- Денис Горелов
- CSS и CSS3
- Просмотров: 0
Разберем пример как вывести изображение через свойство background-image и сделать предварительную анимацию по наведению. Из урока вы узнаете как задействовать background, анимировать псевдо элементы ::before и ::after, и покажу как скрывать элементы контейнера из поля видимости. Затем отобразить их по наведению при помощи transform.
CSS background анимируем изображения по наведению
Для начала подбираем изображения под наши задачи. Далее картинки приведем к одному формату. Делаем ширину 1200, а высоту 800 пик. и каждое изображение сохраняем с этими размерами.
Описываем предварительную разметку HTML
Создаем index файл. При помощи подготовленного сниппета dws! я разворачиваю базовую html разметку страницы. Прописываем заголовок “CSS background анимируем изображения по наведению”. Подключение скрипта удаляю, иконки нам не нужны, файл стиле у нас подключен. Чуть позже мы его создадим, но прежде опишем основной каркас блоков.
Блок с классом .dws-wrapper я оставлю, он служит оберткой при помощи которого выравниваю все элементы по середине экрана.
Внутри этого блока при помощи аббревиатуры эммит делаю следующую разметку:
Создаем секцию классом section.container-images она будет служить оберткой для изображений. Внутри его разместим блок с классом >.img-box*3 в количестве трех штук.
Если кто не знаком с такими комбинациями, смотрите этот урок “Как научиться быстро верстать”, а тут мы на этом не останавливаемся.
Мы с вами создали три блока которые будут являться контейнерами для картинок. Изображения можно вывести двумя способами, при помощи тега img или при помощи стилей через background. Как правило стилями выводим фоновые изображения, незначительные картинки на странице то есть все то что по сути у нас статично и не используется для индексации. Но давайте мы отойдем от этих правил и отобразим изображения в блоках при помощи css свойства background. К тому же ранее я показывал что то аналогичное как выводить тегом img и кто тот урок смотрел, сможет без труда повторить данный эффект.
Пропишем путь к изображениям:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>CSS background анимируем изображения по наведению</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div class="dws-wrapper">
<section class="container-images">
<div class="img-box" style="background-image: url(img/img_1.jpg)"></div>
<div class="img-box" style="background-image: url(img/img_2.jpg)"></div>
<div class="img-box" style="background-image: url(img/img_3.jpg)"></div>
</section>
</div>
</body>
</html>
Если у блока нет высоты то фоновые изображения нам не видны и для того чтобы они отображались нужно прописать для .img-box какую нибудь высоту.
Создаем файл style.css в разметке он уже подключен и в нем задаем высоту блока.
.img-box {height: 200px;}
Теперь видим появились картинки и далее приступаем к описанию стилей.
Описываем в CSS - Центровку блока
Начну с того что отцентрую основной блок .dws-wrapper посередине экрана. Давайте это выполним при помощи flex-box. Для этого отбираем контейнер и прописываем соответствующий стиль display: flex;.
И что мы видим, картинки то у нас исчезли! А кто скажет почему это произошло?
Все довольно просто, когда мы сделали блок флэкс контейнером то его единственный флэкс элемент схлопнулся по ширине так как в нем ничего не расположено и если туда что то помещаем то видим часть изображений, а значит когда работаем с background для контейнера если он пустой нужно прописать ширину и так же не забывать высоту.
Отбираем флэкс элемент .container-images и задаем для него минимальную ширину в 1200 пик. min-width: 1200px;
Картинки отобразились и далее можно их выравнивать. Определяем высоту окна, затем выравниваем по горизонтали, а далее по вертикали. Вот таким простым способом можем центровать элементы посередине экрана.
.dws-wrapper {
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
}
.container-images {
min-width: 1200px;
}
CSS - выравнивание картинок в ряд (display: flex)
Следующая задача, нам нужно ровно расположить элементы по горизонтали. Используем тот же Flex-box, для этого прописываем display: flex;.
