- Денис Горелов
- CSS и CSS3
- Урок: 7
- Просмотров: 0
::before ::after (Практика)
Это заключительный седьмой урок из серии уроков по форме. В нем закрепляем работу с псевдоэлементами, которые проходили в предыдущих уроках и на базе их, реализуем эффект анимированной обводки у социальных иконок.
Разбираем функционал
Для того что бы сделать такую анимацию, для начала нужно создать сам объект который собираемся в дальнейшем анимировать. В нашем случае в качестве объекта будет выступать некая обводка вокруг иконки. В исходном положении она будет скрыта, а при наведении, ее отображаем с круговым движением, затем плавно ее скрываем.
Для реализации такой змейки, нам понадобятся дополнительные элементы, которые в принципе и будут выступать в роли анимированной обводки.
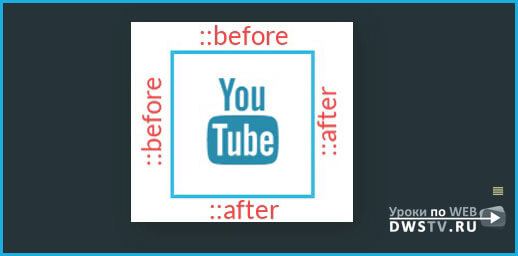
Сам блок вокруг иконки это квадрат, он имеет четыре стороны, соответственно нам нужны четыре линии.
Для этого можно воспользоваться псевдоэлементами, но так как их всего два ::before и ::after, а нам нужно четыре линии, для этого обернем иконки дополнительно в блок div.
Переходим на индексную страницу и оборачиваем иконки.
<ul class="social"> <li><a href="#"><div><i class="fa fa-facebook"></i></div></a></li> <li><a href="#"><div><i class="fa fa-twitter"></i></div></a></li> <li><a href="#"><div><i class="fa fa-instagram"></i></div></a></li> <li><a href="#"><div><i class="fa fa-vk"></i></div></a></li> <li><a href="#"><div><i class="fa fa-youtube"></i></div></a></li> </ul>
Теперь можно создать четыре псевдоэлемента, получается у ссылки два, и у блока div тоже два.
Всю анимацию реализуем при помощи свойства transform, которому задаем отображение и исчезновение элементов по определенной оси, а с помощью transition зададим плавность трансформации.
Отображение псевдоэлементов
Первым делом отобразим псевдоэлементы на странице в виде линий, а затем приступим к их анимированию.
Переходим в CSS и находим место где оформляли иконки. Оставлю тут соответствующий комментарий, и для ссылок задаем относительное позиционирование. Это нужно для того, что бы в дальнейшем псевдоэлементы выравнивать относительно данного родителя.
/* Анимация иконок */
.social li a {
…
position: relative;
}
Затем наша задача создать псевдоэлементы, которые будут выступать в качестве линий. Для начала создадим верхнюю и нижнею линию, а затем сделаем боковые.
Обращаемся к ссылке и задаем ::before и ::after, при помощи свойства content: '' с пустыми кавычками создаем сами псевдоэлементы.
Далее оформляем их, устанавливаем для них абсолютное позиционируем, свой цвет, ширину линии делаем на всю область блока, а толщину в 1 пик. Выравниваем линии по левой стороне и так как мы ее в дальнейшем собираемся анимировать, для трансформации пропишем transition в пол секунды.
.social li a::before,
.social li a::after {
content: '';
position: absolute;
background: #2fbae1;
width: 100%;
height: 1px;
left: 0;
transition: transform .5s;
}
Замечательно, отобразили верхнюю и нижнею линию, переходим созданию боковых.
Отбираем блок div и по такой же аналогии, как делали до этого, создаем псевдоэлементы. Только в этот раз мы указываем ширину в 1 пик, а высоту устанавливаем в 100%. Выравнивание делаем по верху верхнему краю и так же устанавливаем transition.
.social li a div::before,
.social li a div::after {
content: '';
position: absolute;
background: #2fbae1;
width: 1px;
height: 100%;
top: 0;
transition: transform .5s;
}
Обводку отобразилась, но как видим боковые лини прижались к иконкам, и нам нужно их с позиционировать по сторонам контейнера.
Для этого отбираем каждый из псевдоэлементов и выравниваем его по своей стороне.
.social li a div::before {
left: 0;
}
.social li a div::after {
right: 0;
}
На этом оформление мы закончили, и далее пойдет сама магия анимации.
