- Денис Горелов
- CSS и CSS3
- Урок: 3
- Просмотров: 0
ФОРМА на JS / CSS механизм переключение (tabs)
В текущем видео создадим переключение форм между собой по нажатию на вкладки (tabs). Разберем подробно вариант переключения как на JavaScript так и рассмотрим его на CSS, а в заключение визуально все оформим.
Переключение форм на JS
Закомментируем tabs которые делали для CSS, и расcкомментируем код реализованы на JS.
<!-- Вкладки на CSS --> <!--<input type="radio" id="tab-1" name="tabs" checked>--> <!--<label class="tab" for="tab-1" title="Вкладка 1">Авторизация</label>--> <!--<input type="radio" name="tabs" id="tab-2">--> <!--<label class="tab" for="tab-2" title="Вкладка 2">Регистрация</label>--> <!--Вкладки на JS--> <label class="tab active" title="Вкладка 1">Авторизация</label> <label class="tab " title="Вкладка 2">Регистрация</label>
Для первой формы добавляем класс active, который будет маркером активности, и у второй формы удаляем класс del. Нам он сейчас не понадобится.
<form class="tab-form active"> <form class="tab-form">
Затем перейдем в CSS и скрываем отображение всех форм. Находим, где задавали стили заднему фону, прописываем тут display none. Ниже пропишем стиль, который отобразит вкладку, с маркер active.
.tab-form {
…
display: none;
}
.tab-form.active {
display: block;
}
Добавляя и удаляя класс active, мы активируем одну из форм.
Следующая задача, нам нужно связать каждую вкладку со своей формой. К тому же, учитываем момент, что вкладок и form может быть больше чем две и соответственно они должны легко и просто между собой взаимодействовать.
Есть множество вариантов, что бы реализовать данную задачу, я вам покажу наиболее простой и надежный способ, где мы свяжем все при помощи индексов.
В одном из уроков по JS, я рассказывал, что это такое индексы, и как с ними работать, кому интересна эта тема переходите по ссылке, там подробнее с ними знакомимся.
В данном случае мы задействуем их, для начала выяснить порядковый индекс вкладок, и далее связать его с индексами форм.
Когда пройдет клик по первой вкладки, а это индекс ноль, мы, активируем форму с нулевым индексом.
В то же время, нажали на вторую вкладку с индексом единица, активируется форма с таким же цифровым порядком и так далее.
Остается теперь дело за малым, все это описать при помощи js script.
Открываем файл скрипт и расcкомментируем код, который писали в предыдущем уроке.
Первая задача, по клику нужно удалить все классы active которые установлены как у вкладок, так и у форм. Для этого подкорректируем текущую запись.
Обращаемся к главному родителю, и при помощи метода fing(), достаем все классы active, а затем их удаляем.
// Удаляем классы active
$(".dws-form").find(".active").removeClass("active");
Проверяем, видим, что по щелчку они удаляются.
Следующая задача отобрать индекс вкладки, по которой совершен клик, и затем с таким же индексом отобразить форму путем добавления к ней класса active.
Для начала получим индекс вкладки по которой кликнули, и для наглядности выведем его в консоли.
console.log($(this).index());
Для этого задействуем метода eq, достанем форму с таким же индексом и для нее добавим класс актив.
// Добавляем класс active
$(this).addClass("active");
$(".tab-form").eq($(this).index()).addClass("active");
Вот в принципе и вся магия на JavaScript.
Теперь дублируя вкладки, нам достаточно изменить у них название и сохранить их порядковый индекс.
Реализацию tabs на JavaScript мы разобрали, теперь рассмотрим, как сделать это на CSS.
Переключение форм на CSS
Закомментим что написали на js, и отобразим вкладки на CSS.
Давайте разберем логику, каким образом свяжем их между собой.
Зная, какая активная из вкладок, а это мы определяем при помощи радио кнопки и параметра checked, который с этим замечательно справляется. Можем достать определенный сестринский селектор, идущий за ним.