И только как мы объявили флэкс контейнер видим что элементы пропали. Я думаю все догадались за счет чего это все произошло просто нет у них ширины. И для этого классу .img-box пропишем flex-grow: 1; то есть, дадим им базовую ширину чтобы они выстроились в ряд, а высоту кстати можно перенести в .container-images и увеличим ее до 500 пик. Тут же зададим обводку и не большие отступы в 20 пик.
.container-images {
min-width: 1200px;
height: 500px;
display: flex;
border: 1px solid #d6d6d6;
padding: 20px;
}
Теперь возвращаемся к флэкс изображениям к блокам .img-box. Уменьшаем их пропорционально чтобы они влезли в область контейнера background-size: 750px 500px; . Далее с позиционируем картинки посередине background-position: center;. И так как эта background, картинкам пропишем что бы они не множились background-repeat: no-repeat; . Для анимированных переходов сюда пропишем transition: 1s; . Обесцветим блоки при помощи фильтра filter: grayscale(1);
.img-box {
flex-grow: 1;
background-size: 750px 500px;
background-position: center;
background-repeat: no-repeat;
transition: 1s;
filter: grayscale(1);
}
Далее приступим с самой анимации.
CSS - делаем анимацию по наведению
Следующим этапом делаю анимацию. Отбираем элемент по наведению и пропорционально его увеличиваем background-size: 900px 600px; Ширину подбираем так чтобы картинки заполняли полностью область flex-grow: 5; и придадим им цвет filter: grayscale(0); .
Для того чтобы другие картинки не так бросались в глаза то при наведении на элемент сделаем их наполовину прозрачными ну, а у основного элемента установим opacity: 1;
.img-box:hover {
background-size: 900px 600px;
flex-grow: 5;
filter: grayscale(0);
opacity: 1;
}
И так первый этап мы закончили у нас получилась такая анимация.
Теперь сделаем рамку которая по наведению будет эффектно исчезать.
CSS - рамка при помощи ::before и ::after
Рамку будем делать на псевдо элементах ::before и ::after и под них создадим отдельные блоки.
<div class="dws-wrapper">
<section class="container-images">
<div class="img-box" style="background-image: url(img/img_1.jpg)">
<span class="bor-left-right"></span>
<span class="bor-top-bottom"></span>
</div>
<div class="img-box" style="background-image: url(img/img_2.jpg)">
<span class="bor-left-right"></span>
<span class="bor-top-bottom"></span>
</div>
<div class="img-box" style="background-image: url(img/img_3.jpg)">
<span class="bor-left-right"></span>
<span class="bor-top-bottom"></span>
</div>
</section>
</div>
Первым делом пропишем классу .img-box position: relative; для того чтобы мы могли в дальнейшем с позиционировать в нем элементы относительно своих родителей.
Теперь отобразим псевдоэлементы, для этого перечисляем их все и прописываем у них базовые стили.
.bor-left-right::before,
.bor-top-bottom::before,
.bor-left-right::after,
.bor-top-bottom::after {
content: '';
position: absolute;
background-color: #ffffff;
opacity: .3;
transition: 1s;
}
Затем для каждого элемента делаем свое оформление.
.bor-left-right::before {
width: 1px;
height: 100%;
top: 0;
left: 10px;
}
.bor-top-bottom::before {
width: 100%;
height: 1px;
top: 10px;
left: 0;
}
.bor-left-right::after {
width: 1px;
height: 100%;
bottom: 0;
right: 10px;
}
.bor-top-bottom::after {
width: 100%;
height: 1px;
bottom: 10px;
left: 0;
}
И в заключении все это анимируем. Для родительского контейнера по наведению задаем базовые стили псевдо элементам, устанавливаем анимацию, прозрачность и задержку в 0.3 сек.
.img-box:hover .bor-left-right::after,
.img-box:hover .bor-left-right::before,
.img-box:hover .bor-top-bottom::before,
.img-box:hover .bor-top-bottom::after {
transition: 1s;
opacity: .7;
transition-delay: 0.3s;
}
Далее при помощи transform придаем движение линиям.