Анимация псевдоэлементов
Как говорил в начале, анимацию строем на трансформации элементов. Состоять она будет из двух ключевых кадров, в начальной точке все элементы скрыты, а по наведению их отображать по разным направлениям, и затем так же они скрываются. Из-за этого будет создаваться иллюзия, будто змейки обвивает иконку.
Анимировать будем постепенно каждую из линий, и для этого скрываем псевдоэлементы в блоке div, которые создавали до этого, что бы они нас не отвлекали. И вообще приучайтесь писать код таким образом, что бы вы могли в нем легко ориентироваться. Скрывайте временное элементы, с которыми не работаете, тем самым все внимание акцентируете на главных объектах и вас, не что не отвлекает.
Когда дойдете до их оформления, отобразите эти блоки, и далее работаете с ними. В принципе, что я сейчас и делаю.
.social li a div::before,
.social li a div::after {
/*content: '';*/
…..
}
Начинаем оформление с верхней линией, наша задача по наведению ее скрыть. Для этого отбираем родительский блок ссылку, и по наведению и при помощи трансформации, скроем псевдоэлемент по оси Х.
.social li a:hover::before {
transform: scaleX(0);
…
}
За счет того что ранее прописывали transition, мы видим плавность данной анимации, если бы это свойство не задавали то такого плавного эффекта мы бы не увидели.
Теперь нужно сделать, что бы линия исчезала не в середине, а перемешалась как бы в левую сторону при наведении на иконку. Для этого задействуем свойство transform-origin со значением left.
.social li a:hover::before {
…
transform-origin: left;
}
Обратите внимание на такой момент, когда убираем курсор с иконки, линия появляется посередине. Нужно сделать так, что бы она не с середины появлялась, а с правой стороны. Для этого псевдоэлементу пропишем такое же свойство transform-origin только в этот раз со значением right.
.social li a::before {
transform-origin: right;
}
С верхней закончили и переходим к оформлению нижней линии.
У нее нужно сделать все тоже самое, только наоборот. Линия должна уходить вправо и появляться с левой стороны.
.social li a:hover::after {
transform: scaleX(0);
transform-origin: right;
}
.social li a::after {
transform-origin: left;
}
Точно по такой же аналогии как создавали предыдущую анимацию, задается динамика боковых линий, которые расположены с левой и правой стороны.
Давайте временно скроем псевдоэлементы в ссылке и отобразим те самые боковые линии.
.social li a::before,
.social li a::after {
/*content: '';*/
…
}
.social li a div::before,
.social li a div::after {
content: '';
…
}
Анимируем левую линию, для начала скрываем ее по оси Y, это делаем при помощи знакомого свойства transform, у которого устанавливаем значение scaleY в ноль. Далее что бы она не в середине исчезала, а уходила вверх прописываем transform-origin со значением top.
.social li a:hover div::before {
transform: scaleY(0);
transform-origin: top;
}
Проверяем, видим, что когда курсор убираем, она проявляется посередине, нам же нужно, что бы линия появлялась снизу вверх. Для этого псевдоэлементу задаем свойство transform-origin со значением bottom.
.social li a div::before {
…
transform-origin : bottom;
}
По такой же аналогии делаем анимацию правой линией, только ей задаем движение сверху в низ.
.social li a:hover div::after {
transform: scaleY(0);
transform-origin: bottom;
}
.social li a div::after {
…
transform-origin: top;
}
И в завершении осталось, самая малость. Отобразим предыдущие псевдоэлементы и скроем их при помощи трансформации по оси Y.
.social li a::before,
.social li a::after {
content: '';
….
transform: scaleY(0);
}
Тоже самое делаем с боковыми элементами, скрываем их.
.social li a div::before,
.social li a div::after {
….
transform: scaleY(0);
}
И затем, нам нужно их отображаем по наведению. Для этого в значении scaleY указываем единицу.
.social li a:hover div::before {
transform: scaleY(1);
….
}
.social li a:hover div::after {
transform: scaleY(1);
…
}
Вот в принципе и вся анимация, которая довольно просто реализуется при помощи псевдоэлементов и свойства transform. По такому же принципу можно сделать анимированную обводку у кнопки по наведению, или у любого другого элемента на странице, тут, насколько уже хватает вашей фантазии.
Понравился урок, не будь поделись им.
С вами был Денис, пока, пока.