Нам всего лишь понадобится добавить для форм свой ID, и далее в CSS, отловить клик по активной вкладке, затем отображаем форму связанную с ней.
В принципе, все довольно просто, и давайте это реализуем.
Класс active, нам не нужен, его удаляем.
Соответственно форма авторизации исчезла, так как в начальном положении их все скрываем.
Добавляем для них свои ID это form-1 и form-2.
<form id="form-1" class="tab-form"> <form id="form-2" class="tab-form">
Затем переходим в CSS и описываем логику их отображения.
Там же где описывали активацию на JS, ставим запятую, и обращаемся к первой вкладке с ID tab-1, у которой установлена активность радио кнопки. Далее находим сестринский селектор с ID form-1 и применяем к нему стиль display: block, то есть его отображаем.
Как видите, форма сразу появилась, но переключая между вкладками, форма регистрации не отображается.
Для ее появления, прописываем тоже самое, только изменяем ID на вторую вкладку, и устанавливаем ID второй формы.
/* Активация форм */
.tab-form.active,
#tab-1:checked ~ #form-1,
#tab-2:checked ~ #form-2 {
display: block;
}
Затем проверяем, как видим, все полноценно работает.
Если нужно увеличить количество вкладок с их содержанием, копируем их, изменяем у вкладки ID и FOR, и прописываем другой ID у формы. Далее в CSS отлавливаем активность третьей вкладки и отображаем соответствующую форму.
Вот таким способом можно реализовать данный вид переключения как на CSS, так и на JavaScript. К тому же, данные методы можно использовать и для других вещей, как для баннеров, кнопок, так и различных манипуляций с объектами. Самое главное вы теперь знаете эти способы, а где их применять я думаю, с этим сами разберетесь.
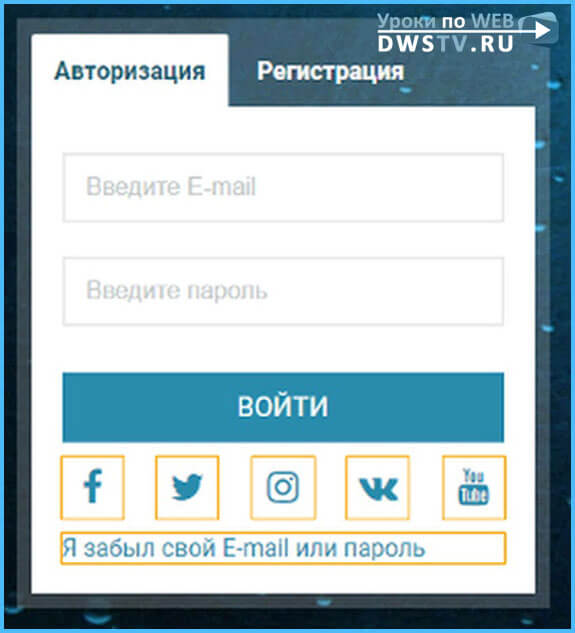
В завершении к этому уроку визуально оформим элементы форм что бы далее на это время не тратить.
Оформляем блоки FORM
Оформление начинам с родителя контейнера форм. У нас их два, стили у них будут одинаковые. Переходим в CSS, находим, где описывали у него стили, и добавим для него внутренние отступы.
.tab-form {
…
padding: 30px 20px 20px;
}
Далее оформим поля для ввода, но input на странице с разными атрибутами как чекбоксы. Проще всего задать для input с полями отдельный класс, что бы к ним в дальнейшем было удобней обращаться.
Для этого прописываем им класс input.
<form id="form-1" class="tab-form"> <input class="input" type="email" placeholder="Введите E-mail"> <input class="input" type="password" placeholder="Введите пароль"> … </form> <form id="form-2" class="tab-form"> <input class="input" type="email" placeholder="Введите E-mail адрес"> <input class="input" type="text" placeholder="Введите свое имя"> <input class="input" type="password" placeholder="Введите пароль"> …..
Затем отбираем и описываем его стили.