.img-box:hover .bor-left-right::after {
transform: translateY(-100%);
}
.img-box:hover .bor-left-right::before {
transform: translateY(100%);
}
.img-box:hover .bor-top-bottom::before {
transform: translateX(100%);
}
.img-box:hover .bor-top-bottom::after {
transform: translateX(-100%);
}
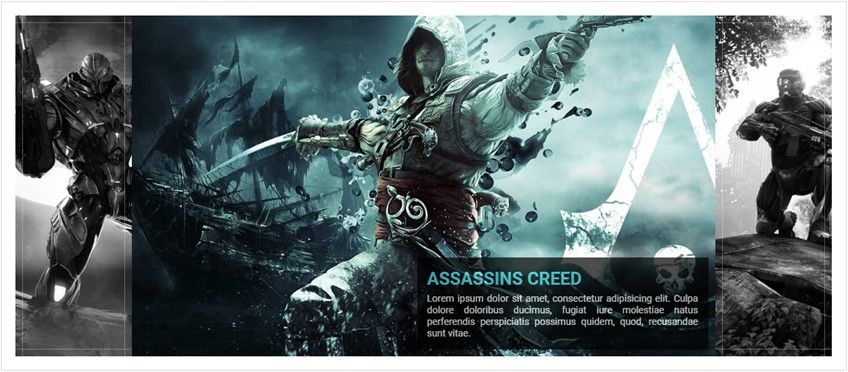
Таким образом достигаем такой анимации.
Что нам тут еще не хватает!
Я думаю не помешал бы блок с заголовком и текстовым описанием который будет выплывать снизу вверх.
HTML/CSS - блок с текстовым описанием
Для текста внутри разметки сделаем отдельный контейнер с классом .content. В нем будет находиться заголовок второго уровня и параграф с текстом.
.content>h2+p
<div class="dws-wrapper">
<section class="container-images">
<div class="img-box" style="background-image: url(img/img_1.jpg)">
<span class="bor-left-right"></span>
<span class="bor-top-bottom"></span>
<div class="content">
<h2>Space Soldier</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur eius esse excepturi fuga illo magni nesciunt non quod, ratione recusandae</p>
</div>
</div>
<div class="img-box" style="background-image: url(img/img_2.jpg)">
<span class="bor-left-right"></span>
<span class="bor-top-bottom"></span>
<div class="content">
<h2>Assassins Creed</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aspernatur eius esse excepturi fuga illo magni nesciunt non quod, ratione recusandae, rerum saepe sint tenetur</p>
</div>
</div>
<div class="img-box" style="background-image: url(img/img_3.jpg)">
<span class="bor-left-right"></span>
<span class="bor-top-bottom"></span>
<div class="content">
<h2>Crysis 3</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Accusamus ad autem consequuntur debitis dolore ea facilis iure laborum, maiores nam nihil nobis odio perferendis placeat quidem? Dolor error iusto neque!</p>
</div>
</div>
</section>
</div>
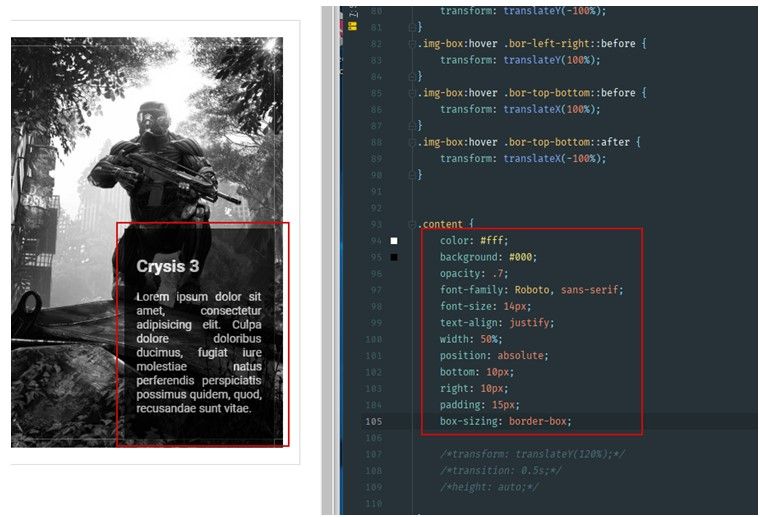
Затем переходим в стили и описываем оформление этих блоков.
