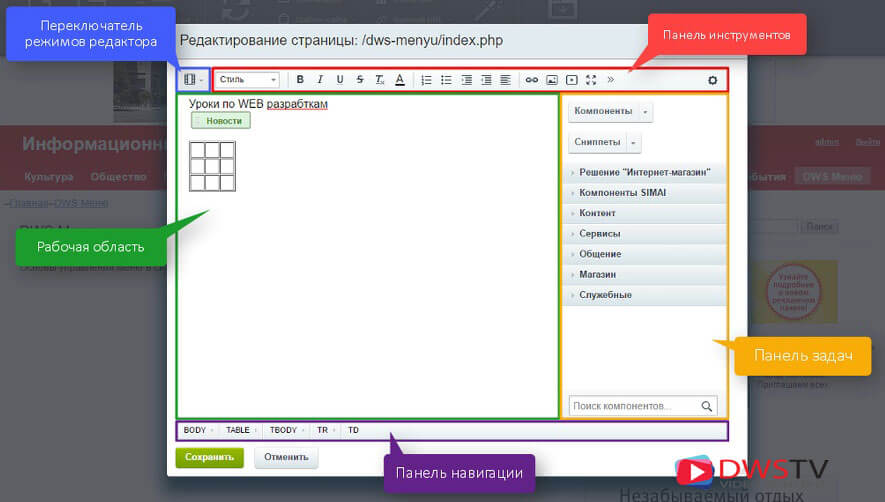
Внешний вид редактора состоит из пяти частей, и он одинаково выглядит как в публичной, так и административной части сайта.
- Вверху находится панель инструментов;
- Чуть левее переключатель режимов редактора;
- На переднем плане у нас рабочая область;
- С правой стороны, панель задач;
- И снизу располагается интересная панель, на которой отображены элементы и сущности, выводимые на странице.
Разбор визуального редактора битрикс
Подробно разберем каждую из данных частей и начнем с панели инструментов. Она состоит из набора иконок, которые сгруппированы по своему назначению. Я думаю, назначение данных иконок нет смысла объяснять и так все знают их функционал, но некоторые стоит их затронуть:
- Выпадающий список «Работы с заголовками», тут представлены стили для оформления текста. Эти стили можем самостоятельно формировать и заносить в данный список, как это делать я показывал в уроке по «Настройке стилей визуального редактора» ссылку на урок оставлю в описании;
-
Кнопка SEO, при привязке сайта к Яндек Мастеру будет возможность отправлять содержание страницы в яндекс для закрепления авторских прав;
-
Стили шаблонов сайта, тут можем установить разные шаблоны и при их выборе, подгружается стиль выбранного шаблона;
-
Работа с таблицами, дает возможность задавать ее параметры, а при ее редактировании можем объединять, разделять ячейки, изменять свойства таблицы ячеек, то есть, проводить с ней дополнительные манипуляции по ее форматированию;
-
При работе с гиперссылками можно прописывать ссылке подсказку, стиль, параметры открывания, учитывать ссылку поисковиками и т.д. Довольно удобно все продумано, не нужно переходить дополнительно в код и описывать все это в ручную;
-
Дополнительные настройки, помогают автоматически форматировать текст при копирование его из WORD. Есть возможность настроить внешний вид как этот текст будет отображаться после копирования его в редактор.
Остальные настройки данной панели аналогичные как у большинства редакторов и не вижу особого смысла останавливаться на них.
Переключений режимов редактирования
Тут представлены четыре кнопки, каждая имеет свое предназначение. По умолчанию скорей всего стоит в режиме визуального редактора. Данный режим отображает в редакторе оформление страницы без исходного кода, практически как она будет представлена в визуальной части сайта.
Следующий режим отображает все в исходном коде, удобно использовать тем, кто хорошо умеет работать в HTML и предпочитают работать в нем.
Следующие два режима предназначены для совместного просмотра кода и визуального его отображения. Эти режимы удобны, когда в момент редактирования контента нам нужно контролировать правильность написание кода или его форматирование.
Рабочая область
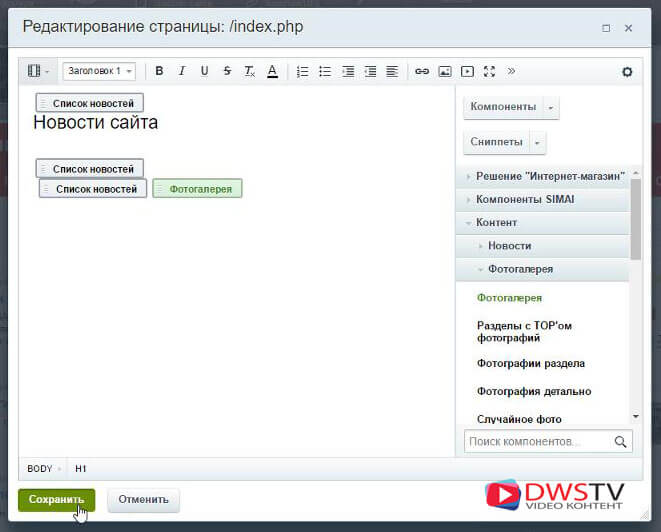
Все элементы контента располагаются в рабочей области, которая будет отображаться в визуальной части сайта. Тут можно вставлять и динамическую информацию при помощи простым перетаскиванием ее в данную область.
Панель задач
Правее располагается панель задач, которая может состоять из нескольких частей, это Компоненты и Сниппеты.
При помощи клика мышкой можем скрывать или отображать панель. У компонента есть возможность сбросить кеш, это действие задействуем, когда добавленные нами компоненты нужно отобразились в данной области. Так же можно развернуть и посмотреть вложенные компоненты.
Панель навигации
В самом низу находится панель навигации по элементам и сущностям, ее содержание зависит от фокуса курсора мыши.
Все это помогает нам эффективно управлять контентом, перемещать, редактировать элементы при их необходимости, работать с компонентами и сниппетами.
Общий обзор по редактору я вам изложил, и в следующем видео познакомимся с инфоблоками.
Видео подготовил Горелов Денис.
5 предыдущих видео
Медиобиблиотека в 1С Битрикс Просмотров:(0)Управление цепочкой навигации в 1С Битрикс Просмотров:(0)
Редактирование МЕНЮ в 1С Битрикс Просмотров:(0)
Структура сайта в 1С Битрикс / Логическая и физическая информация Просмотров:(0)
Основное назначение бизнес-процессов в 1С-битрикс Просмотров:(0)