Увеличим текст до 16 пик., и установим обводку в 2 пик немного светлее. Далее задаем внутренние отступы, а чтобы Input не выпазил за пределы контейнера прописываем border-box. Не хватает еще нижних отступов. Так же изменим текст при вводе на темно синий и уберем обводку.
/* Формы */
.input {
font-size: 16px;
border: 2px solid #e9eaea;
padding: 12px 14px;
box-sizing: border-box;
margin-bottom: 22px;
color: #1e8da6;
outline: none;
}
Затем зададим цвет текста по умолчанию для placeholder немного светлее.
::-webkit-input-placeholder {color:#c4c9c9;}/* webkit */
::-moz-placeholder {color:#298cad;}/* Firefox 19+ */
:-moz-placeholder {color:#298cad;}/* Firefox 18- */
:-ms-input-placeholder {color:#298cad;}/* IE */
Далее переходим к оформлению кнопки.
Оформляем ссылку в виде кнопки
Зададим ей темно синий фон, цвет установим белый размером в 18 пик, делаем его заглавными буквами. Затем кнопку растянем на всю область контейнера, выравниваем текст посередине, при помощи межстрочного интервала выравниваем его по высоте, и задаем немного отступы с верху и снизу кнопки.
a.button {
background: #298cad;
color: #ffffff;
font-size: 18px;
text-transform: uppercase;
display: block;
text-align: center;
line-height: 46px;
margin-top: 30px;
margin-bottom: 10px;
}
В дальнейшем к кнопке еще вернемся, сделаем там эффект при наведении, а пока перейдем к иконкам социальных сетей и немного их приведем в порядок.
Оформляем иконки соц. сетей
Для блока с иконками зададим отдельный класс social, для удобства их оформления. Затем открываем CSS и оформляем иконки.
<ul class="social">
Для того что бы иконки расположить по горизонтали, определяем этот блок flex контейнером и распределяем его элементы равномерно по горизонтали.
Затем иконки увеличим до 24 пик.
.social {
display: flex;
justify-content: space-between;
font-size: 24px;
}
Оформим блок ссылки
Что бы видеть его границы задам для них временную обводку outline.
Как видите, ширина блоков разная, а нам нужно сделать ее в виде квадрата и не достаточно ей просто задать ширину и высоту что бы она стала фиксированной. Помимо этого ссылку нужно сделать блочным элементом, и затем заработает ширина и ее высота.
При помощи line-height выравниваем иконку по вертикали и text-align выравниваем по горизонтали.
Для выравнивания иконок в контейнере, задаем свойство для flex-контейнера justify-content со значением space-between. Обводку теперь можно удалить.
.social a {
outline: 1px solid orange;
width: 40px;
height: 40px;
display: block;
line-height: 40px;
text-align: center;
}
За иконками идет ссылка, что бы ее немного опустить ниже, делаем ее блочным элементом, затем шрифт уменьшим до 12 пик, и выравниваем посередине.
.social + a {
margin-top: 10px;
display: block;
font-size: 12px;
text-align: center;
}
Обводку можно скрыть, и перейдем на форму с регистрацией посмотрим что там. В принципе тут нормально, ссылку на соглашение оформим позже, в других уроках. Там заодно разберем, как делать анимированный чекбокс.
В следующем уроке реализуем эффект плавающего текста по нажатию на инпут, если есть желание попробуйте это сделать сами как я показывал это на JS в одном из уроков (Эффект плавающего текста в форме).
В следующем видео покажу как этот эффект написать при помощи CSS.
Урок подготовил Горелов Денис.
5 предыдущих видео
ФОРМА вкладки tabs (урок #2) Просмотров:(0)ФОРМА авторизации и регистрации (урок #1) Просмотров:(0)
Flexbox CSS #2 - Направление осей и многострочность (практика) Просмотров:(0)
Flexbox CSS #1 - Выравнивание по вертикали и горизонтали (практика) Просмотров:(0)
CSS Grid или Bootstrap? | Своя модульную сетка в web-дизайне Просмотров:(0)