Задаем белый цвет, устанавливаем черный фон с небольшой прозрачностью, прописываем шрифт Roboto размером в 14 пик. выравниваем текст по всей ширине и устанавливаем блоку ширину в 50% от контейнера. Далее с позиционируем его в правый нижний угол, зададим внутренний отступ, и установим box-sizing: border-box;.
Далее нужно сделать чтобы этот блок появлялся когда наводим на картинку. Для этого опускаем его за пределы родительского контейнера и установим transition: 0.5s; для плавного появления.
.content {
color: #ffffff;
background-color: #000;
opacity: .7;
font-family: Roboto,sans-serif;
font-size: 14px;
text-align: justify;
width: 70%;
position: absolute;
bottom: 10px;
right: 10px;
padding: 15px;
box-sizing: border-box;
-webkit-transform: translateY(120%);
-moz-transform: translateY(120%);
-ms-transform: translateY(120%);
-o-transform: translateY(120%);
transform: translateY(120%);
transition: 0.5s;
}
Отображаем его при помощи того же transform только значения устанавливаем в ноль transform: translateY(0); и делаем это с небольшой задержкой.
.img-box:hover .content {
transform: translateY(0);
transition-delay: 1s;
}
Для красоты поправим форматирование текста.
.content h2 {
margin: 0 0 5px;
padding: 0;
text-transform: uppercase;
font-size: 26px;
color: #4cdde5;
}
.content p {
margin: 0;
padding: 0;
}
И в заключении всего это скрываем блок с контентом когда он в нижнем положении. Для этого прописываем классу .img-box {overflow: hidden}; и получили такую анимацию.
В принципе у нас готова уже сцена и в заключении я бы сделал маленькую адаптацию под мобильные устройства, хотя бы под основные разрешения.
CSS - Адаптируем под мобилы
При помощи своего сниппета разворачиваю медиа запросы. Оставим два базовых запроса это 1200, 480 пик. Делаем область браузера под 1200 пик. и как видим блок с картинками не влезает так как у нас выше было задана фиксированная ширина у блока. И нам нужно в первом запросе переопределить ее в проценты.
/* Large Devices, Wide Screens */
@media only screen and (max-width: 1200px) {
.container-images {
min-width: 95%;
}
}
В остальном тут все нормально и переходим к 480 пик. Делаем область экрана под этот размер и как видим тут сильно ужато, а блоки растянуты по высоте.
Для этого установим контейнеру ширину в 250 пик. Далее пропорционально уменьшаем область блока. Также не забываем область по наведению. Чтобы текстовая область равномерно помещалась.
/* Extra Small Devices, Phones */
@media only screen and (max-width: 480px) {
.container-images {
height: 250px;
}
.bor-left-right::before {
left: 5px;
}
.bor-left-right::after {
right: 5px;
}
.bor-top-bottom::before {
top: 5px;
}
.bor-top-bottom::after {
bottom: 5px;
}
.img-box {
background-size: 450px 300px;
}
.img-box:hover {
background-size: 525px 350px;
}
.content {
width: 93%;
padding: 10px;
}
.content h2 {
font-size: 16px;
}
.content p {
font-size: 12px;
}
}
В принципе, таким простым способом можно создать такого рода анимацию. К тому же вы можете тут самостоятельно экспериментировать, добавлять другие эффекты. Самое главное если вам это интересно, пробуйте, внедряйте, и делитесь в комментариях своими результатами.
С вами был Денис, автор канала DWS TV, до встречи в следующем уроке.